⚡ Next.js
📌 Next.js란?
🔷 react를 위해 만든 오픈소스 자바스크립트 웹 프레임워크로 서버사이드 렌더링이 가능하다.
-
Vercel이라는 기업에서 오픈 소스로 제공중이다. -
맨 처음 Next.js 시작을 위한 터미널 명령어는 다음과 같다.
yarn create next-app --typescript
# or
npx create-next-app@latest --typescript🔷 생성 중 뜨는 선택지

-
생성할 프로젝트의 이름을 적는다.
-
ESLint 사용 여부를 정한다.
💡
ESLint
코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동으로 검출하는 도구 -
Tailwind CSS 프레임워크 사용 여부를 정한다.
💡
Tailwind CSS
CSS 파일과 HTML 파일을 구분할 필요 없이 HTML 파일 내에서 CSS 스타일링이 가능하게 만드는 CSS 프레임워크
Utility-First 컨셉을 가지고 있어 편리하고 개발이 빠르다. 태그마다 클래스 명을 따로 지정해줄 수고를 덜어주고 CSS 파일과 화면을 왔다갔다 할 필요가 없어지며 JS 코드와 분리되어 있어 JS 프레임워크를 변경해도 HTML을 그대로 사용할 수 있다는 점이 큰 장점이다. 다만 코드도 지저분하고 러닝 커브가 있는 편이라 일단 여기서는 설치만 하고 스타일링은emotion을 활용할 것이다. -
src/디렉토리를 생성할지 여부를 정한다. -
app/디렉토리를 생성할지 여부를 정하는건데 이를 승인하면 static site 생성이 정상적으로 되지 않는다. 이것만큼은 꼭 no를 체크해주도록 하자. -
🌟
What import alias would you like configured?- 이 질문은 2023년 4월을 기준으로 나온지 얼마 안된 매우 따끈따끈한 이슈다.
- 쉽게 말해서 절대 경로의 별칭을 무엇으로 지정할 건지를 물어보는 질문이다. 상대 경로를 이용하면 import 시에 지옥같은 경로 찾기 시간을 보내게 되는데 절대 경로는 한번 지정하면 그럴 필요가 없어져서 json 파일을 이용해 따로 지정하고는 했다. 그런데 최근 Next.js 13부터 프로젝트 생성 시에 이 절대 경로의 별칭을 묻는 질문이 생겼다. 많은 사람들이 이 질문이 대체 무슨 뜻인지 궁금해했지만 외국말로 된 문서 외에는 답을 찾을 수 없었다. 궁금해했던 한국인 응애 개발자들에게 도움이 되었으면 합니다...
- 경로 탐색에 어려움이 크지 않은 프로젝트라면 그냥 엔터로 넘어가도 상관없고
@components/*와 같은 식으로 절대 경로의 별칭을 지정해두고 사용해도 좋다. 절대 경로를 사용하는 습관은 미리 들이는 것이 좋다하니 한번 해보는 것을 추천한다.
📌 작동 원리
yarn dev로 실행한 뒤 http://localhost:3000 로 접속하면 페이지가 뜬다.
pages/about.js를 만들면 자동으로/about으로 라우팅된다.
- 동적 라우팅의 경우 대괄호 사이에 파라미터를 넣어주는 식으로 사용한다.
- pages/posts/[id].js -> posts/1, posts/2
- 이는 추후 실습을 통해 자세히 알아본다.
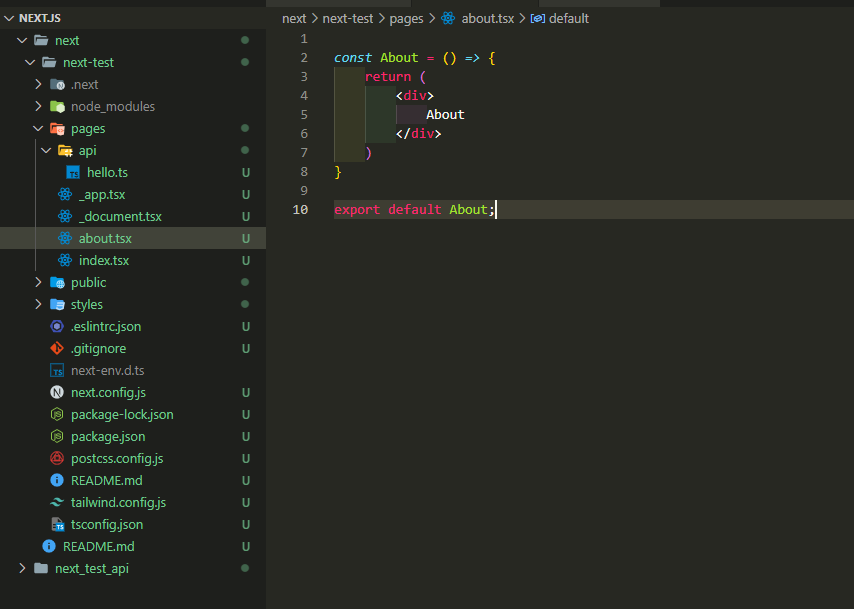
📌 구조
index.jsx- 실행시켰을 때 가장 처음 보이는 페이지
// index.jsx
import Image from 'next/image'
import { Inter } from 'next/font/google'
const inter = Inter({ subsets: ['latin'] })
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<div className="z-10 w-full max-w-5xl items-center justify-between font-mono text-sm lg:flex">
<p className="fixed left-0 top-0 flex w-full justify-center border-b border-gray-300 bg-gradient-to-b from-zinc-200 pb-6 pt-8 backdrop-blur-2xl dark:border-neutral-800 dark:bg-zinc-800/30 dark:from-inherit lg:static lg:w-auto lg:rounded-xl lg:border lg:bg-gray-200 lg:p-4 lg:dark:bg-zinc-800/30">
Get started by editing
<code className="font-mono font-bold">pages/index.tsx</code>
</p>
<div className="fixed bottom-0 left-0 flex h-48 w-full items-end justify-center bg-gradient-to-t from-white via-white dark:from-black dark:via-black lg:static lg:h-auto lg:w-auto lg:bg-none">
<a
className="pointer-events-none flex place-items-center gap-2 p-8 lg:pointer-events-auto lg:p-0"
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template-tw&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
By{' '}
<Image
src="/vercel.svg"
alt="Vercel Logo"
className="dark:invert"
width={100}
height={24}
priority
/>
</a>
</div>
</div>
