배열
# 배열
자바스크립트에서는 배열 선언 시 별도의 자료형을 쓰지 않는다.
어떤 자료형이든 한 배열에 담는다.
- for in 문 : for(var i in arr)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<button onclick="arrayTest();">확인</button> <br><br>
<div id="area1" class="area small"></div>
<script>
function arrayTest(){
var arr = ['안녕', 50, true];
var area1 = document.getElementById('area1');
// for(let i=0; i<arr.length; i++){
// area1.innerHTML += arr[i]+'<br>';
// }
for(var i in arr){
area1.innerHTML += arr[i]+'<br>';
}
}
</script>
</body>
</html>
버튼 클릭 전

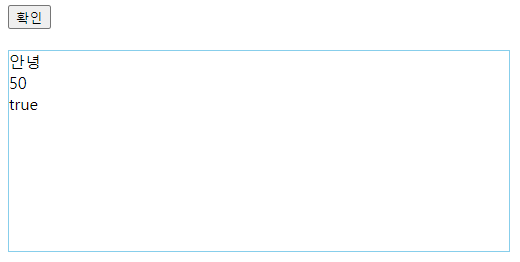
버튼 클릭 후

배열의 값이 하나씩 출력된 것을 확인할 수 있다.
# 배열의 선언
배열의 선언 및 초기화에 대한 코드를 확인한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<button onclick="arrayTest2();">배열의 선언</button>
<script>
function arrayTest2(){
var arr1 = new Array(); // 배열의 크기가 0
var arr2 = new Array(2); // 배열의 크기가 2
var arr3 = []; // 배열의 크기 0
console.log(arr1);
console.log(arr2);
console.log(arr3);
// 배열에 값 대입
arr1[0] = '오늘';
arr1[1] = '날씨';
arr1[2] = '지림';
arr1[10] = '뻥임';
console.log(arr1); // 배열의 크기가 11칸으로 늘어나있음
arr2[2] = '저녁은';
arr2[3] = '없단다';
console.log(arr2);
// 선언과 동시에 초기화
var arr4 = new Array('하하하', '반갑습니다');
console.log(arr4);
// 선언과 동시에 초기화 간편
var arr5 = ['ㅇㅇ', 'ㅈㅈ', 'ㅂㄱ'];
console.log(arr5);
}
</script>
</body>
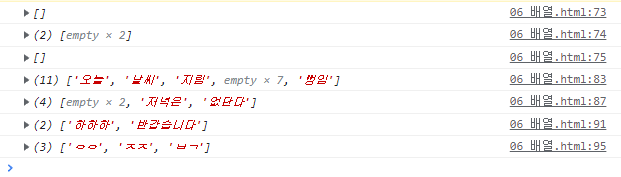
</html>버튼 클릭 후 콘솔 출력 확인

# Array객체의 메소드
# indexOf
1) indexOf(찾는 요소) : 배열에서 해당요소가 위치한 인덱스 반환
- 동등연산자 정리
console.log(1==1); //true
console.log(1=='1') // true 동등연산자 : 자료형과 무관하게 값이 일치하면 true
console.log(1==='1')// false 동등 연산자 : 자료형과 값이 일치하면 true
배열에 입력된 메뉴가 있으면 있다고, 없으면 없다고 출력해주는 예제입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div id="area2" class="area small"></div>
<button onclick="indexofTest();">확인</button>
<script>
function indexofTest(){
var area2 = document.getElementById('area2');
var arr = ['ㄱ', 'ㄴ', 'ㄷ', 'ㄹ', 'ㅁ', 'ㅂ'];
var dinner = prompt("오늘 저녁 메뉴 입력하세요 <br>");
var index = arr.indexOf(dinner);
area2.innerHTML += "당신이 입력한 메뉴 : "+dinner+"<br>";
if(index == -1){
area2.innerHTML += '당신이 입력한 메뉴는 없어요<br>';
}
else{
area2.innerHTML +='입력한 메뉴는 '+ (index+1)+'번째에요<br>';
}
}
</script>
</body>
</html>버튼 누르기 전 화면

