JSTL
formatting
숫자, 날짜 및 시간 데이터의 출력 형식을 지정할 때 사용하는 문법을 제공한다.
- formatNumber
숫자데이터의 포맷을 지정한다.
표현하고자 하는 숫자 데이터의 통화기호, % 등 원하는 쓰임에 맞게 지정하는 태그이다.
<fmt:formatNumber value="값" groupingUsed="true/false" type="percent/currency" currencySymbol="$"/>groupingUsed와 currencySymbol 속성은 생략이 가능하다.
- 코드 :
<c:set var="num1" value="123456789"/>
<c:set var="num2" value="0.77"/>
<c:set var="num3" value="50000"/>
그냥 출력(EL구문) : ${num1}<br>
세자리수마다 구분되어 출력 : <fmt:formatNumber value="${num1}"/><br>
숫자 그대로 출력 : <fmt:formatNumber value="${num1}" groupingUsed="false"/><br>- 출력 :
그냥 출력(EL구문) : 123456789
세자리수마다 구분되어 출력 : 123,456,789
숫자 그대로 출력 : 123456789groupingUsed == 숫자단위의, 구분자 표시여부를 지정한다.
3자리마다 ','가 찍힌다.
기본값은 true로(',' 찍혀 나온다)
- 코드 :
percent 그냥 출력 : ${num2}<br>
percent 포맷 출력 : <fmt:formatNumber type="percent" value="${num2}"/><br>- 출력 :
percent 그냥 출력 : 0.77
percent 포맷 출력 : 77%소수점을 퍼센티지로 표현하여 출력한다. (type=="percent")
- 코드 :
currency : <fmt:formatNumber type="currency" value="${num3}"/><br>
currency 임의 변경 : <fmt:formatNumber type="currency" currencySymbol="$" value="${num3 }"/>- 출력 :
currency : ¤ 50,000.00
currency 임의 변경 : $ 50,000.00formatDate
날짜 및 시간 데이터 포맷 변경
(단, java.util.Date 객체를 이용해야 한다.)
- 코드 :
<c:set var="current" value="<%=new java.util.Date() %>"/>
현재 출력 : ${current }<br>- 출력 :
현재 출력 : Wed Nov 23 00:06:51 KST 2022현재 시간을 출력한다.
- 코드 :
<ul>
<li>
현재 날짜 : <fmt:formatDate value="${current}" type="date"/>
<!-- type="date" 생략 가능, 생략 시 기본 설정이 date : 날짜 -->
</li>
<li>
medium : <fmt:formatDate value="${current }" type="both" dateStyle="medium" timeStyle="medium"/>
</li>
<li>
long : <fmt:formatDate value="${current }" type="both" dateStyle="long" timeStyle="long"/>
</li>
<li>
full : <fmt:formatDate value="${current }" type="both" dateStyle="full" timeStyle="full"/>
</li>
<li>
customizing : <fmt:formatDate value="${current }" type="both" pattern="yyyy-MM-dd(E) a HH:mm:ss" dateStyle="long" timeStyle="long"/>
<!--
pattern 속성을 이용하여 형식 지정 가능
yyyy : 년도
MM : 월
dd : 일
E : 요일
a : 오전/오후
HH : 시
mm : 분
ss : 초
-->
</li>
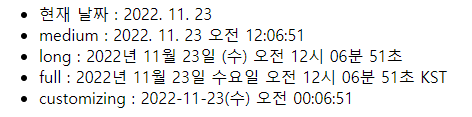
</ul>- 출력 :