
⚡ DOM(Document Object Model)
📌 DOM이란?
- 문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
더 자세한 개념은 여길 클릭
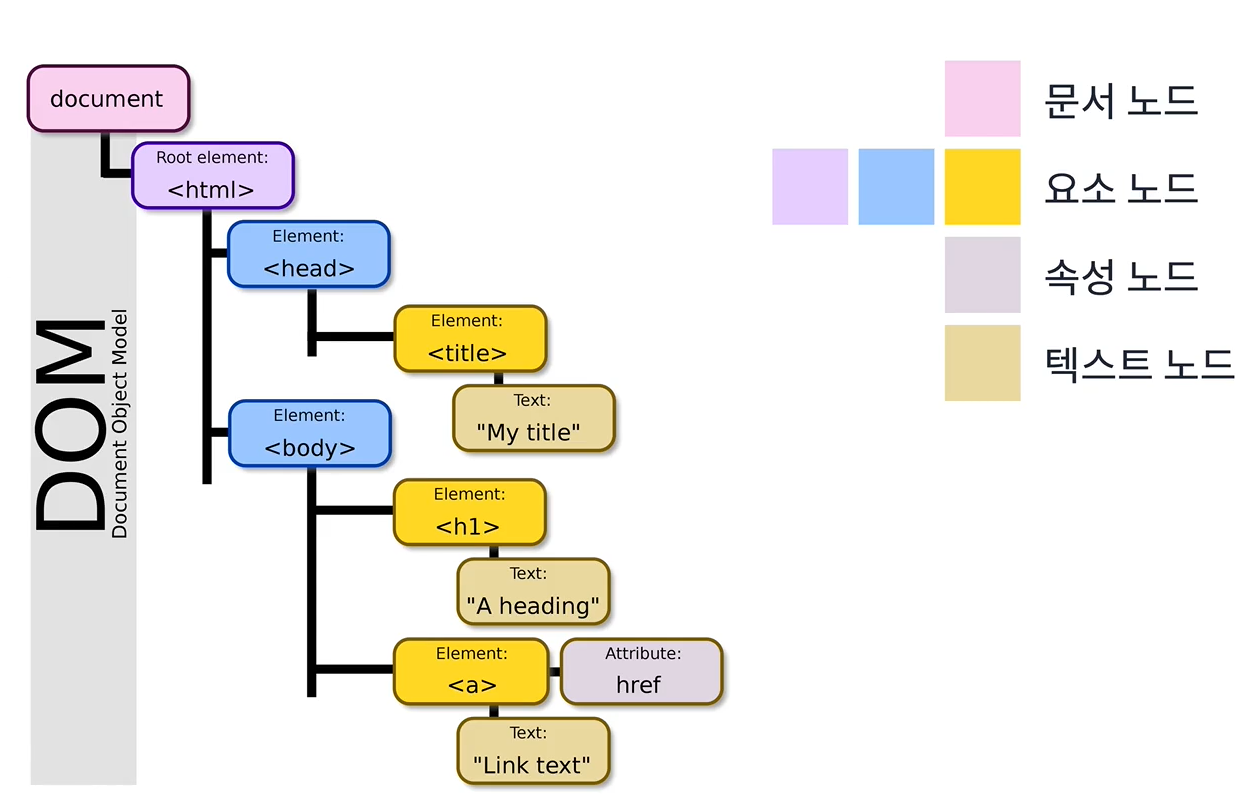
- 문서 노드, 요소 노드, 속성 노드, 텍스트 노드로 트리 구조로 이루어져있다.
- DOM Tree 순회는 Preorder로 이루어진다.
