
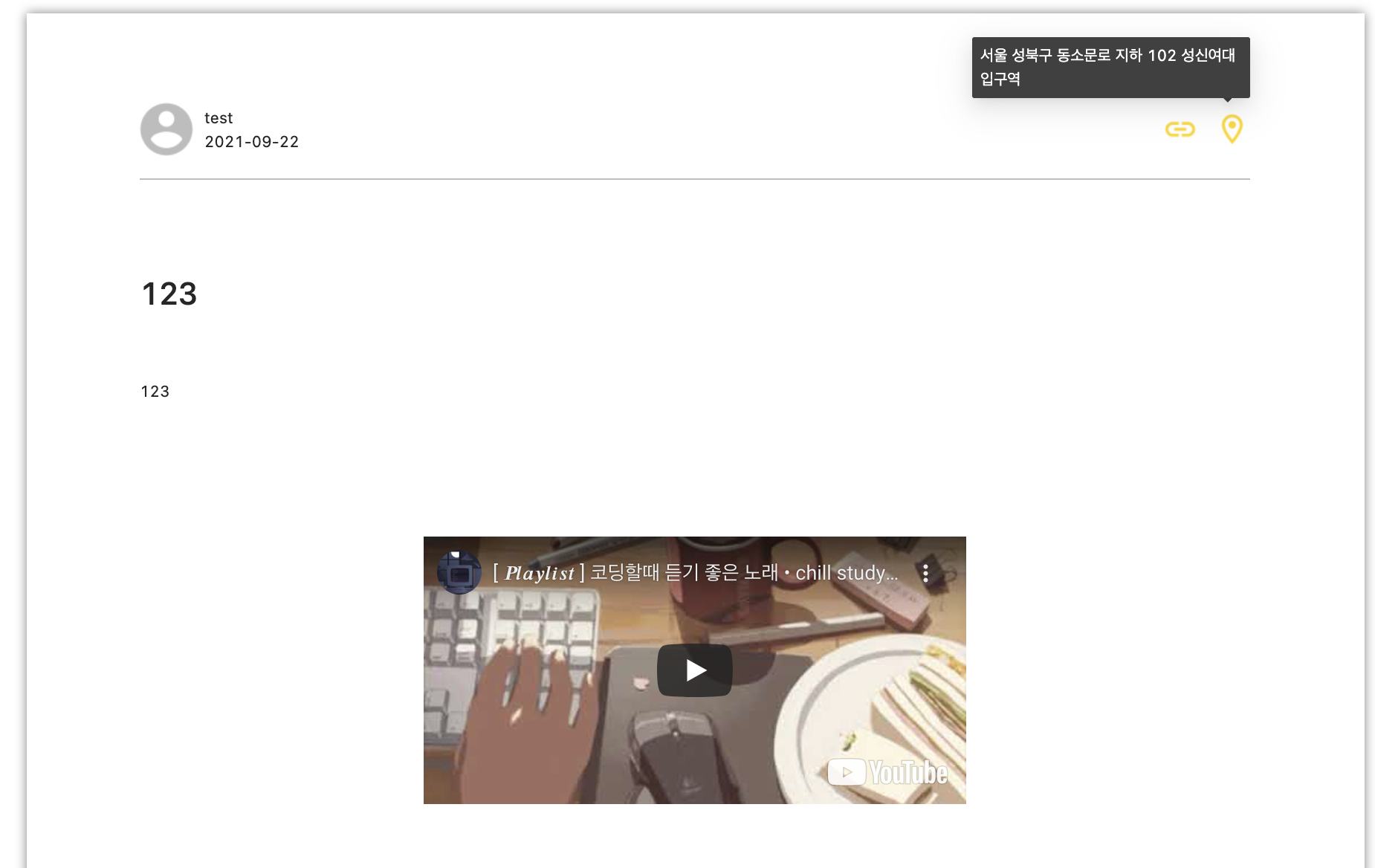
상세페이지에서 수정페이지로 데이터를 받아오는 과정

writer , contents , title , address.. 등을 받아온
상세페이지이다.

