
이번에 typescrip와 OOP를 활용해서 프론트엔드를 설계하는 토이프로젝트를 진행해 봤다.
react로 웹앱을 제작하면 간편하지만 강력한 기능들을 활용할 수 있고 무엇보다 netlify 배포에 대한 정보를 찾기 쉬워서 좋아 보였다.
하지만 난 백엔드를 공부할 시간도 모자란, 실력이 부족한 취준생이기 때문에 아직 spa 프레임워크까지 공부할 수 있는 시기는 아닌것 같다. 뭐 하나라도 제대로 못하면서 다른 것 까지 욕심내면서 얼렁뚱땅 공부하고 싶지는 않다.
그래도 만약 배운다면 리액트보다 vue를 먼저 배우게 되지 않을까 싶다,,
어쨌든 토이프로젝트를 하려면 대충이라도 만든 프론트엔드가 필요하다(하지만 성격상 대충 만들지를 못해서 프론트엔드 제작에 시간을 다 빼앗기고 있다. 제발 그냥 대충 만들었으면 좋겠다😂)
마침 최근에 수강한 객체지향 강의에서 typescript를 사용한 프론트엔드 설계를 프로젝트로 진행하면서 OOP를 공부했다. 이 기회에 직접 만들어보면서 마구 깨질(?)수 있을 것 같아 typescript와 OOP로 프론트엔드의 웹앱을 제작해봤다.
얼추 완성하고 netlify에 올리려고 배포방법을 찾아봤다. netlify에서 CI를 구축하지 않고도 배포를 자동화할 수 있다길래 대박이다!하면서 잔뜩 기대를 품고 배포를 시작했다.
netlify 시작
netlify에 접속해서 가입하면 로그인 된 페이지가 뜨는데 build로 이동해준다.

여기서 new site from Git을 클릭한다.

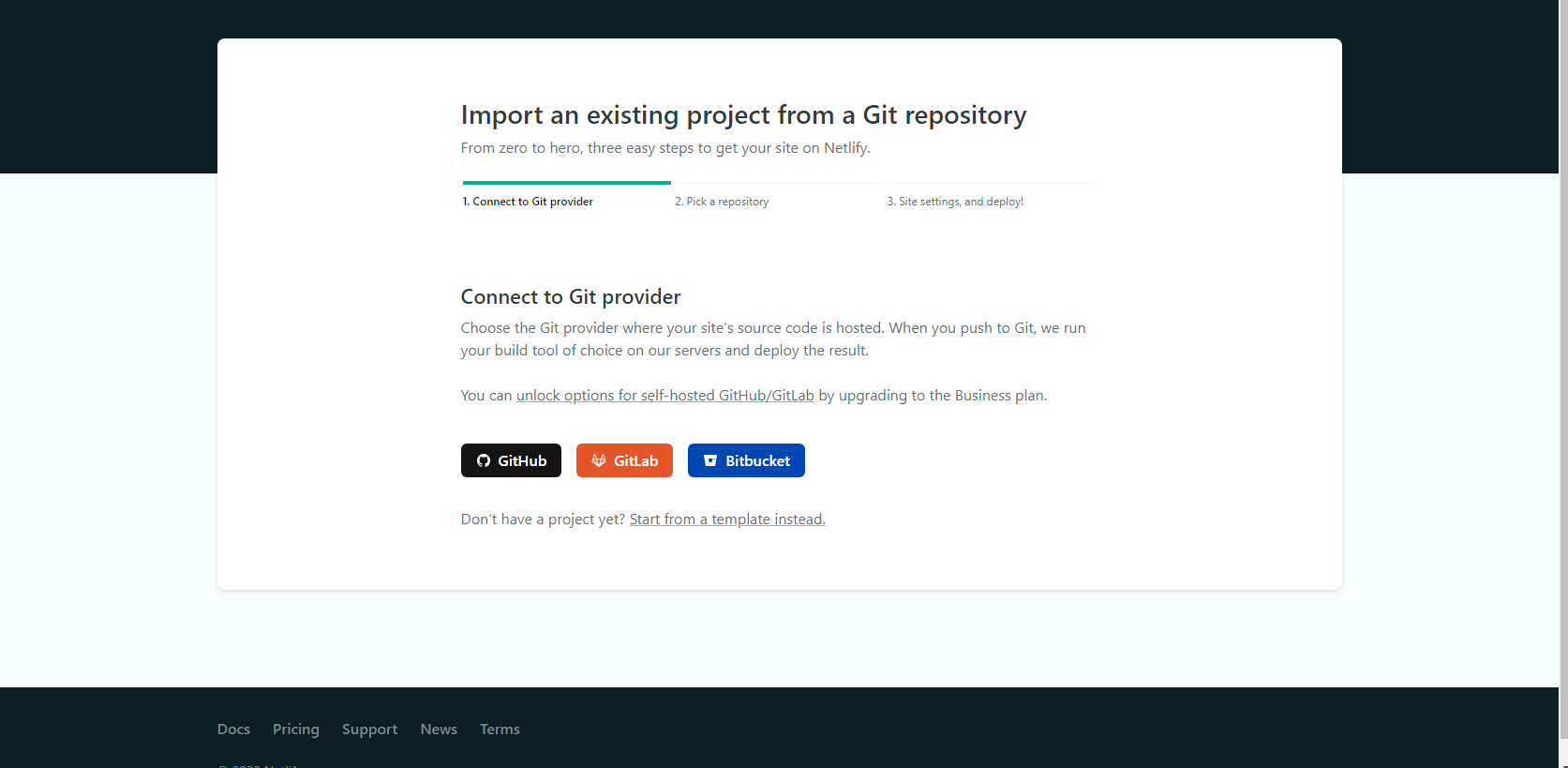
github에 push할 때 자동으로 배포되는 기능을 이용할 것이기 때문에 github을 커넥트해줬다.

