1.Lv2
ㄱ. 타이머
setTimeout은 자바스크립트의 기본함수임
- setTimeout 을사용할땐 setTimeout(Function(){코드},ms)이라고 적으면됨1000ms는 1초임
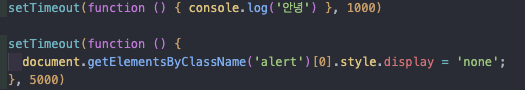
- 1초지나고 콘솔에 안녕찍기
- 5초지나고 alerat창의 display를 none로 바꾸기
setInterval
- setInterval을 사용할땐 setInterval(function(){코드},ms)라고 적으면됨
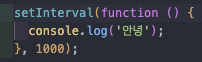
- 1초마다 콘솔로그에 안녕을 찍기
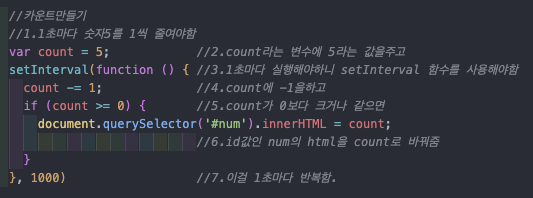
타이머만들기
- 어려움..
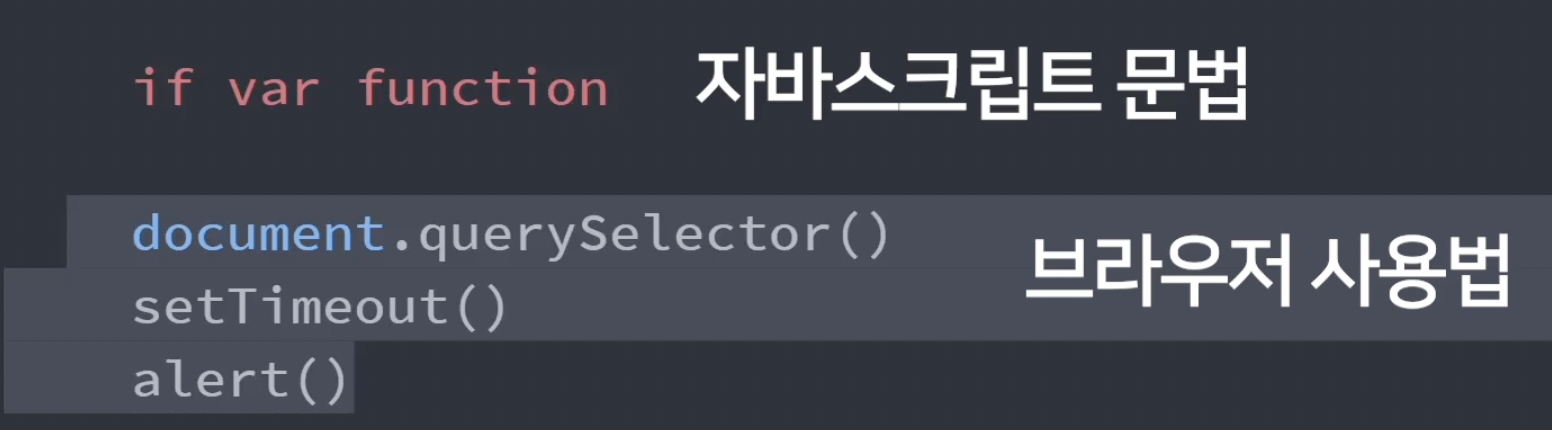
ㄴ. 자바스크립트문법 vs 브라우저사용법
ㄷ.정규식사용하기
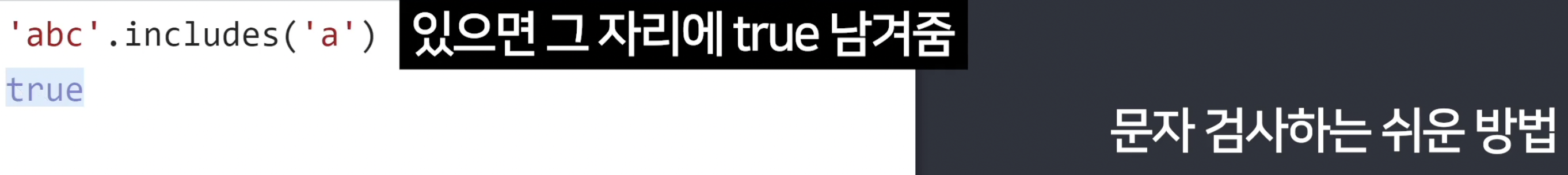
includes 문자검사할때 사용하는 기본함수
- includes는 있는지 없는지만 알려줌(몇개있냐, a로끝나냐 등 옵션을 붙일수없음.
