
백엔드서버에서 브라우저에게 쿠키를 보냈는데, 브라우저는 프론트엔드서버에게 쿠키를 보내주지 않는 문제가 발생했다.
혼란스러웠던 것은 로컬환경에서는 정상적으로 동작하는데 배포환경에서만 쿠키가 보내지지 않는다는 점이었다.
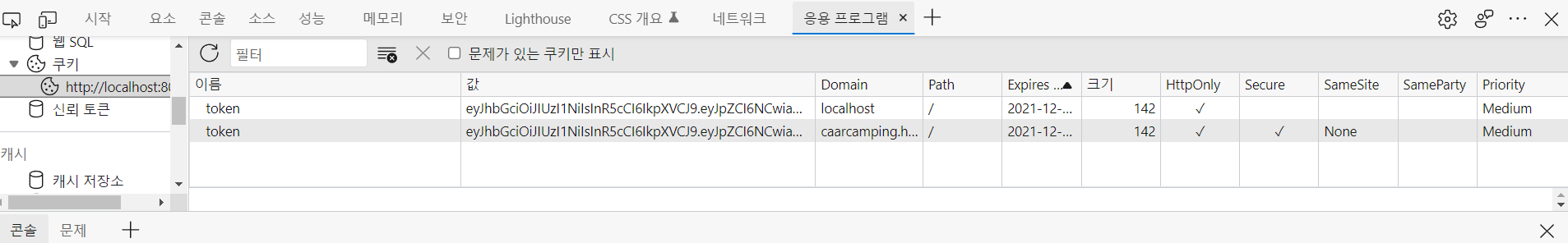
개발자도구에서 네트워크를 보며 쿠키가 언제 보내지고 언제 안보내지나 확인하고, 쿠키에 토큰을 직접 만들어서 등록해보고, 등등 여러 테스트를 한 후에 도메인이 문제임을 알게 되었다.

배포단계에서 발행된 쿠키는 domain은 백엔드서버의 도메인네임을 가지고 있었지만 개발단계에선 domain이 localhost라고 설정돼서 쿠키가 전송될 수 있었던 것이었다 ㅜㅜ
도메인을 하나 구매해서 서브도메인을 활용하여 문제를 해결했고, 이를 계기로 두루뭉실하게 알고있었던 쿠키에 대해서 조금 더 공부해보기로 했다.
쿠키란?
쿠키는 HTTP의 일종으로 사용자가 어떤 웹사이트를 방문할 때 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일을 말한다.
데이터 형태는 key-value 형태이며 string문으로 4kb까지 저장할 수 있다.
서버에서 헤더의 Set-Cookie를 설정해서 쿠키를 전달한다.
클라이언트는 저장된 쿠키를 헤더의 Cookie로 전달한다.
이러한 방식을 통해 로그인상태유지, 광고추천, 장바구니, 다시보지않기 기능 등 기억이 필요한 기능들에 활용된다.
옵션은 다음과 같다.
- HttpOnly : 자바스크립트로는 접근이 불가하도록 설정
- domain : 쿠키가 전송될 주소를 명시
- Path : 쿠키 헤더 전송을 위해 요청되는 URL 경로
- SameSite : 쿠키가 전송되는 경우를 설정
- Secure : HTTPS 프로토콜일 경우에만 전송
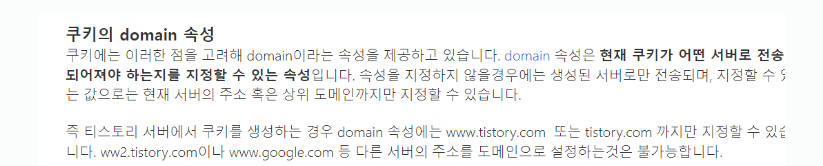
domain
쿠키의 도메인 옵션은 쿠키가 전송될 주소를 명시해줄 수 있다. 하지만 아무 도메인이나 명시해준다고 모두 설정이 되지는 않는다.

이처럼 만약 쿠키를 생성하는 서버의 주소가 naver.com이라면 shop.naver.com을 설정해 줄 수 있다.
또는 .naver.com을 지정해줌으로써 모든 서버도메인이 쿠키를 공유할 수 있게끔도 가능하다.
하지만 daum.com은 지정해줄 수 없다는 것이다.
SameSite와 Secure
samesite는 다음 세가지 옵션을 가진다.
- None : 도메인을 검증하지 않는다. 즉 쿠키의 domain옵션을 설정하지 않고 타사에서의 접근을 허용한다는 것이다. 대신 Secure옵션을 True로 설정해줘야 한다.
- Lax : Strict 정책에서 예외되는 경우가 추가 된 정책이다,
<a href>, <link href>, <form method=get>이 3가지 요청에 대해서는 예외적으로 쿠키를 보내지만, 나머지는 동일 도메인일 경우에만 쿠키를 보낸다. 서브도메인에도 쿠키를 보내고 싶다면 쿠키옵션에 domain을 설정해줘야 한다. - Strict : 동일 도메인만으로만 쿠키 전송을 허용한다.
Cross-site에서 쿠키를 사용할 수 있어야 하는 경우 쿠키 생성 시 다음과 같이 쿠키 옵션을 설정한다.
SameSite = "none",
sercure = true