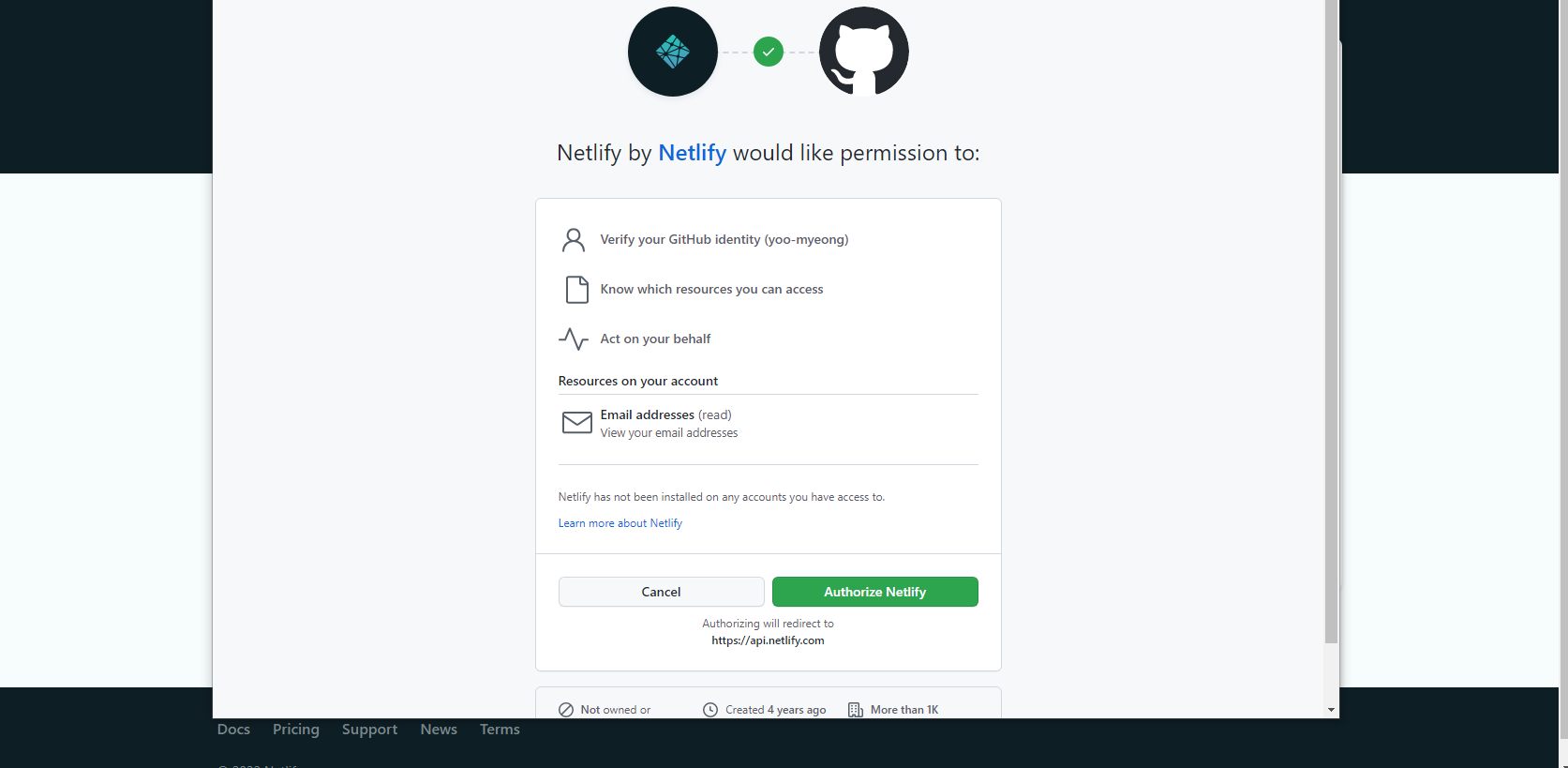
Authorize Netlify 클릭해주고

