1. 서버 실행
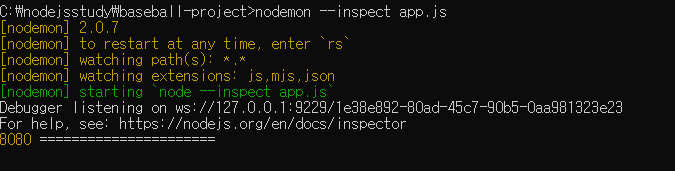
서버를 실행할 때 --inspect를 붙여서 실행해 줍니다.

2. chrome::/inspect 접속
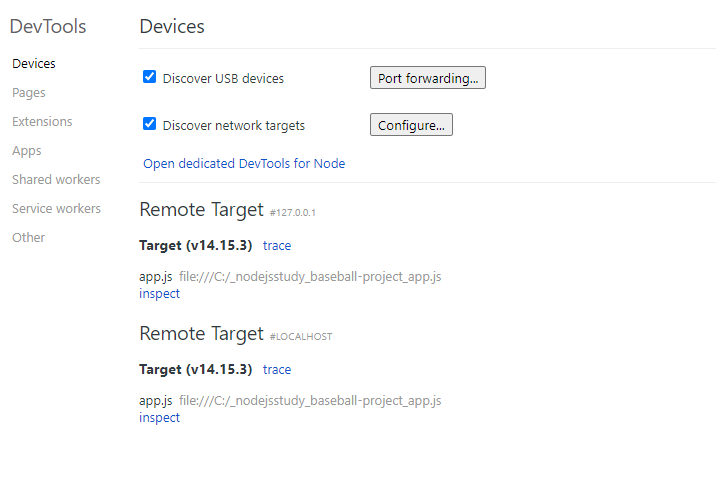
브라우저를 통하여 chrome://inspect로 접속하면 아래와 같은 화면이 등장합니다.

(화면이 나오기 까지 5초정도의 시간이 걸릴 수도 있습니다. Remote Target이 없다면 Configure을 확인해 주세요)
3. DevTools 진입
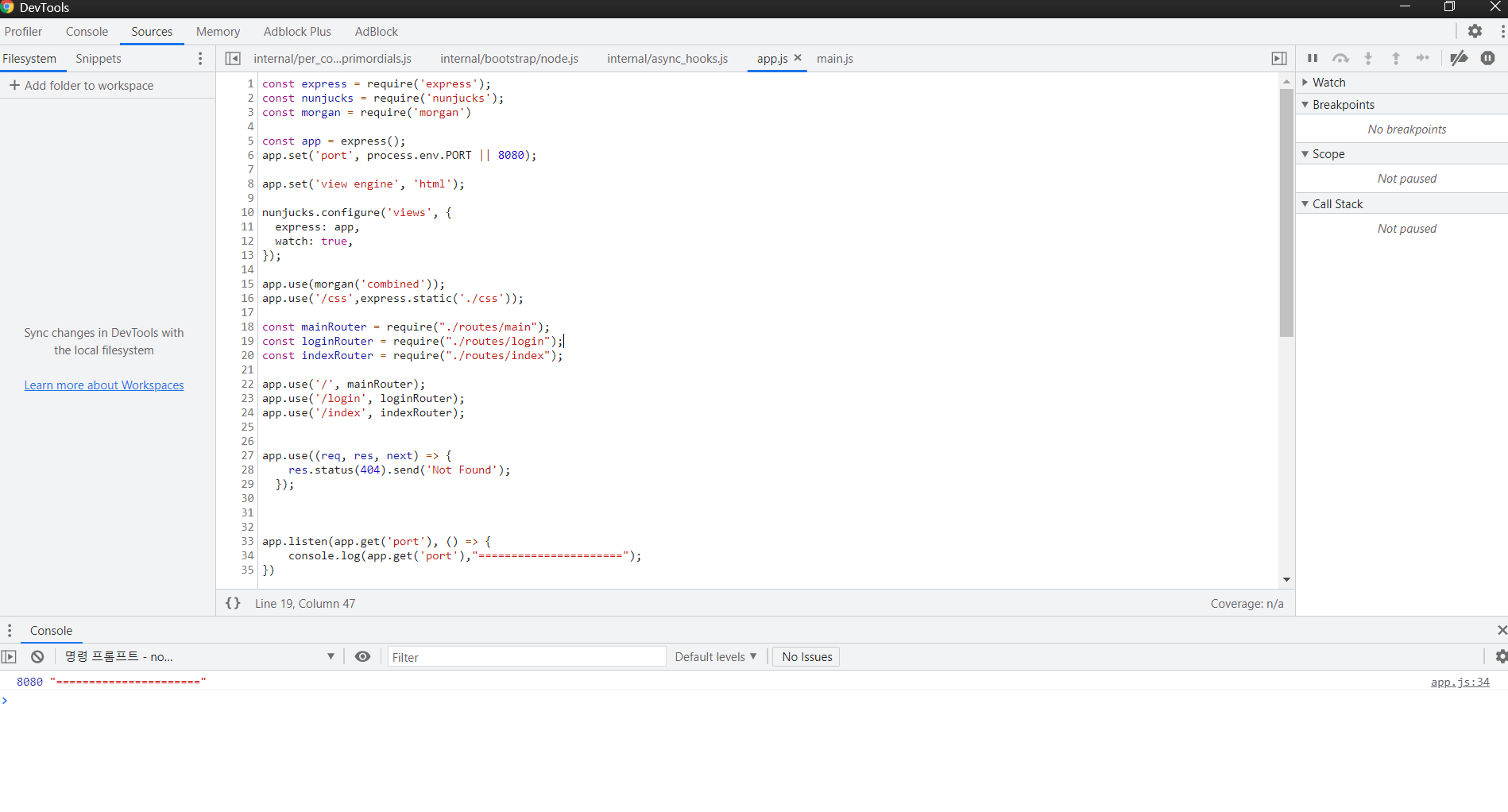
위의 화면에서 inspect를 클릭하면 아래와 같은 창이 생깁니다.

