
ThemeData
Flutter에는 App에서 전역적으로 사용할 수 있는 Color(colorScheme와 Font Style(textTheme)이 미리 등록되어 있습니다. 해당 테마는 구글의 디자인 시스템인, Material Design으로 구성되어있습니다. 그리고 아래 예시 코드와 같이, ThemeData 생성자를 이용하여 그 구성들을 커스텀 할 수 있습니다.
Use themes to share colors and font styles | Flutter
// main.dart
MaterialApp(
...
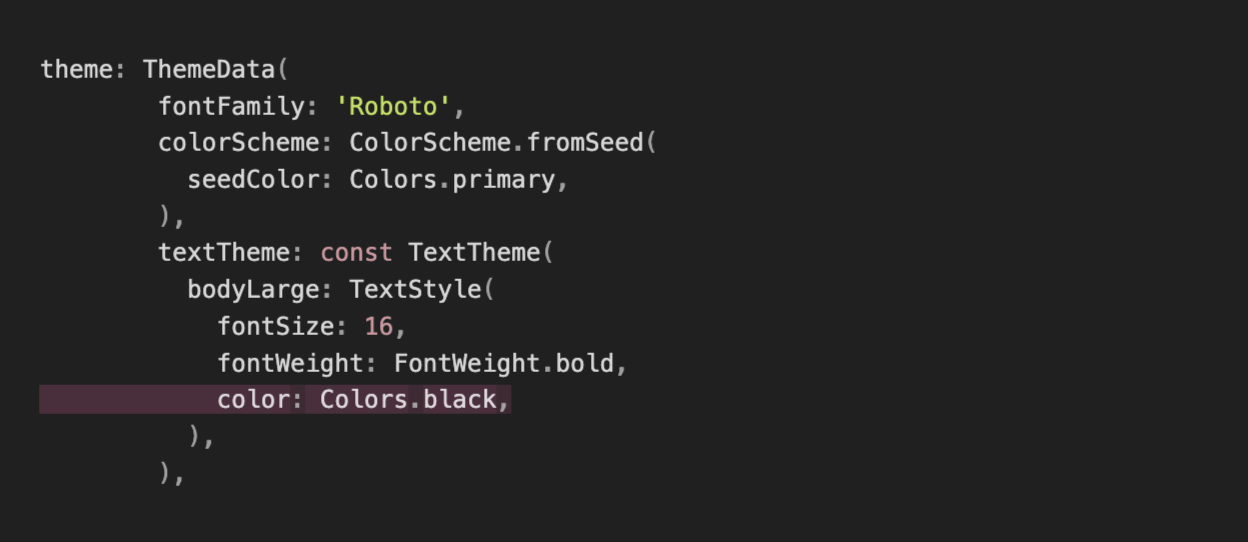
theme: ThemeData(
useMaterial3: true,
// Define the default brightness and colors.
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.purple,
// ···
brightness: Brightness.dark,
),
// Define the default `TextTheme`. Use this to specify the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: TextTheme(
displayLarge: const TextStyle(
fontSize: 72,
fontWeight: FontWeight.bold,
),
// ···
titleLarge: GoogleFonts.oswald(
fontSize: 30,
fontStyle: FontStyle.italic,
),
bodyMedium: GoogleFonts.merriweather(),
displaySmall: GoogleFonts.pacifico(),
),
),
...
