
⚡ 쿠키와 로컬 저장소
📌 쿠키(Cookie)
🔷 브라우저에 저장되는 작은 문자열로, RFC 6265 명세에서 정의한 HTTP 프로토콜의 일부
-
다른 저장 방법에 비해 가장 오래된 방식이다.
RFC 6265는 한번쯤 검색해서 읽어보자.
-
❗ 주의사항
① HTTP 요청시 헤더에 쿠키가 같이 나가기 때문에 쿠키 사이즈가 커지면 HTTP 요청 크기도 커진다.
② 사이즈에 제한이 있다.
③ 여러가지 보안 취약점을 조심해야 한다.
🖥 사용 방법
// 쿠키 추가 (이전 쿠키를 덮어쓰지 않고 새로 추가됨)
document.cookie = 'language=javascript'
// 쿠키 읽어 오기 (각 쿠키는 ;로 구분되어 있어 불러온 후 split 등으로 쪼개서 써야 함)
const cookies = document.cookie
cookies.split(';')
// 쿠키 유효기간 넣기 (넣지 않으면 브라우저를 닫는 순간 사라짐)
// 유효기간이 지나면 삭제됨
// 첫 번째 방법
// expires의 경우 GMT String을 넣어야 함.
// GMT 기준이기 때문에 이 쿠키는 한국 시간 기준으로 2023년 1월 27일 16시 17분 36초까지 유효
const date = new Date()
date.setDate(date.getDate() + 1) // 유효기간을 하루로 설정하기
document.cookie = `kdt_user_name=gue; expires=${date.toGMTString()}` // 현재 타임존 기준으로 GMT 시간 확인 후 쿠키 저장
// 두 번째 방법
// max-age를 넣으면 생성시점 기준으로 유효기간 설정이 가능
// 단위는 1초, 3600의 경우 1시간
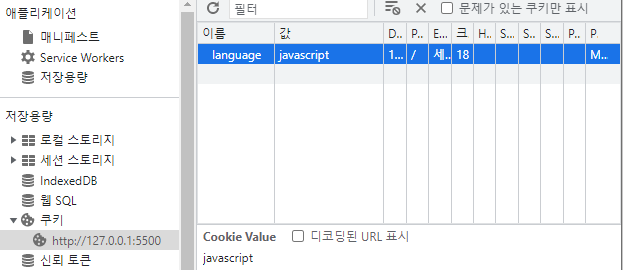
document.cookie = 'user=gue; max-age=3600'🖨 쿠키 추가 확인
🖨 쿠키 유효기간 콘솔 출력(1번째 방법)
🖨 쿠키 유효기간 콘솔 출력(2번째 방법)
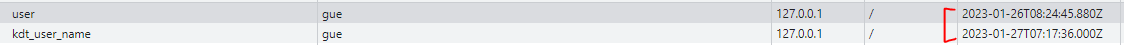
🖨 생성된 쿠키의 유효기간 확인
📌 로컬 저장소(Local Storage)
🔷 key, value 기반으로 Local에 데이터를 저장할 수 있다.
- 도메인 기반으로 Storage가 생성이 된다.
💡 도메인만 같다면 여러 탭 내에서 같은 Storage가 공유된다.
- 직접 삭제하거나 Storage를 날리지 않는 한 삭제되지 않는다.
- String만 넣을 수 있다.
💡 JSON.stingify로 넣고 JSON.parse로 꺼낸 값을 파싱해서 쓰는 것이 좋다.
- ❗ 주의사항
① 외부 툴 등을 이용해 json string을 올바르지 않은 형태로 바꿔버리면 웹 페이지가 작동을 하지 않게 된다
② 그래서 storage 컴포넌트를 따로 만들고 try catch로 예외 처리한다.❗ 저장소가 용량제한이 있어서 캐싱을 잘못 설계하면 캐시가 쌓여 setItem 사용시 오류가 발생할 수 있다.
🖥 사용 방법
// 로컬 저장소에 값을 저장하는 3가지 방법
// window는 생략 가능
window.localStorage.name = 'gue'
window.localStorage['name'] = 'gue'
window.localStorage.setItem('name', 'gue')
// setItem을 이용해 사용하는 것을 권장함
// property를 수정하는 식으로 하면 length, toString 같은 내장 함수들을 덮어 씌울 수 있기 때문
// 불러오기
const storedName = localStorage.getItem('name')
// 삭제하기
localStorage.removeItem('name')
// 전체 삭제하기
localStorage.clear()
const user = {
name: 'gue',
age: '26',
favor: ['book', 'friends']
}
// 저장
localStorage.setItem('user', JSON.stringify(user))
// 불러오기
const storedName2 = JSON.parse(localStorage.getItem('name'))
💡 세션 저장소(Session Storage)
- 전체적으로 로컬 저장소와 같다.
