💡 예비 신혼부부의 이야기를 담은 풍성한 모바일 청첩장을 만들어, 초대 받는 사람들이 결혼식 주인공들에 대해 깊게 이해하고 마음 깊이 축하할 수 있도록 돕는 서비스입니다.
2023.12 ~ (진행 중)
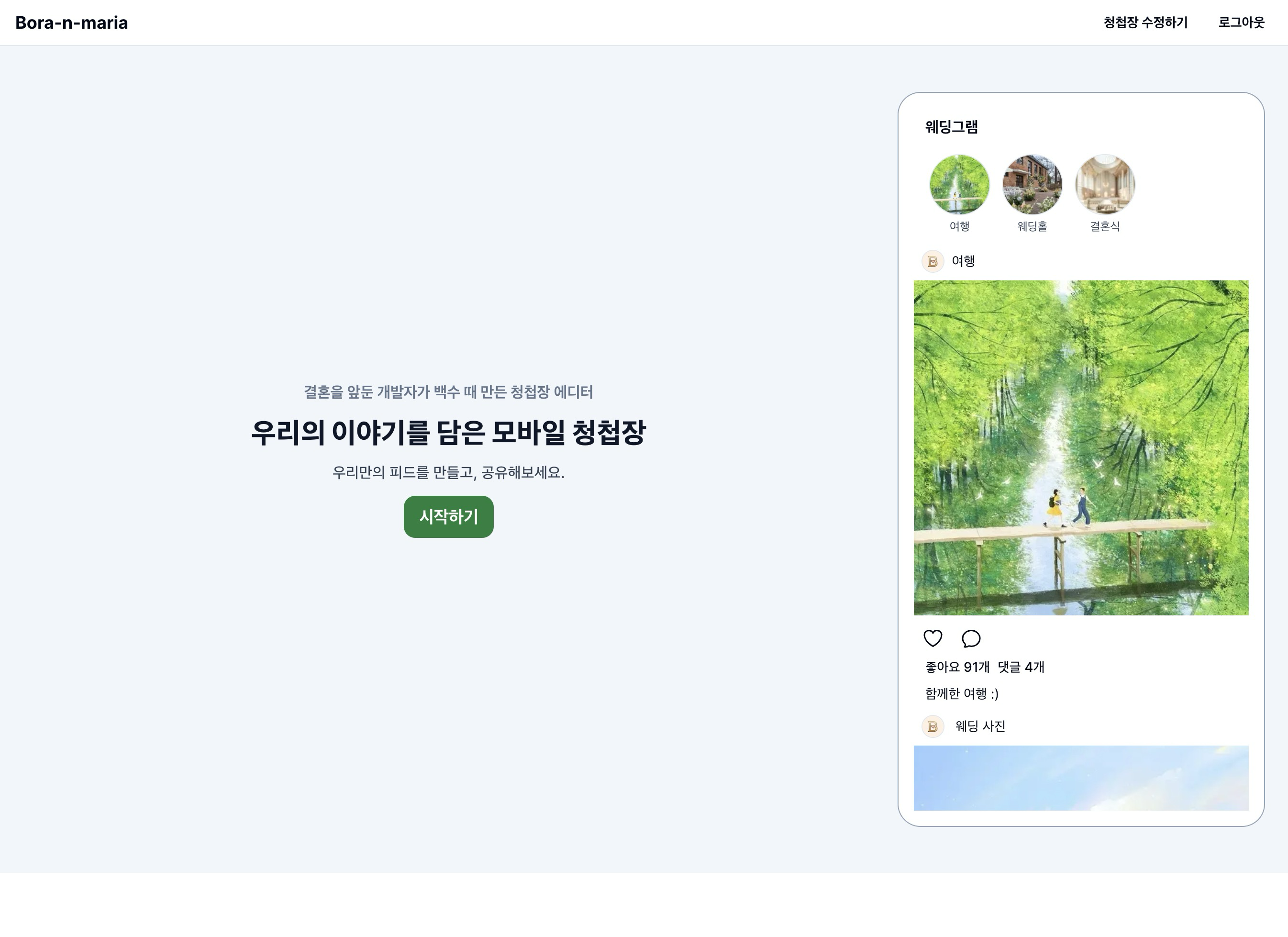
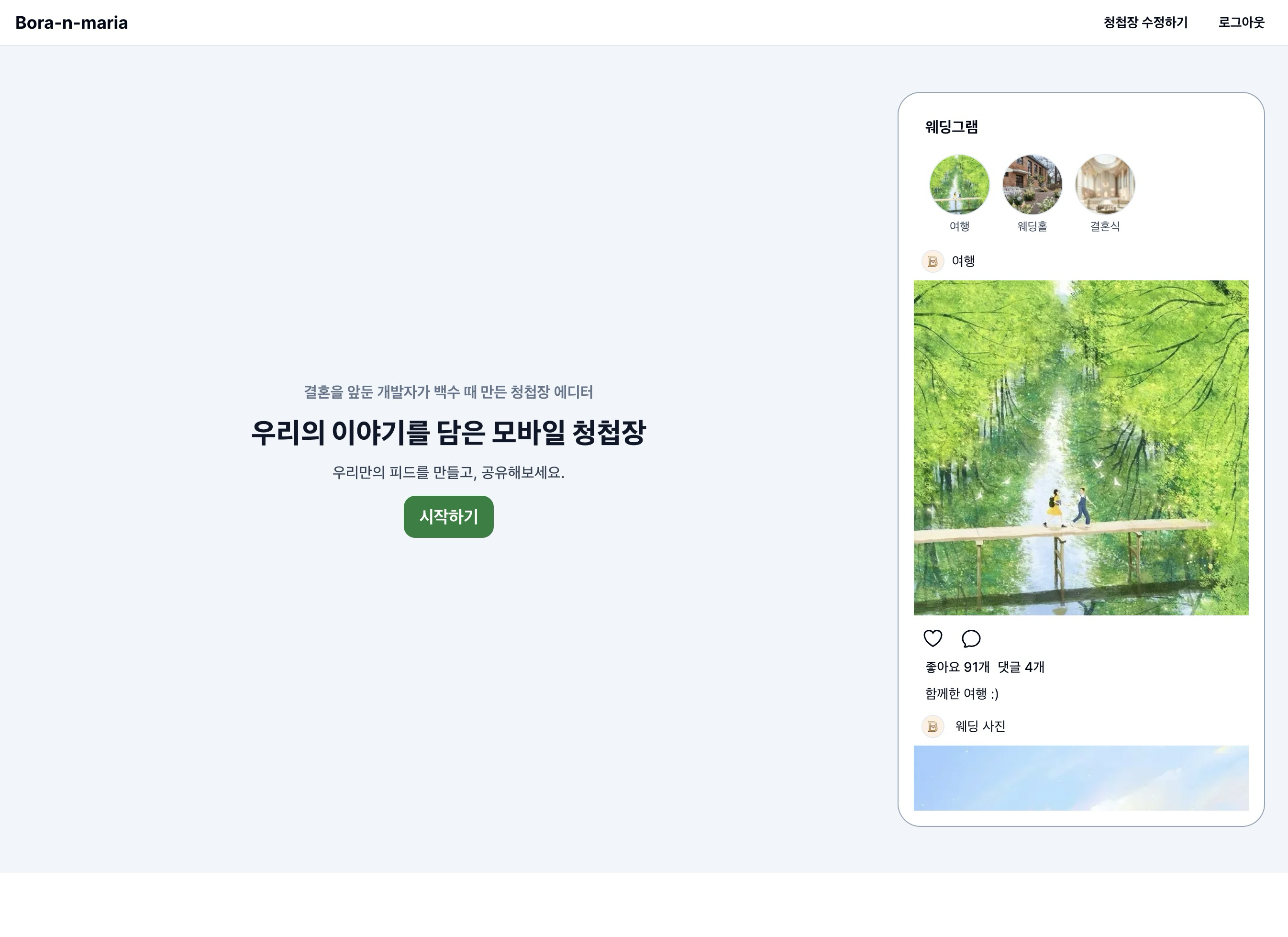
https://bora-n-maria.vercel.app/

기술 스택
프론트엔드:
- Next.js:
- 동적 메타 데이터 구성: 청첩장 별 메타 데이터를 동적으로 구성하여 각 청첩장이 적절한 메타 정보를 갖추도록 했습니다.
- 정적 페이지 구성: 제작된 청첩장 페이지들을 정적 페이지로 구성하여 성능을 최적화하였습니다.
- 서버 컴포넌트: 서버 컴포넌트를 활용하여 성능을 최적화하였습니다.
- 서버 액션: 캐싱 관리를 통해 성능을 최적화하였습니다.
- Tailwind CSS: 스타일링을 위해 사용되었습니다.
- react-hook-form: 복잡한 폼을 효율적으로 관리하기 위해 사용되었습니다.
- Kakao API: 예식장 검색 및 지도 노출을 위해 사용되었습니다.
- 이미지 최적화: 클라이언트에서 업로드한 이미지를 서버에 보내기 전에 이미지 사이즈 및 화질, 확장자 변경 등을 통해 최적화하였습니다.
데이터베이스 및 인증:
- Supabase: 데이터베이스와 인증 관리를 위해 사용되었습니다.
기타 도구 및 서비스:
- Git: 버전 관리를 위해 사용되었습니다.
- Vercel: 배포 플랫폼으로 사용되었습니다. Vercel을 통해 프로젝트를 배포하고 관리하였습니다.
