
라이프 사이클
라이프 사이클 함수는 리액트에서 기본적으로 제공하는 함수들이다.
웹사이트가 작동하는 사이클을 이렇게 설명하는데
- 그리기 render
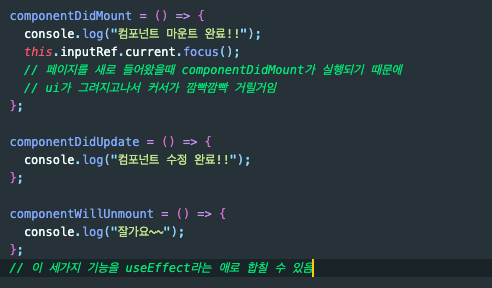
- 그리고난뒤 componentDidMount
- 그리고난뒤 변경할때 componentDidUpdate
- 그리고난뒤 사라질때 componenetWillUmmount
2,3,4 이 세가지는 useEffect라는 놈으로 한번에 줄일 수 있음.
useEffect

이 세가지를 useEffect하나도 퉁칠 수 있는데
.png)
이렇게 useEffect 하나로 세가지를 퉁칠수있음.
의존성 배열이란?
.png)
useEffect마지막 부분에 []가 붙는데, 여기서 []는 의존성 배열이라고 부름.
의존성 배열이 있는 useEffect는 처음에 한번만 실행된다.
위에 있는 코드는 처음 웹사이트가 열리자마자
"컴포넌트 마운트 완료!!" 라고 뜨고, 종료가 되었을때 "잘가요~~"라고 뜬다.
이 두가지가 공통점이 있는데, 한번만 실행 된다는 것임.
.png)
이 경우 의존성 배열안에 count라는것을 넣어줬는데, 이렇게 하면
카운트가 변경되었을때 마운트가 되었을때 실행될부분이 실행이 된다.