🔰 1. 가비아에서 도메인 구매 후 서브 도메인 세팅
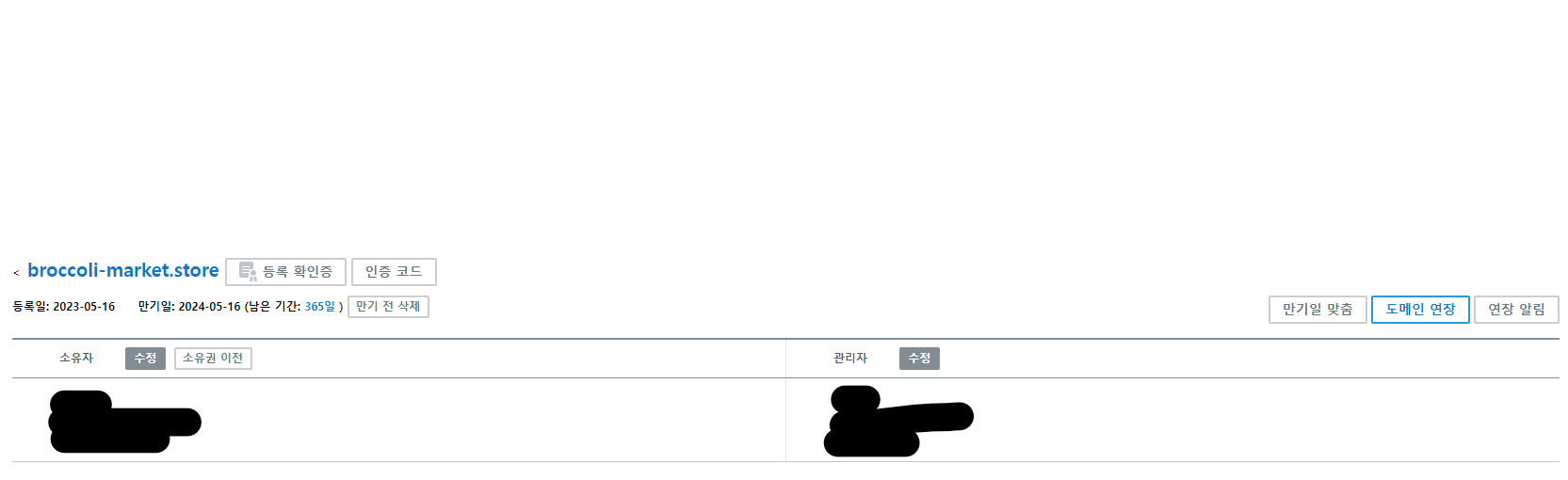
1) 가비아 사이트를 통해 도메인을 구매하자.

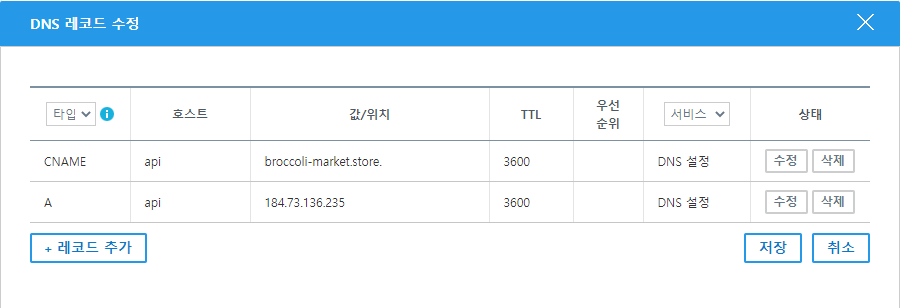
2) DNS 레코드 수정에서 A타입, CNAME타입 두 레코드를 등록해주자.

- CNAME: 우리가 의도하는 서브 도메인 이름이
api.broccoli-market.store라고 하면,.앞에 들어가는 부분은 호스트 부분에, 실제 우리의 도메인 이름은 값/위치에 넣어준다. 이때,.을 도메인 뒤에 붙여줘야한다. - A: 실제 우리가 연결할 AWS EC2 Public IP 주소를 넣어준다.
- TTL (Time To Live): 브라우저와 서버 간에 캐시되는 DNS 레코드의 수명이고, 값이 높을 수록 DNS 레코드가 더 오래 캐시된다. 일반적으로는 3600~7200초를 설정한다.
🔰 2. AWS Route 53에서 서브 도메인 세팅
- 우리 프로젝트의 경우 프론트엔드 서버를 AWS S3로 배포를 진행했다. S3 배포 url은 ip 주소가 아닌
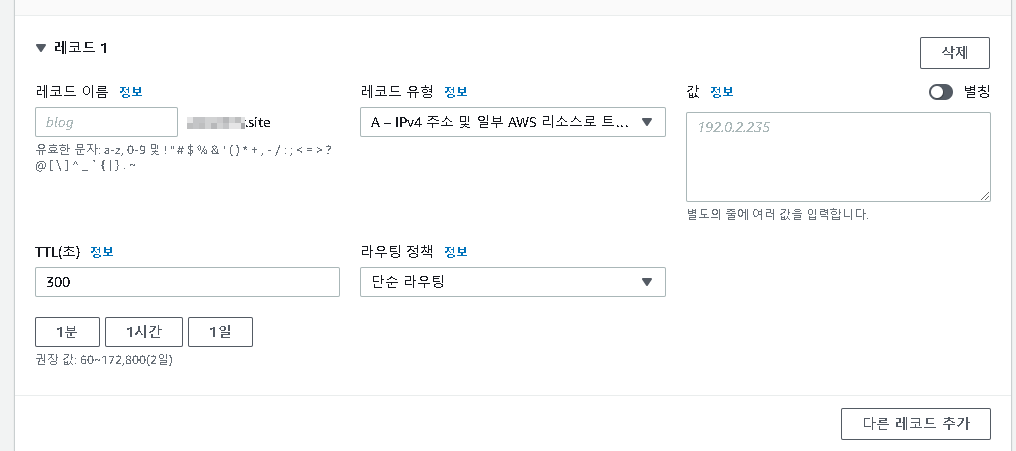
http://broccolimarket.s3-website.ap-northeast-2.amazonaws.com/이런 주소여서 가비아에서 값/위치에 넣어줄 수 없다. S3는 AWS Route 53에서 따로 도메인 연결을 해주어야 한다. AWS S3로 배포하는 경우 도메인 연결 방법 - 메인 도메인 주소로 프론트엔드 배포했던 해당 호스팅 영역에서 A타입 레코드와 CNAME 타입 레코드를 추가해준다.

