1. 문제 - Secure Mail

2. Write Up
첨부된 secure-mail.html 을 열어보자.

생년월일을 입력할 수 있는 인풋 박스가 보인다.
일반적으로 수령인의 생년월일로 암호화를 거는 메일을 구현한 것처럼 보인다.

생년월일을 넣어 보내보면 'Wrong' 메시지가 출력된다.
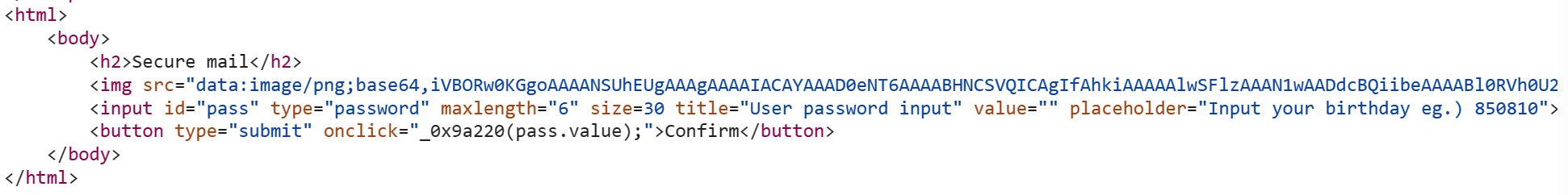
소스코드를 한 번 뜯어보자.

html 코드는 위와 같은데,
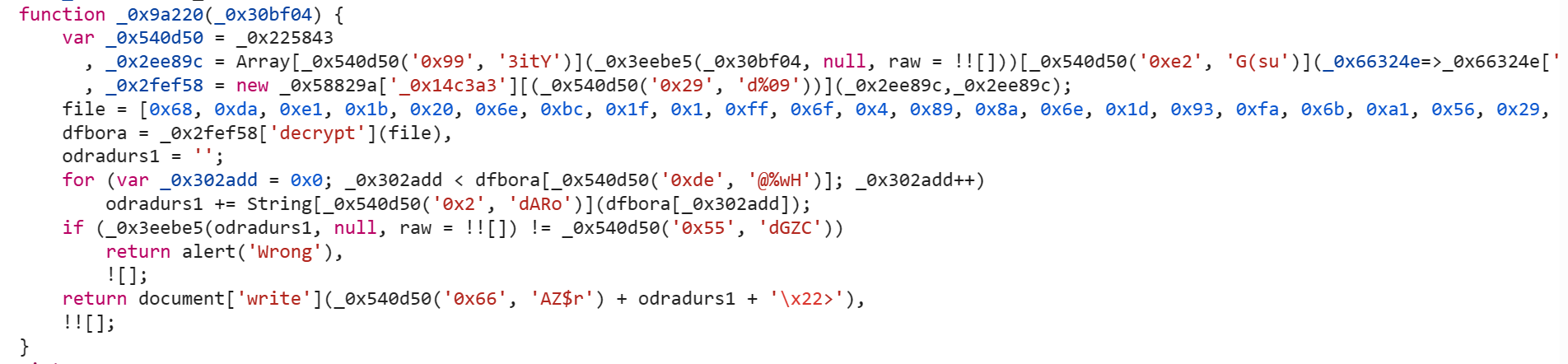
input 에서 받은 값을 _0x9a220 으로 넘기는 JS 코드를 확인하였다.

