
.png)
localStorage에 이렇게 담기만 하면

이렇게 [object Object] 라는 스트링만 나옴
그래서 string으로 변환해준 다음에 넣어줘야함
localStorage.setItem("baskets", boardEl);이랬던 부분을
localStorage.setItem("baskets", JSON.stringify(boardEl));이렇게 바꿔주면 됨.

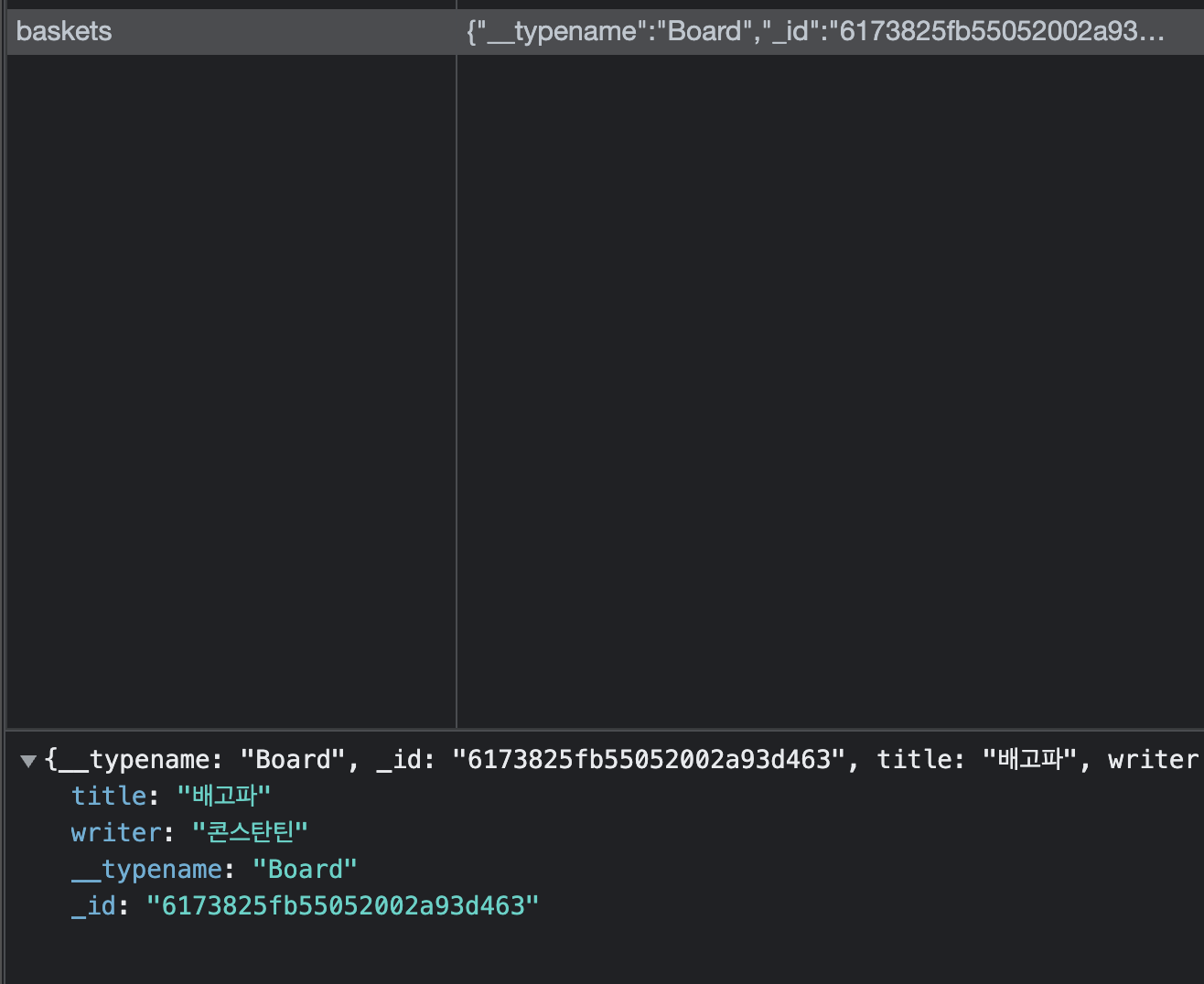
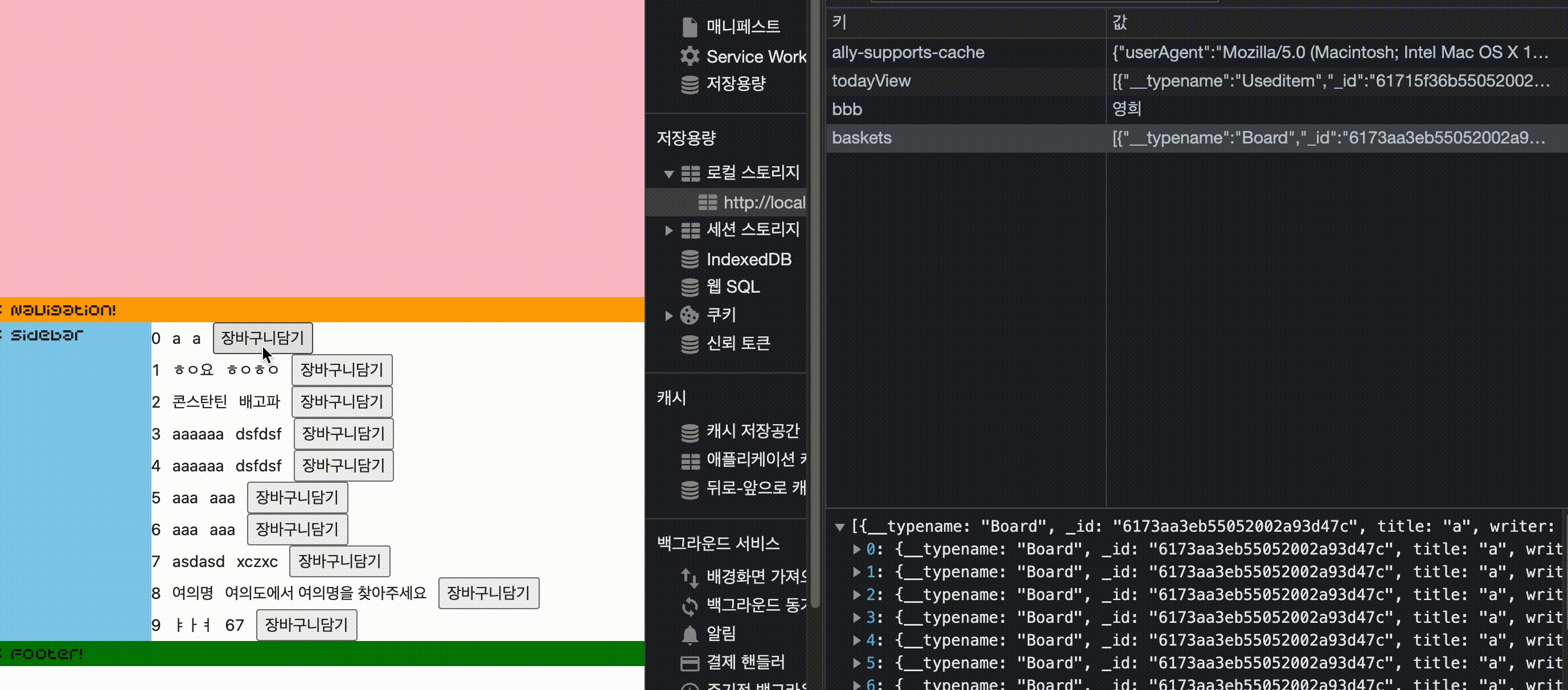
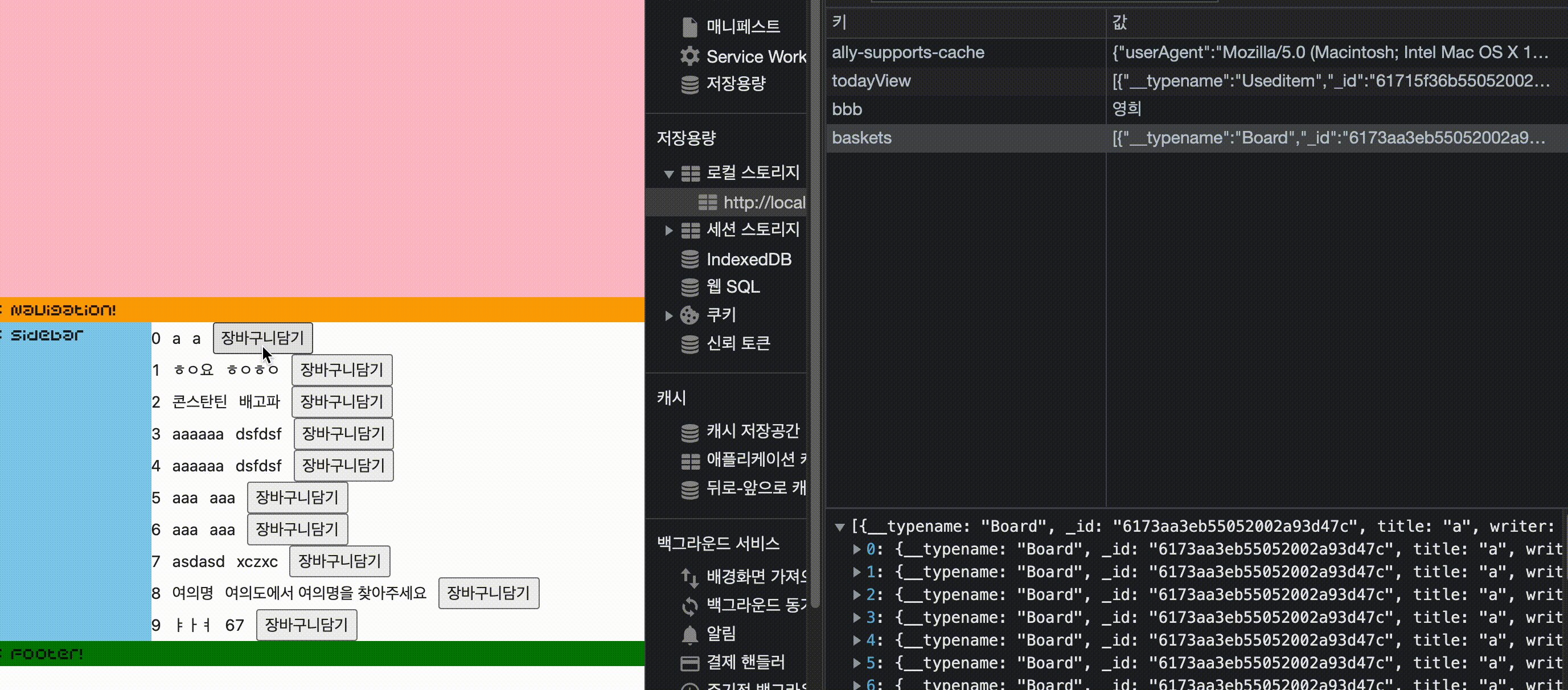
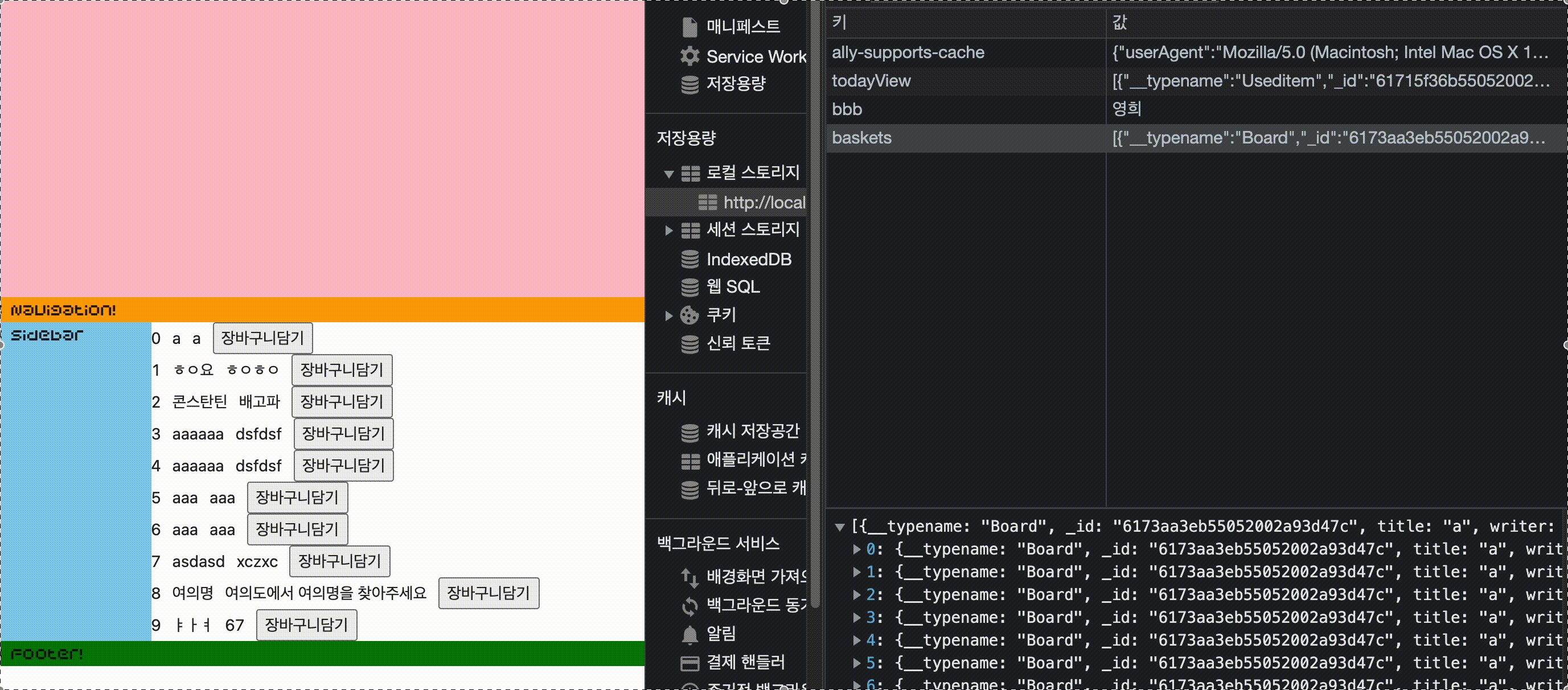
그러면 이렇게 데이터가 정상적으로 찍힘

근데 우리가 원하는건 장바구니에 데이터가 쌓였으면 좋겠는데
지금까지한건 장바구니담기 버튼을 눌렀을때 데이터가 덮어씌어지기만 한다.
배열안에 여러객체가 들어가야 한다.
.png)
배열안에 boardEl을 넣고 localStorage에 값을 넣으면
데이터가 쌓일 줄 알았더니,

첫번째 배열 값만 덮어씌워진다.
덮어씌워지는 이유는 빈 배열에 값을 하나만 넣고 저장시켜서 그렇다
그래서 baskets라는 변수에 localStorage에 baskets가 있으면
localStorage.getItem("baskets")를 할당하고
baskets가 없으면 [] 빈배열을 할당한다.
근데 맨처음 객체를 넣고 저장할땐 문자열이 아닌 객체기 때문에
JSON.parse를 적용시켜준상태로 baskets변수에 할당해줘야한다.