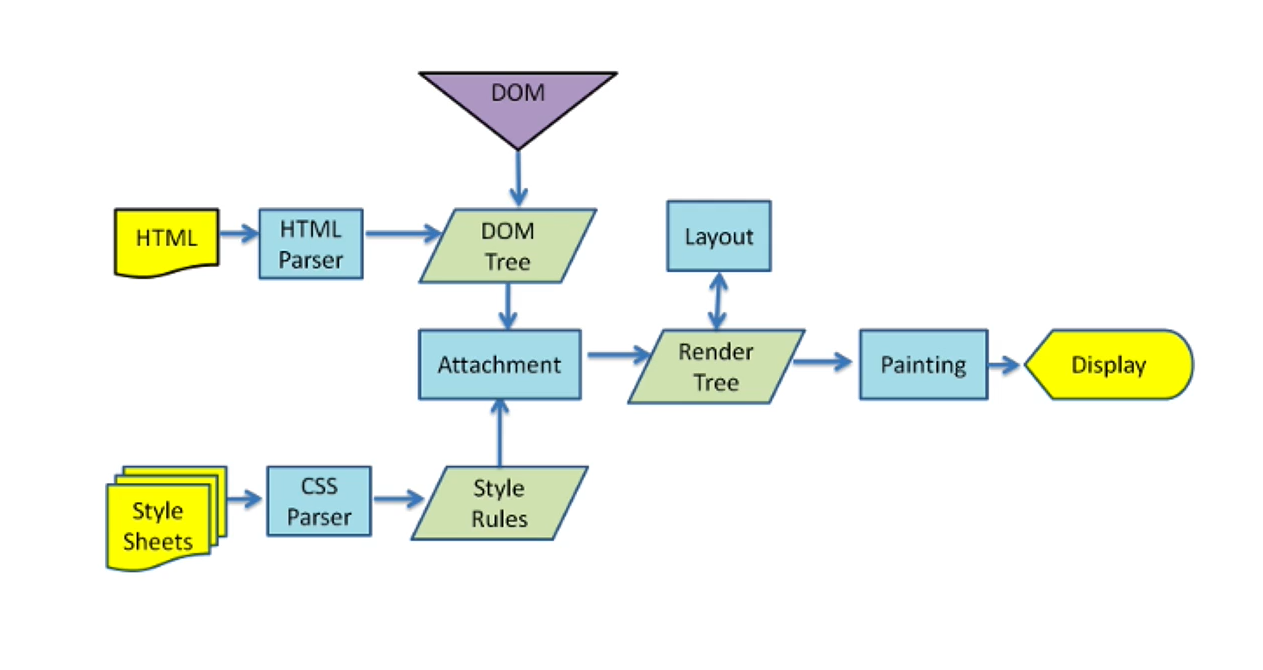
- CSS Tree인 CSSOM과 DOM이 결합하여 Render Tree가 생성된다.
📌 자바스크립트로 DOM 응용하기
🔷 DOM Tree 내 요소 선택하기
1) getElementById
DOM Tree에서 요소 노드를 id로 찾는다.
제일 먼저 찾은 요소 하나를 반환한다.
2) getElementByClassName
DOM Tree에서 요소 노드를 class로 찾는다.
일치하는 모든 요소를 반환한다.
3) getElementsByTagName
DOM Tree에서 요소 노드를 태그 이름으로 찾는다.
일치하는 모든 요소를 반환한다.
4) querySelector
DOM Tree에서 요소 노드를 CSS Selector 문법으로 찾는다.
제일 먼저 찾은 요소 하나를 반환한다.
5) querySelectorAll
DOM Tree에서 요소 노드를 CSS Selector 문법으로 찾는다.
일치하는 모든 요소를 반환한다.
6) window.[id]
id가 있는 요소는 window 객체를 통해 찾을 수 있다.
여러 개라면 리스트로 반환한다.
// 1번부터 순서대로 예시
document.getElementById(id);
document.getElementsByClassName('test');
document.getElementsByTagName("p");
document.querySelector("#foo\bar");
document.querySelectorAll("p");
window.unique;🔷 DOM Tree 내 요소 탐색하기
1) parentNode
선택한 요소 노드의 부모 노드를 불러온다.
document의 부모 노드는 null이다.
