
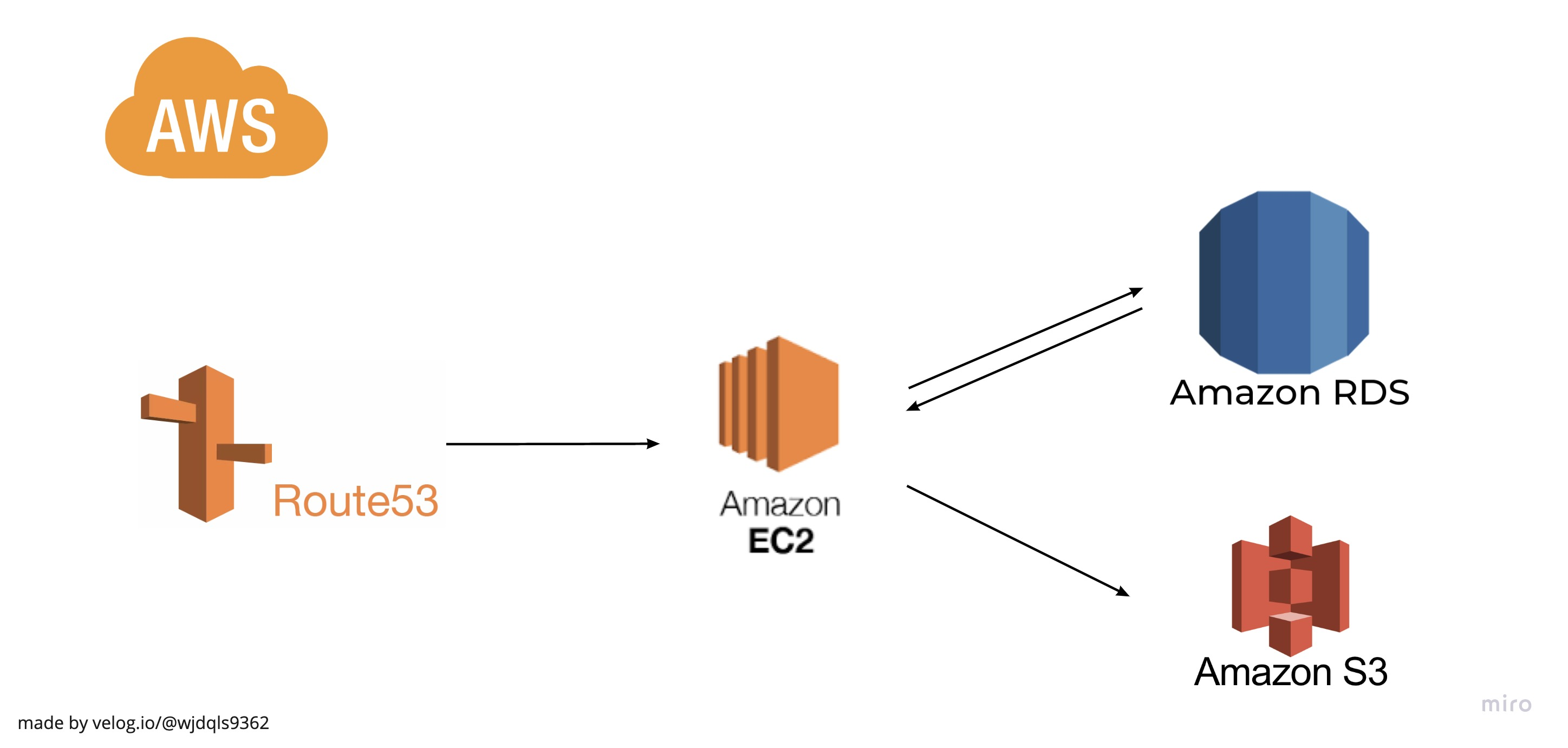
인스턴스를 생성했다면 그 안에 mysql을 설치해서 사용할 수 있다. 하지만 실무에서는 그렇게 하는 것을 지양한다.
DB서버는 따로 분리를 하는데 그렇게 되면 다음의 장점을 가진다.
1.확장성
병렬 구조의 서버 증설이 필요할 때 DB 서버는 분리될 수 밖에 없다.
2.보안성
WAS서버가 해킹을 당했을 때 루트 권한이 모두 넘어가버리면 데이터를 탈취당할 수 있다. 하지만 DB서버를 분리해놓고 제한적인 권한만 부여했다면 DB는 지킬 수 있는 것이다.
AWS에서는 relation database service 줄여서 RDS를 통해 MySQL서버를 만들 수 있다.
🔨 RDS 생성

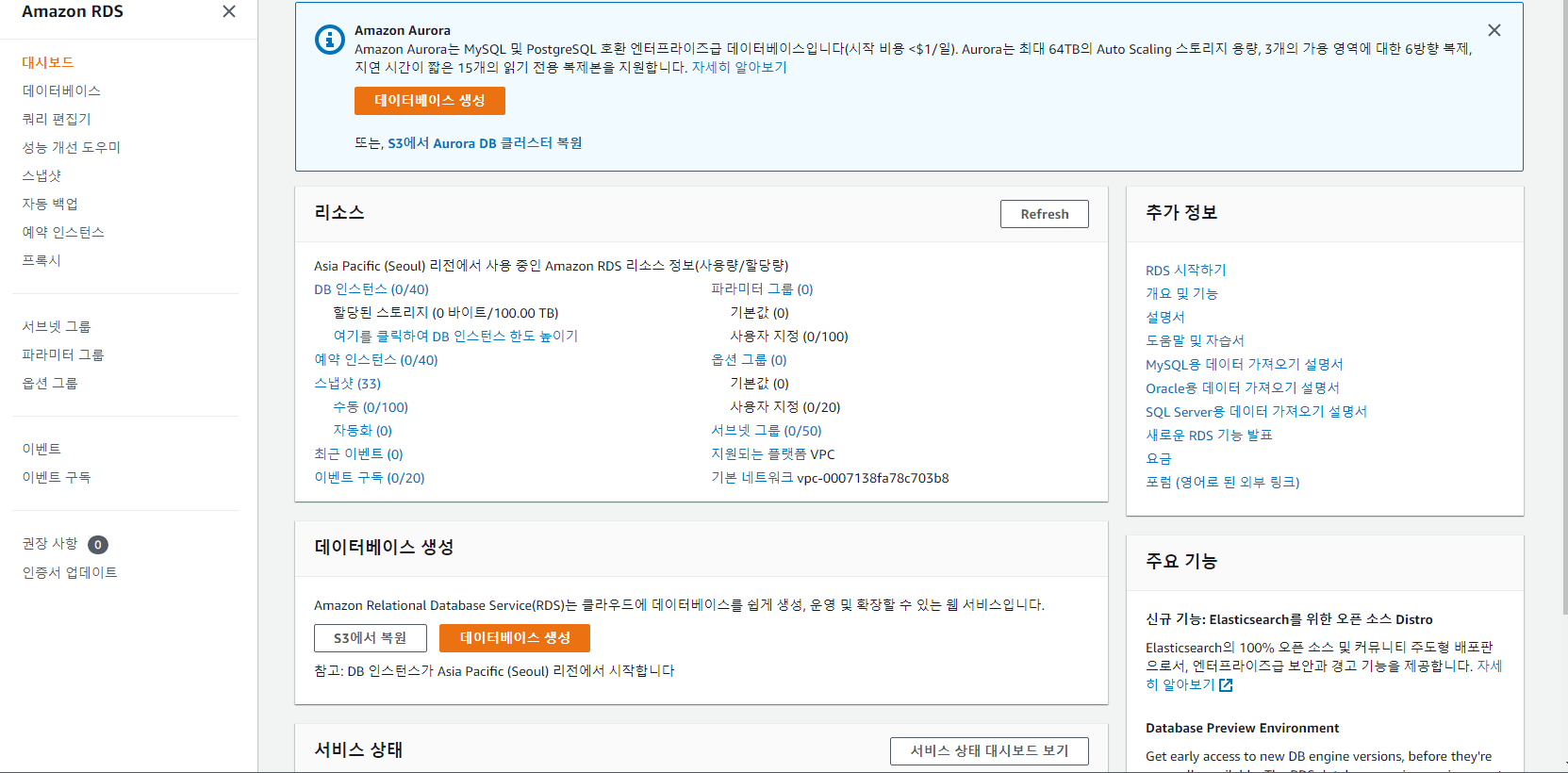
검색창에 RDS를 검색해서 접속한다. 위에 떠있는 데이터베이스 생성 말고 밑에 있는 데이터베이스 생성을 클릭한다.
위에것은 Amazon Aurora 데이터베이스 생성이다.

