
concat
_.concat(array, [values])
인자로 주어진 배열들을 기존 배열에 합쳐서 새 배열을 반환한다.
기존 값은 변하지 않음
array.concat()
const arr = ['a','b','c']
const newArr = arr.concat('d',5,['e','f'])
newArr // ["a", "b", "c", "d", 5, "e", "f"]
arr // [ 'a', 'b', 'c' ]
(['a','b']).concat('c') //[ 'a', 'b', 'c' ]
lodash concat
lodash 예제
var array = [1];
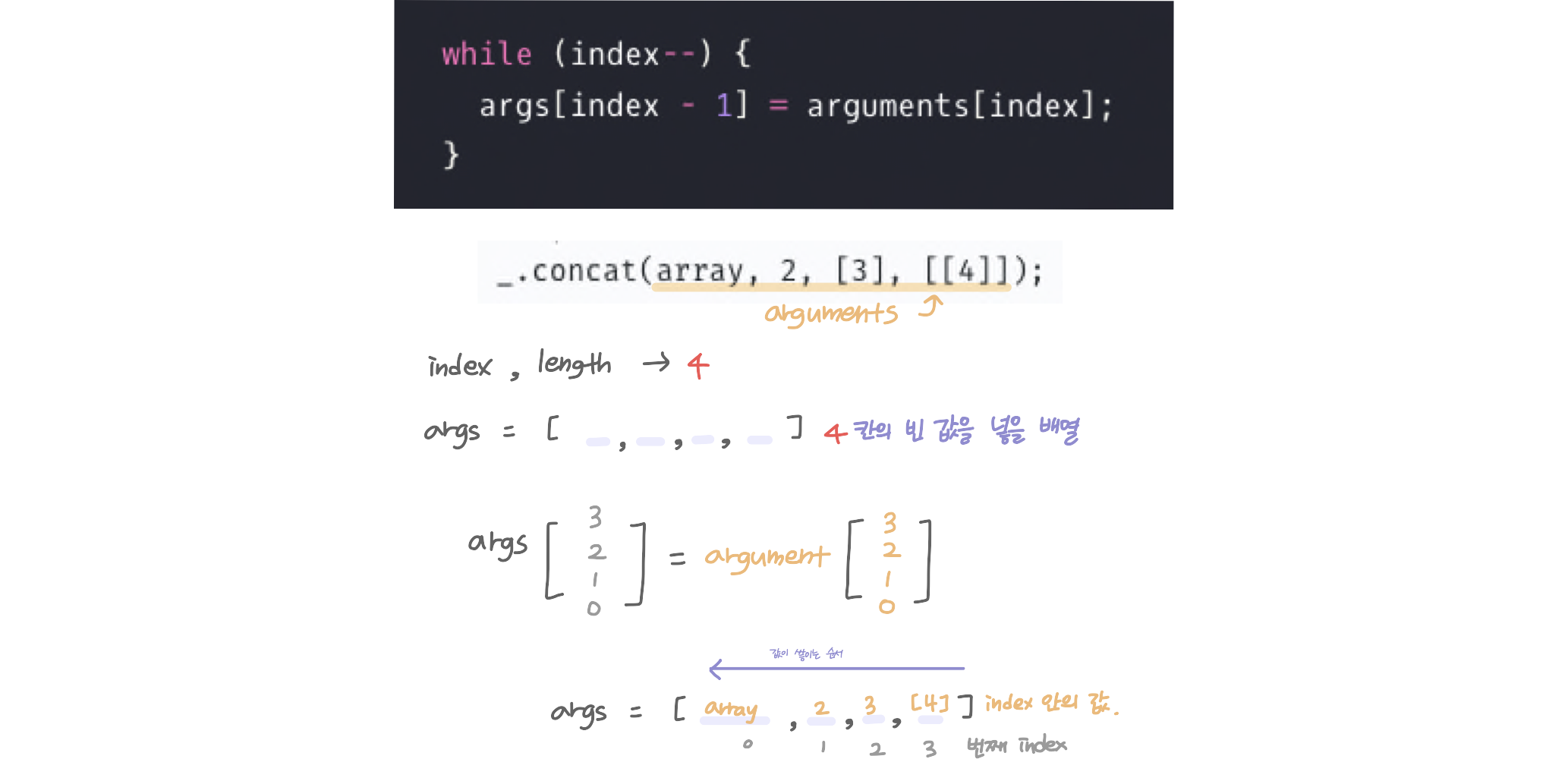
var other = _.concat(array, 2, [3], [[4]]);
console.log(other);
// => [1, 2, 3, [4]]
console.log(array);
// => [1]function concat() {
var length = arguments.length; //length = 인자의 length
if (!length) {
return []; // length가 flase면(값이 없는 경우) 빈 값을 return
}
var args = Array(length - 1), // length-1개의 빈 값을 가진 배열을 만든다.
array = arguments[0], // 인자의 첫번째 값(기존 값)
index = length;
while (index--) { //index가 false == 0 이 될때까지 하나씩 빼면서 실행되는 반복문
args[index - 1] = arguments[index];
// 새로운 배열args 의 마지막인덱스에는 인자의 인덱스 값이 들어간다 인덱스가 0이 될때까지 뒤에부터 하나하나 쌓이는것
}
return arrayPush(isArray(array) ? copyArray(array) : [array], baseFlatten(args, 1));
//array(첫번째 인자)가 배열이 아니면 배열로 감싸서 배열로 변환하고, args(새로 들어온 인자들)의 depth를 한단계 낮춰준것을 합쳐서 return
// arrayPush(array, values)
// : 인자길이의 배열을 만들고 인자를 배열에 추가
//
// isArray : 인자가 배열인지 확인
// baseFlatten : 인자들의 배열의 깊이(depth)를 한 단계 감소
}
while문으로 args에 값이 쌓이는 방식

+) 문자 합치기도 가능
string().concat
const str = '하나'
const newStr = str.concat('둘',3)
newStr // '하나둘3'
str // '하나'
('일').concat(2,'삼') // '일2삼'
✓ Reference
https://resoneit.wordpress.com/2016/09/28/inside-lodash-_-concat/

