
디바운싱은 내가 세팅한 시간안에는 데이터 요청이 되지 않다가,
시간이 지나면 요청이 들어가는거다

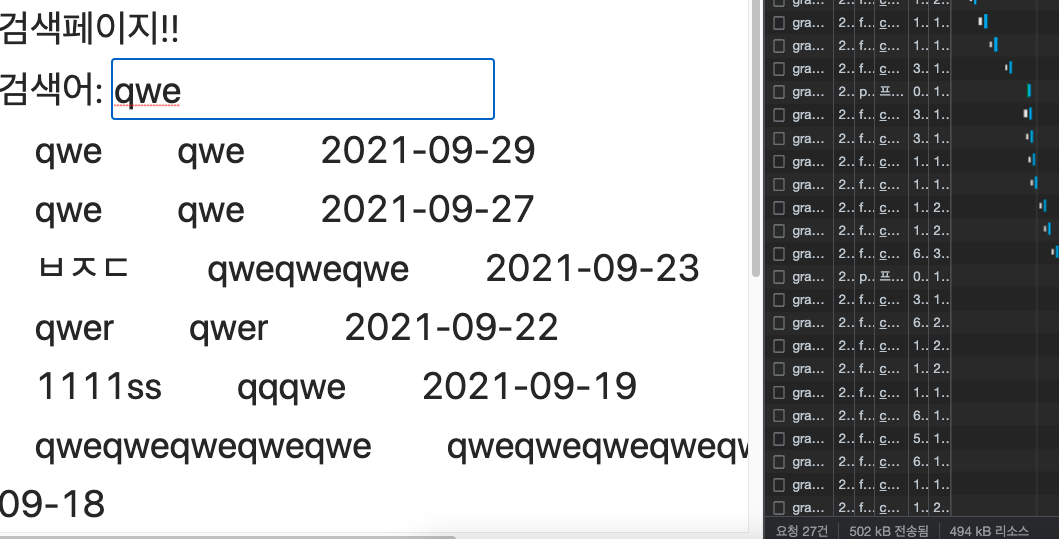
디바운싱을 하지 않고 데이터를 요청하면 위에 있는 사진처럼
내가 입력할때마다 데이터가 요청이된다. 불필요한 요청이 계속 반복이 되면
트래픽이 발생하게된다. 그래서 디바운싱을 해야한다.
https://www.npmjs.com/package/debounce
디바운싱 라이브러리가 있다.

200만이 넘는 다운로드니까 무조건 쓰자.
$ yarn add debounce.png)
import를 해올때 _라는 이름으로 불러오는데
이건 디바운스를 쓰는 개발자들간의 암묵적인 룰임.
앞으로도 저렇게 쓰자.
이게 작동되는 원리는 내가 입력한게 onChangeSearch 의 event를 통해서 들어오는데, 그걸 getDebounce의 인자로 넣어준다.
그럼 getDebounce 가 실행되면서 data를 통해서 event.target.value를 받는데 그걸 가지고 0.5초마다 리패치를 한다.
0.5초마다 입력된 검색어는 setMyKeyword를 통해서 myKeyword에 저장된다.

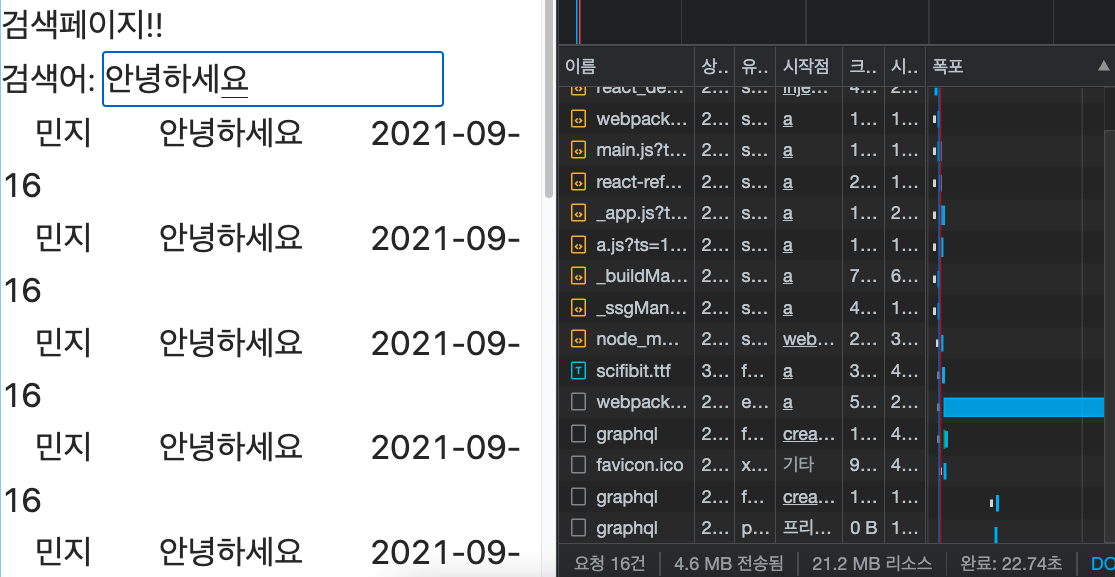
디바운싱을 이용하니까 내가 세팅한 시간뒤에 요청이 된 모습.