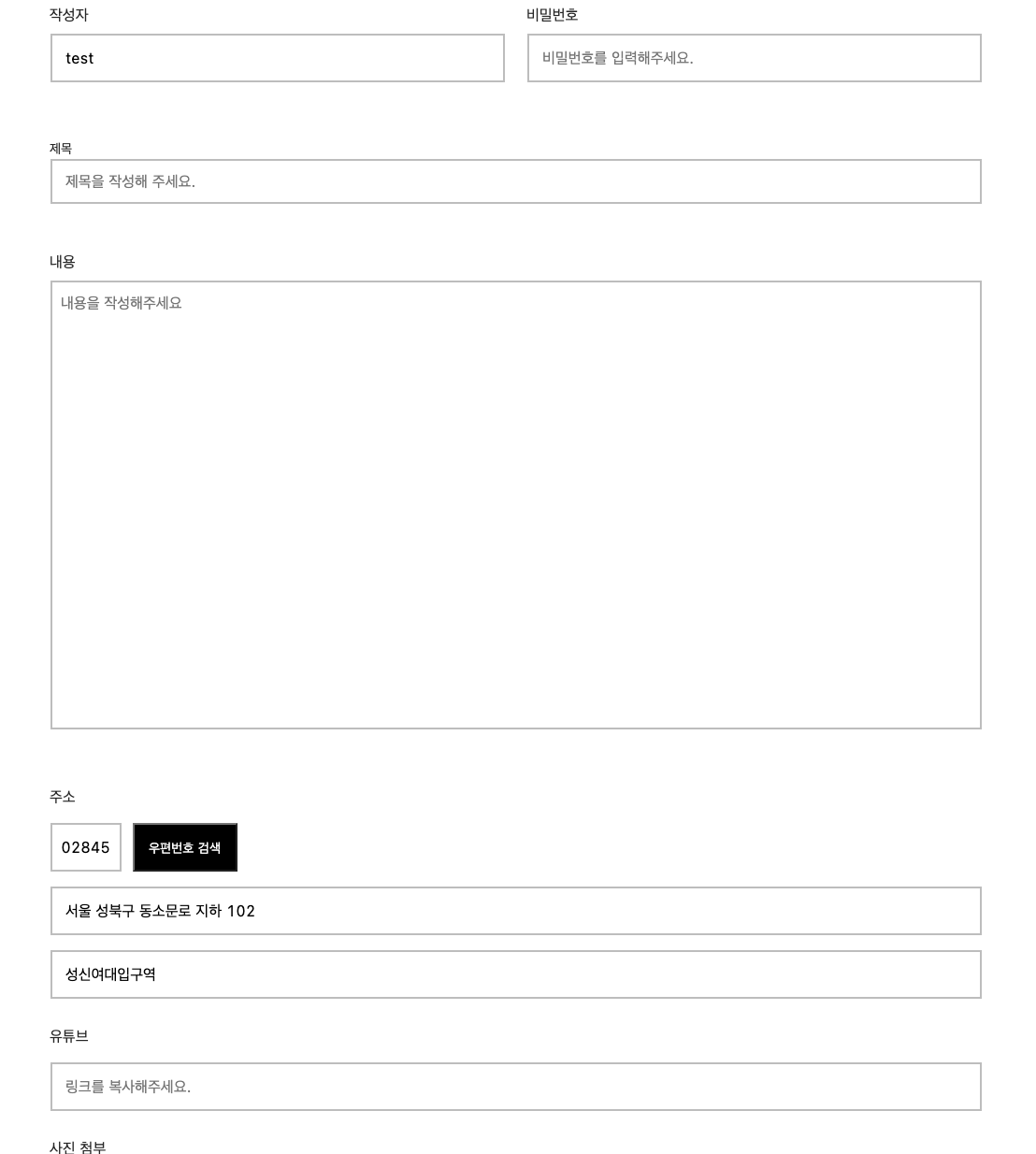
수정 페이지에선 작성자와 주소데이터만 받아오면 된다.
작성자와 , 주소데이터는 보여도 되면서, 업데이트할때 수정되면 안되는 부분이여서 그렇다.
그럼 이 데이터들을 어떻게 받아올까?
기존에 있던 상세페이지의 fetchBoard api의 데이터로
데이터를 가져올 수 있음.
그럼 과정을 설명하겠다.

