Spring 이론부터 들으려고 하니 사실 무슨 기능이 있는지도 몰라서, 먼저 뭐라도 만들어본 후에 들으면 조금 더 이해가 되지 않을까 하여 다른 강의를 찾았다.
시작하기
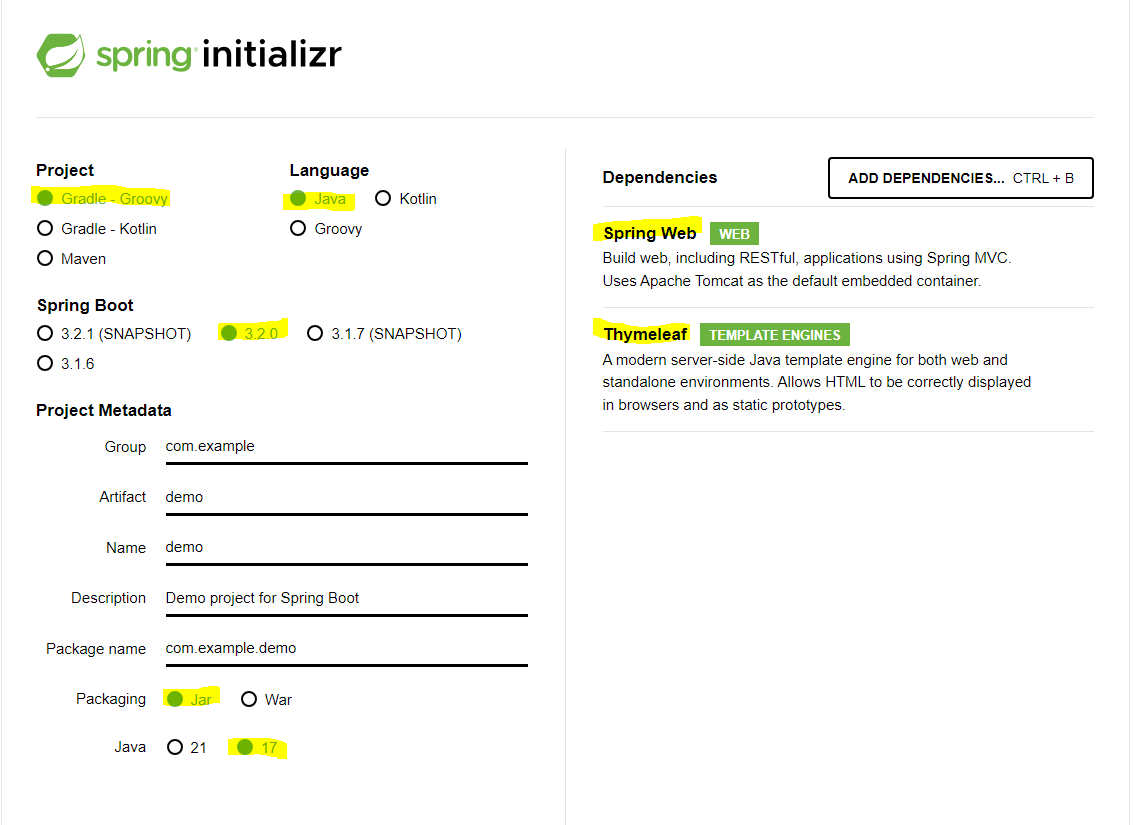
스프링 공식 사이트에서 프로젝트 구조를 만들고 다운받아 프로젝트를 생성한다.
- Project: 처음으로 gradle 빌드를 사용해 보았다. 최근 들어 현업에서는 gradle을 주로 사용하고 있다고 한다. maven은 레거시 코드가 아니면 별로 사용하지 않는다고...
- Language: Java 를 사용한다.
- Spring Boot: 3.0.0 이전을 더이상 지원하지 않는다. Snapshot이 붙어있는 버전은 아직 정식 출시되지 않은 버전이라고 한 것 같다.
- Java: 자바 17 이상만 지원한다.
- Dependencies: Web과 Thymeleaf를 사용하였다.
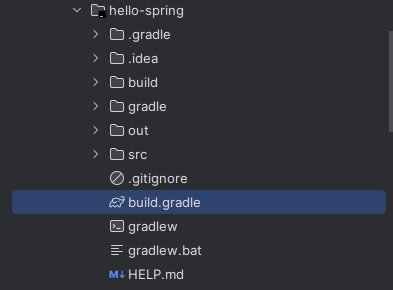
받은 프로젝트의 압축을 풀고 IntelliJ로 프로젝트 폴더 내의 build.gradle를 실행한다.
스프링 부트 프로젝트가 성공적으로 생성되었다!
Spring Boot 공식 문서
스프링 부트는 스프링을 편하게 사용할 수 있게 만든 프레임워크로, 스프링의 기능은 전부 익히기에 너무나 방대하기 때문에 필요한 기능을 찾는 능력이 필수이다.
스프링 부트 공식 문서
공식 문서에서 검색을 하여 내가 필요한 기능을 찾을 수 있어야 한다.
컨트롤 에프와 친해질 시간이다...
