
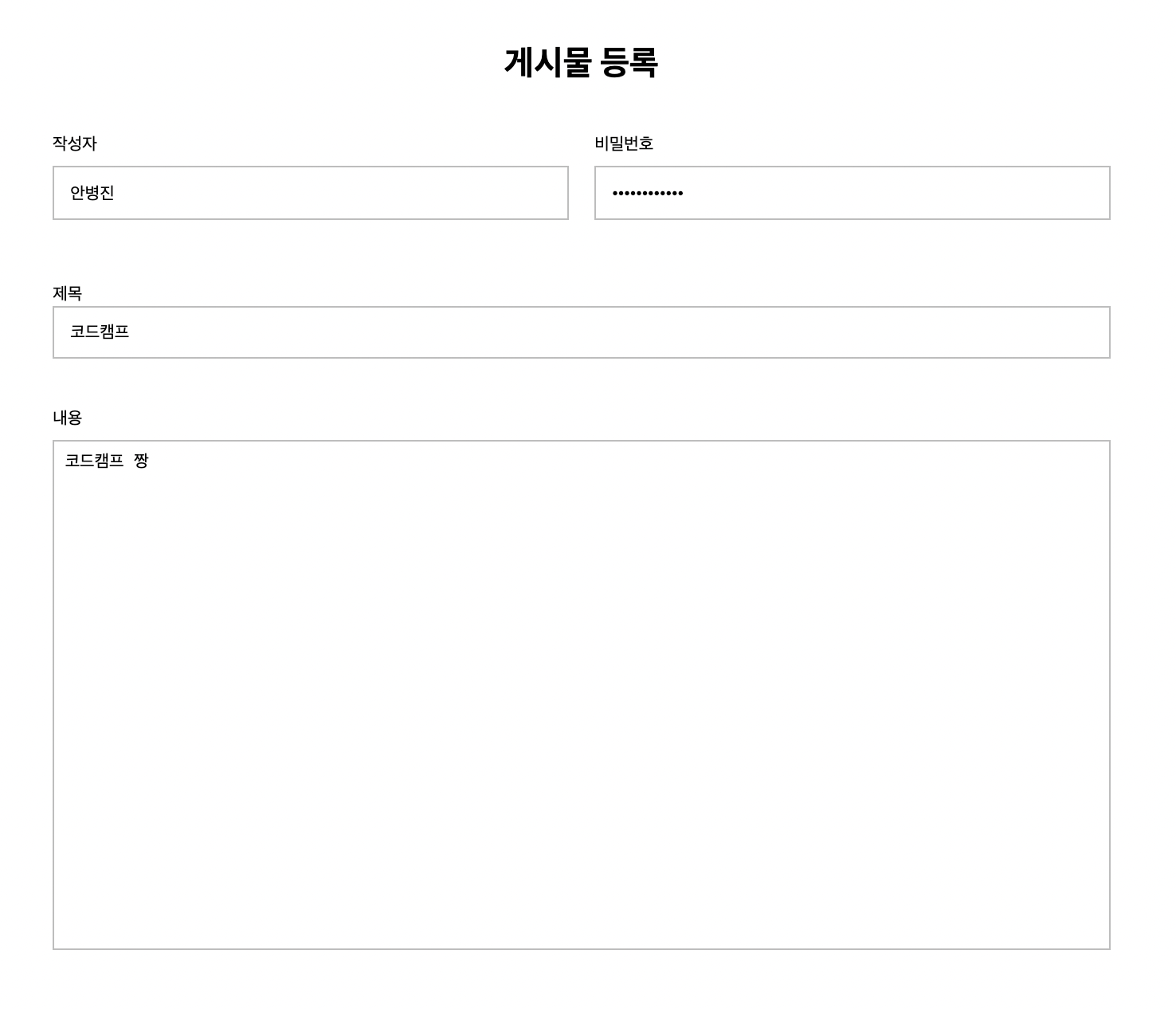
GRAPHQL-API를 통해 데이터를 작성할때
내가 입력한 값이 state값에 저장이 된다.
그리고나서 버튼을 등록하기 버튼을 누르면
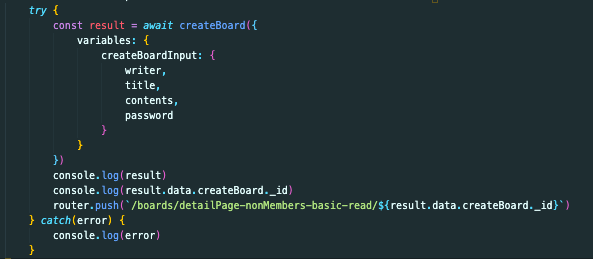
state값을 이용해 각각의 api속성에 값을 할당하고
만들어진 id값을 통해 Read파일로 이동한다여기에서 알 수 있는점은
다른 페이지로 넘어가기 위해 router를 이용했고,
다른 페이지로 넘어가기 위해 동적라우팅 폴더에 있는 정보를 통해서
넘어가야 하는데 , 필요로 하는 정보는 createBoard API의 id값이였다.그래서 import해야하는 것들은
import { useMutation , gql } from "@apollo/client" import { useRouter } from "next/router" import { useState } from "react"이것들이다.
GRAPHQL-API를 통해 데이터를 읽어올때
값을 불러와서 화면에 보여주기 위해서
값을 조회하는 fetchBoard라는 Query API와
값을 조회하기위해 필요한 id값을 가져오기위해 router를 이용했다.먼저 값을 조회해야하니
const FETCH_BOARD = gql` query fetchBoard($boardId:ID!) { fetchBoard(boardId:$boardId) { writer title contents } } `fetchBoard API를 이용해 값을 조횔할 준비는 끝났고,
조회를 하려면 boardId라는 값이 필요한데,
boardId값은 동적라우팅폴더안에 있는 정보를 이용해서 가져와야하기 때문에import { useRouter } from "next/router" import { useQuery } from "@apollo/client" const { data } = useQuery(FETCH_BOARD , { variables: {boardId: router.query.동적라우팅폴더이름} })variables 값에 동적라우팅 폴더안에 있는 정보를 넣어주었다.
근데 useMutation에서 했던것과 달리 useQuery에서는
const { data } = useQuery(FETCH_BOARD , { variables: {boardId: router.query.동적라우팅폴더이름} })useQuery안에 FETCH_BOARD 쉼표하고 값을 주었는데,
그 이유는 데이터를 받아와서 화면에 보여주어야하는 Read파일은
열리자마자 데이터를 받아와야하기때문에 즉시 실행 하려고
코드를 저렇게 짠것임.HTML에는 데이터를 옵셔널체이닝을 통해서 받아오는데,
<ProfileName>{data?.fetchBoard.writer}</ProfileName>data가 존재하면 값을 받아오고, 아니면 실행 안하게끔 하면 된다.
여기서 알 수 있는점은 데이터를 받아오는 fetchBoard API를 쓸땐,
값을 받아오기 위해 useQuery를 사용했고,
값을 받아오려면 동적라우팅 폴더에 있는 id값을 받아와야하니까
router를 사용했다.
Error의 원인들
- 오타
- styled css 태그를 써놓고 css정의를 안한경우
- 경로 설정 잘못한경우
- 개념을 잘못 이해하고 코딩했을때