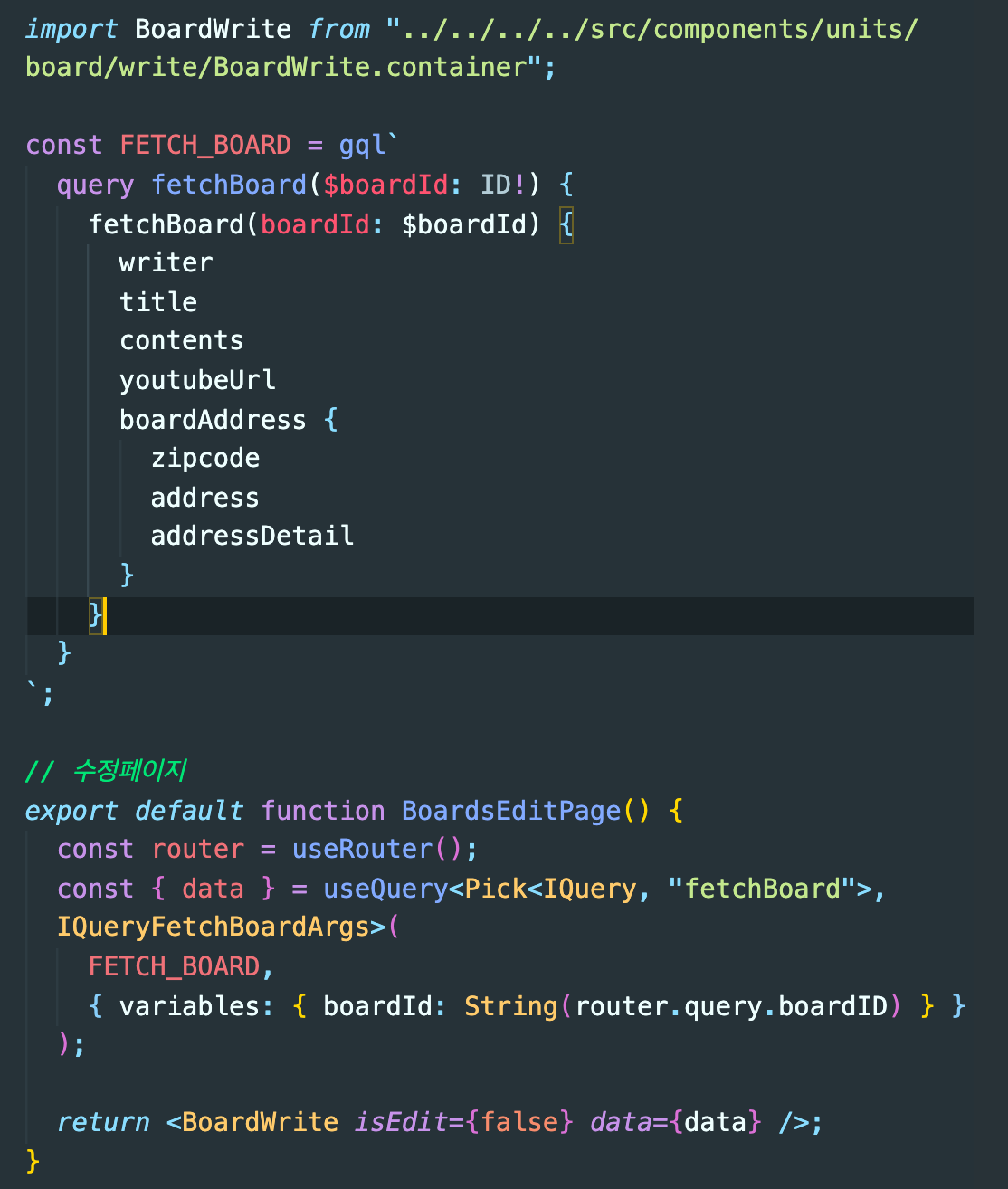
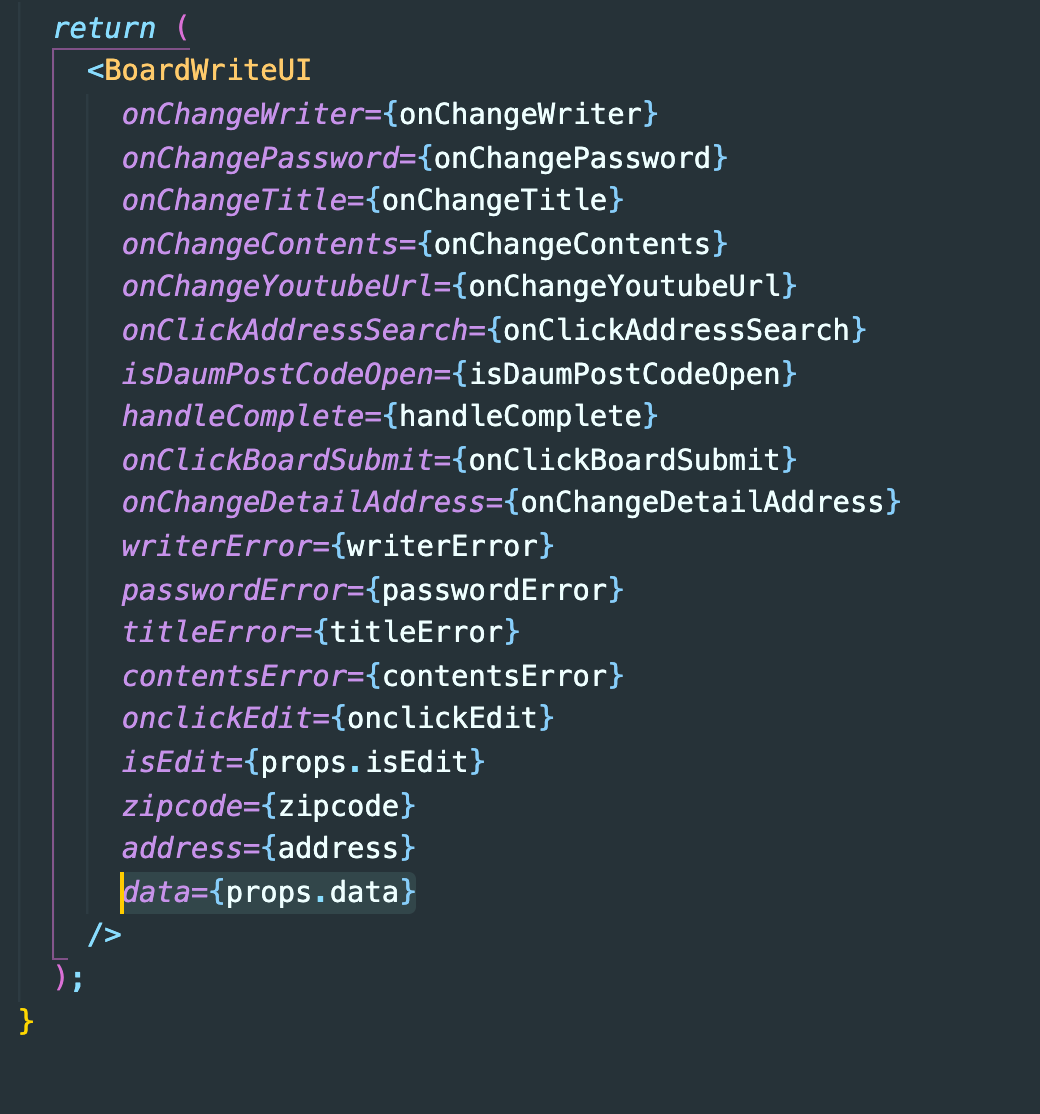
화면에 보이는 수정페이지의 index.tsx파일이다.
fetchBoard의 정보를 작성페이지의 컨테이너 파일에 프롭스로 전달했다.
(작성페이지에선 수정,등록 컴포넌트를 재활용함)

컨테이너 파일에서 UI를 담당하는 프리젠터 파일로 프롭스로 전달받은
데이터를 전달한다.