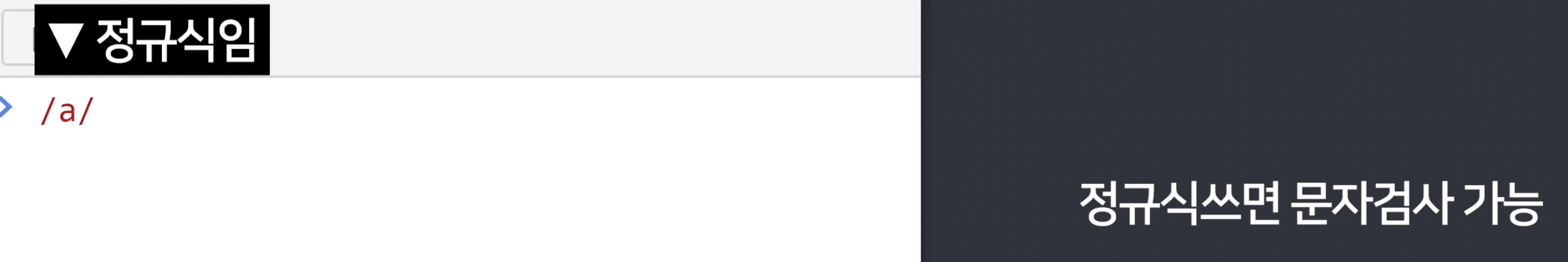
- 정규식이란/안에들어간문자들/을 정규식이라함
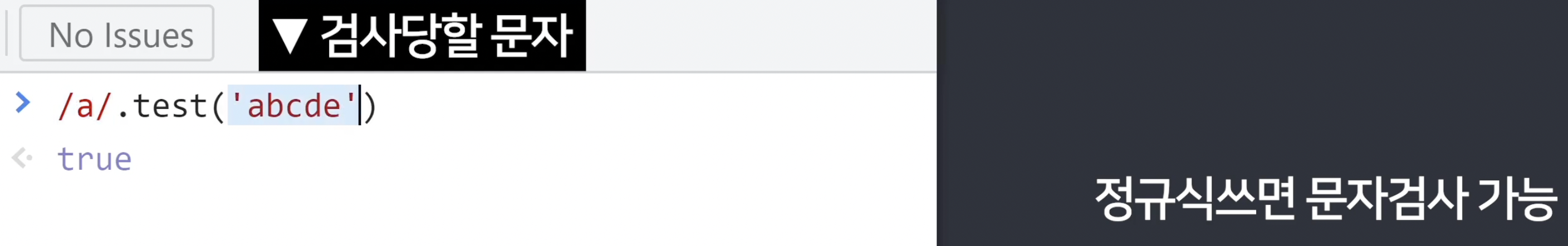
정규식사용법 test
- a라는문자가 (abcde)안에 있는지 검사해줌
- 알파벳 전체를 검사하고싶을땐 /[a-z]/.test(aadfa)라고 하면됨
- 한글 전체를 검사하고싶을땐 /[ㄱ-힣]/.test(ㅇㅁㄴㄹㅇㄹ)라고하면됨 숫자는 /[1-9]/
시작과 끝문자 검색하기
- 첫문자 검색할땐 /^a/.test(aer)=true
- 끝에문자 검색할땐 /a$/.test(aer)=false
or || 검사
- or 문자검사할땐 /a|b/.test(abc)=true
