
💡 배경
우리 조직에서 자주 사용하는 코드들이 있다.
consolelog("변수명",변수)라던지, (console.log 아님)
const dispatch = useAppDispatch() 라던지,
const {변수명} = useAppSelector(state => state.슬라이스명)이라던지...
위와 같은 코드들을 정말 많이 사용하고 있으나, 항상 이것들을 직접 타이핑했었다. 짧지 않은 코드들을 반복해서 입력하는 것이 귀찮기도 했거니와, 반복되는 코드들을 간단하게 입력할 수 있는 방법이 있다면 코드 타이핑에 소요되는 시간이 많이 단축될 것이라고 생각했다.
짧은 시간내에 많은 결과물을 만들어야하는 우리 조직에서, 시간 단축은 아주 금 같은 것...!
따라서 이를 해결하기 위해, 짧은 예약어로 특정 패턴의 코드를 간단히 생산할 수 있는 코드 snippet을 해결책으로 떠올렸다.
그럼 우리 조직의 생산성을 위해, 우리 조직에 맞는 커스텀 snippet을 만들어보자!
⚒️ 스니펫 만들기
1. 커스텀 스니펫 파일 만들기.
 맥북 기준
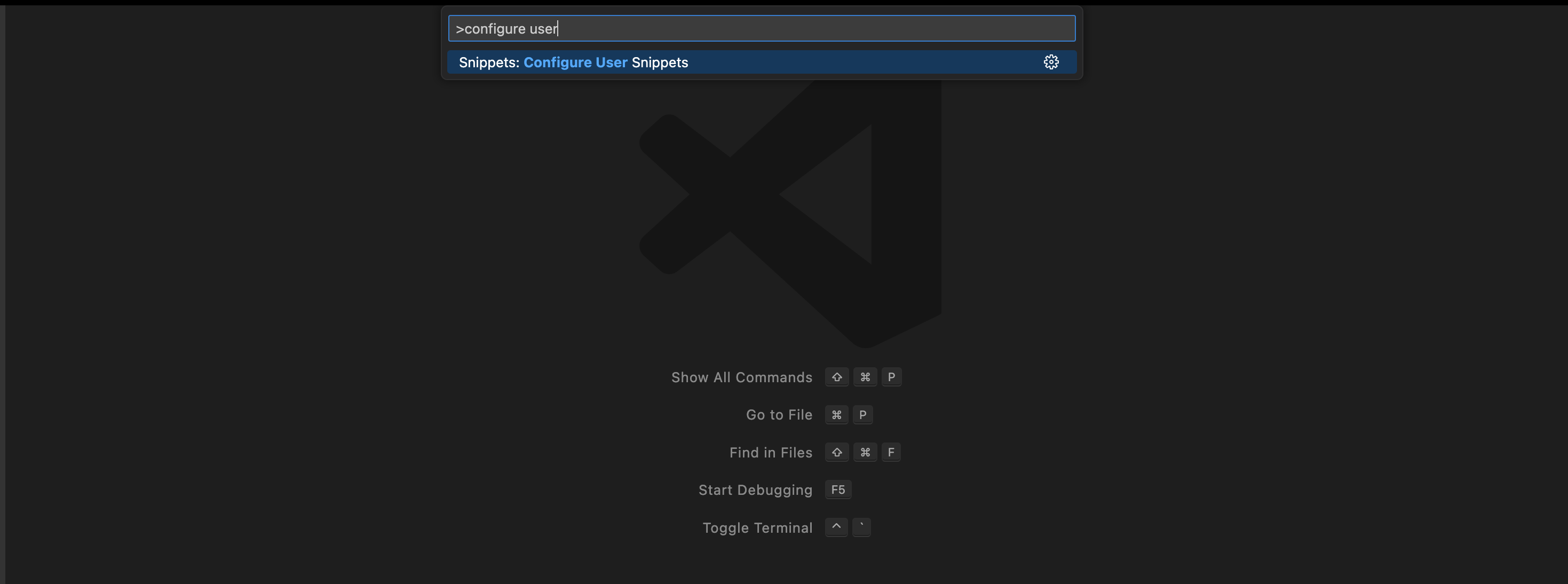
맥북 기준 cmd + shift + p (윈도우 ctrl + shift + p) 입력하여 "Configure user Snippet" 검색 후 클릭!
 클릭을 하면 위와 같은 화면이 나타난다.
클릭을 하면 위와 같은 화면이 나타난다.
