

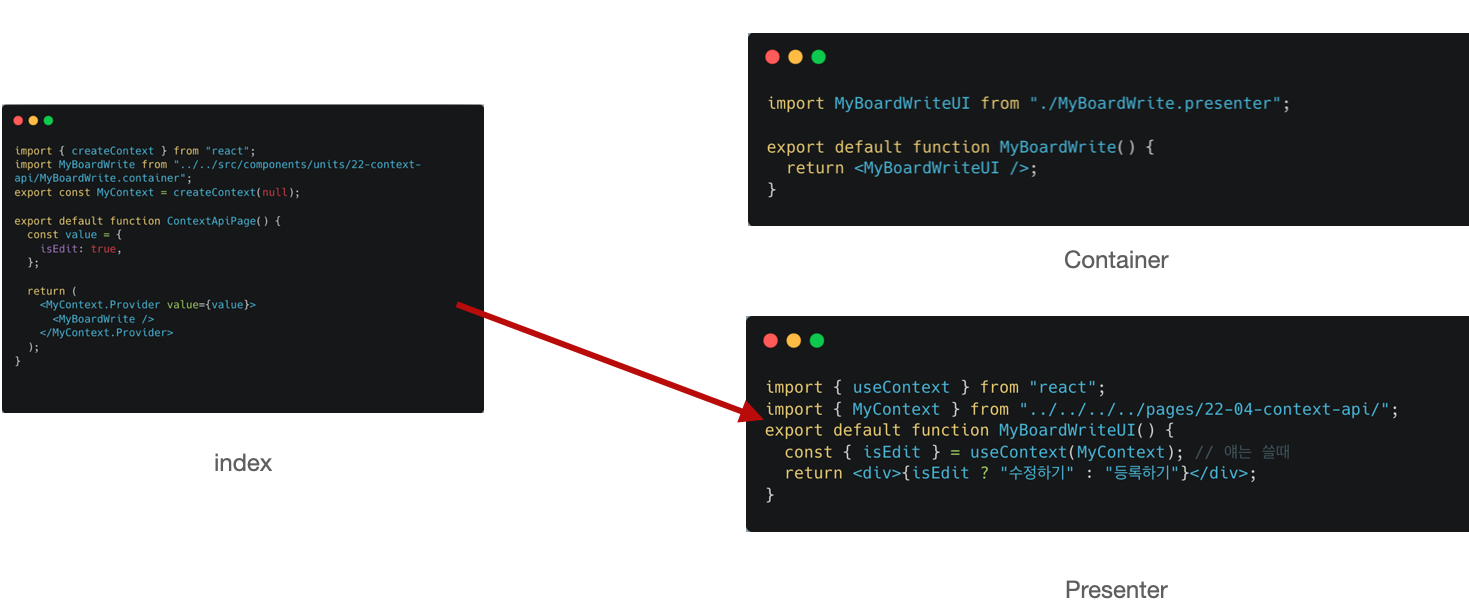
index.tsx에서 presenter로 바로 데이터를 props를 쓰지 않고
넘겨주고 싶을때 Context API 를 쓴다.
데이터 보내기
.png)
index.tsx에서 해당 데이터를 넘겨줄 컴포넌트의 프리젠터로 데이터를 바로
넘기기 위해서
import { createContext } from "react"createcontext 를 import를 한다.
그리고나서
export const MyContext = createContext(null)이 부분은 넘길 데이터를 여기다 넣어서 보내겠다 라는 의미다
그리고 데이터를 넘겨줄때 내가 넘겨줄 컴포넌트를 MyContext.Provider라는 것으로
감싸줘야한다.
그리고 value에는 내가 보낼 데이터를 적어주면, 어디서든 여기서 넘긴 데이터를
사용 할 수 있다.
데이터 받기
.png)
데이터를 받을땐 useContext 를 import한다.
그리고 보낸 데이터를 가져오기 위해서 MyContext를 import한다.
MyContext 의 value 에는 isEdit이라는 값이 있는데
그 값을 이용할땐 useContext를 이용해서 값을 받아오고
그걸 적용한 모습이다.