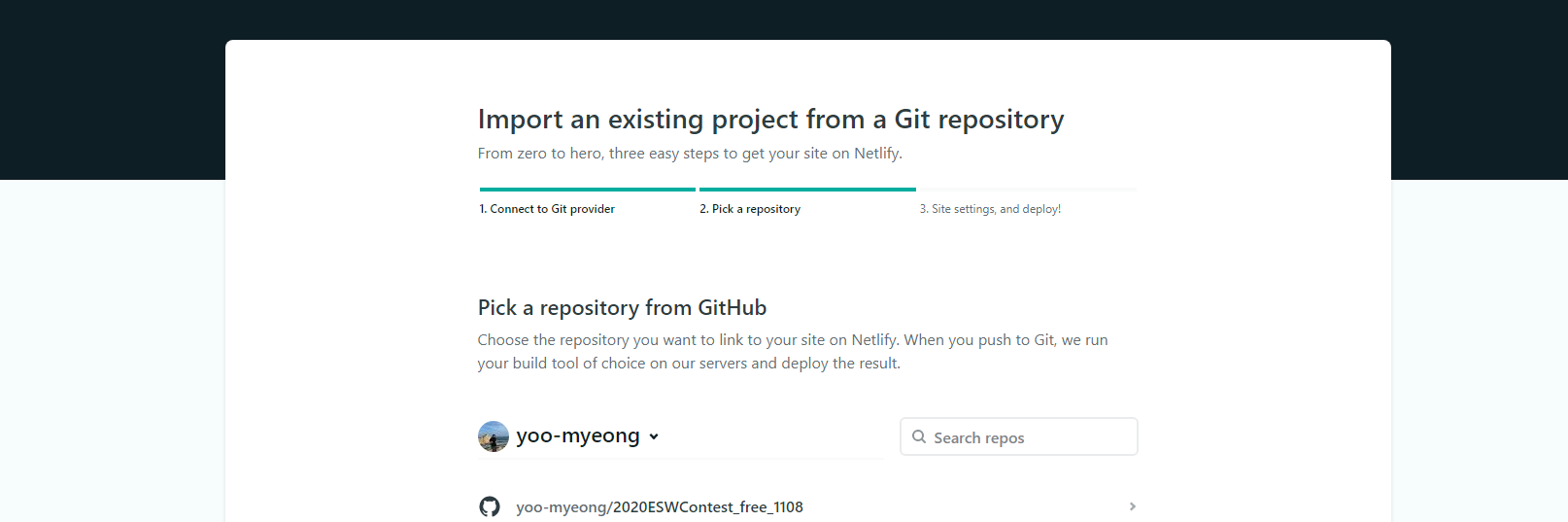
배포할 저장소를 선택해준다.