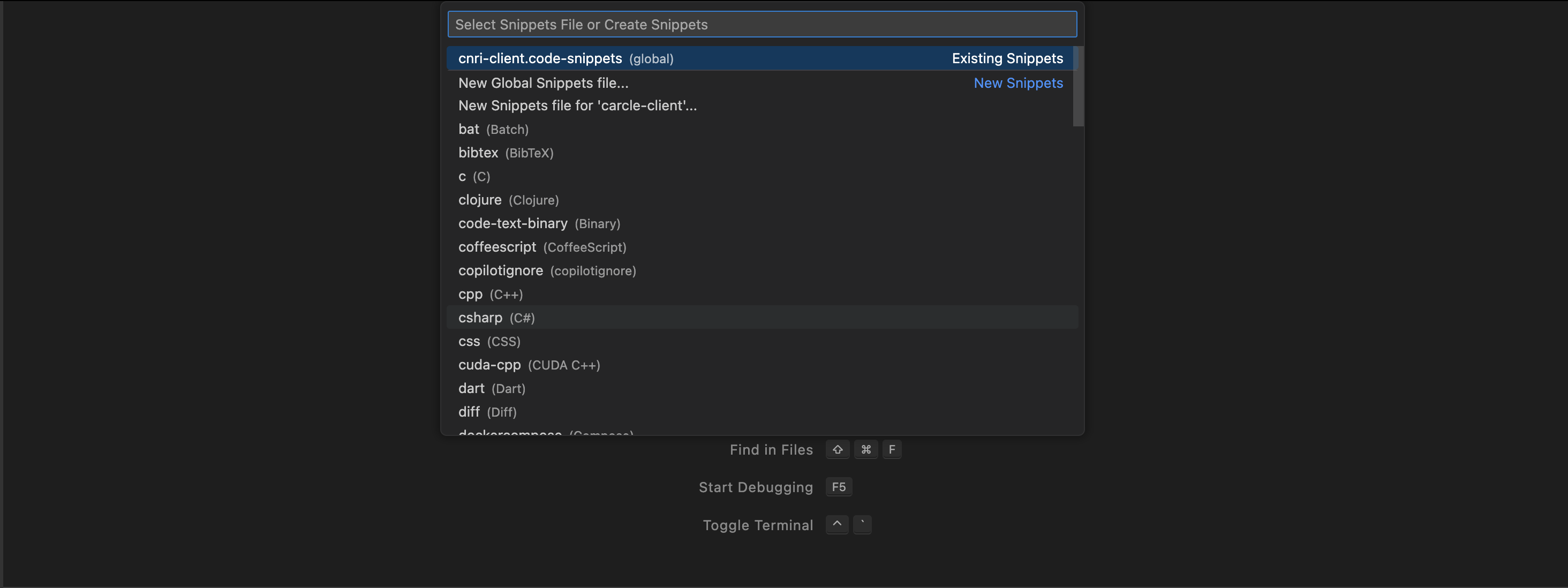
프로젝트와 관계없이 전역적으로 해당 스니펫을 적용하고 싶다면, New Global Snippets file...을, 해당 프로젝트에만 적용하고 싶다면 New Snippets for '프로젝트명'... 이라는 명령어를 클릭하면 된다.