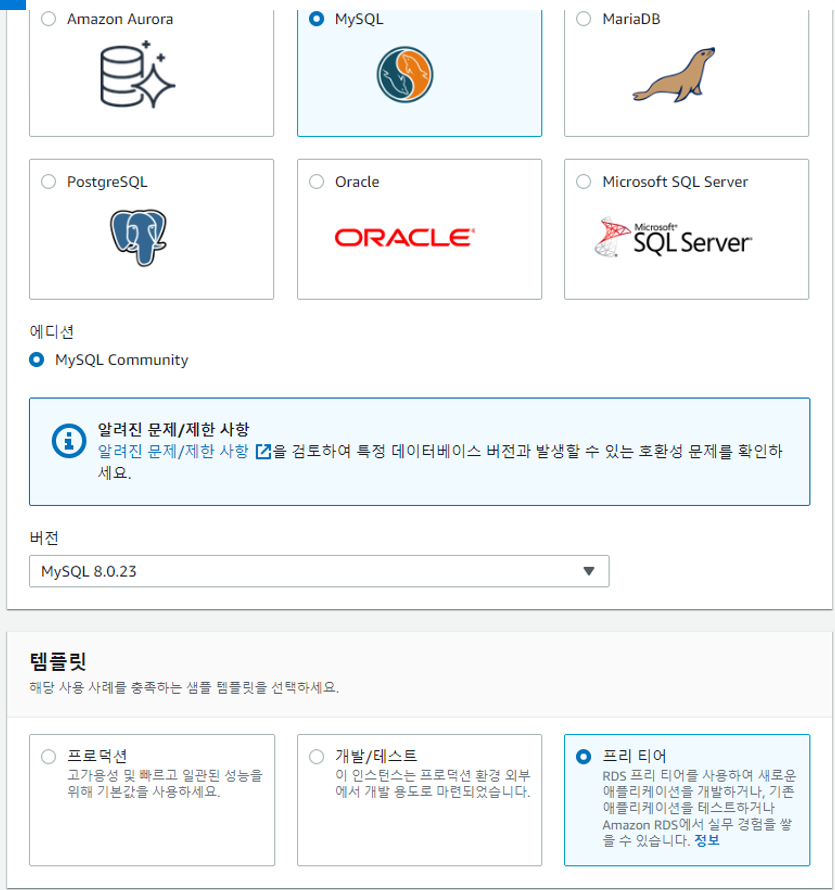
mysql선택하고 당연히 프리티어를 선택해준다.
그리고 설정으로 넘어가면 인스턴스 식별자를 입력해준다.
무슨 DB서버인지 내가봤을 때 구별할 수 있는 이름으로 지정해주는게 좋다.
마스터사용자이름은 그냥 root로 했고 마스터암호만 조금 어렵게 설정해주었다.

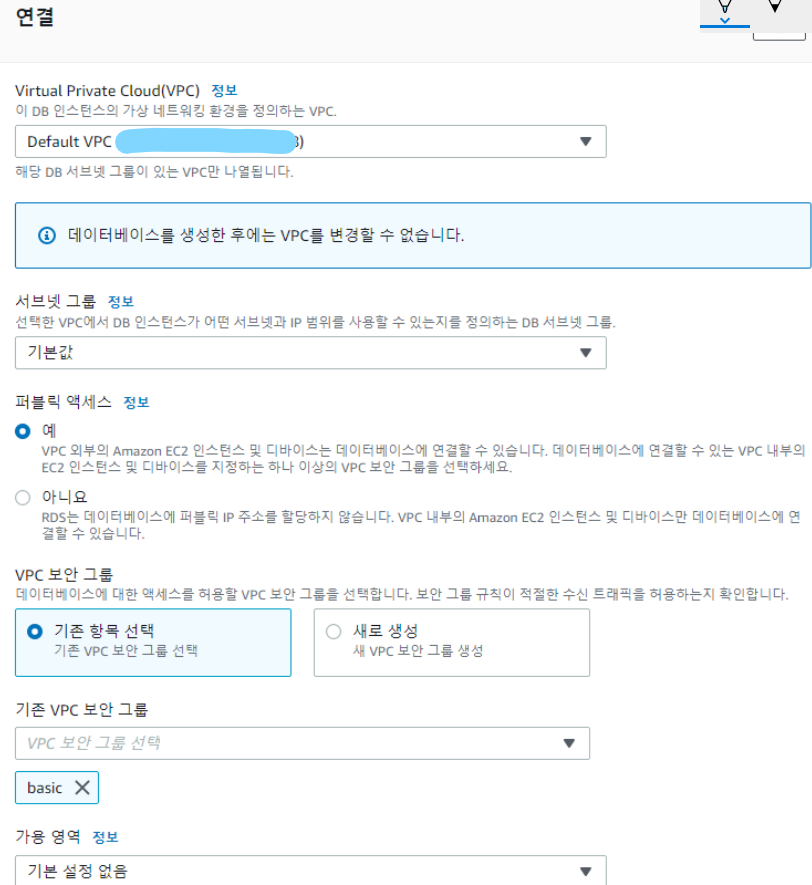
퍼블릭엑스를 허용해주고 보안그룹을 하나 선택해준다.