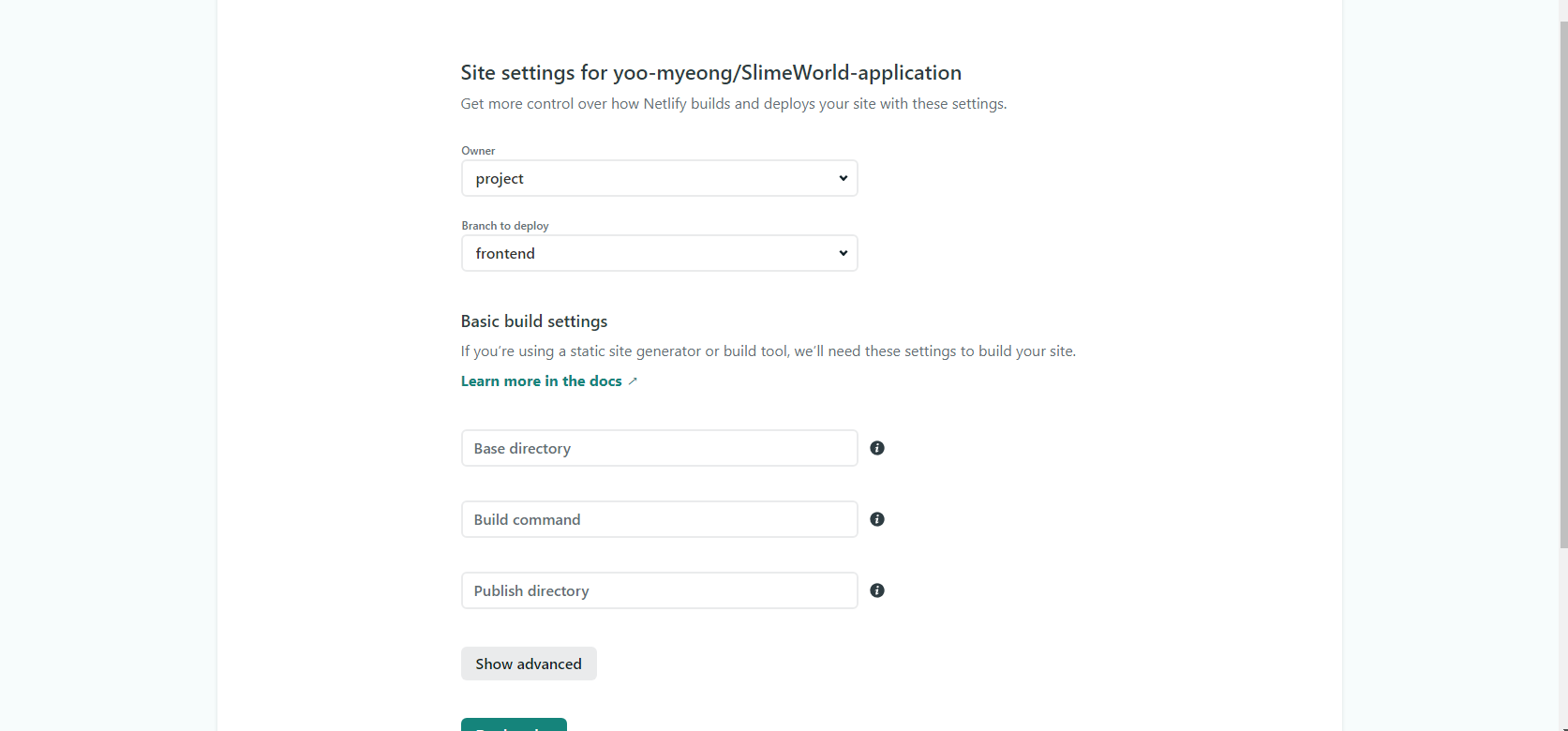
Branch to deploy는 배포자동화가 적용되는 브랜치를 설정하는 곳인데 나는 frontend 브랜치와 backend브랜치를 나눠서 작업했었기 때문에 frontend브랜치가 git push 할 때 자동 배포가 되도록 frontend를 적어넣었다.