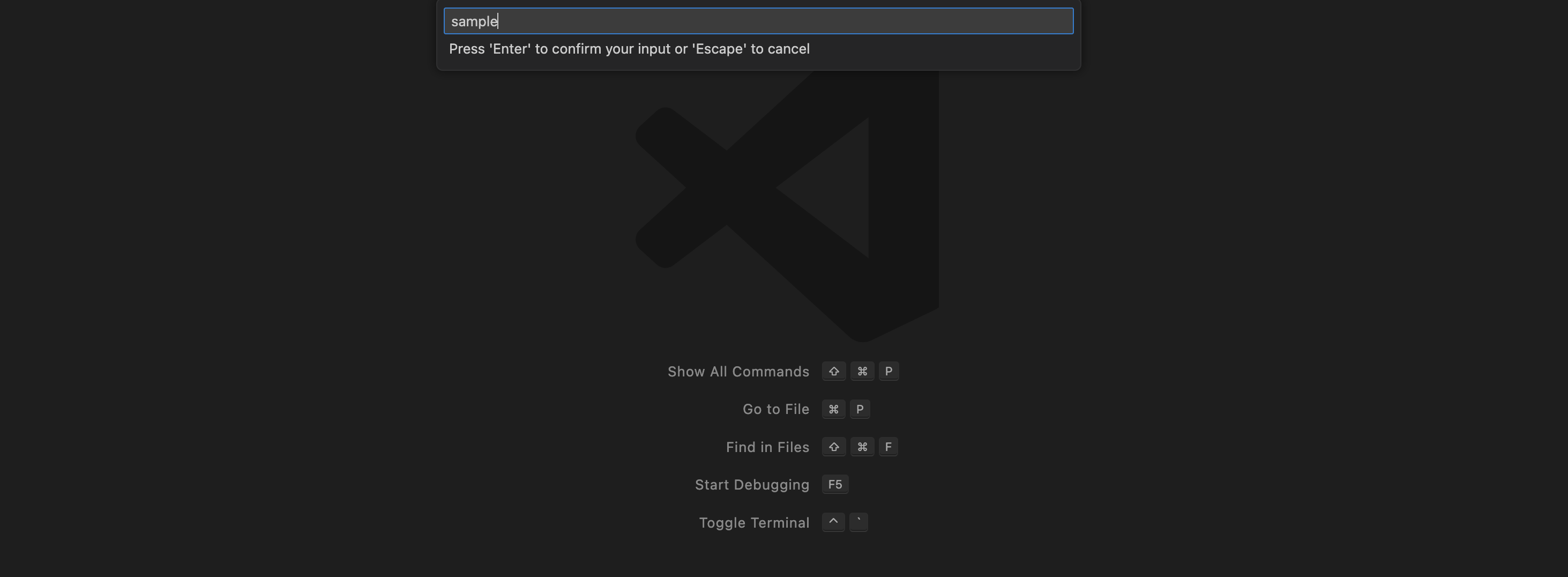
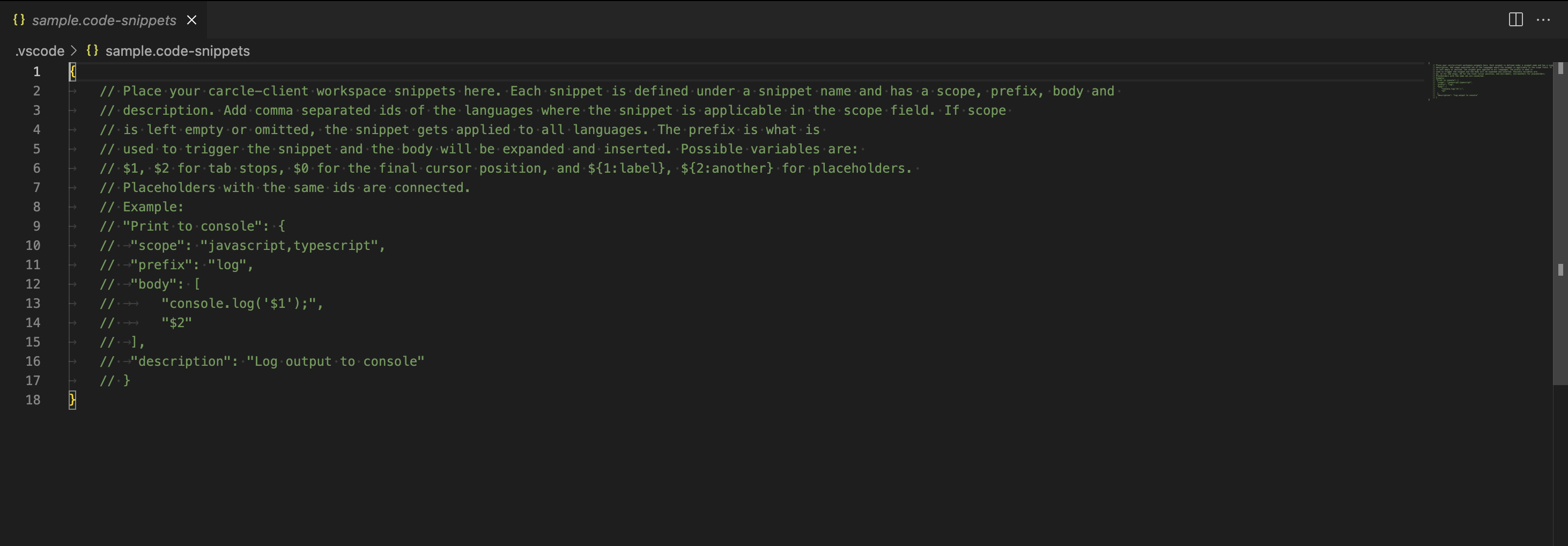
빈칸에는 원하는 snippet 이름을 붙여주면 된다. 나는 sample이라고 이름을 붙여주었다. 입력하고 엔터를 눌러주면 아래와 같이 snippet이름.code-snippets라는 이름을 가진 파일이 생성된다.