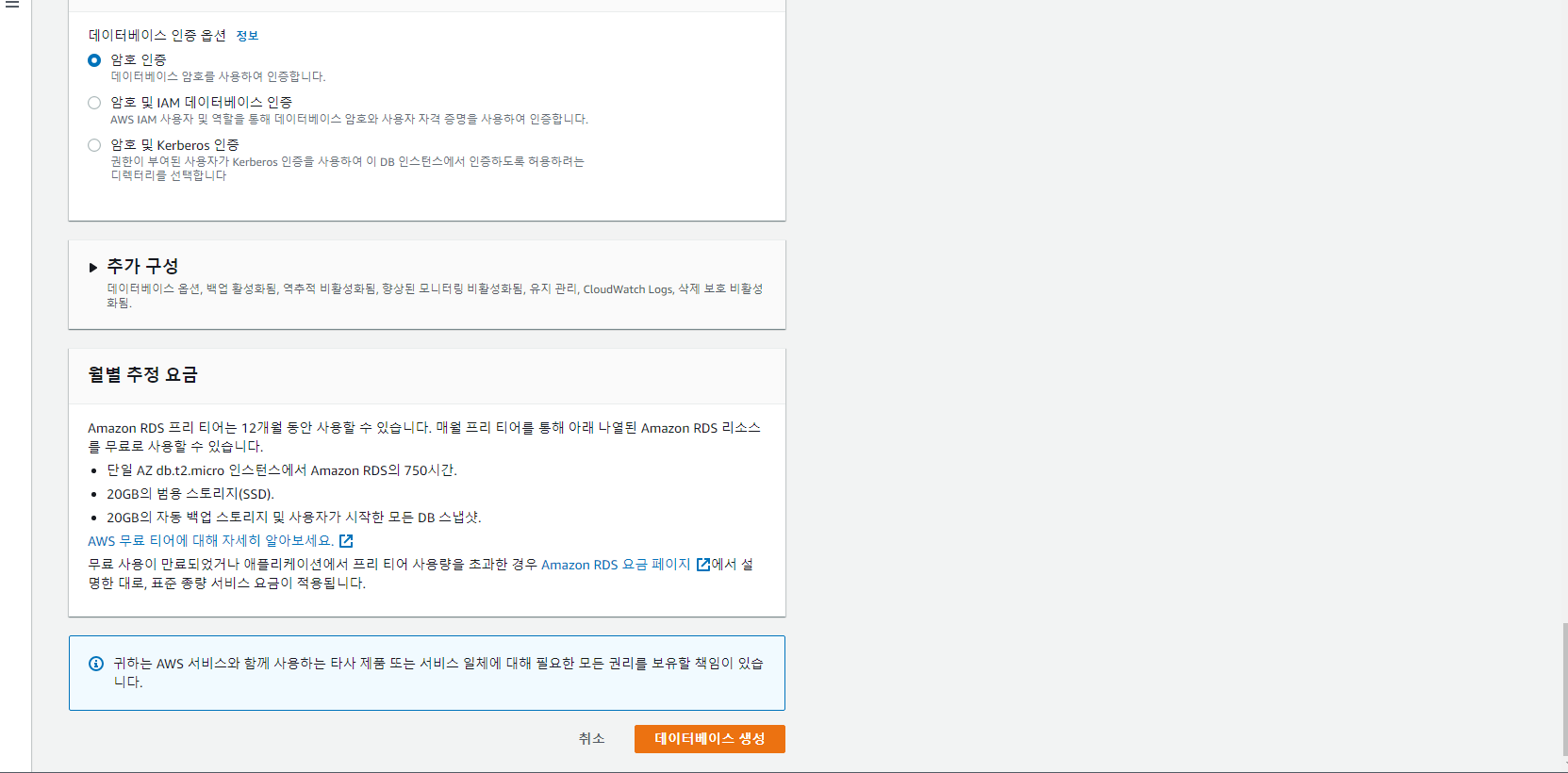
암호인증을 선택하고 데이터베이스 새성을 누르면

이렇게 생성이된다.
이제 인스턴스에 접속해서 엔드포인트를 복사하고 워크벤치에서 연결해보면 되는데!

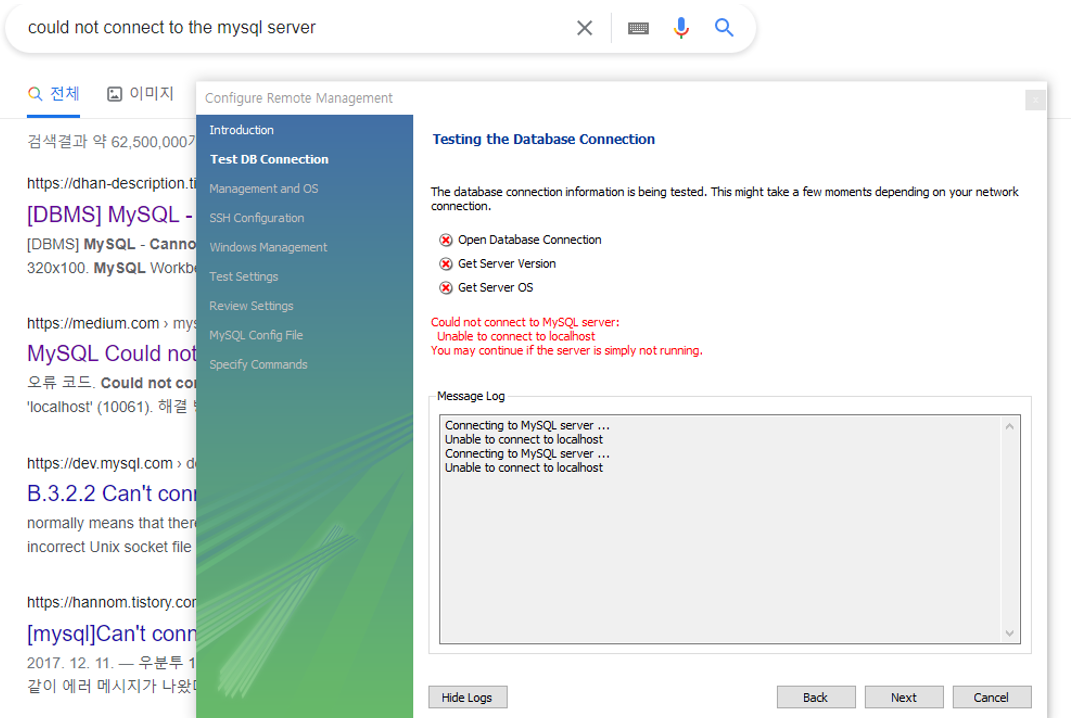
오류가 떠서 구글에 검색도 해보고,
configure remote management로 검색관리도 해봤는데,
이렇게 연결이 안된다.
알고보니 인바운드 규칙에 mySQL 포트는 설정을 안해놔서 연결이 안됐었던것... ㅜㅜ
인바운드 규칙 수정후에는 바로 연결 성공!
🔨 S3
s3는 simple storage service의 준말이다. 즉, 객체 스토리지 서비스로 데이터를 저장하고 보호한다.
무한대의 객체를 저장할 수 있기 때문에 확장, 축소에 신경을 쓰지않아도 된다.
HTTPS프로토콜을 사용하기 때문에 데이터를 안전하게 업로드/다운로드 할 수 있다.
버킷이란것을 생성하여 사용하는데, 이는 최상위 디렉토리 개념으로 s3 리전 중 유일한 것이다.
객체는 데이터와 메타데이터를 구성하고 있는 저장단위이다.
생성
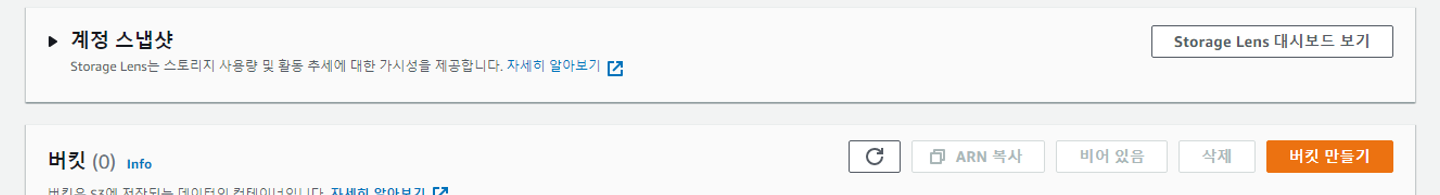
s3를 검색해서 콘솔로 이동한다.