프롬프트 창에 'ㄱ' 입력한 뒤 출력된 화면


# concat
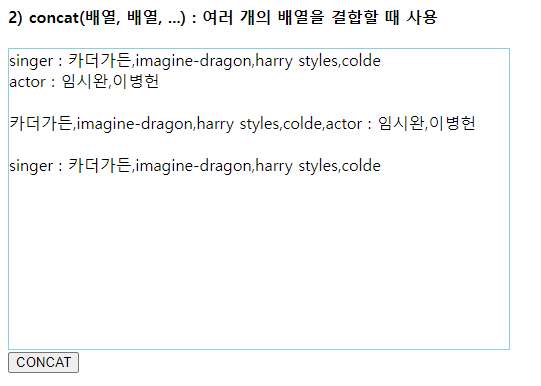
2) concat(배열, 배열, ...) : 여러 개의 배열을 결합할 때 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div id="area3" class="area big"></div>
<button onclick="concatTest();">CONCAT</button>
<script>
function concatTest(){
let area3 = document.querySelector('#area3');
var singer = ['카더가든', 'imagine-dragon', 'harry styles', 'colde']
var actor = ['임시완', '이병헌'];
area3.innerHTML = 'singer : '+singer+'<br>';
area3.innerHTML += 'actor : '+actor+'<br><br>';
area3.innerHTML += singer.concat('actor : '+actor+'<br><br>');
area3.innerHTML += 'singer : '+singer+'<br>';
}
</script>
</body>
</html>CONCAT 버튼을 클릭했을 때 출력되는 화면

singer 배열과 actor 배열을 합친 것을 확인할 수 있고
합친 후에 원본 배열은 그대로이다.
# reverse
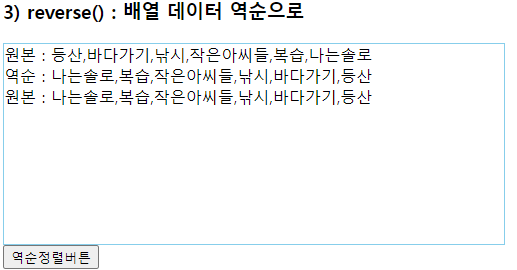
3) reverse() : 배열 데이터 역순으로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area small" id="area4"></div>
<button onclick="reverseTest();">역순정렬버튼</button>
<script>
function reverseTest(){
var dodo = ['등산', '바다가기', '낚시', '작은아씨들', '복습', '나는솔로'];
area4.innerHTML = '원본 : '+dodo+'<br>';
area4.innerHTML += '역순 : '+dodo.reverse()+'<br>';
area4.innerHTML += '원본 : '+dodo+'<br>'; // 원본이 훼손됨
}
</script>
</body>
</html>역순정렬버튼을 클릭했을 때 출력된 화면이다.

역순으로 돌린 후에 원본이 변한 것을 확인할 수 있다.
# sort
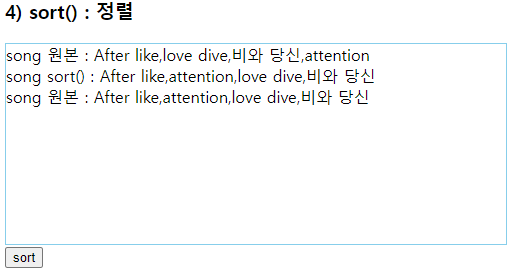
4) sort() : 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area small" id="area5"></div>
<button onclick="sortTest();">sort</button>
<script>
function sortTest(){
var area5 = document.getElementById('area5');
var song = ['After like', 'love dive', '비와 당신', 'attention'];
area5.innerHTML = 'song 원본 : '+song+'<br>';
area5.innerHTML += 'song sort() : '+song.sort()+'<br>';
area5.innerHTML += 'song 원본 : '+song+'<br>'; // 원본 훼손
}
</script>
</body>
</html>sort 버튼을 누른 후 화면