2. 스니펫 문법에 맞게 스니펫 작성하기
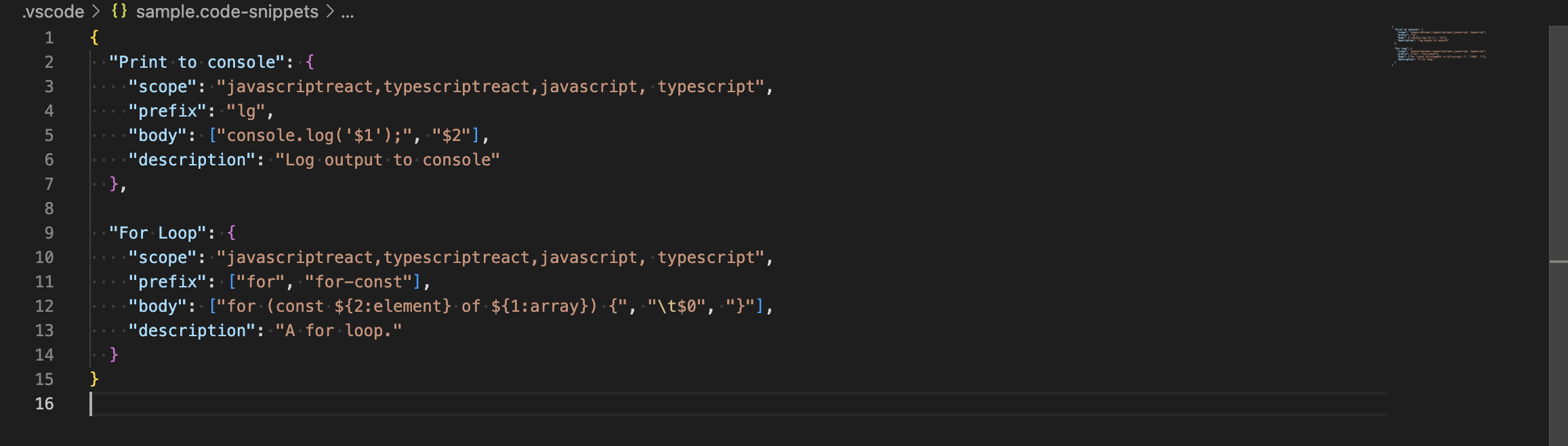
해당 파일안에 아래와 같이 스니펫을 작성해보았다. (주석은 지워줬음)

코드
{
"Print to console": {
"scope": "javascriptreact,typescriptreact,javascript, typescript",
"prefix": "lg",
"body": ["console.log('$1');", "$2"],
"description": "Log output to console"
},
"For Loop": {
"scope": "javascriptreact,typescriptreact,javascript, typescript",
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
-
제목: 스니펫의 제목을 입력해주면 된다. 스니펫마다 구분이 되도록 작성해주어야 한다. -
scope: snippet이 적용될 언어를 작성해주면 된다. 여러개의 언어를 지원하고 싶은 경우 콤마로 구분을 해주면 된다. scope를 아예 작성하지 않을 경우, 모든 언어에 대해 스니펫이 적용된다. 다양한 언어플랫폼을 사용하는 경우 scope별로 작성하는 것이 효율적일 수 있다! 그러나 나는 현재 js, ts만 사용하고 있어 scope를 생략해주었다.주의❗️
jsx,tsx파일에도 스니펫을 적용하고 싶은 경우, scope에
javascriptreact, typescriptreact를 추가로 적어주어야 한다."javascript, typescript"만 적어주면jsx,tsx파일에서는 적용이 안된다. -
prefix: 스니펫을 실행시킬 단축어. 배열안에 여러개의 단축어를 집어넣을 수 도 있다. -
body: 스니펫 실행 시 실제로 작성해줄 코드를 의미한다. 자세한 문법은 아래를 참고.- Tab Stop
$1,$2등으로 스니펫이 실행 후 커서가 위치할 곳을 지정해준다.$뒤에 붙은숫자순으로 커서가 이동되며, 커서의 이동은tab 버튼으로 실행할 수 있다.
- Placeholder
${1:something1},${2:something2}형식으로 작성해줄 수 있다. Tab Stop과 마찬가지로 커서의 위치를 지정할 수 있고, 커서의 위치에 그 뒤에 적어준 문자가placeholder로 들어가게 된다. 중첩된 형식으로도 작성할 수 있다. ex.${1:parents ${2:child}}
- Choice
커서가 위치하는 곳에 들어갈 수 있는 옵션들을 미리 작성해줄 수 있다.${1|one,two,three|}형태로 작성하였을 경우, 커서위치에서one,two또는three중에 하나의 값을 선택할 수 있다.
- Variables
vscode에서 지정해준 변수명을 통해 스니펫이 실행되는 파일 이름이라던지, 코드라인 번호라던지 등을 변수로 삽입할 수 도 있다!$변수명또는${name:default}형태로 사용할 수 있다. 변수명의 종류는 링크를 참고하자.
- Tab Stop
-
description: 스니펫에 대한 세부적인 설명을 적어주면 된다.