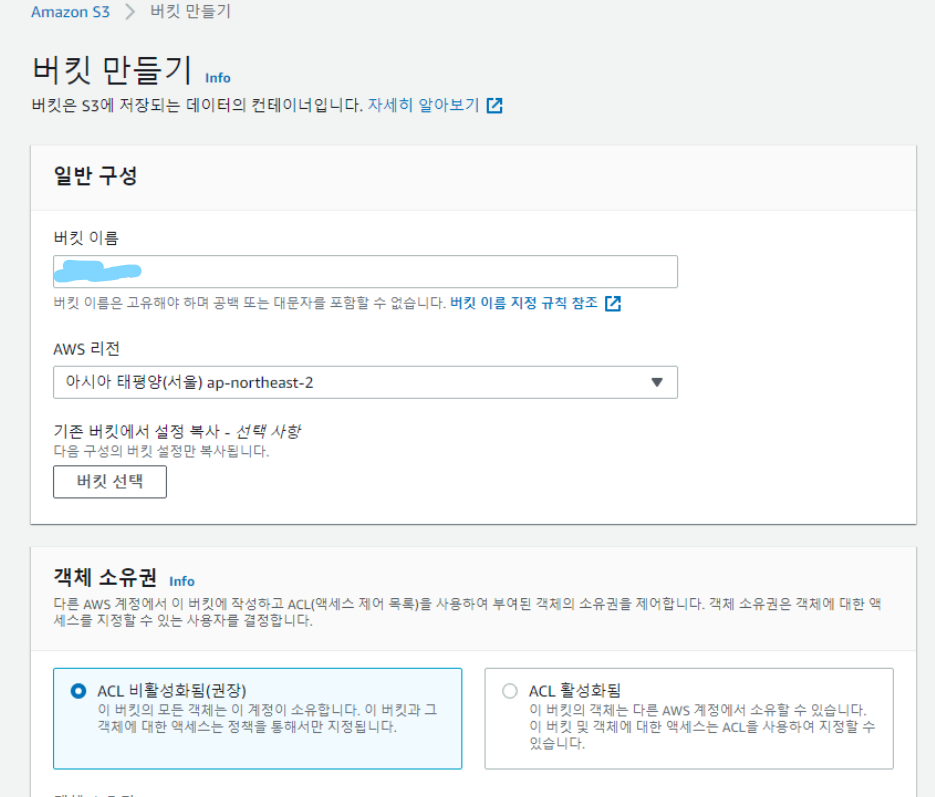
오른쪽의 버킷만들기를 눌러준다.

이름을 설정하고

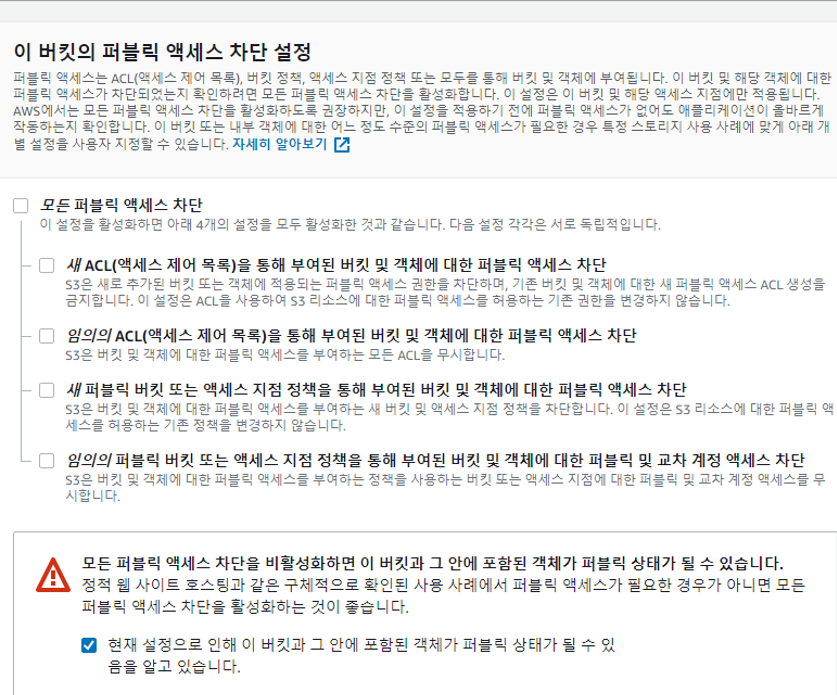
외부에서 접속할 수 있도록 퍼블릭 엑세스 차단을 비활성화해준다.