정렬을 한 후에도 원본 배열이 변하지 않았다.
# push, pop
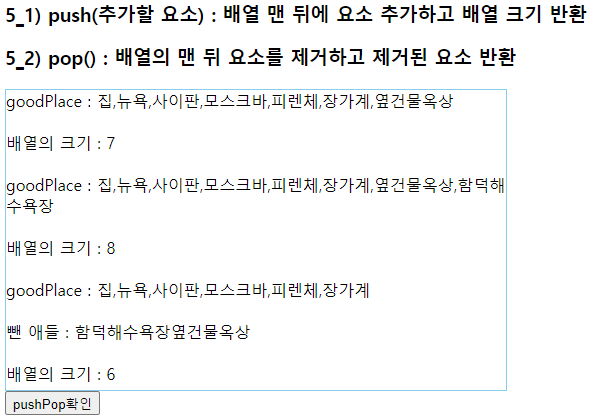
5_1) push(추가할 요소) : 배열 맨 뒤에 요소 추가하고 배열 크기 반환
5_2) pop() : 배열의 맨 뒤 요소를 제거하고 제거된 요소 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area big" id="area6"></div>
<button onclick="pushPopTest();">pushPop확인</button>
<script>
function pushPopTest(){
var area6 = document.getElementById('area6');
var goodPlace = ['집', '뉴욕', '사이판', '모스크바', '피렌체', '장가계', '옆건물옥상'];
area6.innerHTML = 'goodPlace : ' + goodPlace +'<br><br>';
area6.innerHTML += '배열의 크기 : '+ goodPlace.length+'<br><br>';
goodPlace.push('함덕해수욕장');
area6.innerHTML += 'goodPlace : ' + goodPlace + '<br><br>';
area6.innerHTML += '배열의 크기 : '+ goodPlace.length+'<br><br>';
var res = goodPlace.pop();
res += goodPlace.pop();
area6.innerHTML += 'goodPlace : ' + goodPlace + '<br><br>';
area6.innerHTML += '뺀 애들 : '+res+'<br><br>';
area6.innerHTML += '배열의 크기 : '+ goodPlace.length;
}
</script>
</body>
</html>배열에 추가하고 뺐을 때, 배열의 크기와 배열의 요소를 출력한 모습이다.

# unshift, shift
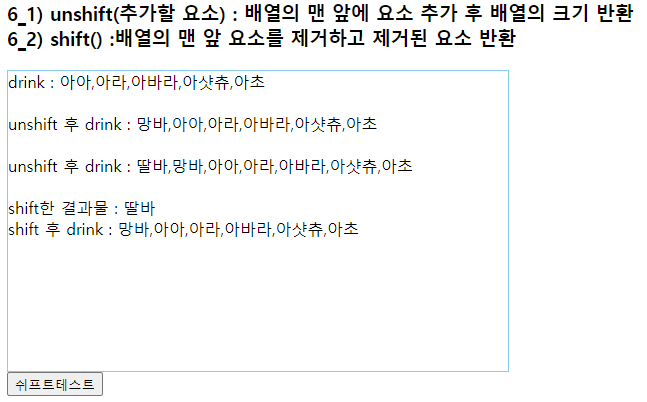
6_1) unshift(추가할 요소) : 배열의 맨 앞에 요소 추가 후 배열의 크기 반환
6_2) shift() :배열의 맨 앞 요소를 제거하고 제거된 요소 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area big" id="area7"></div>
<button onclick="shiftTest();">쉬프트테스트</button>
<script>
function shiftTest(){
let area7 = document.getElementById('area7');
let drink = ['아아', '아라', '아바라', '아샷츄', '아초'];
area7.innerHTML = "drink : "+drink+ "<br><br>";
drink.unshift('망바');
area7.innerHTML += "unshift 후 drink : "+drink+ "<br><br>";
drink.unshift('딸바');
area7.innerHTML += "unshift 후 drink : "+drink+ "<br><br>";
let result = drink.shift();
area7.innerHTML += "shift한 결과물 : " + result + "<br>";
area7.innerHTML += "shift 후 drink : " + drink + "<br><br>";
}
</script>
</body>
</html>unshift와 shift를 사용하여 추가와 삭제한 모습이다.