코드 자체가 난독화처리된 것 같다.
스크립트 내부의 _0x9a220 함수를 보면,
if 문에 의해 잘못된 값이 들어오면 alert 창을 띄운 후 return 되는 것이 보인다.
이를 넘어가야 document에 무언가를 써주는데, 이것이 flag일 것 같다.
코드를 분석하기보단, 6자리 생년월일이라는 제한이 있기 때문에
브루트포싱이 빠르다고 판단되어 콘솔에 직접 코드를 쳤다.
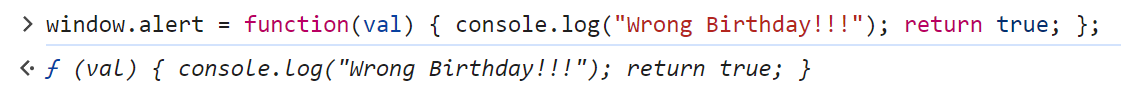
window.alert = function(val) { console.log("Wrong Birthday!!!"); return true; };
먼저, 거슬리는 alert 함수부터 덮어씌워주었다.
alert가 계속 발생하면 하나하나 꺼줘야하기 때문에, 로그를 찍는 기능으로 바꿔버렸다.
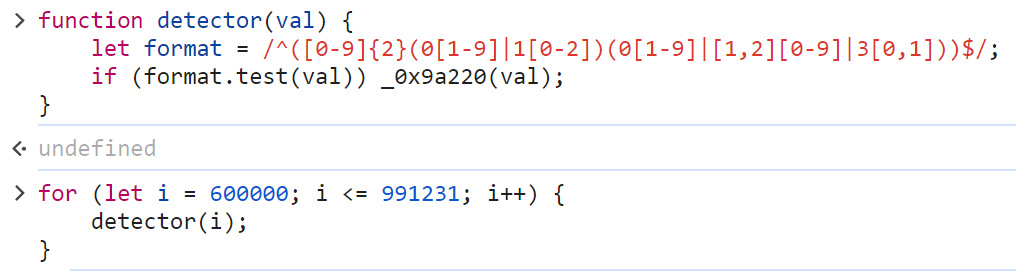
function detector(val) {
let format = /^([0-9]{2}(0[1-9]|1[0-2])(0[1-9]|[1,2][0-9]|3[0,1]))$/;
if (format.test(val)) _0x9a220(val);
}
6자리 생년월일 정규식에 해당하면 0x9a220 함수에 넣어보는
detector 함수를 정의하였다.
이를 이용해 브루트포싱 돌려보자.

계속 돌아가다가..

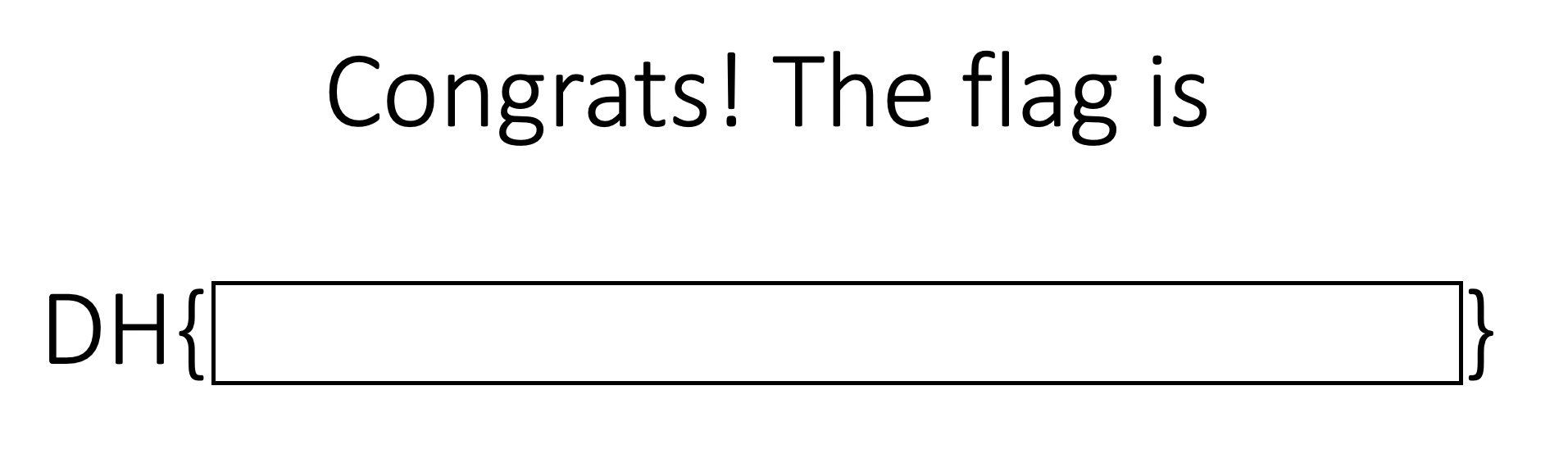
flag가 적힌 이미지가 document에 쓰여져서 Exploit!

