가장 큰 차이점은 재사용성 이다
css는 프로젝트의 규모가 커질수록 불편함 또한 커지게 된다
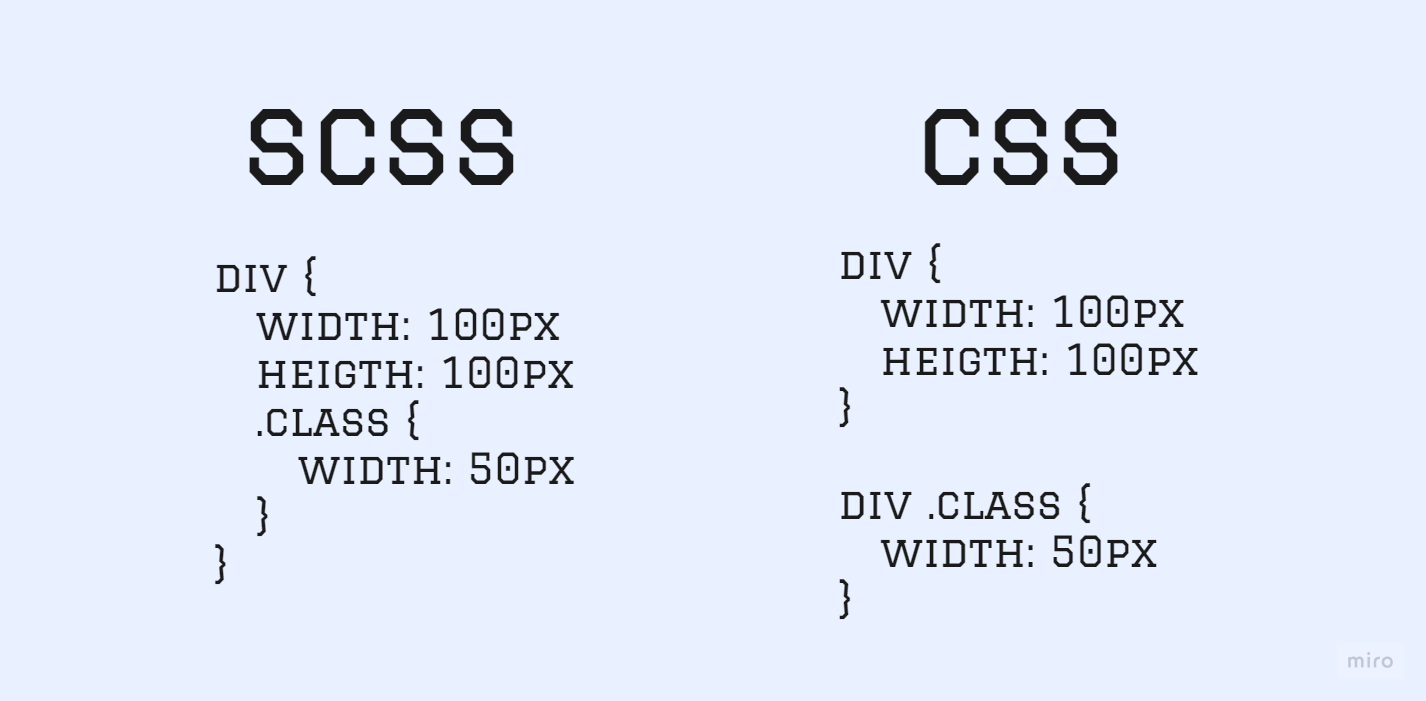
1. 선택자를 생성할 때 불필요한 부모요소 선택자를 적어야 하는 것
2. 연산 기능의 한계
3. 구문의 부재scss를 사용할 경우, 이러한 css의 단점을 보완할 수 있다
1. 선택자의 중첩을 통해 반복되는 부모요소 선택자 사용을 줄일 수 있다
2. 변수를 사용해서 css 속성값을 관리할 수 있다
3. 조건문, 반복문 등을 통해 css 관리가 가능하다즉, 재사용성이 크게 향상된다. 유지보수에 용이한 부분이 있고, 구조를 파악하기 쉽다는 장점이 존재한다
하지만 scss는 브라우저가 이해할 수 없기 때문에 브라우저가 이해할 수 있는 css로 컴파일 과정을 거쳐야하는 번거로움이 존재한다. 간단한 프로젝트 또는 코드량이 작다면 css를 사용하는 것도 좋은 방법이 될 수 있다
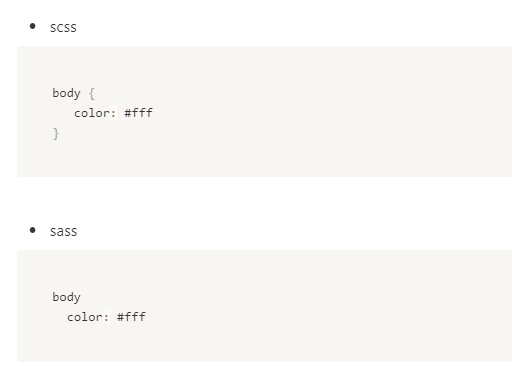
sass vs scss
sass는 들여쓰기와 줄바꿈 형식, scss는 중괄호와 세미콜론 형식
sass보다 scss가 css와 호환성이 좋다

sass와 scss는 css의 한계와 단점을 보완해서 보다 가독성이 높고 재사용성에서 유리하다