정규식으로 이메일 검사하기
- 아무문자나 1개를 검사할때 씀 /\S/.test(ㅁㄴㄹㅇ)=false
- 아무문자가 여러개일땐 S+를사용함 /\S+/.test(asdf)=ture
- 이메일의 기본형식(ccc@naver.com)
- /\S+@.\S+/ 이렇게하면 이메일 형식에 맞음
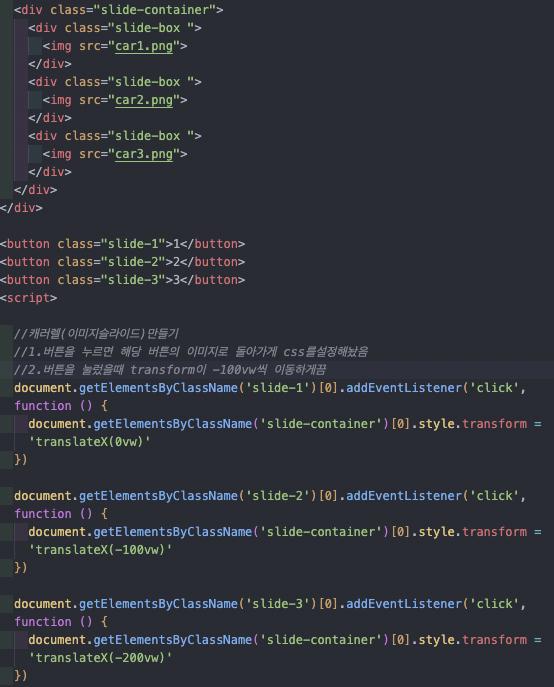
ㄹ.캐러셀(이미지슬라이드)만들기
- 버튼클릭시 해당버튼의 이미지로 이동하게끔
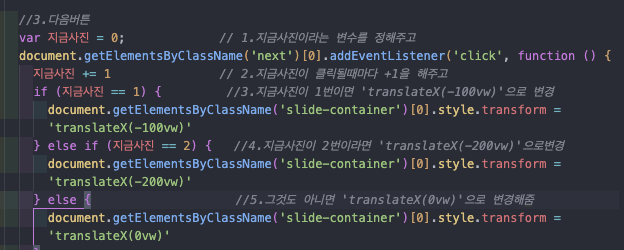
- 다음버튼 클릭시 다음 이미지로 이동하게끔
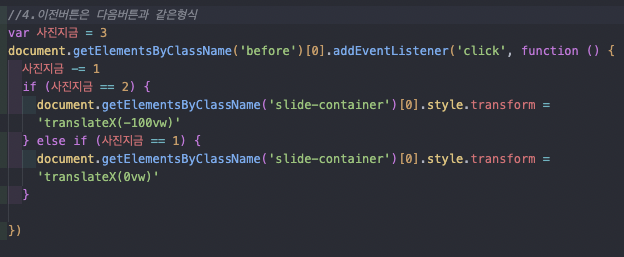
