
⚡ JSP
📌 JSP(Java Server Page)
Servlet표준을 기반으로 작성된 웹 어플리케이션 개발 언어HTML내에Java를 작성하여 동적으로 웹페이지를 생성하여 브라우저에게 돌려주는 페이지- 실행 시
Servlet으로 변환된 후 실행
🖥 HelloJSP.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello JSP?</title>
</head>
<body>
<%
String name = "BZeromo";
%>
<h2>Hello JSP!</h2>
<h4>안녕하세요. <%=name %>입니다.</h4>
</body>
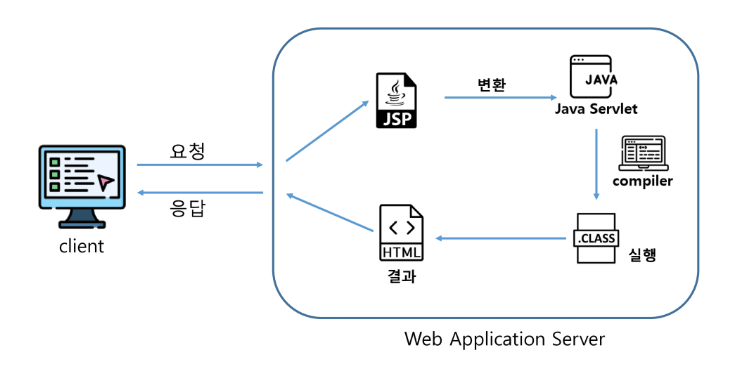
</html>🔷 JSP 동작

🔷 JSP 구성요소
- 지시자(Directive)
- JSP 페이지에 대한 설정 정보를 지정하기 위해서 사용
- 스크립트 요소: 스크립트릿(Scriptlet), 표현식(Expression), 선언부(Declaration)
- JSP에서 문서의 내용을 동적으로 생성하기 위해서 사용
- JSP 기본객체
- 요청 및 응답 관련 정보를 얻거나, 응답 결과를 만들기 위해서 사용
- 표현언어(Expression Language,
EL)
- JSP를 좀 더 간결하게 작성하기 위해서 사용
- Action Tag와 JSTL
- 자주 사용하는 기능을 모아 미리 정의하여 Tag형태로 작성한다.
- JSP에서 자바코드를 쉽게 작성할 수 있도록 사용
📌 JSP 기본 태그
| 종류 | 사용용도 | 형식 |
|---|---|---|
| 스크립트릿(Scriptlet) | 자바코드 작성 | <% %> |
| 선언(declaration) | 변수와 메소드를 선언 | <%! %> |
| 표현식(expression) | 계산식이나 함수를 호출한 결과를 문자열 형태로 출력 | <%= %> |
| 주석(comment) | JSP 페이지 설명 작성 | <%-- --%> |
| 지시자(directive) | JSP 페이지 속성 지정 | <%@ %> |
🔷 스크립트릿(Scriptlet)
- 스크립팅 언어(java)로 작성된 코드 조각을 포함하는데 사용된다.
<%
int A = 10;
int B = 20;
int sum = A + B;
out.print(A+"+"+B+"="+sum);
%> 
🔷 선언부(Declaration)
- 멤버 변수 선언이나 메서드를 선언하는 영역
<%!
int A = 10;
int B = 20;
String name = "BZeromo";
public int add (int A, int B) {
return A + B;
}
public int abs(int A) {
return A > 0 ? A : -A;
}
%>
<%out.println(add(A,B));%><br>
<%out.println(abs(B));%><br>
🤷♂️ 왜 메서드와 변수를 따로 선언부에서 선언함?
💡 스크립트릿에서 선언한 변수는 지역 변수이기 때문에 요청이 올 때마다 초기화되지만 선언부에서 선언한 변수와 메서드는 처음 응답 시 생성되는 인스턴스 내에 포함되기 때문에 서블릿이 죽기 전에는 초기화되지 않는다. 페이지 재 요청시 변수나 메서드의 변화를 원하지 않는다면 반드시 선언부에서 선언해야한다.
🔷 표현식(Expression)
- 변수의 값이나 계산식 혹은 함수를 호출한 결과를 문자열 형태로 웹문서에 출력
- 세미콜론을 넣지 않는다.
<%=name %>
<%=A+B %>
<%=add(A,B) %> 💡 out.print()와 동일하다.
🔷 주석문(Comment)
- 작성한 코드에 대한 설명을 기술할 경우 사용
- HTML 주석문과 동일한 기능을 하지만 HTML 주석문은 클라이언트에게 보여지고, JSP 주석문은 보여지지 않는다.
<%-- JSP로 주석을 달면 클라이언트에게 노출되지 않아용 --%>
<%
// 이렇게 해도 클라이언트에게 노출되지 않아용
// 위의 방법은 서블릿으로 변환되어도 넘어가지 않지만 이 방법은 자바 주석으로 넘어가용
%>🔷 지시자(Directive)
- 웹컨테이너(Tomcat)가 JSP 번역하고 실행하는 방법을 서술
- page: 해당 JSP 페이지 전반적으로 환경을 설정할 내용 지정
- include: 현재 페이지에 다른 파일의 내용 삽입할 때 사용
- taglib: 태그 라이브러리에서 태그를 사용할 수 있는 기능 제공
🔷 지시자(Directive)-page
-
JSP 페이지 실행 매개변수를 제어
-
출력처리, 오류처리 등의 내용을 포함