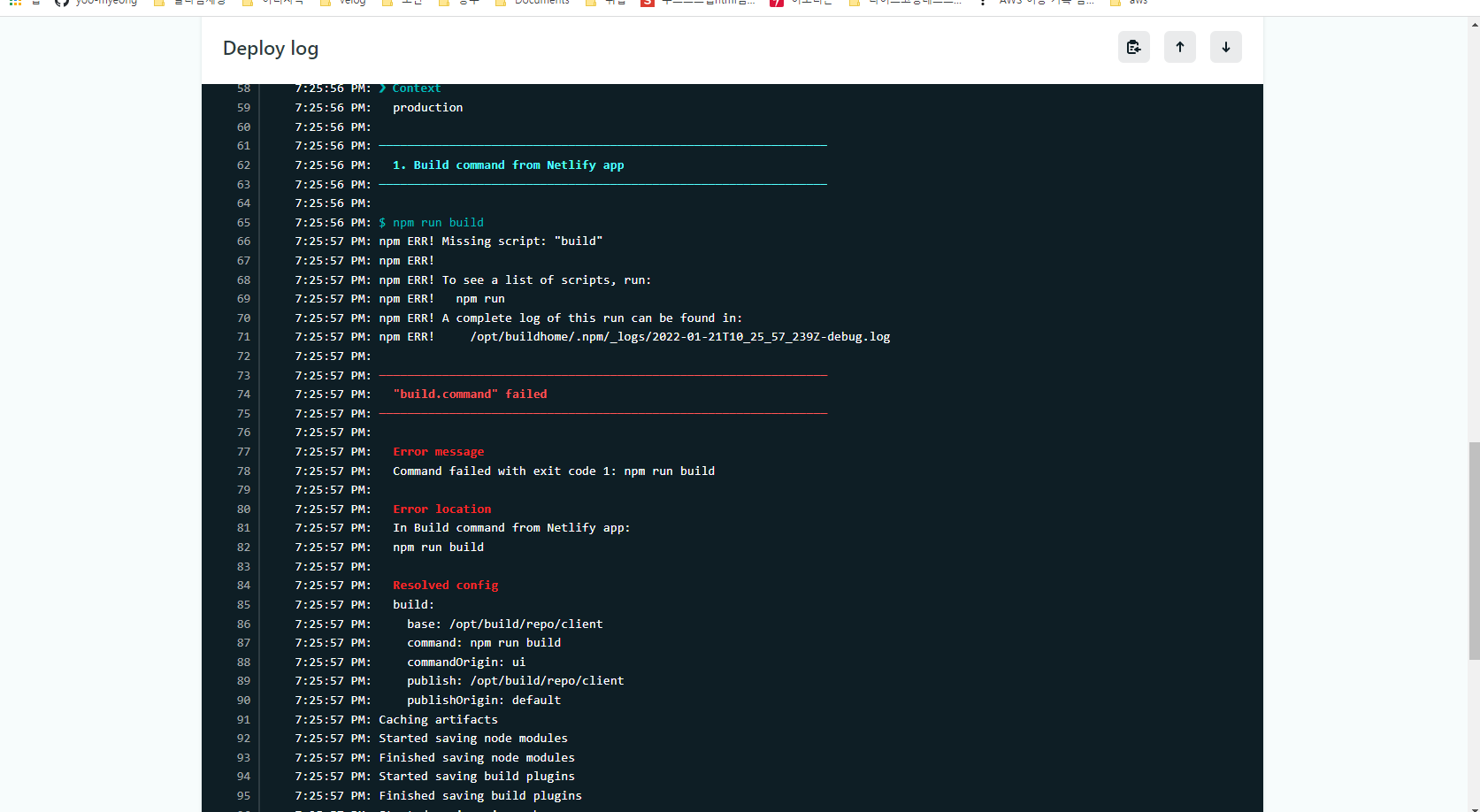
그리고 npm run build를 적어야 한다길래 뭔지도 모르고 일단 적었는데 "build.command" failed 오류가 떴다.
첫번째 오류 "build.command" failed