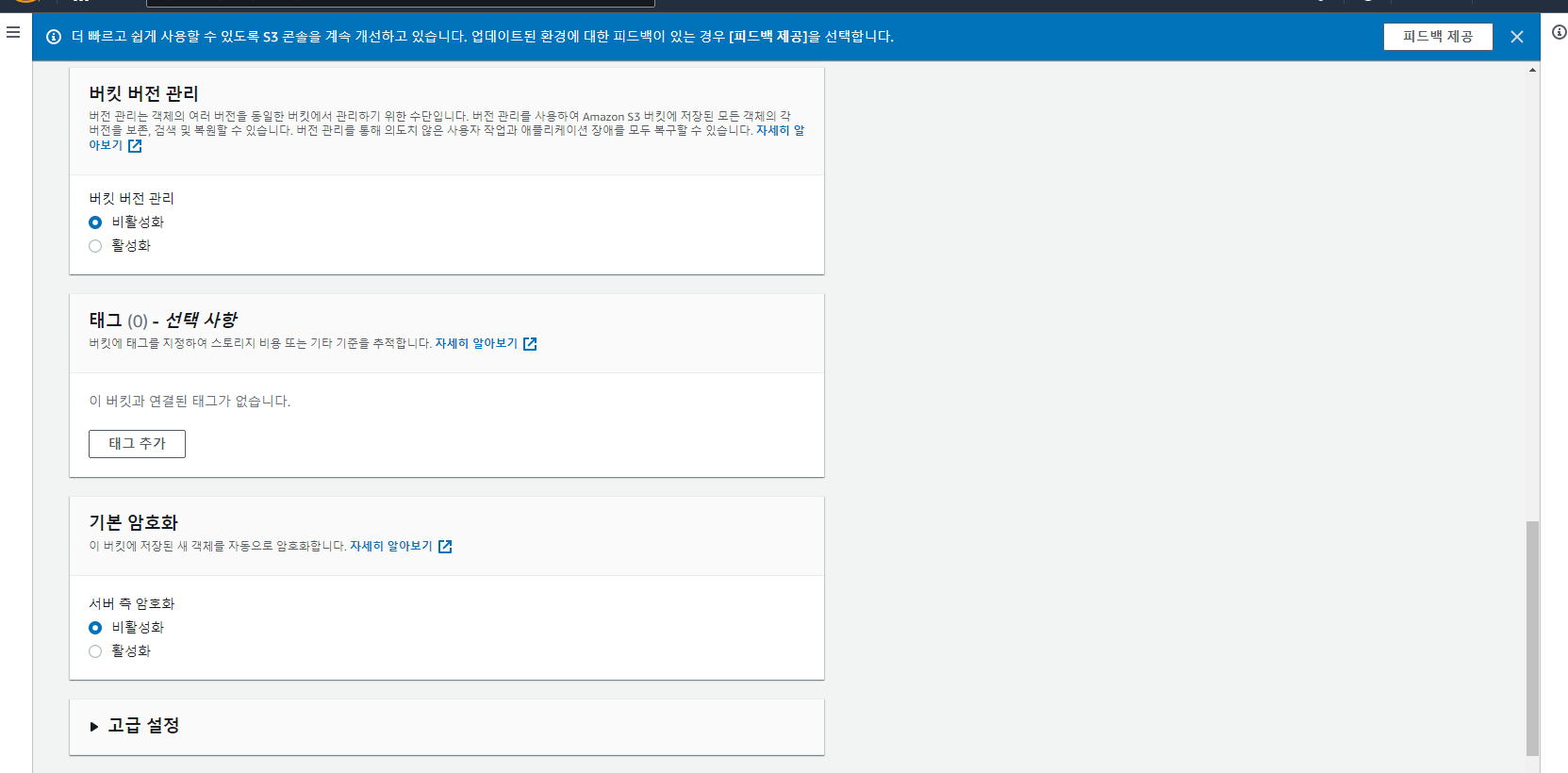
버킷버전과리와 기본암호화도 비활성화 해주면 버킷이 생성된다.

IAM
IAM은 aws리소스에 대한 개별적 접근제어와 권한을 주는 서비스이다.
모든 리소스에 접근 가능하면 그 권한을 해당하는 경우 매우 위험해질 수 있기 때문에 IAM을 통해 s3에만 사용이 가능한 계정을 만들것이다.
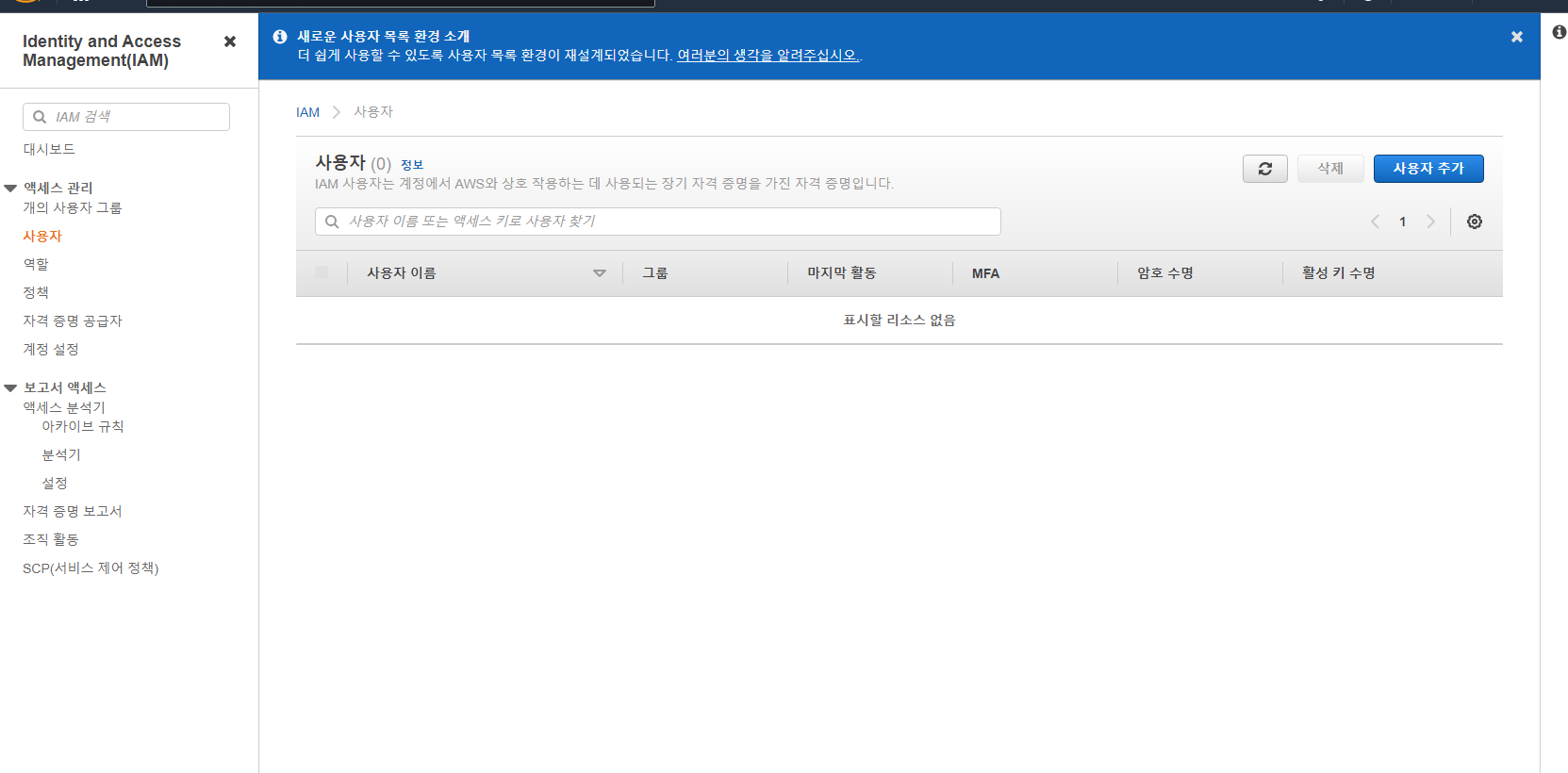
IAM을 검색해서 콘솔로 이동한다.