- 브라우저를 닫으면 저장된 내용이 초기화 된다.
📌 로컬 저장소 응용하기
🔷 어제의 Todo List를 수정하여 local storage에 todo가 저장되도록 한다.
- 수정되는 부분은 index.html, App.js, main.js이다.
- 추가된 컴포넌트는 storage.js이다.
🖥 index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>simple Todo List</title>
</head>
<body>
<main class="app"></main>
<script src="./src/storage.js"></script> <!--추가-->
<script src="./src/Header.js"></script>
<script src="./src/TodoForm.js"></script>
<script src="./src/TodoList.js"></script>
<script src="./src/App.js"></script>
<script src="./src/main.js"></script>
</body>
</html>🖥 App.js
function App({$target, initialState}) {
new Header({
$target,
text: 'simple Todo List'
})
new TodoForm({
$target,
onSubmit: (text) => {
const nextState = [...todoList.state, { text }]
todoList.setState(nextState)
// localStorage.setItem('todos', JSON.stringify(nextState)) // 로컬 저장소에 입력 값 저장하기 1
storage.setItem('todos', JSON.stringify(nextState))// 로컬 저장소에 입력 값 저장하기 2
}
})
const todoList = new TodoList ({
$target,
initialState
})
}❗ 1번의 방법은 위의 주의사항에 써놓은 것 처럼 조작에 의해 웹 페이지가 먹통이 될 위험이 있다.
🖥 main.js
// 초기 데이터가 없어진 대신 로컬 저장소에서 데이터를 꺼내온다.
// 없으면 비어있는 배열 반환
const initialState = storage.getItem('todos', [])
const $app = document.querySelector('.app')
new App({
$target: $app,
initialState
})🖥 storage.js
const storage = (function(storage){
const setItem = (key, value) => {
try {
storage.setItem(key,value)
} catch(e) {
console.log(e)
}
}
const getItem = (key, defaultValue) => {
try {
const storedValue = storage.getItem(key)
if(storedValue) {
return JSON.parse(storedValue)
}
return defaultValue
} catch(e) {
console.log(e)
return defaultValue
}
}
return {
setItem,
getItem
}
})(window.localStorage)💡 이러한 예외처리는 값을 조작당해도 홈페이지는 돌아갈 수 있게끔 한다.
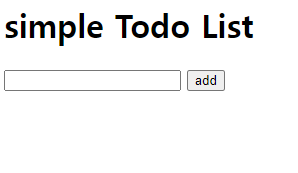
🖨 테스트
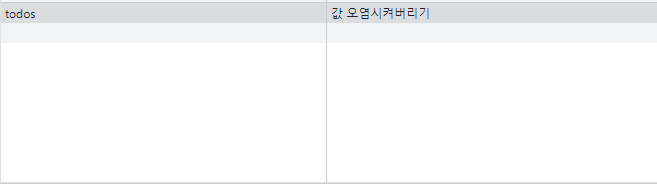
- 로컬저장소에서 데이터를 꺼내온 모습(저장되어 있는 것이 없어 빈 상태)
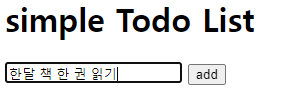
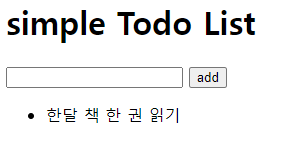
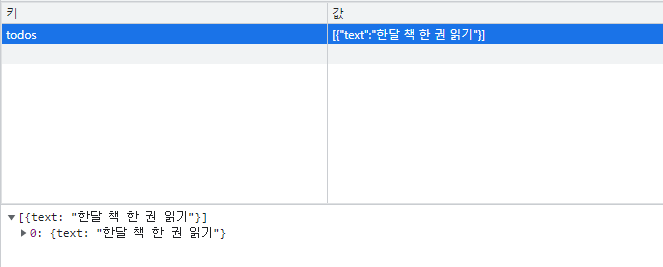
- todo를 입력하면 값이 로컬 저장소에 들어가는 모습
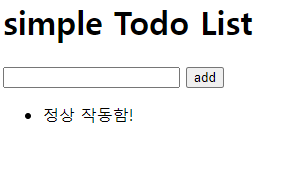
- 값을 조작해도 잘 돌아갈까?
- 잘 작동한다.
이상으로 쿠키와 로컬 저장소, 그리고 응용하는 법을 알아보았다.
다음에는 모듈에 대해 알아보도록 하자.