4. 디버깅
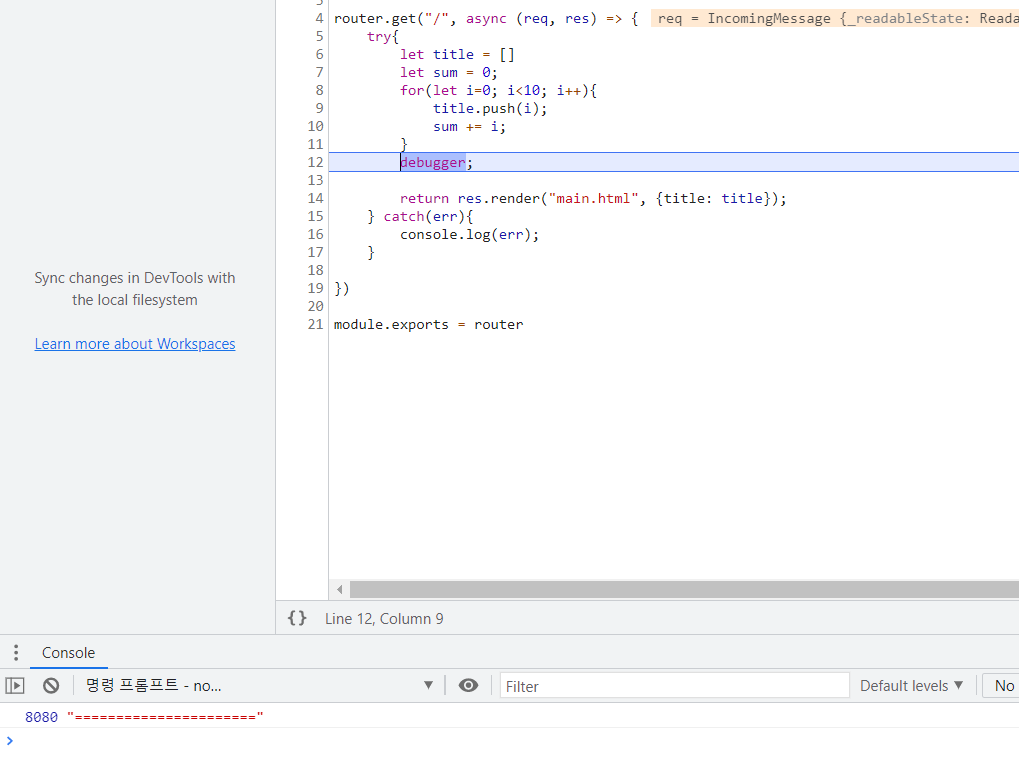
node.js 코드 상에서 디버깅하고 싶은 부분에 debugger; 코드를 작성하고, 요청을 보내면 아래 사진과 같이 debugger;를 작성한 곳에서 실행이 멈춥니다.

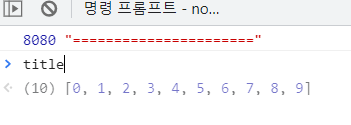
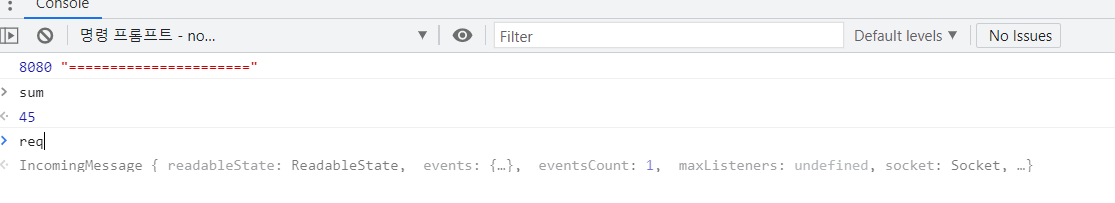
해당 상태에서 DevTools의 console에 변수 등을 입력하면 현재 값을 알 수 있습니다.


수정할 부분이나 궁금하신게 있다면 언제나 질문해주세요!!!

