JavaScript
기본 회원가입 폼 작성
JavaScript 정규표현식을 사용하여 기본 회원가입 폼을 작성한다.
<fieldset>
<legend>기본 회원가입</legend>
<h3>
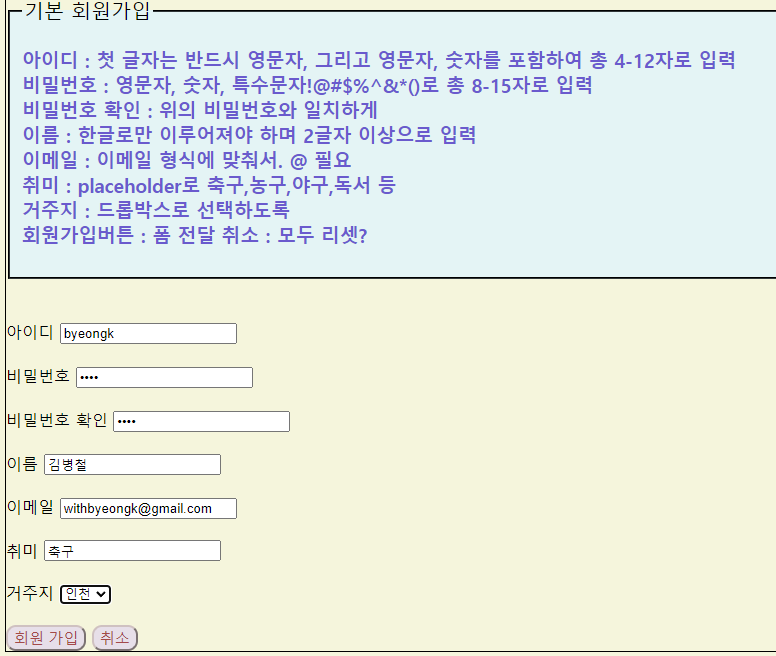
아이디 : 첫 글자는 반드시 영문자, 그리고 영문자, 숫자를 포함하여 총 4-12자로 입력<br>
비밀번호 : 영문자, 숫자, 특수문자!@#$%^&*()로 총 8-15자로 입력<br>
비밀번호 확인 : 위의 비밀번호와 일치하게<br>
이름 : 한글로만 이루어져야 하며 2글자 이상으로 입력<br>
이메일 : 이메일 형식에 맞춰서. @ 필요<br>
취미 : placeholder로 축구,농구,야구,독서 등<br>
거주지 : 드롭박스로 선택하도록<br>
회원가입버튼 : 폼 전달
취소 : 모두 리셋?
</h3>
</fieldset>
<br><br>
<form action="join.go">
<label for="userId">아이디</label>
<input type="text" name="" id="userId">
<br><br>
<label for="userPwd">비밀번호</label>
<input type="password" name="" id="userPwd">
<br><br>
<label for="checkPwd">비밀번호 확인</label>
<input type="password" name="" id="checkPwd">
<br><br>
<label for="userName">이름</label>
<input type="text" name="" id="userName">
<br><br>
<label for="userEmail">이메일</label>
<input type="text" name="" id="userEmail">
<br><br>
<label for="userHobby">취미</label>
<input type="text" name="" id="userHobby" placeholder="축구, 농구, 야구, 독서 등">
<br><br>
<label for="userLocation">거주지</label>
<select name="location" id="userLocation" onchange="handleOnChange(this)">
<option value="seoul">서울</option>
<option value="incheon">인천</option>
<option value="anayang">안양</option>
<option value="seongnam">성남</option>
<option value="bucheon">부천</option>
<option value="suncheon">순천</option>
<option value="anseong">안성</option>
</select>
<br><br>
<input type="submit" id="joinSubmit" value="회원 가입" onclick="return join();">
<button onclick="return cancel();">취소</button>
</form><script>
function join(){
var userId = document.getElementById("userId").value;
var userPwd = document.getElementById("userPwd").value;
var checkPwd = document.getElementById("checkPwd").value;
var userName = document.getElementById("userName").value;
var userEmail = document.getElementById("userEmail").value;
var userHobby = document.getElementById("userHobby").value;
var userLocation = document.getElementById("userLocation").value;
// 아이디
var result = idCheck(userId);
if(!result){ // false ->
window.alert("아이디 조건 불일치");
document.getElementById("userId").select();
return false;
}
// 비밀번호
result = pwdCheck(userPwd, checkPwd);
if(!result){
window.alert("비밀번호 다시 입력");
document.getElementById("userPwd").select();
return false;
}
// 이름
result = nameCheck(userName);
if(!result){
window.alert("이름 다시 입력");
document.getElementById("userName").select();
return false;
}
// 이메일
result = emailCheck(userEmail);
console.log(result);
if(!result){
window.alert("이메일 다시 입력");
document.getElementById("userEmail").select();
return false;
}
// 취미 선택 제한 없음
// 거주지 선택 제한 없음
return true;
}
//----------------------------------- CHECK FUNCTION--------START
function idCheck(userId){
var regExp = /^[A-Z]\w{3,11}$/;
if(!(regExp.test(userId.toUpperCase()))){
return false;
}
return true;
}
function pwdCheck(userPwd, checkPwd){
var regExp = /^[a-zA-Z0-9!@#$%^&*()]{8,15}$/; // 숫자,영문자,특문 총 8~15자
if(!(regExp.test(userPwd))){
return false;
}
if(userPwd!==checkPwd){
return false;
}
return true;
}
function nameCheck(userName){
var regExp = /^[ㄱ-ㅎㅏ-ㅣ가-힣]{2,5}$/; // 그냥 5글자로 제한둠
if(!(regExp.test(userName))){
return false;
}
return true;
}
function emailCheck(userEmail){
var regExp = /^\w{2,}@[a-z]{1,}[.][a-z]{1,}$/;
if(!(regExp.test(userEmail))){
return false;
}
return true;
}
//----------------------------------- CHECK FUNCTION--------END
function cancel(){
document.getElementById("userId").value = "";
document.getElementById("userPwd").value = "";
document.getElementById("checkPwd").value = "";
document.getElementById("userName").value = "";
document.getElementById("userEmail").value = "";
document.getElementById("userHobby").value = "";
document.getElementById("userLocation").value = "";
document.getElementById("userId").select();
return false;
}
</script>-
입력 폼 :

-
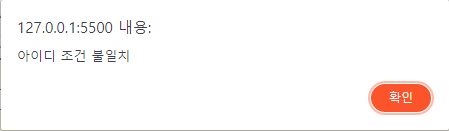
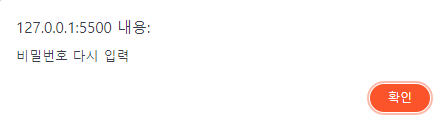
에러 메세지 :


제대로 입력하지 않을 경우 위와 같은 알림 창이 뜬다.