# slice, splice
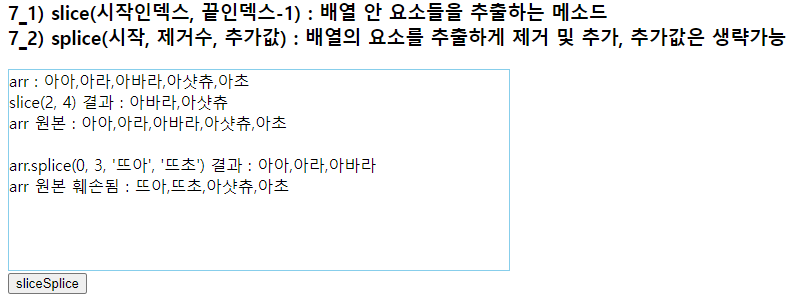
7_1) slice(시작인덱스, 끝인덱스-1) : 배열 안 요소들을 추출하는 메소드
7_2) splice(시작, 제거수, 추가값) : 배열의 요소를 추출하게 제거 및 추가, 추가값은 생략가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area small" id="area8"></div>
<button onclick="sliceSpliceTest();">sliceSplice</button>
<script>
function sliceSpliceTest(){
let area8 = document.getElementById('area8');
let arr = ['아아', '아라', '아바라', '아샷츄', '아초'];
// slice : 끝인덱스 포함 x 끝인덱스-1
area8.innerHTML = 'arr : ' + arr + '<br>';
area8.innerHTML += 'slice(2, 4) 결과 : ' + arr.slice(2, 4) + '<br>';
area8.innerHTML += 'arr 원본 : ' + arr + '<br><br>'; // 원본 훼손 X
area8.innerHTML += "arr.splice(0, 3, '뜨아', '뜨초') 결과 : " + arr.splice(0, 3, '뜨아', '뜨초') + "<br>";
area8.innerHTML += 'arr 원본 훼손됨 : ' + arr + '<br><br>';
}
</script>
</body>
</html>slice를 해도 원본은 훼손되지 않는다.
반면에 splice를 사용하면 원본이 훼손된다.

# join, toString
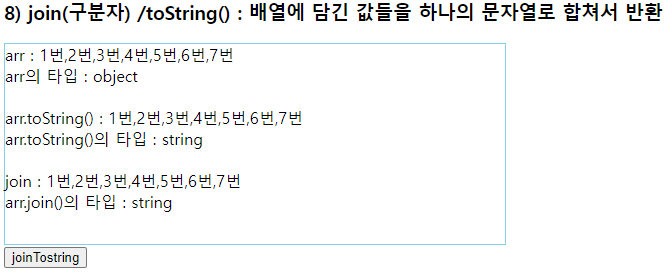
8) join(구분자) /toString() : 배열에 담긴 값들을 하나의 문자열로 합쳐서 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열</title>
<!-- 예제코드 출력을 위해 설정한 스타일 -->
<style>
.area{
width: 500px;
border: 1px solid skyblue;
}
.small{
height: 200px;
}
.big{
height: 300px;
}
</style>
</head>
<body>
<div class="area small" id="area9"></div>
<button onclick="joinTostringTest();">joinTostring</button>
<script>
function joinTostringTest(){
let area9 = document.querySelector('#area9');
let arr = ['1번', '2번', '3번', '4번', '5번', '6번', '7번'];
area9.innerHTML = "arr : " + arr + "<br>";
area9.innerHTML += 'arr의 타입 : ' + typeof(arr) + "<br><br>";
// 배열객체를 html요소에 출력할 경우 내부적으로 toString()이 호출되어 결과값이 출력된다.
area9.innerHTML += 'arr.toString() : ' + arr.toString() + "<br>";
area9.innerHTML += 'arr.toString()의 타입 : ' + typeof(arr.toString()) + "<br><br>";
area9.innerHTML += 'join : ' + arr.join() + '<br>';
area9.innerHTML += 'arr.join()의 타입 : ' + typeof(arr.join()) + "<br><br>";
}
</script>
</body>
</html>배열의 원소를 문자열로 만든 것을 확인할 수 있다.