2) firstElementNode
선택한 요소 노드의 자식 요소 노드 중 첫 번째를 불러온다.
없을 경우 null을 반환한다.
3) children
선택한 요소 노드의 자식 요소 노드를 불러온다.
없을 경우 빈 배열을 반환한다.
4) nextElementSibling
선택한 요소 노드의 다음 형제 요소 노드를 불러온다.
없을 경우 null을 반환한다.
5) previousElementSibling
선택한 요소 노드의 이전 형제 요소 노드를 불러온다.
없을 경우 null을 반환한다.
// 1번부터 순서대로 예시
window.unique.parentNode;
ul.firstElementChild;
ul.children;
window.unique.nextElementSibling;
window.unique.previousElementSibling;🔷 DOM 조작하기
1) class 접근
선택한 요소 노드에서 class Name과 classList로 요소의 class 속성을 불러오고 변경할 수 있다.
2) hasAttribute
선택한 요소 노드에서 속성을 가지고 있는지 확인할 수 있다.
3) getAttribute
선택한 요소 노드에서 속성의 값을 반환한다.
없다면 null을 반환한다.
4) setAttribute
선택한 요소 노드에서 속성을 정의한다.
5) removeAttribute
선택한 요소 노드에서 속성을 제거한다.
6) textContent
선택한 요소 노드에서 텍스트 노드에 접근, 변경할 수 있다.
7) innerHTML
선택한 요소 노드 내부 HTML을 수정한다.
❗ XSS 위험이 있어 추천하지 않는다.
💡 XSS?
크로스 사이트 스크립팅(Cross Site Scripting, XSS)은 공격자가 상대방의 브라우저에 스크립트가 실행되도록 해 사용자의 세션을 가로채거나, 웹사이트를 변조하거나, 악의적 콘텐츠를 삽입하거나, 피싱 공격을 진행하는 것을 말한다. (https://nordvpn.com/ko/blog/xss-attack/)
8) createElement
요소 노드를 생성한다.
9) appendChild
선택한 요소 노드 마지막 자식 요소로 추가한다.
10) removeChild
선택한 요소 노드 자식 노드 중 해당하는 요소를 제거한다.
// 1번부터 순서대로 예시
window.unique.className = 'name'; // 또는 classList
window.unique.hasAttribute('data-number');
window.unique.getAttribute('data-number');
window.unique.setAttribute('data-number', 'Hello!');
window.unique.removeAttribute('data-number');
window.unique.textContent = 'change';
window.unique.innerHTML = '<p>I'm a Tag!</p>';
document.createElement('hi');
document.body.appendChild('world');
document.body.removeChild('world');📌 Virtual DOM (가상 DOM)
-
실제 DOM Tree를 자바스크립트 객체로 만든 것으로, 필요한 정보만 담아 만들어진다.
-
이벤트나 DOM이 수정되는 한 틱 내에 직접 DOM을 수정하지 않고 가상 DOM을 바뀌는 부분만 수정한 후 렌더링하면 브라우저 렌더링 프로세스가 줄어든다.
-
React 및 Vue.js에서도 사용중이다.
-
DOM보다 빠르다는 것은 미신이지만 유지보수 용이한 어플을 만들도록 도와주고 대부분의 유스케이스에 충분히 빠르다.
-
탐색과 메모리가 두 배로 소요되지만 개발 편의성을 위해 사용한다.
// Virtual Dom 예시
let VDOMTree = {
tag: 'div',
attributes: {id:app},
children: [
{
tag:'ul',
attributes: {},
children: [
{
tag:'li',
attributes:{class:'list'},
children: [],
textContent: 'List 1'
},
{
tag:'li',
attributes:{class:'list'},
children: [],
textContent: 'List 2'
}
]
},
{
tag:'p',
attributes:{},
children: [],
textContent: 'Paragraph'
},
]
}DOM 구조에 대한 기본적인 이해를 목표로 공부하자.
그림 제공: https://programmers.co.kr/