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 오류가 나면 지정한 페이지로 이동 시키기 --%>
<%@ page errorPage="error.jsp" %>
<%-- 오류가 나면 지정한 메시지 띄우기 --%>
<%@ page isErrorPage="true" %>
<%= exception.getMessage()%>🔷 지시자(Directive)-include
- JSP 내에 다른 HTML 문서나 JSP 페이지의 내용을 삽입할 때 사용한다.
- 반복적으로 사용되는 부분(header, footer 등) 별도로 작성하여 페이지 내에 삽입하면 반복되는 코드의 재작성을 줄일 수 있다.
<%@ include file="/template/header.jsp"%>
<%@ include file="/template/section.jsp"%>
<%@ include file="/template/footer.jsp"%>🔷 지시자(Directive)-taglib
- JSTL 또는 사용자가 작성한 커스텀 태그를 사용할 때 작성한다.
- 불필요한 자바 코드를 줄일 수 있다.
😭 이건... 나중에 공부해보자...
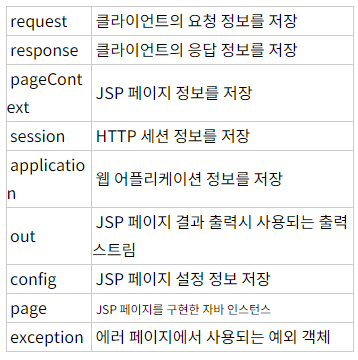
📌 JSP 기본 객체
🔷 JSP에서는 서버 정보 및 요청, 응답에 대한 데이터를 조회, 조작하기 위한 객체를 제공하고 있다.

🔷 JSP 기본 객체 영역(Scope)
Page(PageContext)<Request(request)<session(session)<application(application)
Page(PageContext): 하나의 페이지 정보를 담고 있는 영역, 페이지가 바뀌면 새로운 객체가 생성됨
Request(request): 하나의 요청을 처리할 때 사용되는 영역, 응답이 완료되면 사라진다.
session(session): 하나의 웹 브라우저와 관련된 영역, 로그인 정보 등을 저장한다.
application(application): 웹 어플리케이션 영역, 어플리케이션이 시작되면 종료될 때 까지 유지된다.
🔷 JSP 기본 객체 영역 메서드
- Servlet과 페이지간 정보를 공유하기 위해서 메서드를 지원한다.
📌 페이지 이동
🔷 요청을 받아서 화면을 변경하는 방법
- 포워드 방식
- 요청이 들어오면 요청을 받은 JSP 또는 Servlet이 직접 응답을 작성하지 않고, 요청을 서버내부에서 전달하여 해당 요청을 처리하게 하는 방식
- request, response 객체가 전달되어 사용되기 때문에 객체가 사라지지 않는다.
- 브라우저에는 최초 요청한 주소가 표시된다.
RequestDispatcher dispatcher = request.getRequestDispatcher("이동할 페이지");
dispatcher.forward(request, response);- 리다이렉트 방식
- 요청이 들어오면 내부 로직 실행 후, 브라우저의 URL을 변경하도록 하여 새로운 요청을 생성함으로써 페이지를 이동한다.
- 브라우저가 새로운 요청을 만들어 내기 때문에 최초 요청 주소와 다른 요청주소가 화면에 보여진다.
resonse.sendRedirect("location");❗ location 앞에
/를 다는 순간 context root가 사라진다. 그래서 슬래시를 달기 위해서는response.getContextPath()+"/location"로 바꿔줘야한다.
❗ 리다이렉트 방식은 새로운 브라우저의 요청을 받아 처리하기 때문에 이전 브라우저의 요청에서 받았던 매개변수 등은 모두 사라진다.
