🔎 Div
밑의 연습코드를 한번 따라하기만 하면 정렬에 대한 이해도가 높아지고, css로 위치를 조정하는데 큰 무리가 없어질 것이다.
10분이면 끝나니까 일단 해보자.
먼저 가로로 정렬하고 싶은 div의 class는 dot이라고 하고, 정렬된 div들을 감싸줄 하나의 div를 dot-wrapper라고 하자.
👉 dot
<div class="dot">1</div>
위 코드를 작성해주고
.dot{
width: 100px;
height : 100px;
background-color: orangered;
color: white;
font-size: 3rem;
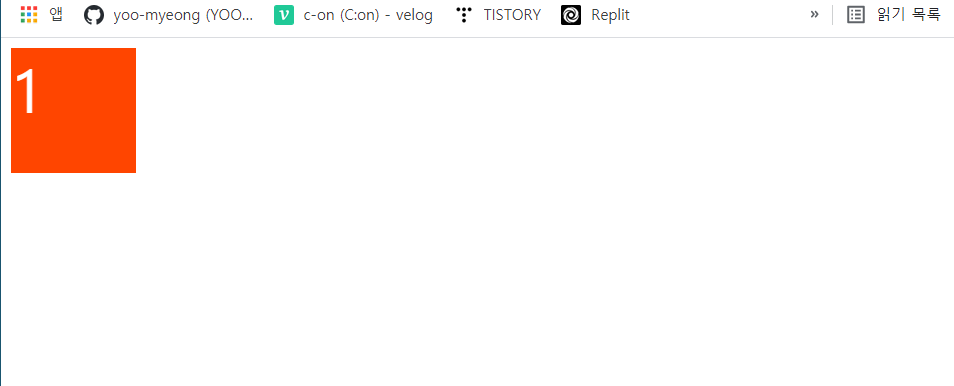
}이렇게 css를 설정해주면 다음과 같은 모양이 된다.

이제 폰트를 3rem 바꾸고 dot div 안에 있는 글자 요소를 정 가운데로 배치시키기 위해 다음을 css에 추가하자
line-height: 100px;
text-align: center;
margin: 0 auto;line-height
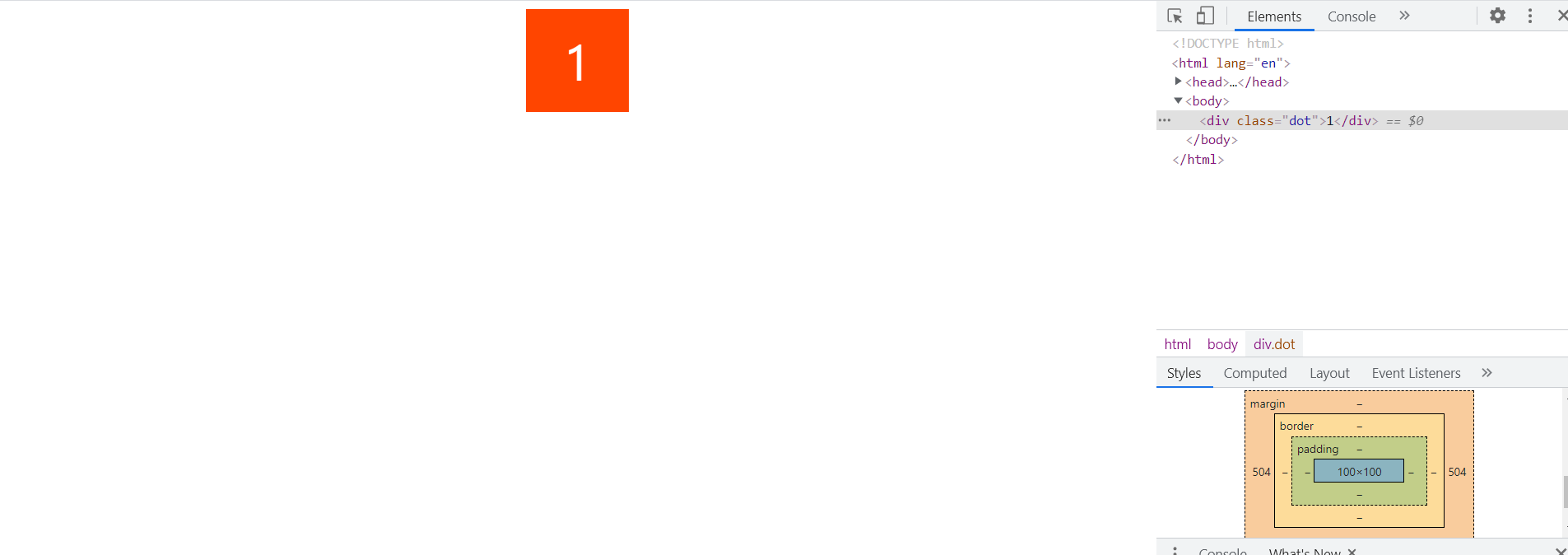
는 속한 div의 높이와 동일하게 작성하면 상하의 중간에 배치가 되고 margin 0 auto에서 0은 상하로 가지는 마진과 auto는 좌우로 가지는 마진을 의미한다. 따라서 개발자도구로 확인하면 다음과 같이 위아래는 마진이 없지만 좌우로 마진이 full로 차는 것을 확인할 수 있다.