왼쪽의 사용자 메뉴를 누르고 오른쪽 상단의 사용자 추가를 클릭한다.

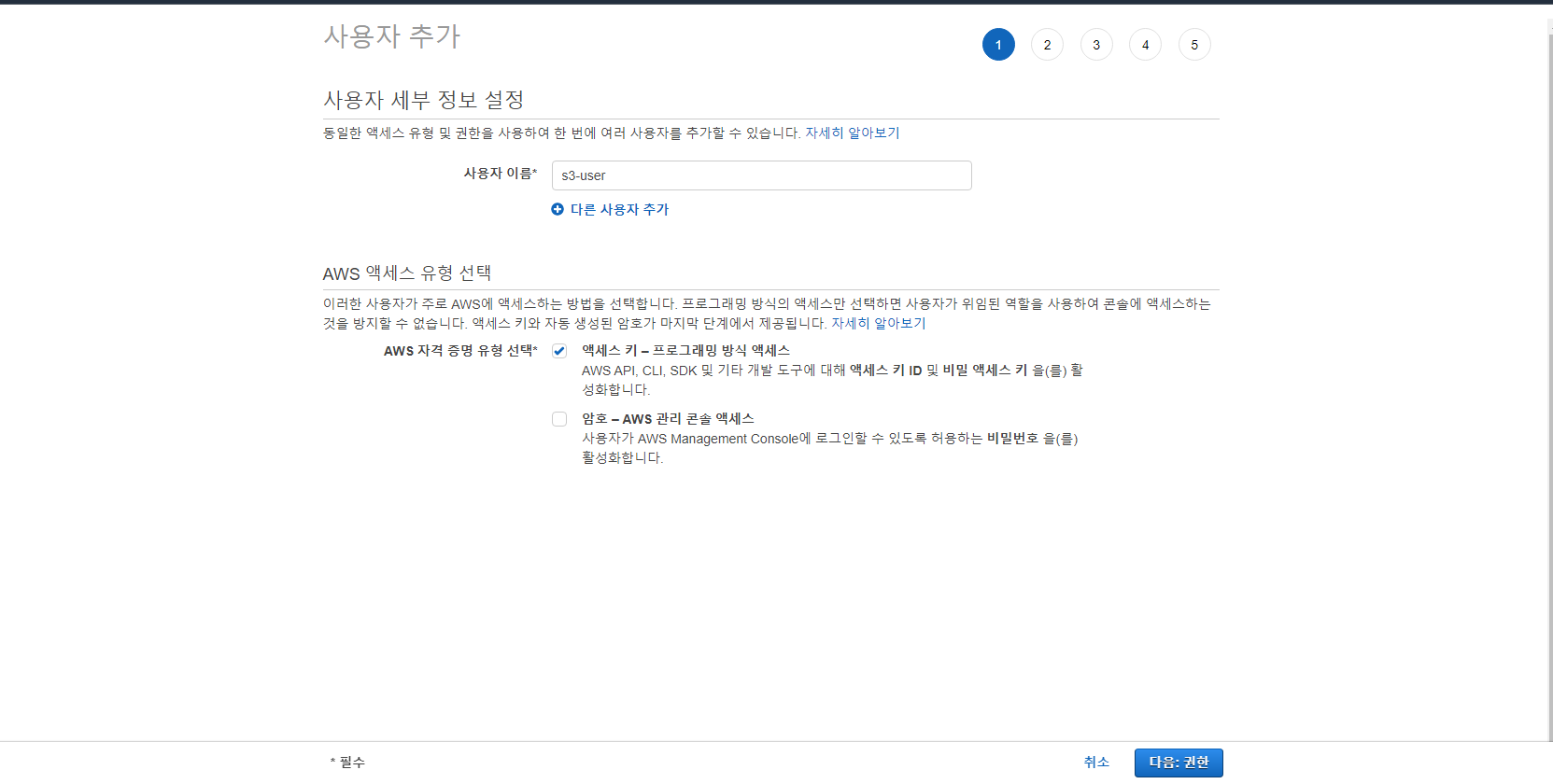
사용자 이름을 기입하는데 간단하게 구분하기 쉽도록 s3-user을 입력해줬다.
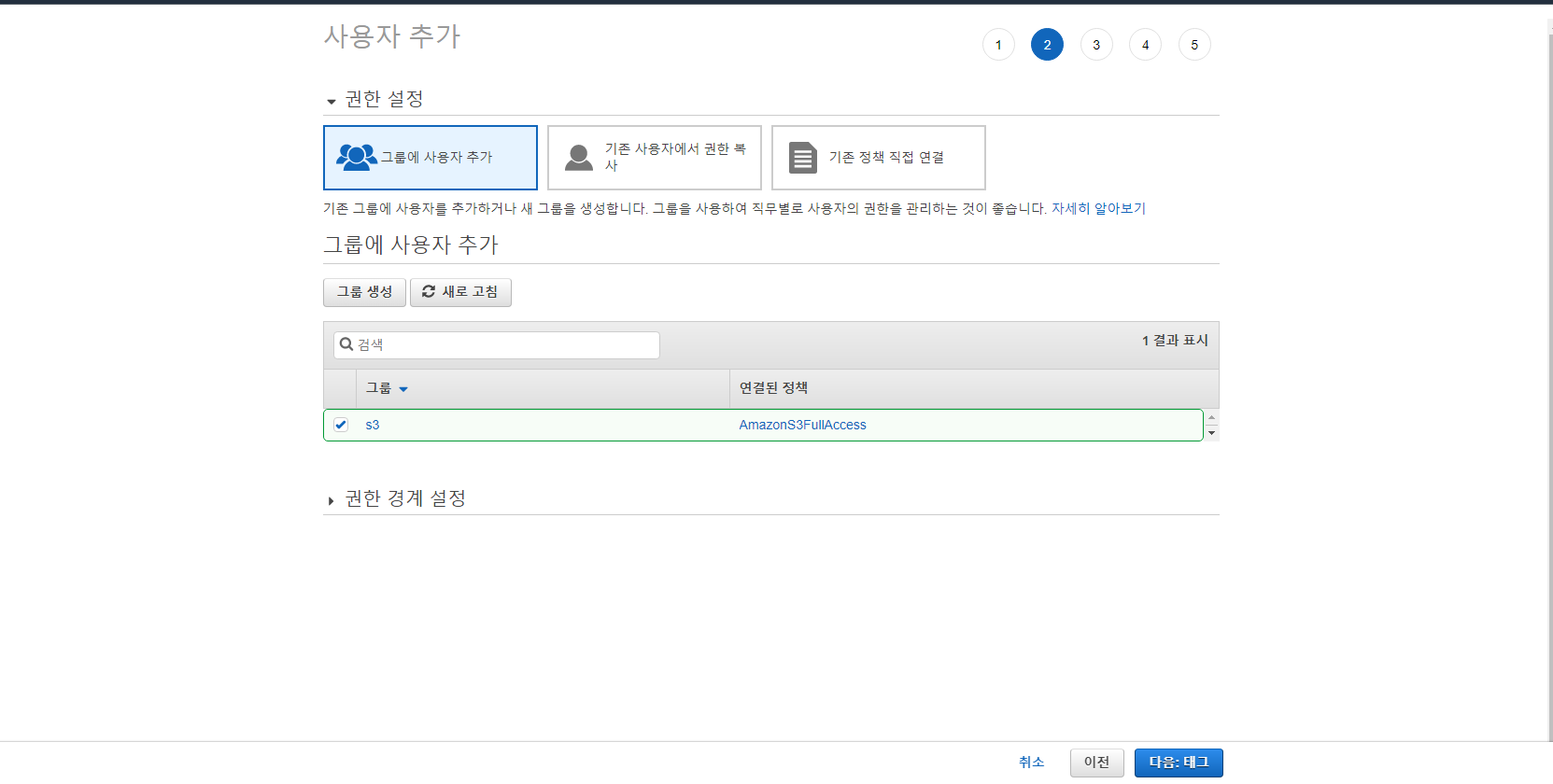
그리고 권한설정에서 그룹을 생성해준다.