주요 기능
- 모바일 청첩장 관리
- 스토리 및 게시물 관리
- 결혼식장 장소 검색 및 약도 제공
- 메타 정보 입력
- 예비 신혼부부의 정보 등을 통해 청첩장이 공유되었을 때, 메타데이터로 활용할 수 있도록 하였습니다. 이를 통해 청첩장이 더 많은 사람들에게 효과적으로 전달될 수 있습니다.
개발 과정
- 프로젝트 기획 단계:
- 서비스 정의: 어떤 서비스를 왜 만들고 싶은지 정의하는 과정으로 시작하였습니다. 시장에 있는 다양한 모바일 청첩장 서비스들을 살펴보고 구조를 분석하였습니다.
- 노션 정리: 노션을 통해 분석한 내용을 정리하면서 프로젝트를 구체화해 나갔습니다.
- 사용자 인터뷰: 결혼한 지인들에게 인터뷰를 진행하여 청첩장 서비스에 대한 피드백을 받았고, 이를 기획에 반영하여 보강하였습니다.
- UI/UX 디자인 설계: Figma를 사용하여 UI/UX 디자인을 설계했습니다. 주로 PC에서 모바일 청첩장을 제작하는 경우가 많기 때문에, PC를 기준으로 디자인을 설계했습니다. 완성된 디자인은 다시 피드백을 받아 수정하였습니다.
- 프론트엔드 개발 과정:
- 컴포넌트 개발: 사용자가 입력한 내용이 결과물에 바로 적용되도록 중점을 두어 컴포넌트를 설계했습니다. 다양한 콘텐츠를 업로드해야 하기 때문에 폼 관리에도 신경을 많이 썼습니다.
- 퍼블리싱: Tailwind CSS를 사용하여 반응형 디자인을 적용하고 스타일링을 진행했습니다.
- API 통합: Supabase와 통합하여 데이터베이스와 통신하는 API를 개발했습니다. 서버 컴포넌트를 활용하여 성능을 최적화하고, 캐싱 관리 기능도 구현했습니다.
- 데이터베이스 및 인증 설정 과정:
- 스토리지: 업로드한 이미지의 저장을 위해 Supabase의 스토리지를 사용했습니다.
- 데이터베이스: 스토리, 게시물, 결혼식장 콘텐츠 모두 이미지를 기반으로 이루어지기 때문에, 이미지를 위한 테이블을 공용으로 구성하고, 각 테이블과의 연결을 위한 링크 테이블을 통해 관계를 설정했습니다. 이로써 데이터의 무결성을 유지하고 효율적인 데이터 관리를 구현했습니다.
- 배포 과정:
- 배포: Vercel을 통해 프로젝트를 배포했습니다. Git을 이용하여 버전 관리를 하였습니다.
결과 및 성과
성과 및 배운 점:
- 데이터베이스 설계:
- 청첩장을 구성하는 요소인 기본 정보, 스토리, 게시물, 예식장 등을 효율적으로 관리하기 위해 데이터베이스 설계에 많은 고민을 하였습니다. 데이터베이스의 구조가 서비스에 큰 영향을 미친다는 교훈을 얻었으며, 이를 통해 작업을 시작하기 전에 아키텍처에 대한 충분한 고민이 반드시 필요함을 느꼈습니다.
- 복잡한 폼 관리:
- 복잡한 폼을 효율적으로 관리하기 위해 컴포넌트를 설계하는 것이 중요함을 배웠습니다. 여러 필드를 포함한 폼을 처리하면서, 상태 관리와 유효성 검사를 효과적으로 구현하는 방법을 익혔습니다. react-hook-form을 활용하여 폼 상태를 관리하고, 유연하게 확장할 수 있는 컴포넌트를 작성하는 기술을 향상시켰습니다.
- 이미지 최적화:
- Next.js의 Image 컴포넌트를 통해 이미지를 최적화하는 방법을 이전에 사용했으나, 이번 프로젝트에서는 클라이언트에서 업로드한 이미지를 서버에 보내기 전에 최적화하여 네트워크 통신 간 성능을 개선할 수 있음을 알게 되었습니다. 이를 통해 이미지 사이즈, 화질, 확장자 등을 최적화하는 방법을 이해하고 적용할 수 있었습니다.
개선할 점:
- 모바일 기기 대응:
- 처음에는 PC를 기준으로 레이아웃을 구성하였으나, 반응형 레이아웃을 활용하여 모바일 기기에도 대응할 수 있도록 구조를 변경할 필요성을 느꼈습니다. 이를 통해 더 많은 사용자들에게 최적의 사용자 경험을 제공할 수 있도록 개선하려고 합니다.
- 성능 개선:
- 완성된 모바일 청첩장을 방문했을 때, 더 좋은 사용자 경험을 제공하기 위해 최적화 작업을 통해 성능을 개선할 계획입니다. 로딩 속도와 인터랙티브 성능을 향상시켜 사용자 만족도를 높이고자 합니다.