
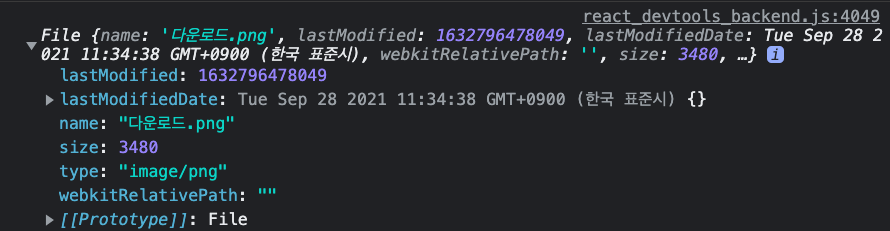
파일을 읽는 객체다.
.png)
이미지 업로드!! fileRef를 통해서 <input type="file" /> 에 접근을 하게되고
클릭 이벤트가 발생되면서 onClickFile이라는 함수가 실행되는데,
event로 데이터를 받아서 file정보를 files라는 변수에 담았다.
const fileReader = new FileReader();
// 파일을 읽는 객체
fileReader.readAsDataURL(file);
fileReader.onload = (data) => {
setImageUrl(data.target.result);
setMyFile(file);
};new FileReader() 기능은 파일 객체를 이용해 내용을 읽고 사용자 컴퓨터에 저장하는 것을 가능하게 해주는 기능이다.
readAsDataURL()를 사용해서 임시Data URL을 얻고
앞의 과정에서 파일 읽기에 성공하게 되면 onload가 실행된다.
onload에서는 파일을 읽고 생성된 Data URL이 target.result에 담기게 된다.
해당 결과를 img태그의 src에 값으로 넣어주게 되면 된다.
헷갈릴까봐 적어놓는다

여기서 setMyFile(file)을 왜 하는지 모를 수 있는데
파일 객체 정보를 uploadFile할때 써야하기 때문에 스테이트에 저장시키려고
저렇게 쓴거다.