- 이전버튼 클릭시 이전 이미지로 이동하게
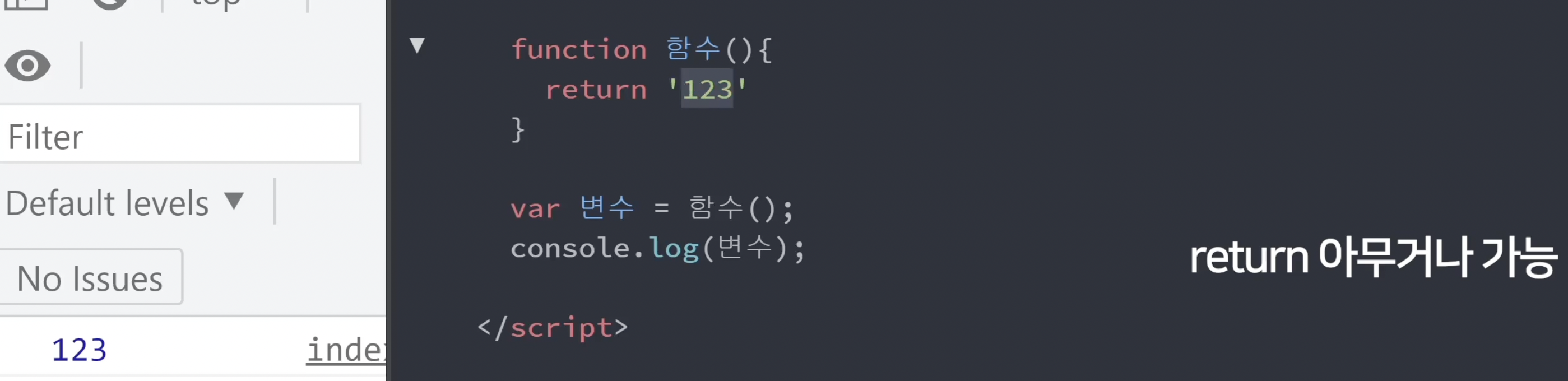
ㅁ.return
- return은 함수안에있으며 함수를 반환해줌(퉤 뱉어줌)
- return은 아무거나가능(문자,숫자 등)하고
- return 밑에있는 코드들은 실행하지않음(함수를 종료시켜줌)
- return 사용법
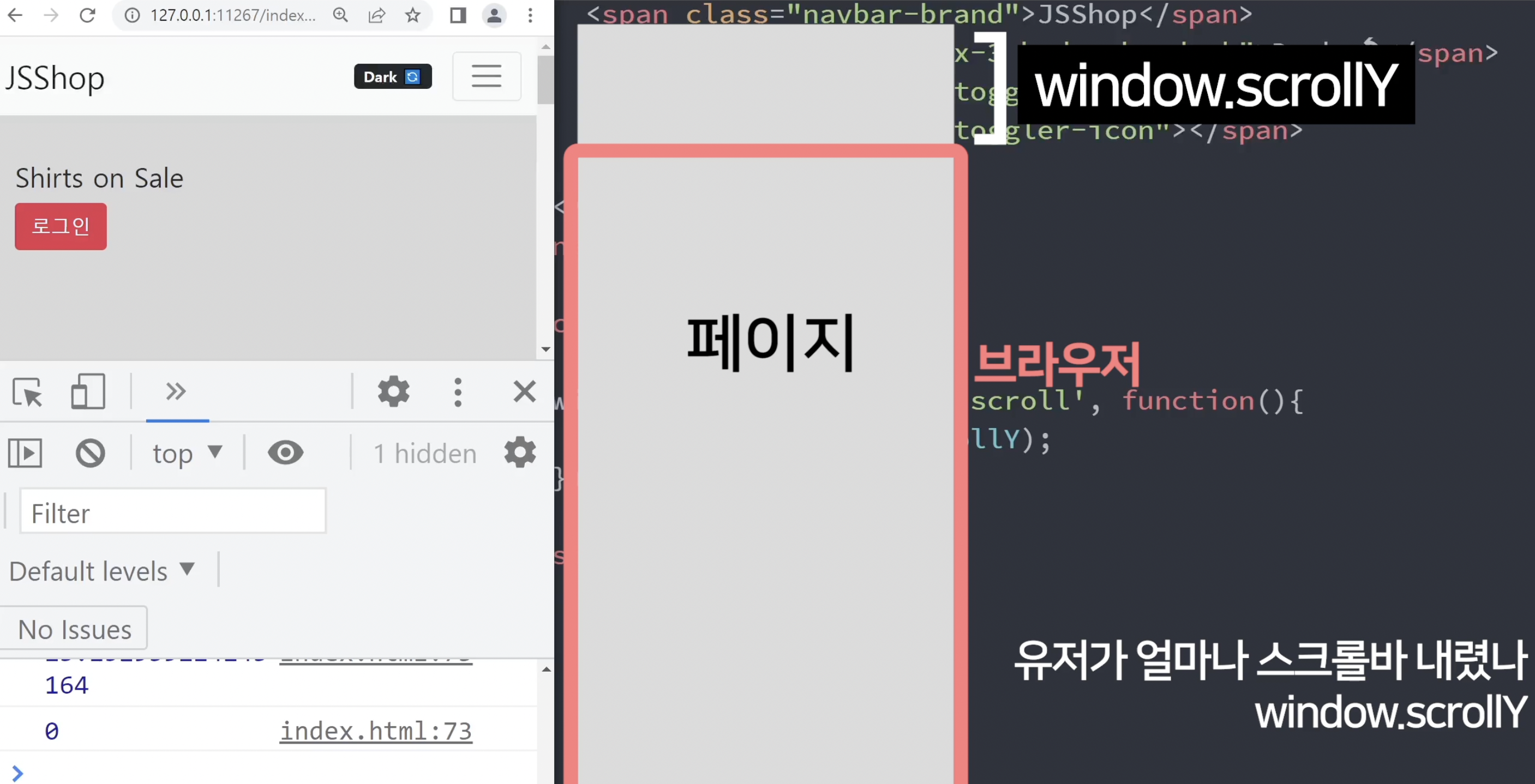
ㅂ.스크롤
스크롤바 내리면 Navar 글씨 작게만들기
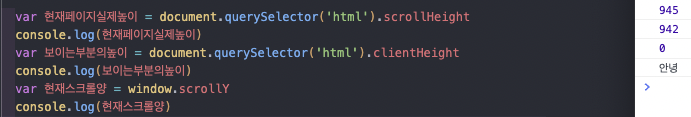
- window.scrollY = 현재페이지에서 스크롤을 얼마나 내렸는지 px단위로 알수있음.