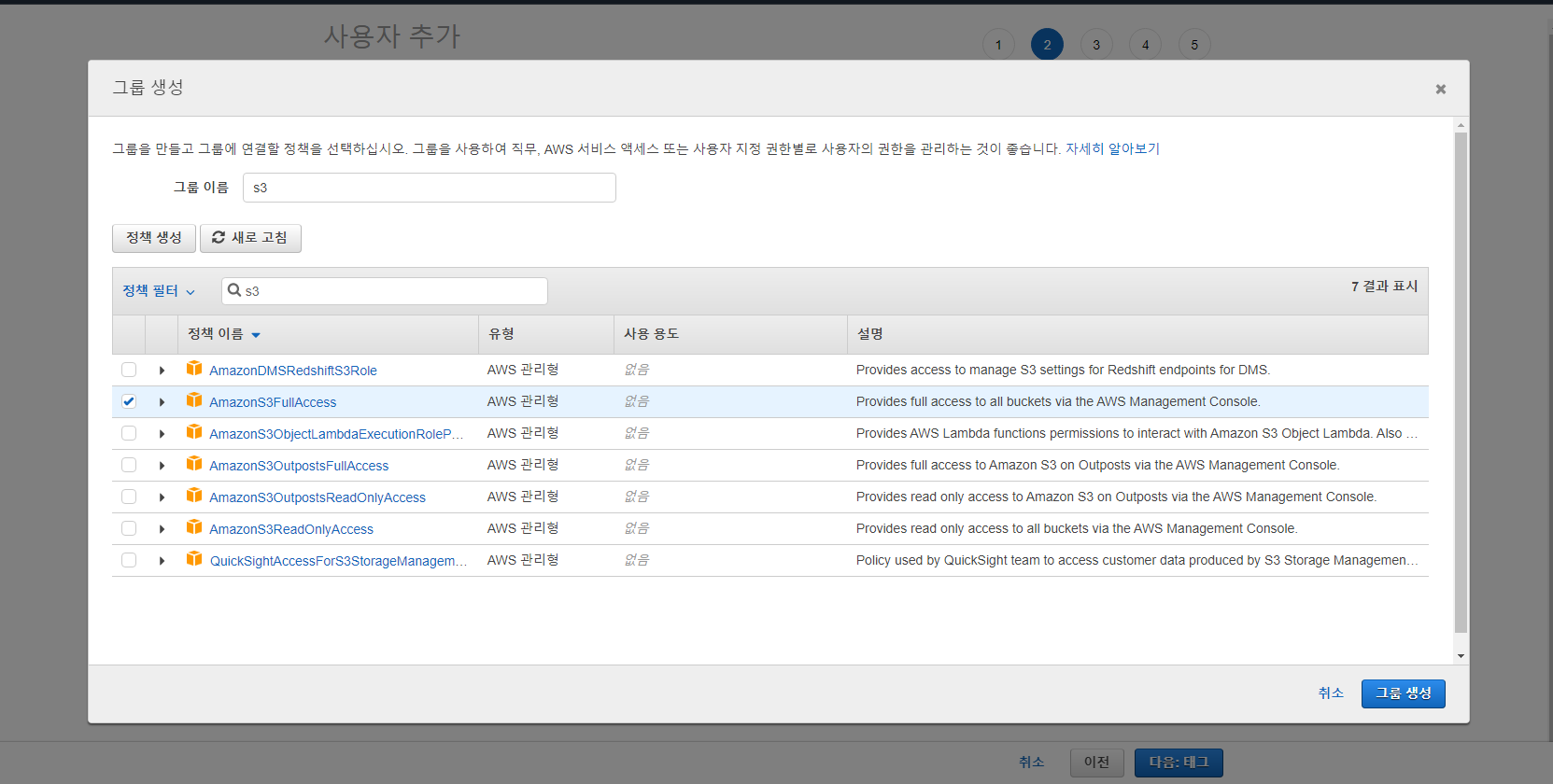
이렇게 그룹을 생성할 수 있는 창이 보이면 정책 필터에 s3를 검색하고 AmazonS3FullAccess를 선택해서 그룹생성을 눌러준다.