3. 실행 예시
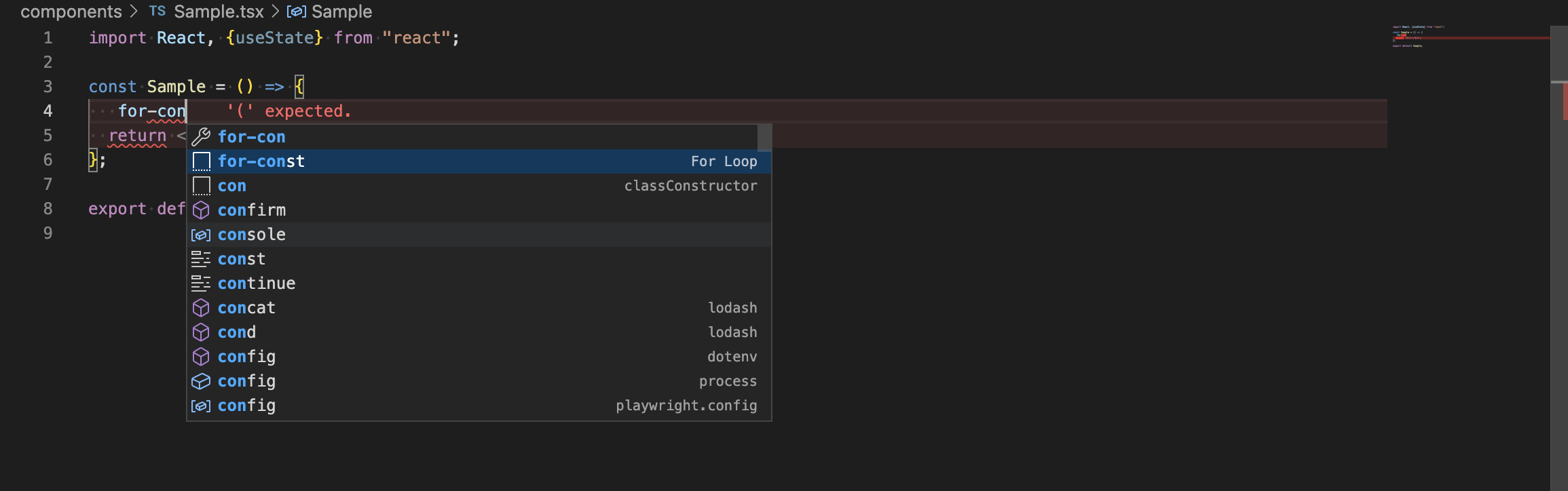
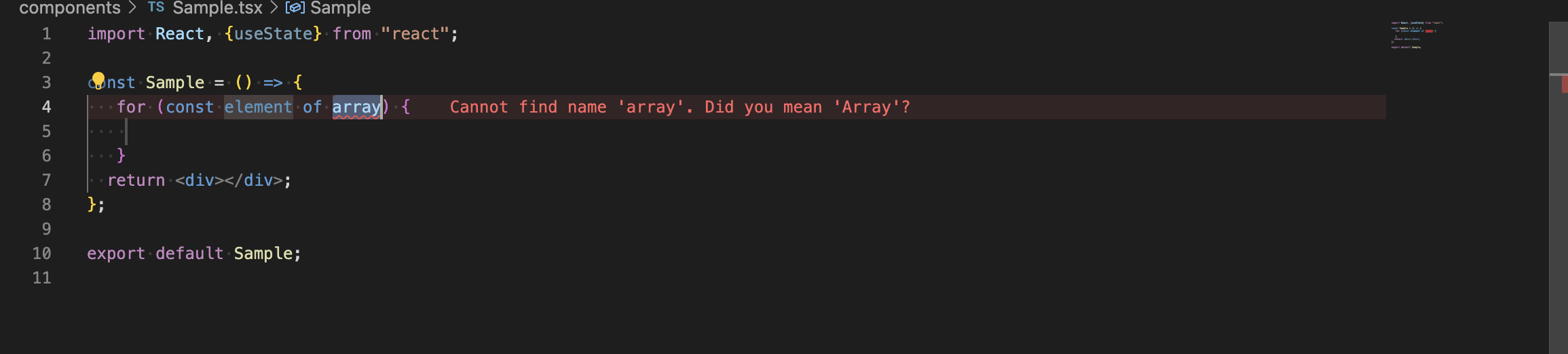
위의 snippet들 중 For Loop 이라는 제목을 가진 스니펫을 실행해보았다.
실행결과는 아래와 같다. 

✨ 나의 결과물
{
"Console log": {
"prefix": ["cl", "clog"],
"body": [
"consolelog$1('🔊 ~ $TM_FILENAME:$TM_LINE_NUMBER $CLIPBOARD', $CLIPBOARD);",
"$2"
],
"description": "Log the text in clipboard with consolelog function"
},
"Create dispatch object": {
"prefix": "dsp", // dispatch
"body": ["const dispatch = useAppDispatch$1()", "$2"],
"description": "Create dispatch object from useAppDispatch hook"
},
"Get redux state": {
"prefix": "uaps", //useAppSelector
"body": ["const {$2} = useAppSelector(state => state.${1:sliceName})", "$3"],
"description": "Get redux state from useAppSelector hook"
}
}짜란-!
간단히 설명을 덧붙여보겠다!