- 레코드 이름에는 가비아에서 호스트 이름으로 넣어준api를 쓴다.
- 값에는 백엔드 서버 배포 Public IP address를 넣어준다.
- TTL은 동일하게 설정해준다.
(이렇게 백엔드 서버의 서브 도메인도 AWS Route 53에서 설정해주는 것이 필수 사항인지는 잘 모르지만 나는 이렇게 해주어서 잘 적용을 시켰다.)
🔰 3. EC2 instance에 Nginx를 설치하자
- Nginx는 정적 파일 제공, 동적 콘텐츠 처리, 로드 밸런싱, SSL/TLS 암호화 지원 등을 하는 프록시 서버이다. 우리는 이후 HTTP를 HTTPS로 변환시킬 예정이고 Nginx를 사용하면 더 많은 기능들을 추가로 사용할 수 있기 때문에 Nginx를 설치하고, 우리의 서브 도메인을 명시해줄 것이다.
1) ssh 접속으로 AWS EC2 instance에 접속해준다.
2) sudo su: 관리자 권한으로 변경을 한다.
3) apt update
4) apt install nginx: nginx 설치
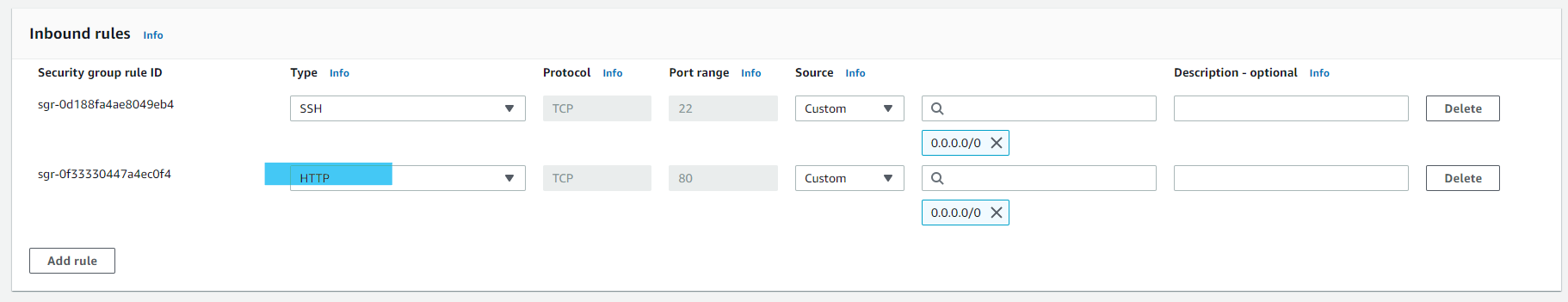
5) AWS 보안탭 inbound rules에서 HTTP에 대한 인바운드 규칙을 추가해준다.

- 여기까지하면 nginx 설치는 완료이다. 이제 서브 도메인을 nginx에 명시해주자.
6) ssh 접속 터미널에서, vim /etc/nginx/sites-available/default를 입력해주면

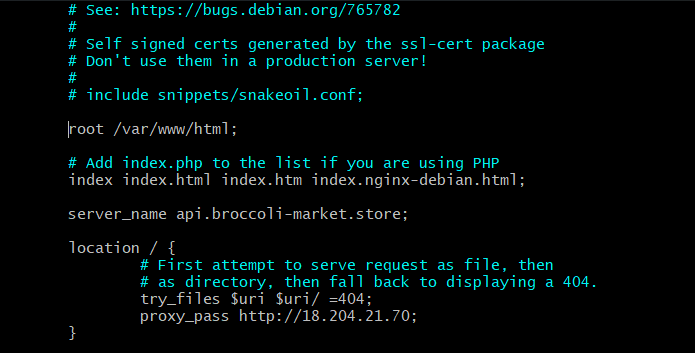
이런 창이 뜨는데, 여기서 쭉 내리다보면 server_name부분에 _로 되어 있는걸 찾을 수 있는데 이를 서브 도메인 이름으로 변경해준다. 또한, 우리는 프록시 서버로 nginx를 사용하는 것이기 때문에 proxy_pass 값도 우리의 백엔드 배포 public IP address로 지정해준다.

- proxy_pass는 사용자가 api.broccoli-market.store 서브 도메인 경로로 들어오면 프록시를 거쳐서 최종적으로 어떤 서버에 접근을 할 지 명시해주는 부분이기 때문에 우리의 배포 ip를 적어주어야 한다.
7) nginx -t: nginx 문법 오류 체크
8) service nginx restart: nginx 재시작
여기까지 해주면 서브도메인으로 우리 EC2 배포 주소로 잘 접속할 수 있다!
