
별점을 사용하기위해서 antD의 rate를 활용하였다
https://ant.design/components/rate/#header
export const MyRate = styled(Rate)``;Rate를 쓰기위해서 일단 스타일파일에 이렇게 써줬고
antD의 Rate에는
onChange , value , disabled 기능이 필요하다.
- onChange는 내가 별점을 눌렀을때 값이 변하는 함수
- value는 내가 누른 별점수
- disabled : 활성화시킬지 안시킬지의 값
내가 하고싶은건
댓글 입력할때 별점을 주고, 댓글 등록을 하면 그대로 반영되게끔 하고싶었다.
댓글 수정도 마찬가지로 내가 별점수정을 해서 수정버튼을 누르면 그대로 반영되게끔
하고싶었다.
그래서 댓글입력할때와, 댓글수정할때는 onChange로 데이터만 받고
댓글을 보여주는 리스트에는 value값만 받고 별점을 수정할 수 없게 disabled값을
줘야한다.
이제 자세히 설명들어간다.
<MyRate onChange={props.onChangeStar} />댓글입력하는곳과 댓글수정하는곳 둘다 별점을 줄 수 있어야 하기때문에
이렇게 둘다 해주고
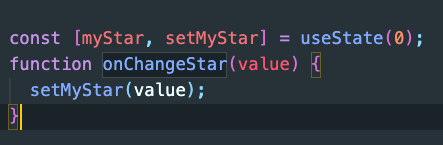
내가 별점을 누를때마다 별점이 변하는 함수 onChangeStar를 작성해준다.

container에서 내가 별점을 누를때마다 몇점인지 저장되는 myStar라는
상태변수를 만든다.
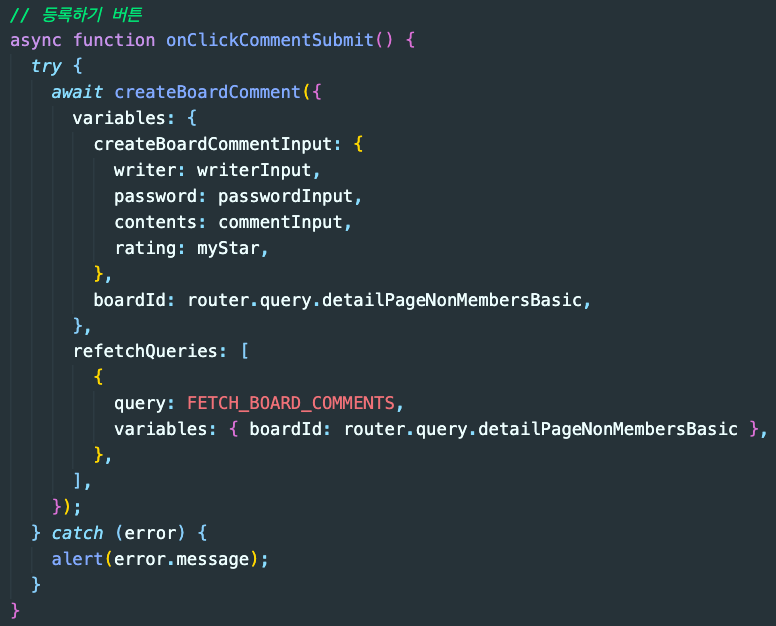
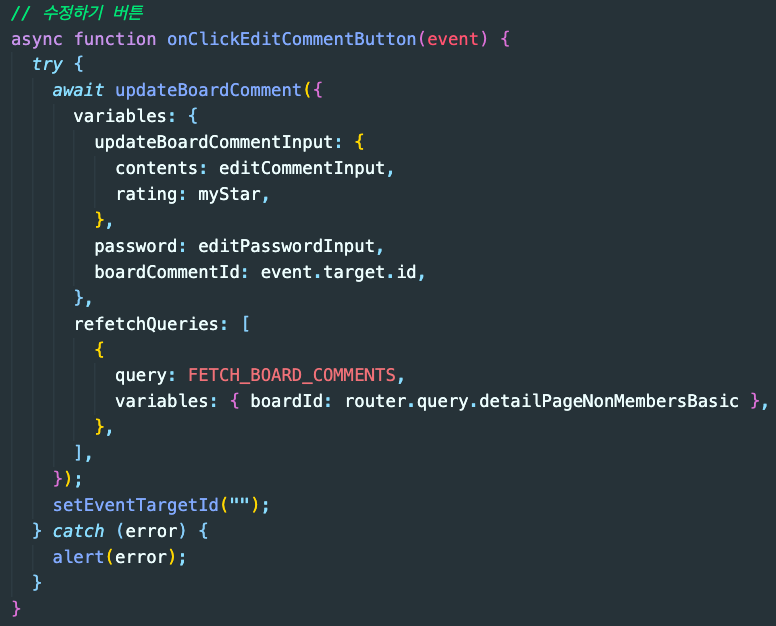
그리고 등록하기버튼을 누를때와 수정하기 버튼을 누를때 둘다
별점이 반영 되어야 하기때문에
createBoard , updateBoard 둘다 별점이 반영된 상태변수를
rate에 적용시켜줘야 한다.


둘다 적용시켜준 모습
그리고나서 등록할때와 수정할때 준 별점을 리스트에서 받아야 하기 때문에
리스트 부분에서
<MyRate value={el.rating} s />이렇게 value값만 줘서 rating값을 받아주면 된다.