-
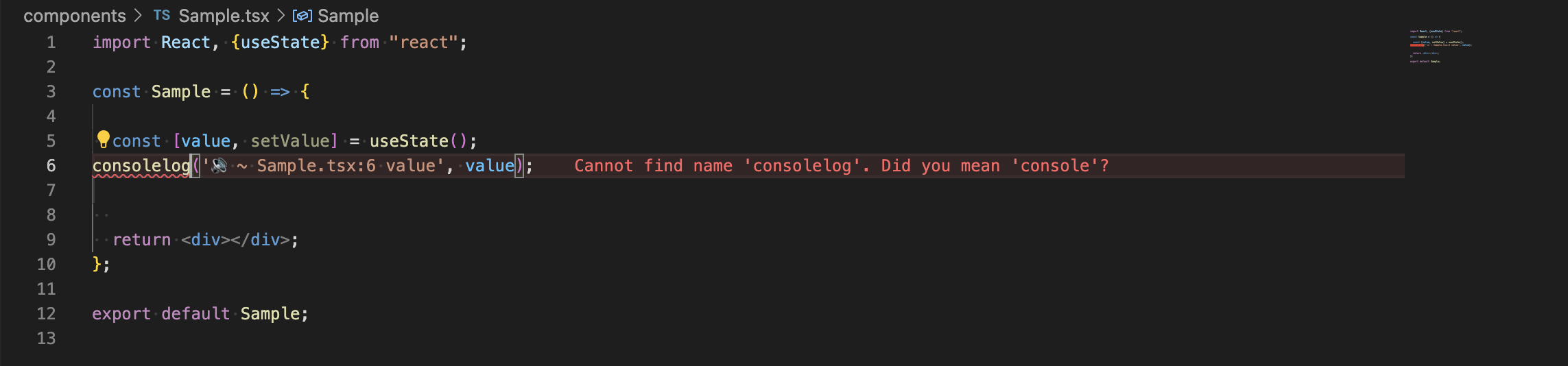
Console log단어를 선택하여 복사한 뒤, 원하는 위치에 해당 스니펫을 사용하면
consolelog('🔊 ~ 파일명:코드라인 넘버 복사한 단어', $복사한 단어);형태로 코드가 작성된다. 커서는consolelog바로 뒤에 넣어, 해당 함수가 import 되지 않았을 때 바로 import할 수 있도록 만들어주었다.

-
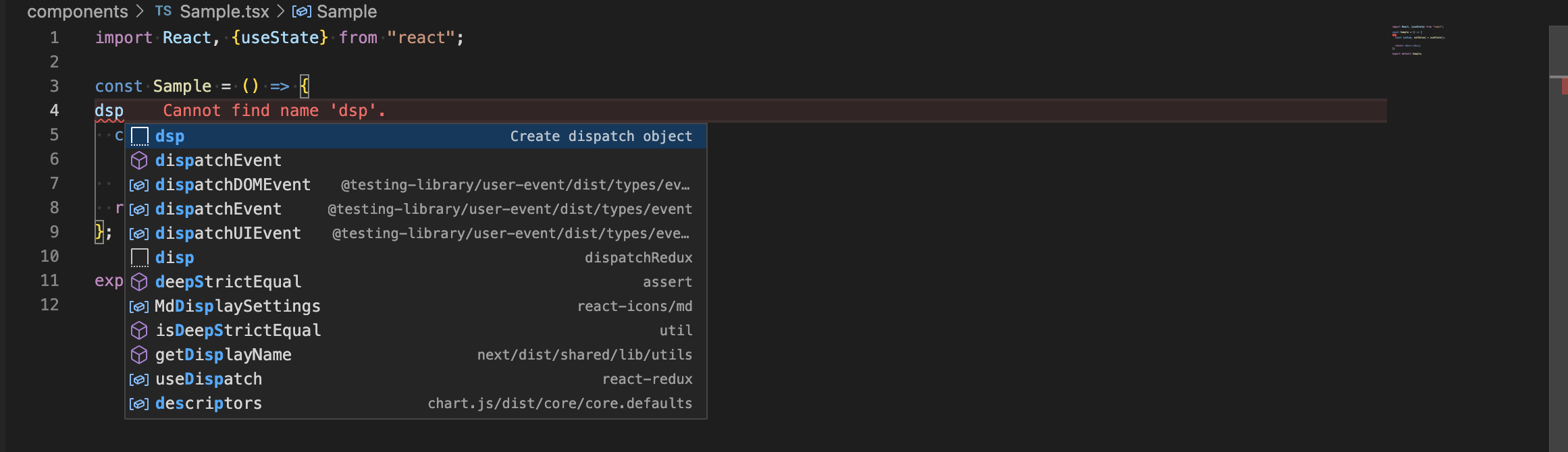
Create dispatch object스니펫을 실행하면
const dispatch = useAppDispatch()코드가 생성된다.Console log와 마찬가지로useAppDispatch가 import 되지 않았을 때 바로 import할 수 있도록 커서를 배치해주었다.