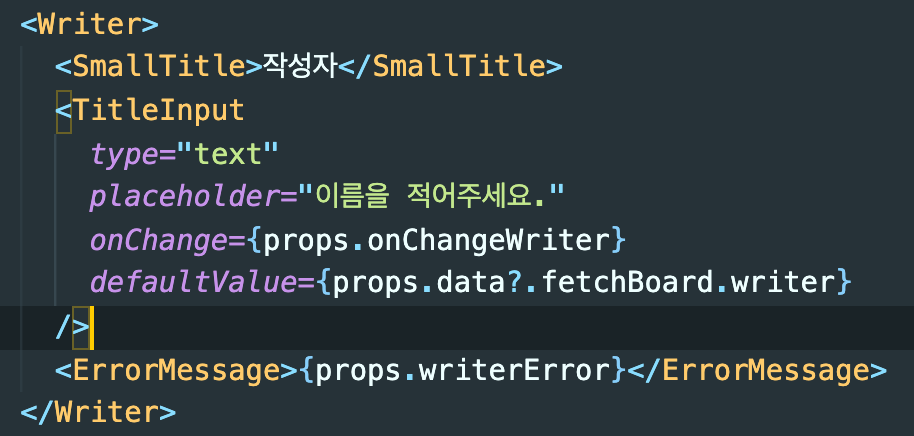
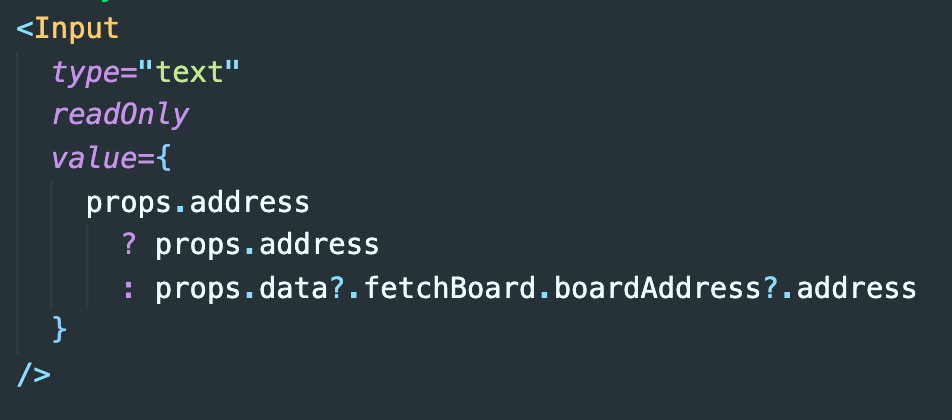
프레전터 파일에서 전달받은 데이터를 받아서 defaultValue로
설정하면 되는데,


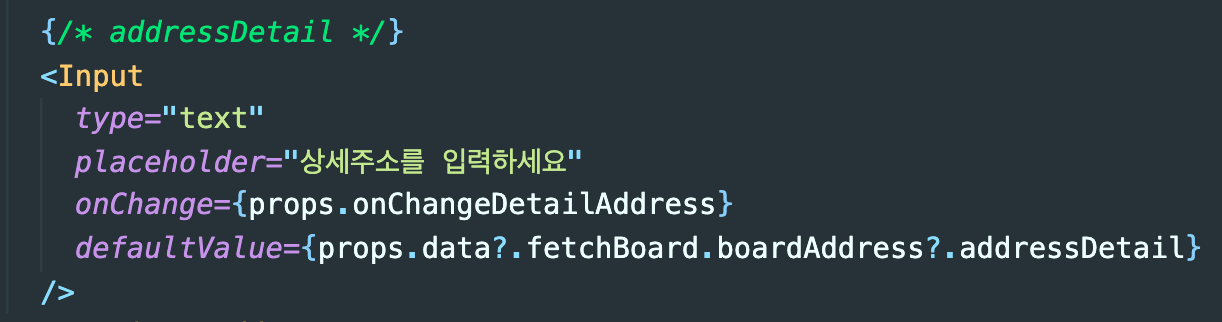
작성자와 상세주소는 그냥 프롭스로 전달받은 데이터를
defaultValue로 설정하면 되지만


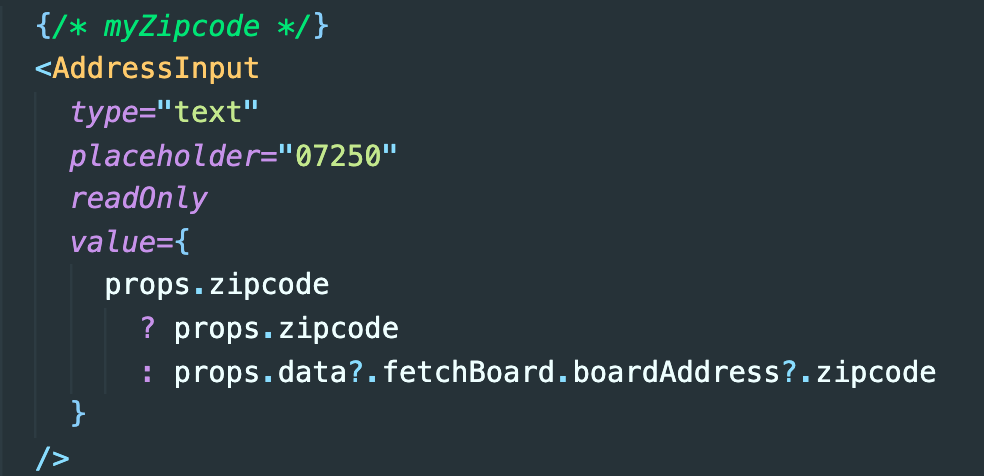
zipcode , address는 조건부렌더링을 걸어야함
그 이유는 작성자와 상세주소는 그냥 수정창에서 수정하면 되지만,
zipcode , address는 모달창안에서 데이터를 입력하면
스테이트 변수가 변경이되어서 반영이 되어야 하기 때문에
(zipcode , address는 스테이트 변수명이다)
수정창에서 변경사항이 있으면? 변경사항 적용하고