);아쉬운 점
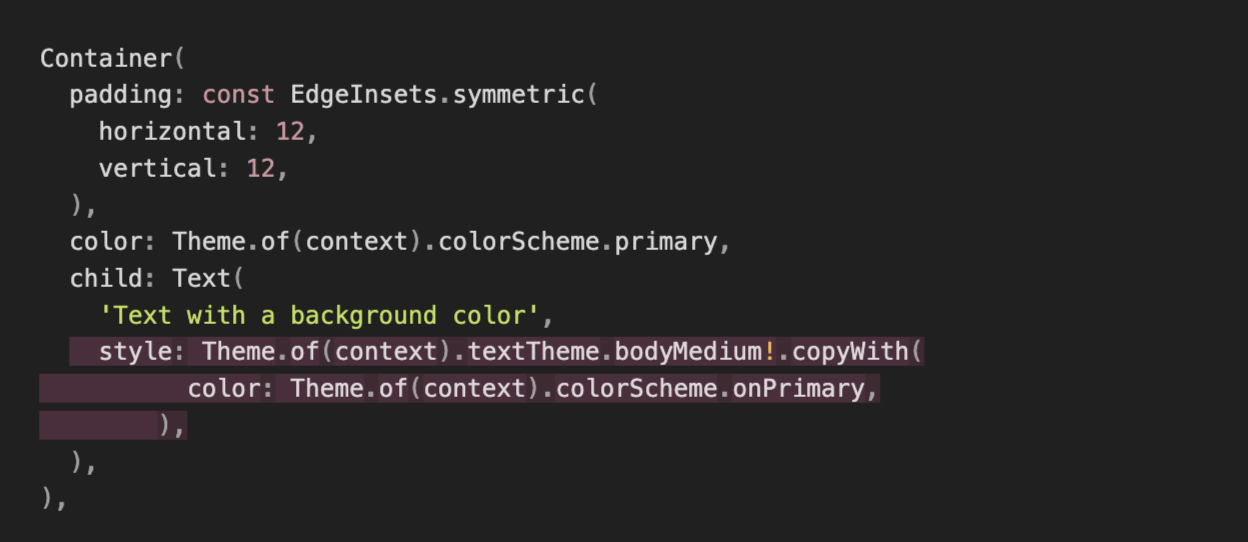
하지만 한계점이 있었습니다. Color와 FontStyle의 분류군은 Flutter에서 구성해놓은 것에 맞추어야 한다는 것이죠. 저희 디자인에 맞추어 커스텀 하기에는 어려움이 있었습니다. 그리고 무엇보다 TextTheme를 커스텀할 때 미리 컬러를 지정해놓을 수 있지만,

사용할 때 다음과 같이 다소 복잡하게 코드를 작성해야 하여 개발 경험이 좋지 못했습니다.

자체 Theme 구축
때문에 Web 개발에서 전역 스타일(GlobalCSS)을 커스텀하여 사용하듯, Flutter에서도 같은 방법을 사용하기로 하였고, global_theme.dart를 만들었습니다. 내부에 GlobalColor , GlobalTextStyle , 그리고 추가로 GlobalSpacing Class를 생성했습니다.
장점 1. 사용 시 대폭 줄어든 코드
TextTheme를 이용하여 텍스트의 스타일을 지정할 때에 비해 확연히 줄어든 코드 수를 체감할 수 있었습니다.
Row(
children: [
Text(
'Test Label',
style: GlobalTextStyle(
fontStyle: GlobalTextStyle.labelXSmall,
color: GlobalColor.gray400,
),
...