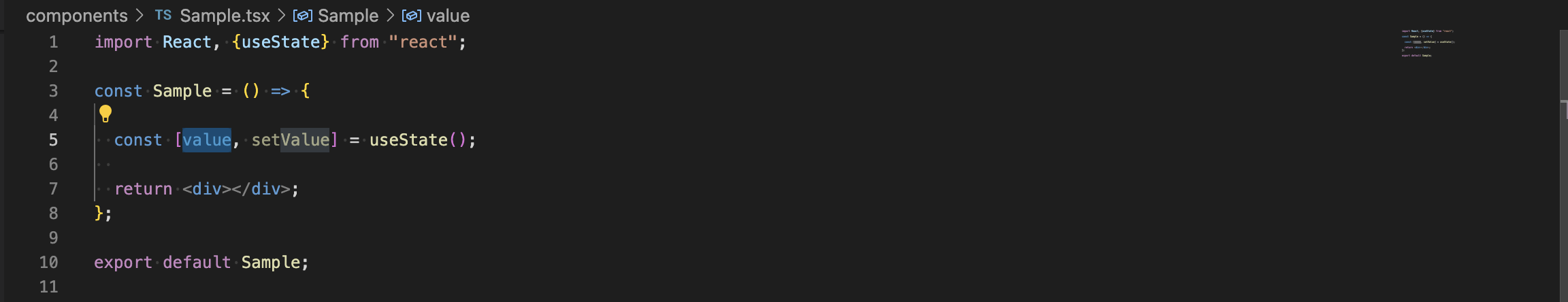
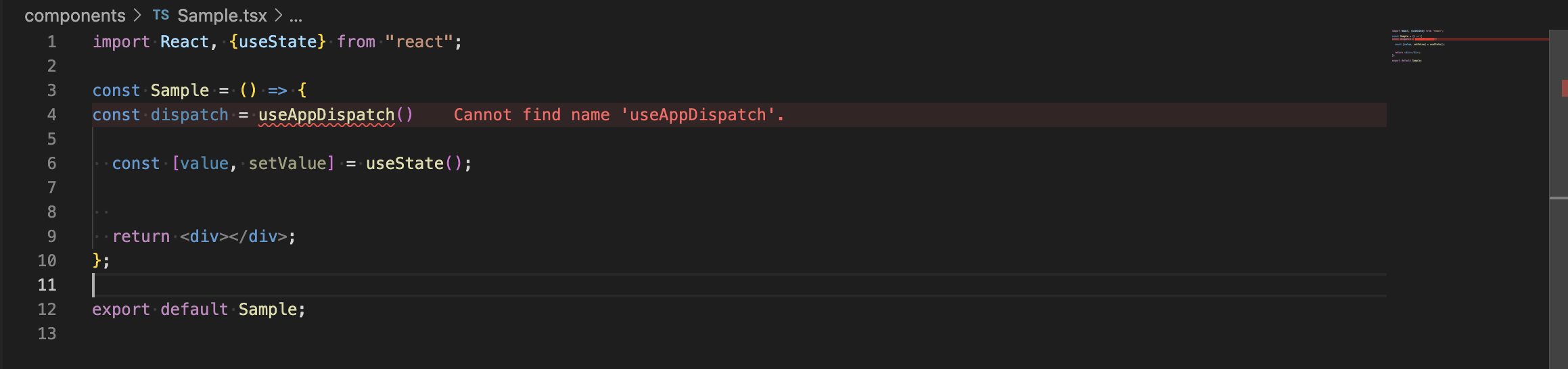
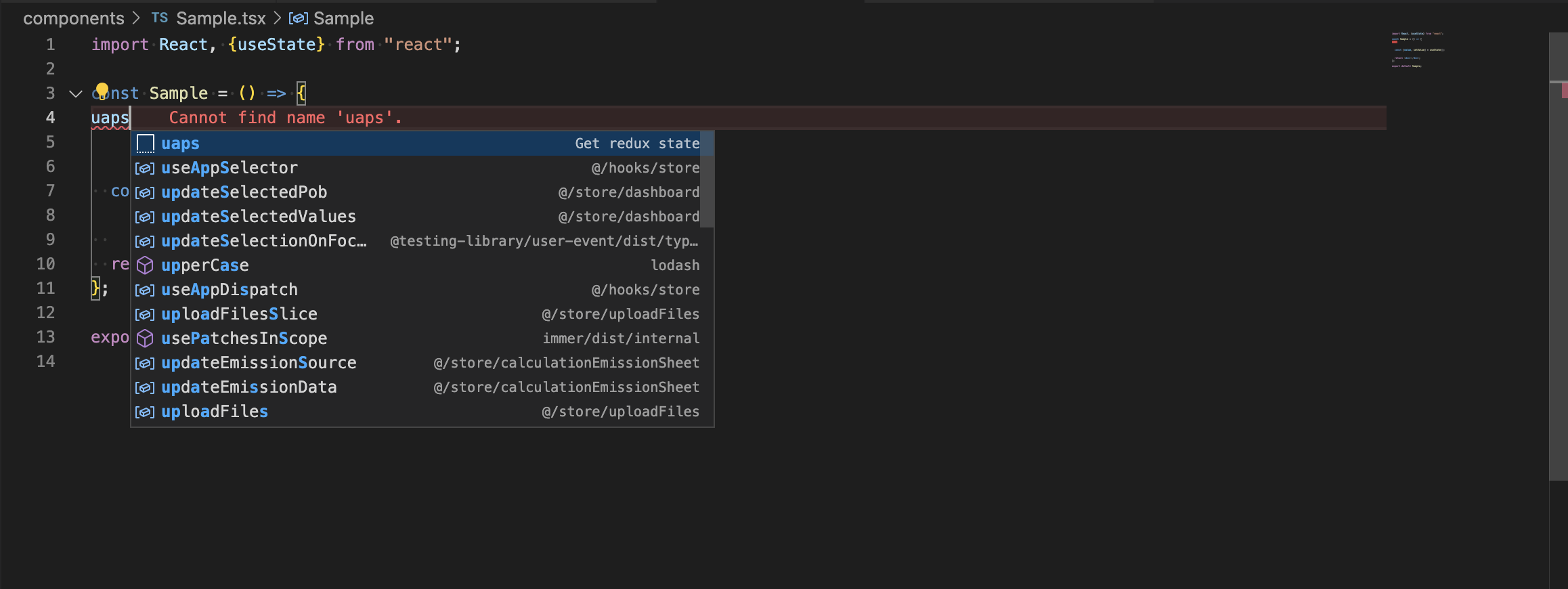
Get redux state
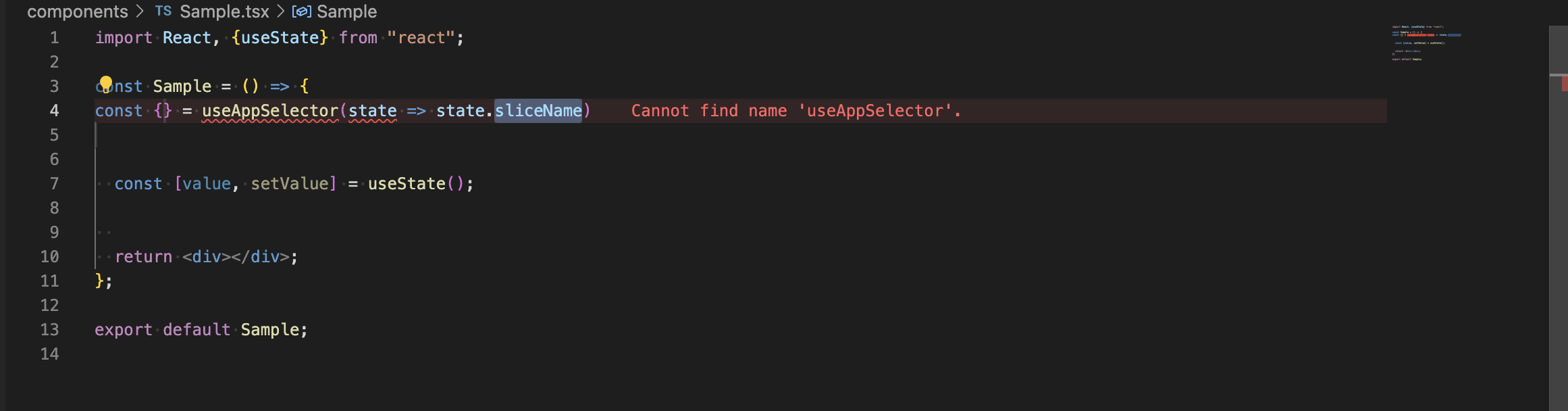
스니펫을 실행하면const {$2} = useAppSelector(state => state.$1)코드가 생성된다. 커서 1번 위치에 sliceName을 placeholder로 주어, 무엇을 입력해야하는지 명시해주었다. 또한, sliceName을 먼저 입력하면, 해당 slice의 state들을 가져올 때, 자동완성을 사용할 수 있으므로 커서 위치를 slice - state 순으로 배치하였다.


🤔 느낀 점 및 고민
해당 스니펫으로 조직의 생산성이 향상될 생각을 하니 굉장히 두근두근하다ㅎㅎ
얼른 팀원들에게 공유하고 싶다.
그런데 이때 든 생각.
공유는 어떻게 하지?... 파일로 공유하게 되면 스니펫을 업데이트 할 때마다 모두가 이를 갱신해주어야 한다. 이것이 절대 좋은 해결책은 아닐 터.
따라서 이 다음으로는, 제작한 스니펫을 익스텐션으로 배포해보고자 한다.
나의 작은 도전기, 다들 함께 해요!