<div className="relative flex place-items-center before:absolute before:h-[300px] before:w-[480px] before:-translate-x-1/2 before:rounded-full before:bg-gradient-radial before:from-white before:to-transparent before:blur-2xl before:content-[''] after:absolute after:-z-20 after:h-[180px] after:w-[240px] after:translate-x-1/3 after:bg-gradient-conic after:from-sky-200 after:via-blue-200 after:blur-2xl after:content-[''] before:dark:bg-gradient-to-br before:dark:from-transparent before:dark:to-blue-700/10 after:dark:from-sky-900 after:dark:via-[#0141ff]/40 before:lg:h-[360px]">
<Image
className="relative dark:drop-shadow-[0_0_0.3rem_#ffffff70] dark:invert"
src="/next.svg"
alt="Next.js Logo"
width={180}
height={37}
priority
/>
</div>
<div className="mb-32 grid text-center lg:mb-0 lg:grid-cols-4 lg:text-left">
<a
href="https://nextjs.org/docs?utm_source=create-next-app&utm_medium=default-template-tw&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className={`${inter.className} mb-3 text-2xl font-semibold`}>
Docs{' '}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p
className={`${inter.className} m-0 max-w-[30ch] text-sm opacity-50`}
>
Find in-depth information about Next.js features and API.
</p>
</a>
<a
href="https://nextjs.org/learn?utm_source=create-next-app&utm_medium=default-template-tw&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className={`${inter.className} mb-3 text-2xl font-semibold`}>
Learn{' '}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p
className={`${inter.className} m-0 max-w-[30ch] text-sm opacity-50`}
>
Learn about Next.js in an interactive course with quizzes!
</p>
</a>
<a
href="https://vercel.com/templates?framework=next.js&utm_source=create-next-app&utm_medium=default-template-tw&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className={`${inter.className} mb-3 text-2xl font-semibold`}>
Templates{' '}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p
className={`${inter.className} m-0 max-w-[30ch] text-sm opacity-50`}
>
Discover and deploy boilerplate example Next.js projects.
</p>
</a>
<a
href="https://vercel.com/new?utm_source=create-next-app&utm_medium=default-template-tw&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className={`${inter.className} mb-3 text-2xl font-semibold`}>
Deploy{' '}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p
className={`${inter.className} m-0 max-w-[30ch] text-sm opacity-50`}
>
Instantly deploy your Next.js site to a shareable URL with Vercel.
</p>
</a>
</div>
</main>
)
}
_app.tsx- 모든 페이지가 거쳐서 실행되는 곳
// _app.tsx
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
-
public- 리소스들을 올려놓는 곳

-
styles- next.js는 기본적으로 css 모듈을 제공하는데 확장자와 이름 사이에
module을 넣어 파일을 생성한다.

- next.js는 기본적으로 css 모듈을 제공하는데 확장자와 이름 사이에
/* globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--foreground-rgb: 0, 0, 0;
--background-start-rgb: 214, 219, 220;
--background-end-rgb: 255, 255, 255;
}
@media (prefers-color-scheme: dark) {
:root {
--foreground-rgb: 255, 255, 255;
--background-start-rgb: 0, 0, 0;
--background-end-rgb: 0, 0, 0;
}
}
body {
color: rgb(var(--foreground-rgb));
background: linear-gradient(
to bottom,
transparent,
rgb(var(--background-end-rgb))
)
rgb(var(--background-start-rgb));
}❗ 우리는 대신 emotion을 사용할 것이다.
기본적인 next.js의 구조와 원리를 알아보았다.
프로젝트를 생성했으니 본격적인 실습을 이어갈 것이다.