이번 수업에서는 어떻게 서블릿->JSP-> MVC 패턴이 등장하게 되었는지를 다루어 본다.
배운 내용을 그림을 통해서 정리해보고자 한다.
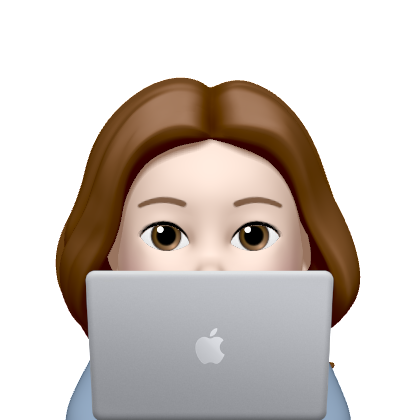
일단 먼저 저장되는 회원의 내용을 하나의 객체로 묶은 Member와
저장소의 의미를 가지고 있는 MemberRepository를 정리해보았다.

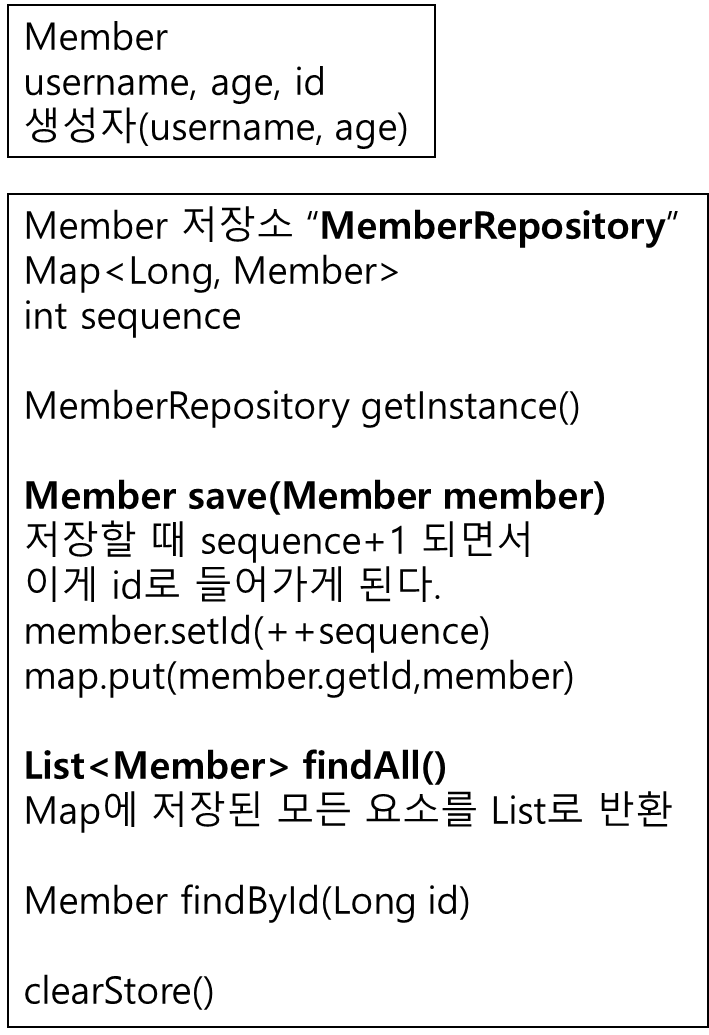
서블릿 : 자바 코드 안에 HTML담아 동적인 페이지 구현

