나만의 React Native 앱을 개발하기 위한 프로젝트 셋팅 마지막 단계, 디자인 요소들을 추가해보자.
React Native 로 모바일 앱을 개발한다 했을 때, UI 관련해서 "필요하다" 싶은 것들은 아래와 같다:
- Style 관련 라이브러리
- 아이콘 세트
- 폰트
Style 관련 라이브러리
React Native 는 기본적으로 Style 컴포넌트를 제공한다. 사실상 웹의 CSS 와 동일한 Style을 제공하기 때문에, 별도의 라이브러리 설치 없이 스타일링을 해도 좋다.
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
...
});
function App(): JSX.Element {
...
return <View style={styles.contaienr}> {...} </View>
}하지만 아무래도 똥손에 디자인이 꽝인 나에게 CSS로 한땀한땀 숫자를 입력하는건 쉬운 일이 아니다. 그래서 나보다 훨씬 훌륭한 사람들이 이미 정해놓은 기본적인 디자인 골격 위에서 UI를 짜는걸 선호하는데, 내가 최근에 가장 좋아하는 디자인 시스템은 tailwindcss 이다.
tailwindcss 는 아쉽게도 React Native 에 바로 적용하지 못한다. 하지만 다른 개발자에 의해 React Native 용으로 빌드된 버전이 존재하는데, 바로 tailwind-rn 라이브러리이다. 설치는 yarn add tailwind-rn 만 해주면 된다.
아이콘
모바일 앱에서 아이콘은 반드시 필요한 존재다. 하지만 React Native 에는 그 어떤 기본 아이콘 세트도 존재하지 않기 때문에 뭐든 설치를 해주어야 한다. 이때 사용할만한 "사실상 표준"에 해당하는 아이콘 세트가 react-native-vector-icons 라이브러리이다.
이 라이브러리에는 Ant Design, FontAwesome, Material Design 등을 포함해 총 14개의 유명 아이콘 세트가 포함되어 있고, 모두 자유롭게 사용할 수 있다. 설치법은 제법 복잡하니, 공식 가이드를 참고하자.
추가로 react-native-vector-icons directory 사이트에서 아이콘을 검색도 할 수 있다.
참고로 이 라이브러리는 TypeScript 정의를 포함하고 있지 않기 때문에, @types/react-native-vector-icons 를 별도로 설치해주어야 한다. 버전 넘버가 꽤 차이나는게 싱크가 맞긴한건지 좀 의심스럽지만, 일단 아직까지는 쓰는데 큰 문제는 없었다.
폰트
마지막으로 폰트다. React Native 는 별도의 폰트 설정을 하지 않으면, iOS 와 안드로이드에서 각각 기본 폰트로 나온다. 이것이 싫고 나눔바른고딕이나 구글 폰트를 쓰고 싶다면, 별도로 설정해주어야 한다.
폰트 설정은 어렵지 않다. 1) 폰트 파일을 ./assets/fonts에 복사, 2) react-native.config.js 파일 설정, 3) react-native link 로 assets 폴더 링크를 하면 된다. (참고 링크)
폰트 파일 복사
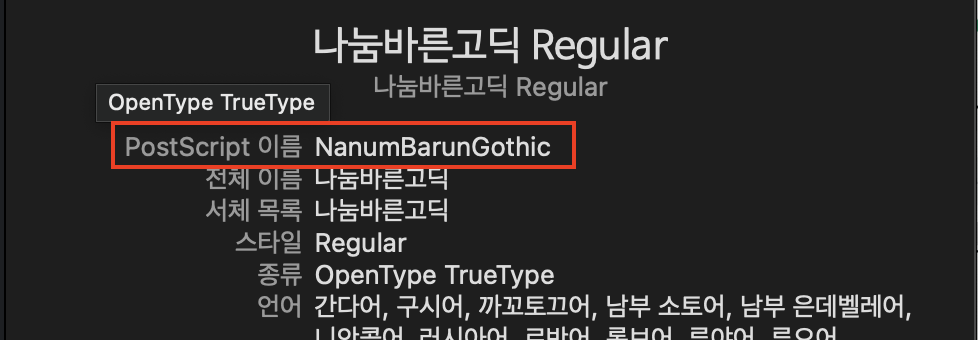
폰트 파일을 프로젝트 루트 폴더 기준 ./assets/fonts에 복사해주자. 이때 주의할 점은 폰트의 PostScript 이름값과 파일명이 일치해야 한다는 점이다. iOS는 폰트를 PostScript 이름값으로 찾고, 안드로이드는 파일명으로 찾기 때문이다. 맥의 서체관리자 기준 아래 그림의 부분이 PostScript 이름값이다.

react-native.config.js 파일 설정
해당 파일이 없다면 프로젝트 루트에 만들어주자. 아래와 같이 설정해준다.
module.exports = {
assets: ['./assets/fonts'],
}react-native link 실행
이제 react-native link를 실행하면 되는데 여기서 주의할 점이 있다.
React Native 는 0.60 버전 이후에는 react-native link 를 통해 라이브러리를 설치하지 않는다. 안드로이드는 이제 별도의 링크가 필요 없고, iOS는 npx pod-install 만 실행해주면 되기 때문이다. 그래서 react-native-vector-icons 가 설치된 상태에서 react-native link를 입력하면, 이미 설치된 react-native-vector-icons를 다시한번 링크하면서 빌드시 에러가 나게 된다.(중복된 자원 설정이라나 뭐라나...)
난 몰랐기 때문에, react-native-vector-icons를 지웠다가 재설치함으로써 해결했다. 하지만 StackOverflow 의 질문글에 대한 답변글을 보면, react-native link "package-that-does-not-exist" 을 입력함으로써 ./assets 폴더만 링크할 수 있다고 한다. 이는 react-native link <specific-library> 명령어 자체가 우선 assets 폴더를 링크한 후, <specific-library> 라이브러리 링크를 시도하기 때문이다. 그래서 프로젝트에 존재하지 않는 아무 라이브러리 이름을 넣으면, assets 폴더를 링크한 후 라이브러리 링크 때 자연스럽게 fail 이 나면서 assets 폴더만 링크한게 된다.
... 내가 해본건 아니니, 참고만 하길 바란다.
자... 이로써 React Native 앱 개발 준비가 완료되었다. 이제 코딩만 하면 된다. 모든 앱 개발자들 힘내길 바란다.