수정창에서 변경사항이 없으면? fetchBoard로 받아온 데이터 쓰는것임
수정페이지에서 data를 업데이트하는 방법
.png)
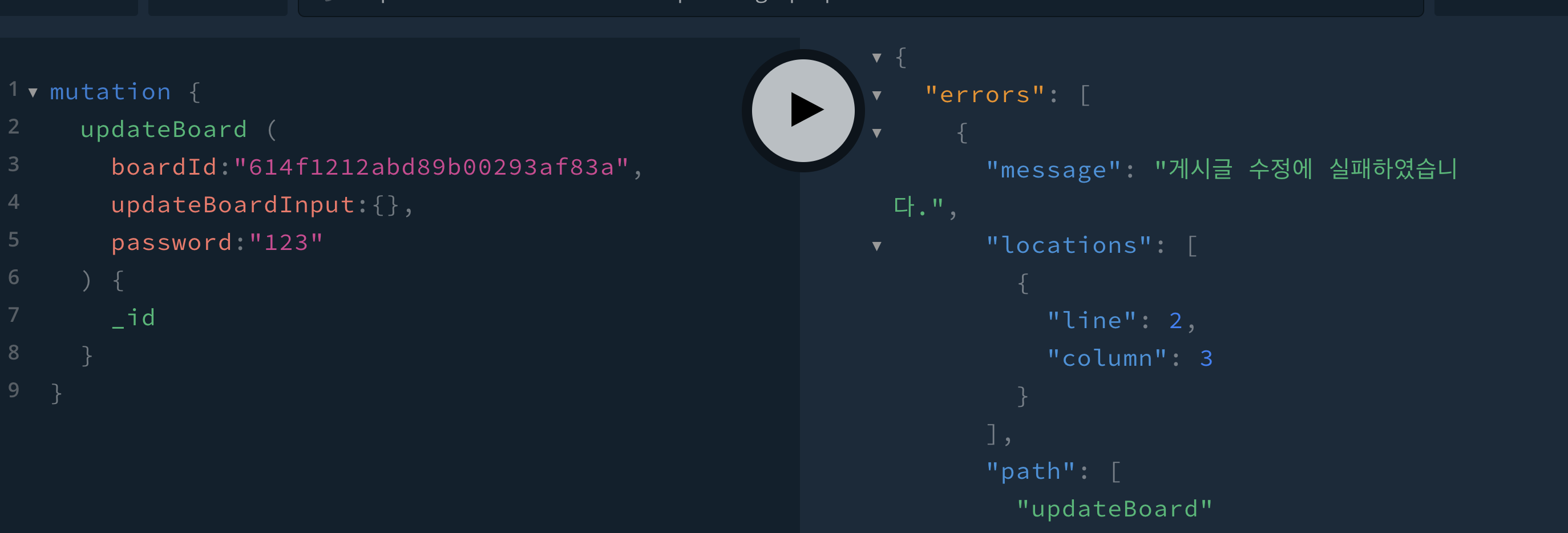
기존엔 updateBoardInput 안에 boardAddress라는 껍데기를 넣고
값이 바뀌면 저안에 넣는식으로 코드를 짰는데, 한가지를 간과했다.

저렇게 껍데기를 빈값으로 줘버리면 , zipcode , address , addressDetail 이 셋중하나가 입력되면 상관이 없지만, 저 셋중 아무것도 입력안하면 빈 객체를
update로 보내게 된다. 그럼 위에있는 사진처럼 에러가 난다.
그럼 어떻게 해야하나?
.png)
위에 있는 사진의 코드처럼 zipcode , address , addressDetail 이 셋중하나가 입력 될때만
boardAddress 라는 객체가 생기고 그안에 값을 넣는식으로 해야한다.