간혹 라이브러리에서 제공하지 않는 Icon 이미지를 사용하고 싶을 때가 있다.
이럴때 보통은
ImageIcon(
AssetImage(
"path of asset",
),
),위와같이 많이 사용한다.
하지만 이 방식은 Widget을 생성하는 방식이므로
순수 IconData를 필요로 하는곳엔 사용할 수가 없다 ㅠ
순수 Custom IconData를 생성하여 사용하는 방식은 아래와 같다
-
IconData로 만들고 싶은 이미지의 SVG파일을 준비한다
-
https://www.fluttericon.com 에 접속한다
-
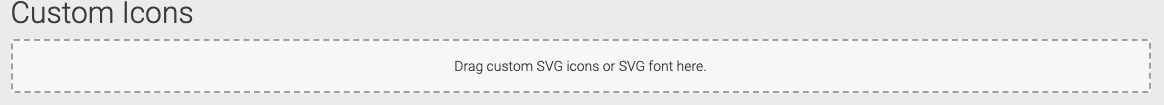
준비한 SVG파일(들)을 아래 화면에 Drag And Drop 한다

-
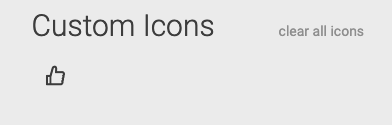
그러면 아래와 같이 파일들이 추가되고

-
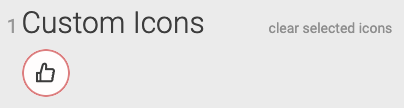
선택 할수 있다. 원하는것을 선택 하자

-
우 상단에 MyFlutterApp 이라는 TextField가 있는데 여기에 원하는 클래스명을 적자
CustomIcons 라고 적는다면- custom_icons_icons.dart 파일에
_icons가 한번 붙는게 싫어 애초에 Custom 으로 입력하면
custom_icons.dart가 생기긴 하지만 클래스명이 class Custom 으로 됨 ㅠ
불편하면 CustomIcons로 생성 후
custom_icons_icons.dart -> custom_icons.dart 로 이름 변경 - class CustomIcons 가 생긴다
- custom_icons_icons.dart 파일에
-
다운로드 하고 압축을 풀자


-
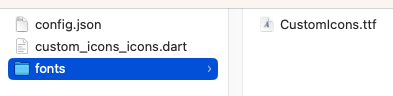
config.json은 무시하고
custom_icons_icons.dart는 lib 아래 원하는곳에 복사 하고
fonts/CustomIcons.ttf는 assets/fonts/CustomIcons.ttf 로 복사하자 -
pubspec.yaml에 폰트를 추가하자
flutter:
fonts:
- family: CustomIcons
fonts:
- asset: assets/fonts/CustomIcons.ttf- 코드상에서 CustomIcons.아이콘명 으로 IconData를 사용할 수 있다