한 번에 될리가 없.지.
리액트에는 build라는 명령이 있나보다.
그래서 지워봤더니 배포가 되었다고 떴다! 이제됐나?(여기서 이미 실패)라며 두근두근거리면서 배포된 주소로 접속했는데 js파일은 하나도 전송이 안되어있었다.

두번째 오류 package.json
근데 신기한건 style.css는 전부 적용이 되어있었다. 깃허브 저장소에서 뭐가 문젠지 하나하나 뒤져봤지만 이상한 점을 찾지 못했다. 세,네번 들락날락 해보고 눈치를 챘다. 그제서야 눈치챈게 한심할 정도의 문제였다.
깃허브에는 dist 폴더를 ignore해놔서 js파일은 push되지 않고 ts만 올라간다.
netlify는 깃허브를 클론해서 배포하는데 tsc도 안된상태에서 js파일을 찾으니 없었던 것이다.
이를 해결할 방법은 바로 떠올랐다.
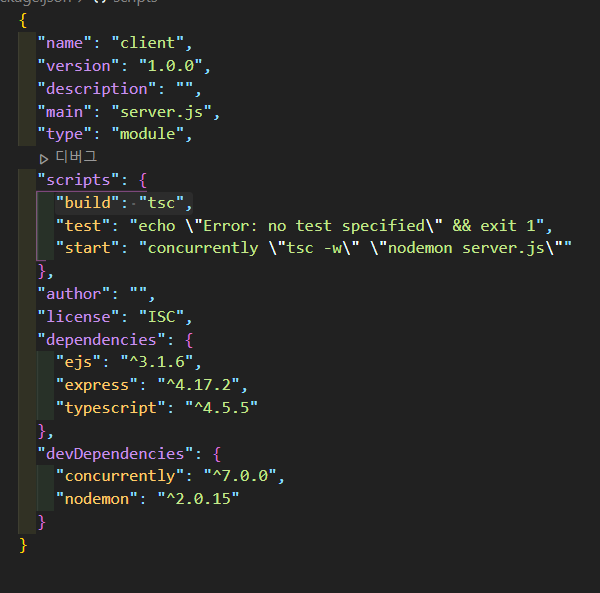
아까 지웠던 npm run build를 이용하는 것이다. 먼저 package.json에 typescript를 추가해주기 위해서 cmd를 켜고 파일 저장공간으로 이동해서 npm i typescript를 입력한다.
이미 전역적으로 typescript를 설치해뒀지만 package.json에 버전 따로 찾아서 등록하기 번거로워서 그냥 설치했다.
그리고 package.json의 script에 "build": "tsc",를 추가했다.

netlify사이트에서 아까 배포한 프로젝트로 이동하면 Site settings가 있다. 클릭한다.

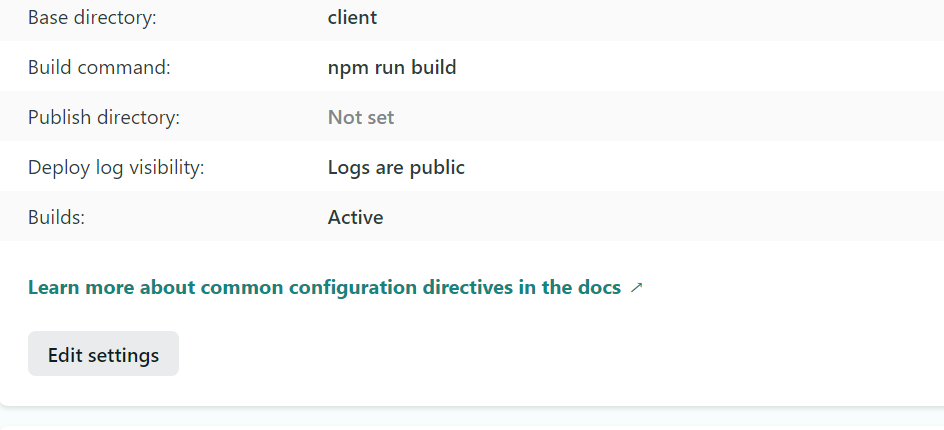
왼쪽에 Build&deploy로 들어간다.

그럼 다음과 같이 Build settings에 다음과 같이 Build command를 설정할 수 있는데 여기에 npm run build를 입력해준다.

이제 코드의 변경사항을 깃허브에 push하면 netlify가 자동으로 다시 배포를 진행할 것이고 서버에 올리기 전, npm run build 명령어를 수행해서 ts파일을 js로 변환하고 성공적으로 js파일까지 서버가 전달할 수 있게 된다!