JSON.stringifty : 객체를 문자열로 바꿔줌
JSON.parse : 문자열을 객체로 만들어줌
.png)
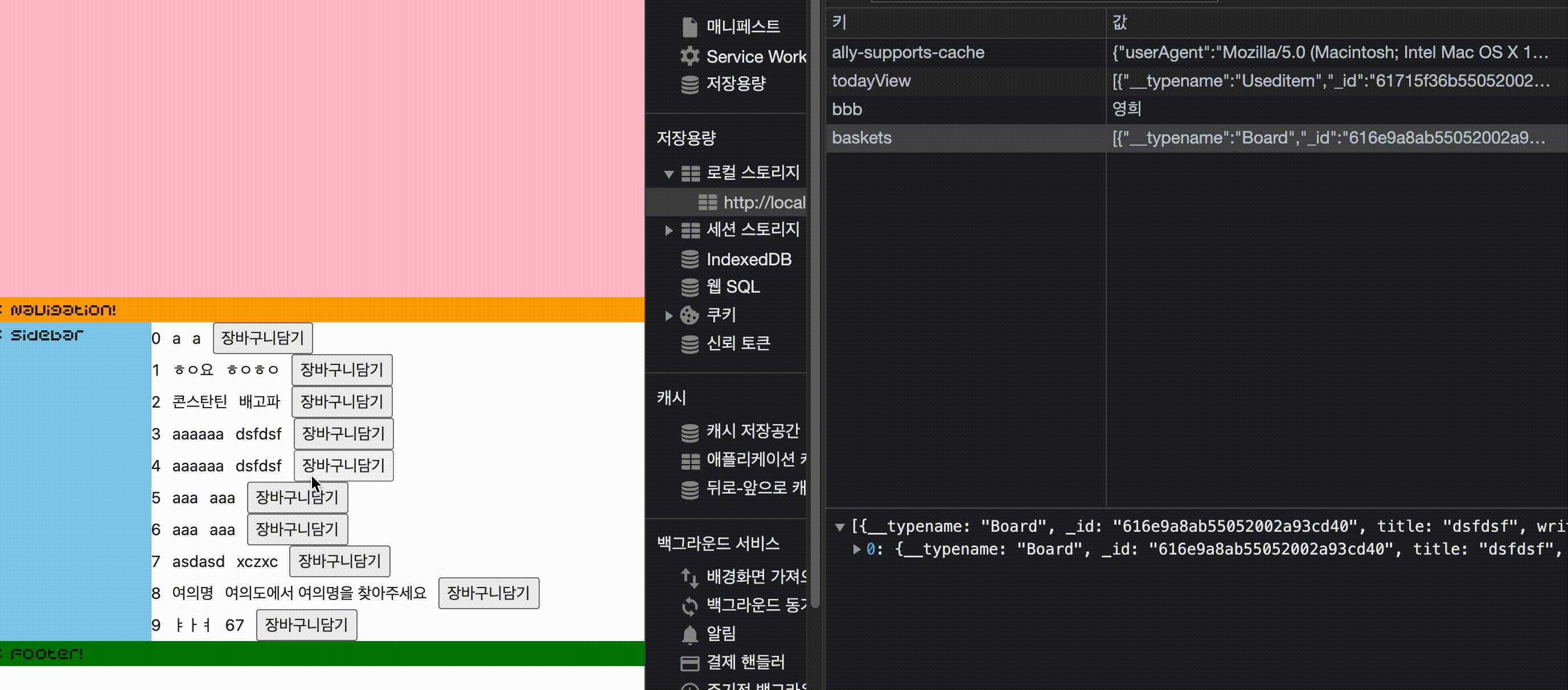
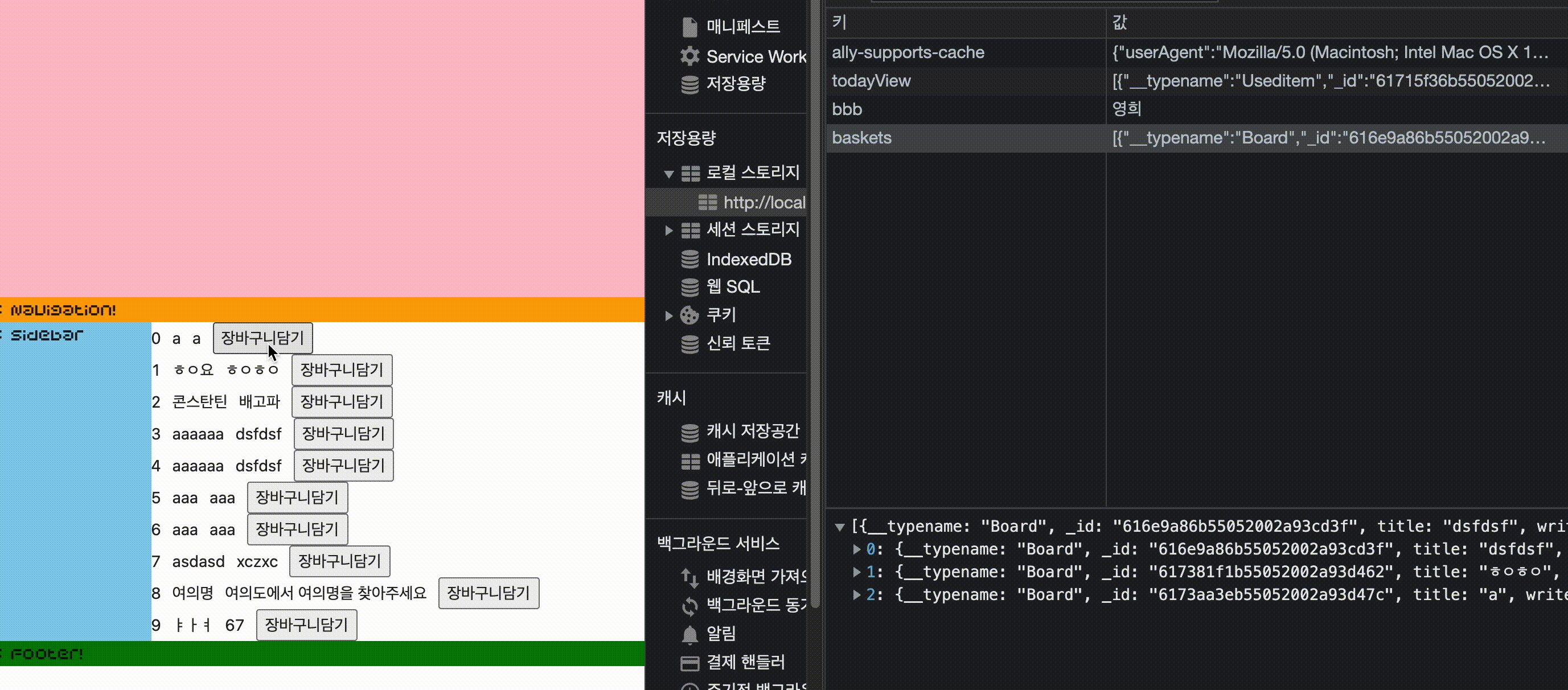
이렇게 해주면

이렇게 baskets에 데이터가 쌓인다.
중복으로 담기는거 막기

지금까지 한건 중복체크가 안된다.
중복되는건 막아야하는데 방법이 있다.
.png)
baskets라는 배열에서 내가 누른 버튼의 id값이 존재하면
알람을 띄우면서 리턴을 시켜버리면 된다.
이렇게 해주면 중복이 안된다.

로컬스토리지의 baskets에 데이터가 있으면 로그인할때 "담으신 장바구니가 있습니다! 장바구니 페이지로 이동할까요?" 라는 알림을 띄우고 페이지 이동하기
.png)
로그인하면 나오는 페이지에서 마운트 되자마자 로컬스토리지에 있는 baskets를
가져오는데 있으면 값 넣고 없으면 빈배열을 넣는다
이걸 BasketItems라는 스테이트에 넣는다.
그리고나서 baskets를 맵돌리면 baskets안에 있는 값들이 보임.
.png)
로그인 버튼을 눌렀을때의 함수인데, 여기서도 baskets가 있으면 baskets를 넣고
없으면 빈배열을 넣는다. 그리고나서 baskets의 길이가 0보다 크면
confirm으로 알림을 띄우고 ok를 누르면 페이지를 이동시킨다.