],
),장점 2. Tooltip 자동완성 등록
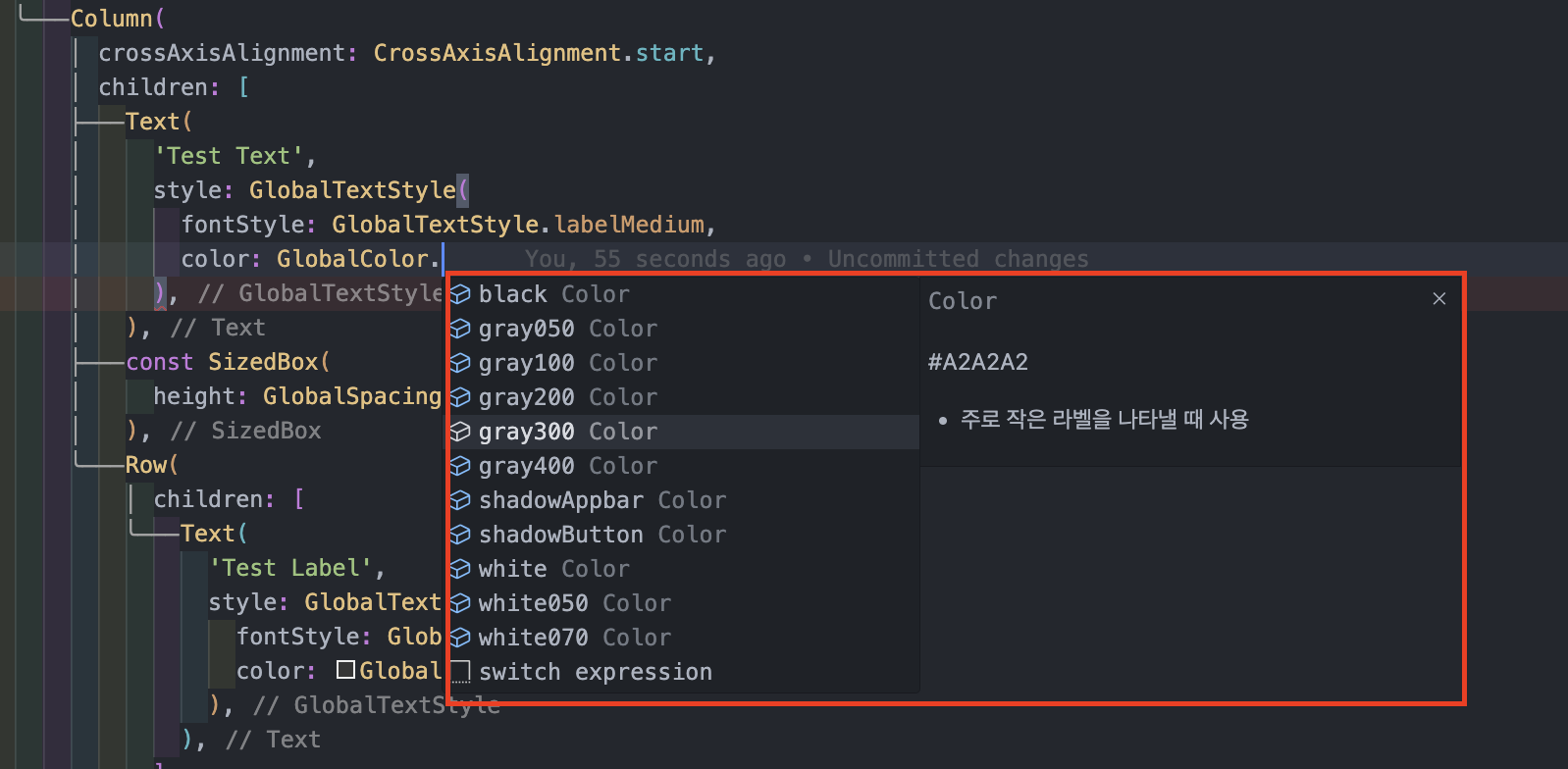
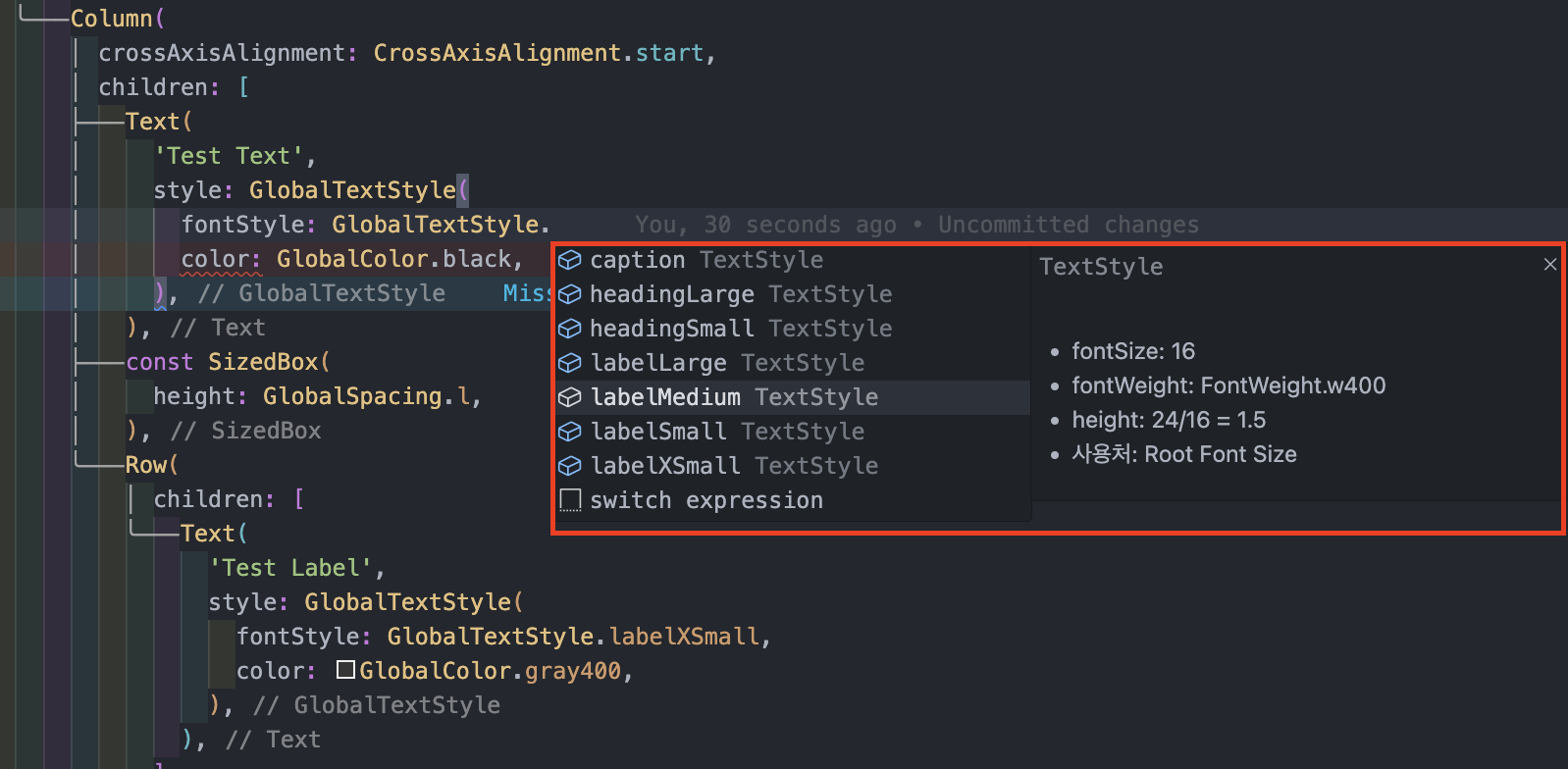
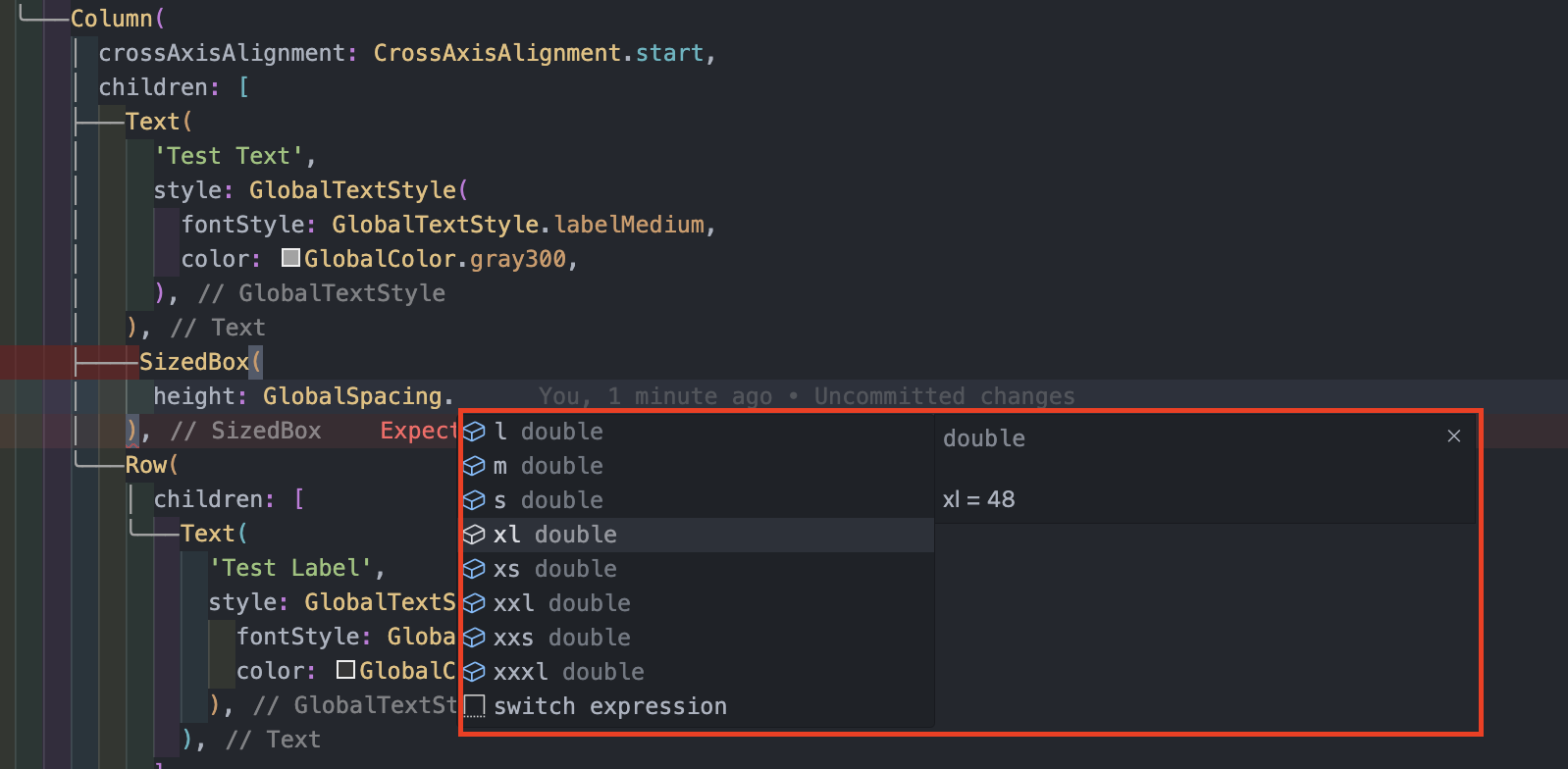
CSS에서 테마를 만들어도 항상 어려움을 겪었던 것이, 변수명과 값에 대해 단번에 떠오르지 않는다는 것이었습니다. Flutter는 여기서 강력한 장점을 발휘합니다. Flutter의 편리한 자동완성 등록 기능을 이용하여, Theme가 지정된 파일이나 혹은 Figma를 오가지 않아도 어떤 값을 가졌는지 확인이 가능하여 빠르게 사용할 수 있었습니다.
-
GlobalColor

-
GlobalTextStyle

-
GlobalSpacing

마치며
장점에서 기재한 것과 같이, 이 방식을 사용하면서 제가 가장 쾌감을 느낀 것은 자동완성 기능입니다. 기존에 사용하던 JavaScript나 TypeScript 그리고 기타 다른 언어에서도 편리하게 작성하는 방법이 있을 수도 있으나, 저는 이번에 dart를 이용하며 자동완성을 직접 작성하는 것에 대해 처음 알게되어서 무척 충격 받았습니다..! 그동안 Web 프로젝트를 할 때도 나름 매번 디자인 시스템을 잘 만들어갔다고 생각했지만, 변수명이나 값이 떠오르지 않아 매번 피그마를 오갔었던 불편함을 기억합니다. 이 공수를 안들일 수 있다는게 얼마나 큰 기쁨인지!