자바 코드에 HTML을 담아야 동적인 페이지가 가능하다.
하지만 이는 매우 지저분하다
코드 한줄한줄마다
HttpServletResponse를 통해서 HTTP 응답에 HTML을 옮겨야 한다.
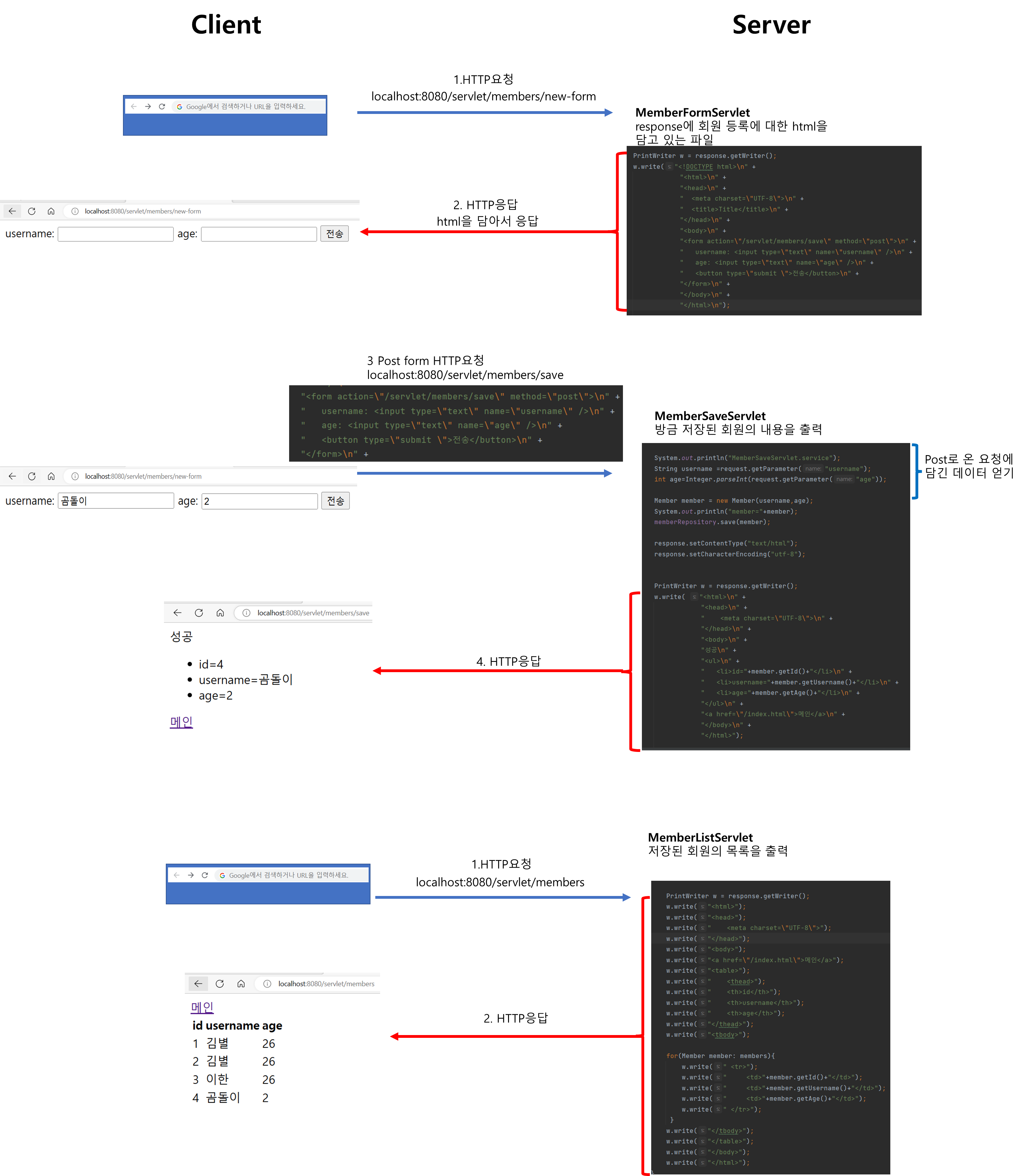
따라서 등장한 것이 템플릿이다.
템플릿을 이용하면 그냥 HTML에 안에 자바 코드를 넣어서 동적인 페이지를 만드는 것이다.
JSP : HTML에 자바 코드를 담아 동적인 페이지 구현