Welcome Page - html
서버를 구동했을 때 처음 뜨는 페이지를 만들어보자. src-main-resources-static에 index.html 파일을 생성한다.
* html:5를 치면 자동완성이 뜬다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
Hello hello
</body>
</html>서버를 구동하면 index.html이 열린다.
스프링 부트 문서의 Welcome-page를 보면, 스프링 부트는 먼저 index.html이라는 이름의 파일을 정적 리소스 폴더에서 찾고, 없으면 index 템플릿을 찾는다.
이 index.html은 정적 리소스로, 이 말은 즉 이미 작성된 파일을 웹서버가 그냥 웹 브라우저로 넘겨준다는 뜻이다.
프로젝트를 build할 때 의존성으로 추가했던 Thymeleaf 템플릿 엔진을 사용할 수도 있다. 스프링 부트는 FreeMarker, Thymeleaf, Mustache 세 가지 템플릿 엔진의 auto-configuration을 지원한다. 이 셋 중 하나를 사용하게 되면, 기본적으로 src/main/resources/templates에서 템플릿을 찾아 사용한다.
Welcome Page - Template
Controller
컨트롤러는 웹 애플리케이션의 첫 진입점이다. 먼저 컨트롤러 패키지를 하나 만들고 HelloController를 만들었다.
- 컨트롤러를 생성하면 @Controller 애너테이션을 붙여 주어야 한다.
- @GetMapping은 해당 url로 GET 방식으로 들어온 요청을 받는다.
- model에 "data"라는 attribute를 추가한다. (값: "hello!")
- "hello"라는 이름의 템플릿을 model과 함께 Thymeleaf 엔진이 렌더링하여 보여준다.
--> 컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아 처리한다.
html Template
타임리프 템플릿 엔진을 사용해본다.
resources-templates에 hello.html을 생성하고, html에 타임리프 스키마를 추가하면 타임리프 문법을 사용할 수 있다.
<!doctype html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p th:text="'HELLO ' + ${data}"> HI HOW ARE YOU</p>
</body>
</html>
- p 태그 내에 th가 바로 타임리프 문법을 사용한다는 의미이다.
- 아까 HelloController을 작성하면서, model에 "data" attribute를 추가했었다. ${data} 가 바로 템플릿엔진이 이 모델에서 "data"의 값을 찾아 바꿔넣는 부분이다.
서버를 다시 키고, 인덱스 url에 /hello를 추가하면 Controller가 요청을 받아 hello.html을 받는다.
API 사용 방법
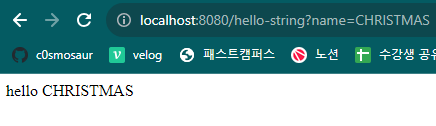
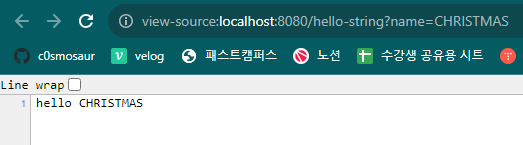
API를 사용한다는 말은 주로 객체를 반환한다는 말과 같다.
먼저 Controller에서 url에 메서드를 맵핑할 때,
@ResponseBody 애너테이션을 사용하면, 템플릿을 거치지 않고 직접 http 바디에 데이터를 넣어 html로 넘겨준다.
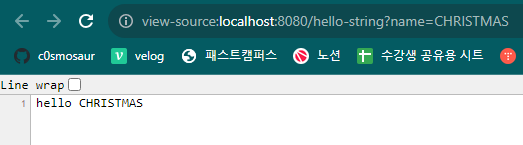
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello"+name;
}
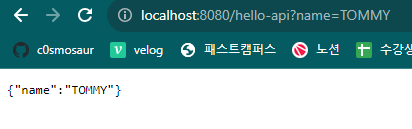
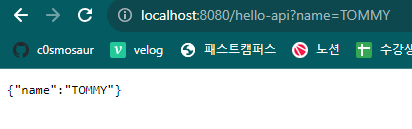
이번에는 Hello라는 클래스를 만들었다.
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}ㄱhello-api라는 url이 Hello 객체를 반환하게 하고, url로 name을 전달하면 JSON 객체가 출력되는 것을 확인할 수 있다. ResponseBody 애너테이션이 붙어있으면, viewResolver가 아니고 HttpMessageConverter가 실행 결과를 받는다. 이 때 문자열이 아니고 객체를 받았기 때문에 JSON으로 반환된다. (기본적으로 Jackson을 가져다 쓴다.)
* spring-boot-devtools 라이브러리를 추가하면, html 파일 변경할 때마다 서버를 재시작할 필요 없이 View 파일 변경이 가능하다.
build
여태 IntelliJ로 스프링 부트를 실행했다. IDE를 사용하지 않고 스프링 부트를 키는 법은 다음과 같다.
Window 기준
1. cmd로 프로젝트 폴더로 이동한다.
2.gradlew.bat build
cd build\libs
java -jar "프로젝트명.SNAPSHOT.jar"
배포할 때는 이 jar 파일을 서버에 넣어서 실행하면 된다.
build를 삭제하려면 다시 프로젝트로 폴더로 이동하여
gradlew clean을 입력한다.