다음:태그 를 누르고 다음 화면에서는 사용자 만들기를 누른다.
그럼 성공했다고 안내와 함께 엑세스 키 ID와 비밀 엑세스 키가 나오는데 csv로도 다운받고 값들을 어딘가에 복사하거나 저장해둔다.
뒤에 nodejs연동에 꼭 필요한 값들이다.
nodejs와 s3 연동
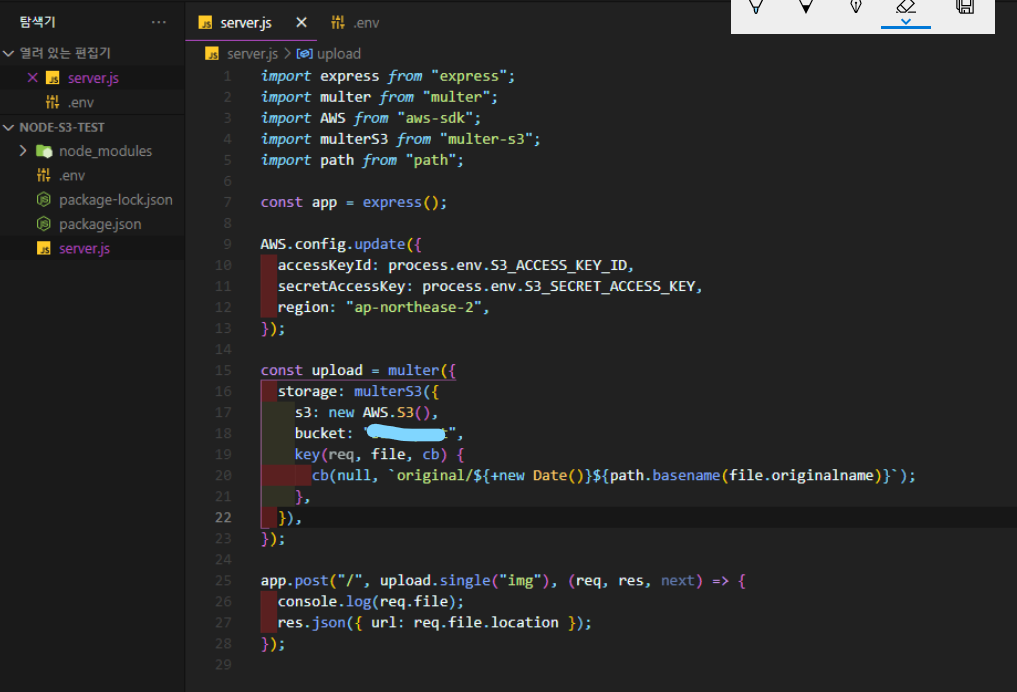
프로젝트에 적용하기 전에 간단하게 동작할 수 있는 서버를 구축해봤다.

import express from "express";
import multer from "multer";
import AWS from "aws-sdk";
import multerS3 from "multer-s3";
import path from "path";
import dotenv from "dotenv";
const app = express();
AWS.config.update({
accessKeyId: process.env.S3_ACCESS_KEY_ID,
secretAccessKey: process.env.S3_SECRET_ACCESS_KEY,
region: "ap-northeast-2",
});
const upload = multer({
storage: multerS3({
s3: new AWS.S3(),
bucket: "???",
key(req, file, cb) {
cb(null, `post/${+new Date()}${path.basename(file.originalname)}`);
},
}),
});
app.post("/", upload.single("img"), (req, res, next) => {
console.log(req.file);
res.json({ url: req.file.location });
});
app.listen(8080, () => {
console.log("server starts");
});
테스트 해보기 일단 간단하게 코드를 작성했다.

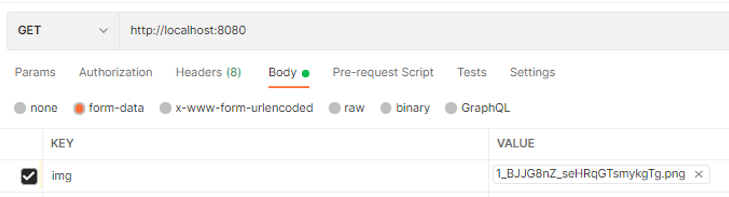
포스트맨으로 호기롭게 이미지를 보내봤는데..

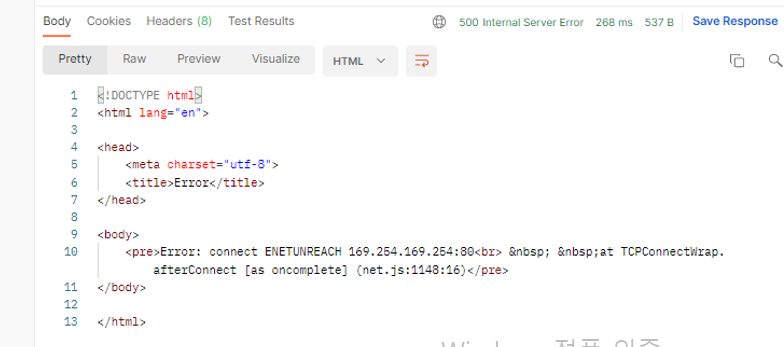
이런 응답만 받고 실패..
한번에 될리가 없.지.
뭐가 문제지 다 콘솔에 찍어보다보니 env변수가 값을 못가져오고 있는 것을 발견했다.
아.. dotenv.config()를 안해줬구나
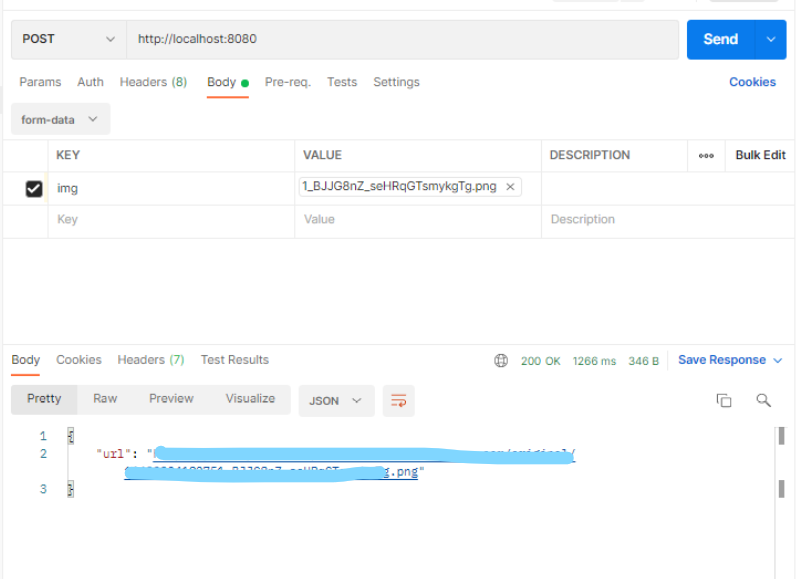
import 모듈 끝나는 줄 밑에 dotenv.config()를 추가해주고 다시 이미지를 전송해보니

이렇게 정상적으로 수신이 잘 되었다.
