공식문서에서 리액트는 라이브러리라고 표기 되어있다

프레임워크
원하는 기능 구현에 집중하여 개발할 수 있도록 필요한 기능을 갖추고 있는 것을 뜻한다. 어느정도 일정한 형태를 가지고 결과물을 만드는 것이다
= Angular Vue Spring Bootstrap Next
라이브러리
공통으로 사용될 수 있는 특정한 기능들을 모은 집합이다
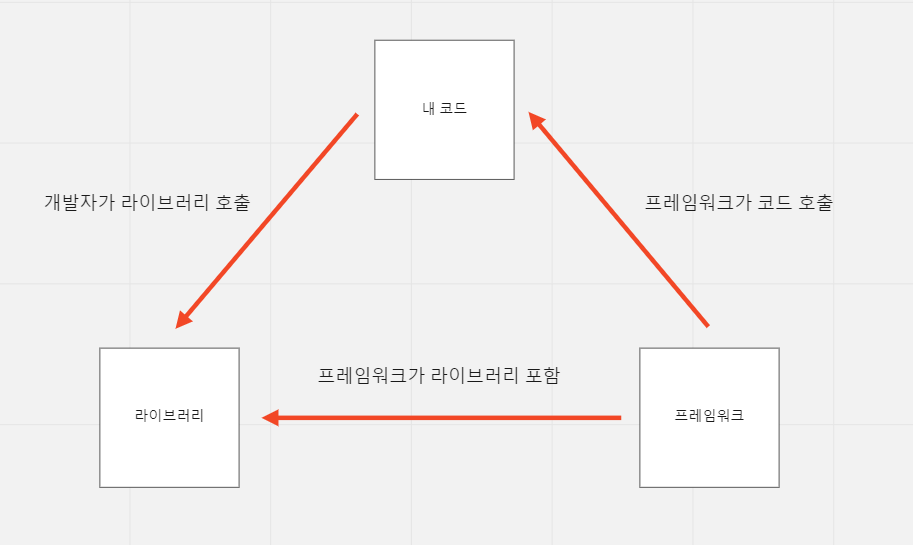
프레임워크에 비해 작은 개념 ⇒ 프레임워크가 라이브러리를 포함하고 있다
= React Jquery
✅ 비슷해 보이지만, 둘의 차이점은 제어 흐름(flow)을 누가 가지고 있느냐가 핵심이다

프레임워크는 전체적인 흐름을 스스로가 쥐고 있으며, 사용자는 그 안에서 필요한 코드를 넣는다
⇒ 가져다가 사용하는 것보다 들어가서 사용하는 느낌
라이브러리는 사용자가 전체적인 흐름을 만들며, 필요한 기능을 원할 때 호출함
⇒ 가져다가 사용하는 느낌
리액트가 라이브러리인 이유
프레임워크로 분류되기 위해서는 필수 조건이 있다. 기본적으로 내장하고 있는 기능(라우터 등)이 있어야 한다. 리액트에서는 이러한 기능을 구현하기 위해서 여러가지 추가 라이브러리를 함께 사용해야 한다(react-router, react-redux, react-saga 등....)
*create-react-app 말고 생으로 만들면 라이브러리 느낌난다~
