
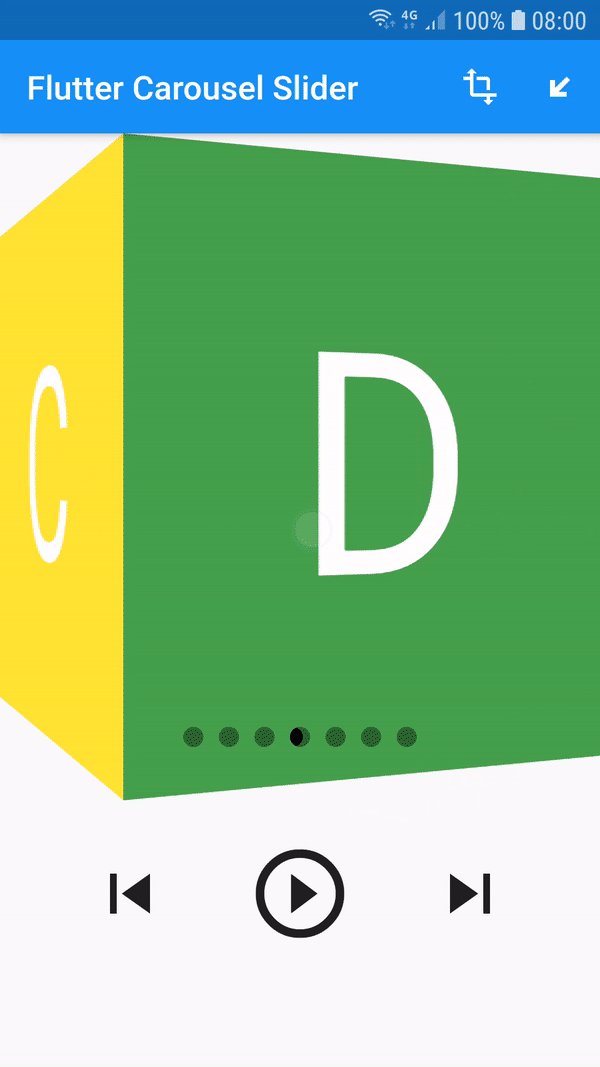
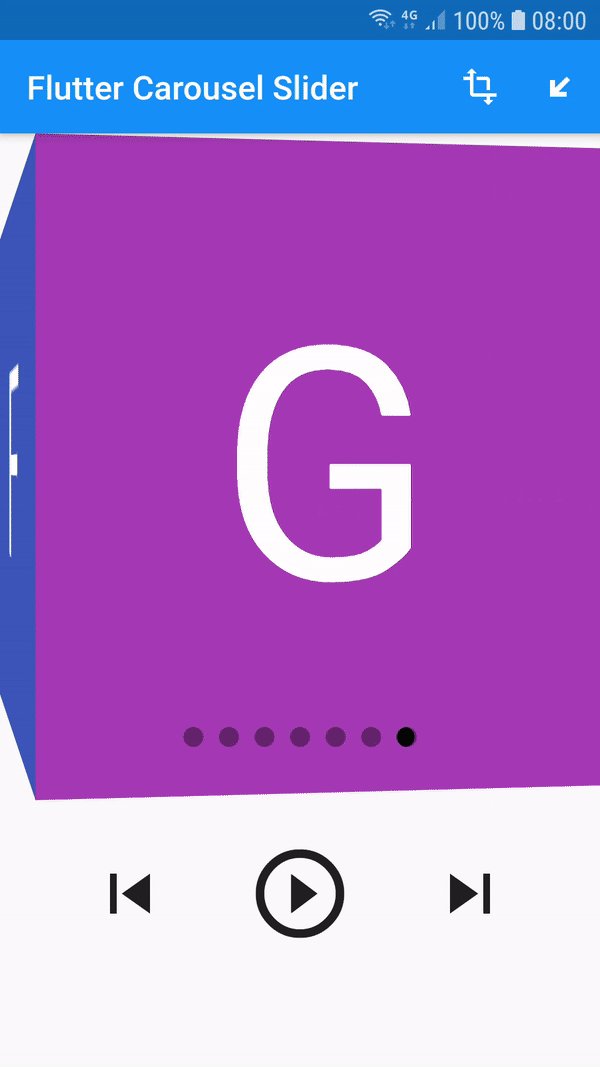
Flutter에서 PageView나, Carousel을 사용할 경우
위와같은 CubeTransition을 사용해야 할 경우가 있다
위 이미지는 flutter_carousel_slider 에서 제공해주고 있다.
아주 간편히 CarouselSlider와 CubeTransform을 결합해서 쓸수 있다.
여기서 문제는 Carousel혹은 일반 PageView는 Preload 하지 않는다는것이다.
이를 해결하기 위해 preload_page_view 와
flutter_carousel_slider 를 결합해서 사용해보자
-
PreloadPageView를 생성하고 PreloadPageController를 연결
-
PreloadPageController에 listener를 연결
listen때마다, PreloadPageController.page를
가져와 저장하고 ui를 update 한다
-
PreloadPageView의 itemBuilder에서 child를 리턴 시
flutter_carousel_slider 의 CubeTransform으로 child를 wrapping 해준다
PreloadPageController.addListener(() {
save PreloadPageController.page
ui update
});
PreloadPageView.builder(
controller: PreloadPageController,
preloadPagesCount: 10,
itemCount: length,
itemBuilder: (context, page) {
return CubeTransform().transform(
context,
child,
page,
PreloadPageController.page.floor,
page - PreloadPageController.page.floor,
length,
);
}