- 웹에서 HTTP 요청할 때 url
- 서블릿 : @WebServlet(urlPattern="url")
- JSP : 그 파일의 위치 자체가 url단, webapp은 숨겨야 하므로 그 폴더 명은 빠지고 그 아래 하위 단위 폴더명들이 url이 되며 끝에는 JSP파일 명이 들어가 .jsp로 끝난다.
ex) localhost:8080/jsp/members/new-form.jsp
-
JSP문서라는 뜻을 나타내는 길라잡이
<%@ page contentType="text/html;charset=UTF-8" language="java" %> -
자바의 import과 같은 의미
<%@ page import ="hello.servlet.domain.member.MemberRepository"%> -
<% ~ %>
~부분에 JAVA코드 입력 -
<=% ~ %=>
~부분에 출력할 값을 자바코드로 구현
하지만 코드를 보면 비즈니스 로직 부분과 HTML의 view화면을 만드는 부분이 서로 섞여 있디.
-> 따라서 비즈니스 로직은 서블릿
HTML로 화면에 그리는 역할은 JSP가 하도록 하자
MVC패턴 개요 : 비즈니스 로직과 뷰를 분리
- Model: controller의 데이터를 View에 전달하는 역할
- Controller : HTTP요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행
그리고 뷰에 전달할 결과 데이터를 조회해서 Model에 담는다. - View : Model을 통해서 받은 데이터를 화면에 출력하기 위해서 HTML을 생성해서 적절한 곳에 데이터를 삽입하고 Client에게 보여준다.
- MVC1 : Controller에 비즈니스 로직과 View에 데이터 전달
- MVC2 : Controller에 있는 비즈니스 로직 부분을 서비스라는 클래스로 따로 빼서 Controller가 서비스 호출과 View에 데이터 전달하는 역할만 담당하도록 하는 구조

-
Controller- RequestDispatcher
viewPath에 우리가 보낼 데이터를 저장한 request를 보내기 위한 도구를 얻어야 하는데 그것은 request.getRequestDispatcher를 통해서 얻는다.
얻고 나서 그 view에 데이터를 전달하기 위해서 forward를 한다.여기서 다소 헷갈릴 수 있는 것은
redirect와 forward인데
forward는 데이터를 보내는 것 자체이며 클라이언트가 느끼기에는 아무런 변화 없이 그냥 자기가 요청한 페이지가 잘 나온다.
근데 redirect는 페이지가 바뀐다 알아서 바뀐다. 그래서 클라이언트가 페이지가 바뀐 것을 안다. 자동으로 바뀌게 설정한 것이다. 예를 들어
구매 완료를 하면 구매완료가 되었다는 페이지로 자동 전환되는 것이다.
따라서 클라이언트가 느낀다. -
Controller- viewPath의 경로

여기 안에 있는 jsp파일들은 즉 WEB-INF 안에 있는 jsp파일들은 클라이언트가 직접 요청할 수 없다.
따라서 Controller를 통해서만 가능하다. -
View -
${}
이건 출력 데이터에 대해서 더 간단한 문법을 제공하는 것이다.
원래<%= ~ %>출력할 java코드 내용을 ~에 넣어서 사용했다.
<%= request.getAttribute("member").getId() %>
${member.id}로 더 간단하게 출력이 가능해졌다.
MVC 패턴의 한계
- 포워드의 중복
- viewPath의 중복
prefix : /WEB-INF/views
suffix : .jsp
부분이 겹친다. - 사용하지 않는 코드가 있다.
HttpServletResponse를 사용하지 않을 때도 있는데 굳이 넣어서 사용해야 함-> 또한 이렇게 Http로 데이터를 보내고 받는 경우 테스트 케이스를 만들기 어렵다. - 공통 처리가 어렵다.
컨트롤러에서 공통으로 처리해야 하는 부분을 따로 뺀다고 해도
이걸 다시 호출해야하기 때문에 이 또한 중복
즉 공통 처리가 어렵다는 문제가 잇는 것이다.
수문장 역할을 하는 프로튼 컨트롤러를 도입해보자