👉 dot-wrapper
dot wrapper를 추가하여 다음과 같이 html을 수정해보자
<div class="dot-wrapper">
<div class="dot">1</div>
<div class="dot">2</div>
<div class="dot">3</div>
<div class="dot">4</div>
<div class="dot">5</div>
</div>아무런 css 설정을 해주지 않으면 dot div는 세로로 배치가 된다.
왜냐하면 div는 블록요소이기 때문에 한 층을 사용하기 때문이다.
dot-wrapper를 600px로 잡아놓고 안에 있는 요소들을 가운데에 정렬하기 위해서는 inline-block을 dot에 적용해주어야 한다.
.dot{
width: 100px;
height : 100px;
background-color: orangered;
color: white;
font-size: 3rem;
line-height: 100px;
text-align: center;
display: inline-block;
}dot의 css를 위와 같이 수정하면 dot은 인라인 속성을 가진 블록요소가 되기 때문에 왼쪽부터 차례차례 블록이 쌓이게 된다.
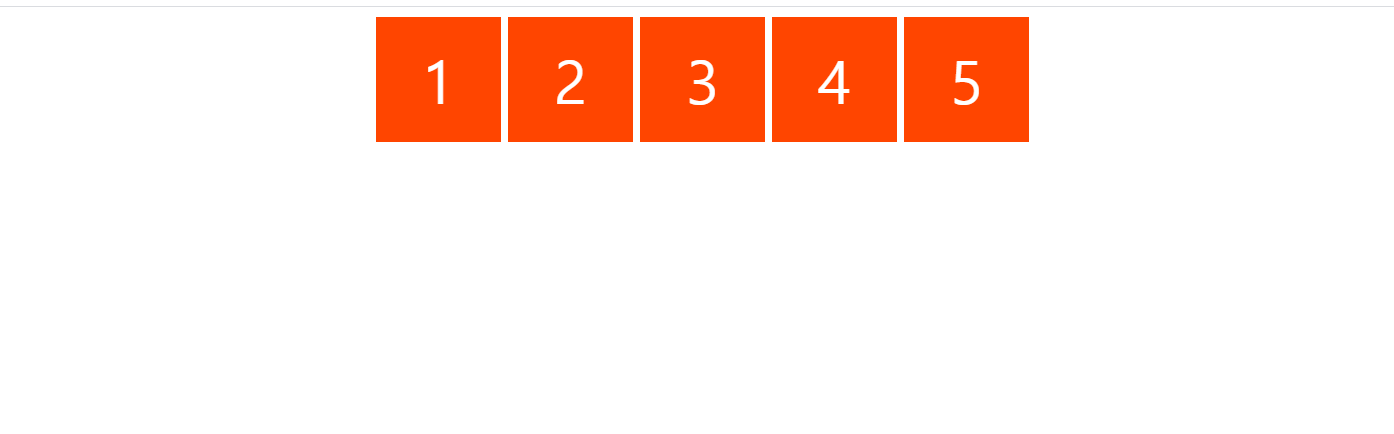
따라서 dot-wrapper의 css에 text-align:center을 적용해주면 dot 클래스들은 inline 속성에 의해서 가운데로 정렬이 된다.

블록요소 사이에 빈공간이 생기는 이유는 블록이 inline 속성을 가지게 되면서 text화 되어서라고 생각하면 된다. div태그들 사이에 enter가 들어갔기 때문에 그것을 띄어쓰기로 인식하고 작은 공간이 생기는 것이다. 만약 div태그들을 한 줄띄어쓰기 없이 일렬로 작성한다면 저 공간을 사라질 것이다.