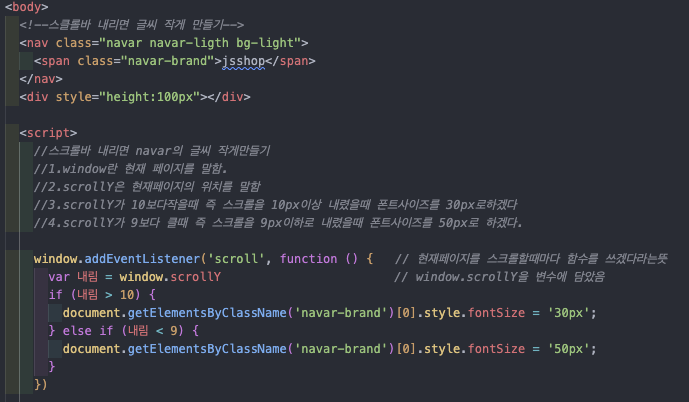
스크롤바를 내렸을때 글씨를 작게 올렸을때 크게하기
- window랑 scrollY을 이용함
- window는 html 전체해당할때쓰는거고
- 임의의 스크롤을 사용할땐 document를써야함
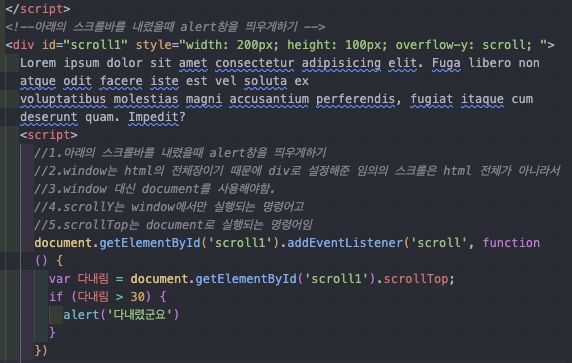
주의
- scrollY는 window랑 같이 사용가능하고
- scrollTop은 document랑 같이 사용가능
- 또다른 scroll코드
ㅅ.탭기능(반복문)
- 클래스 추가할때 classList.add('클래스명')
- 클래스 제거할때 classList.remove('클래스명')
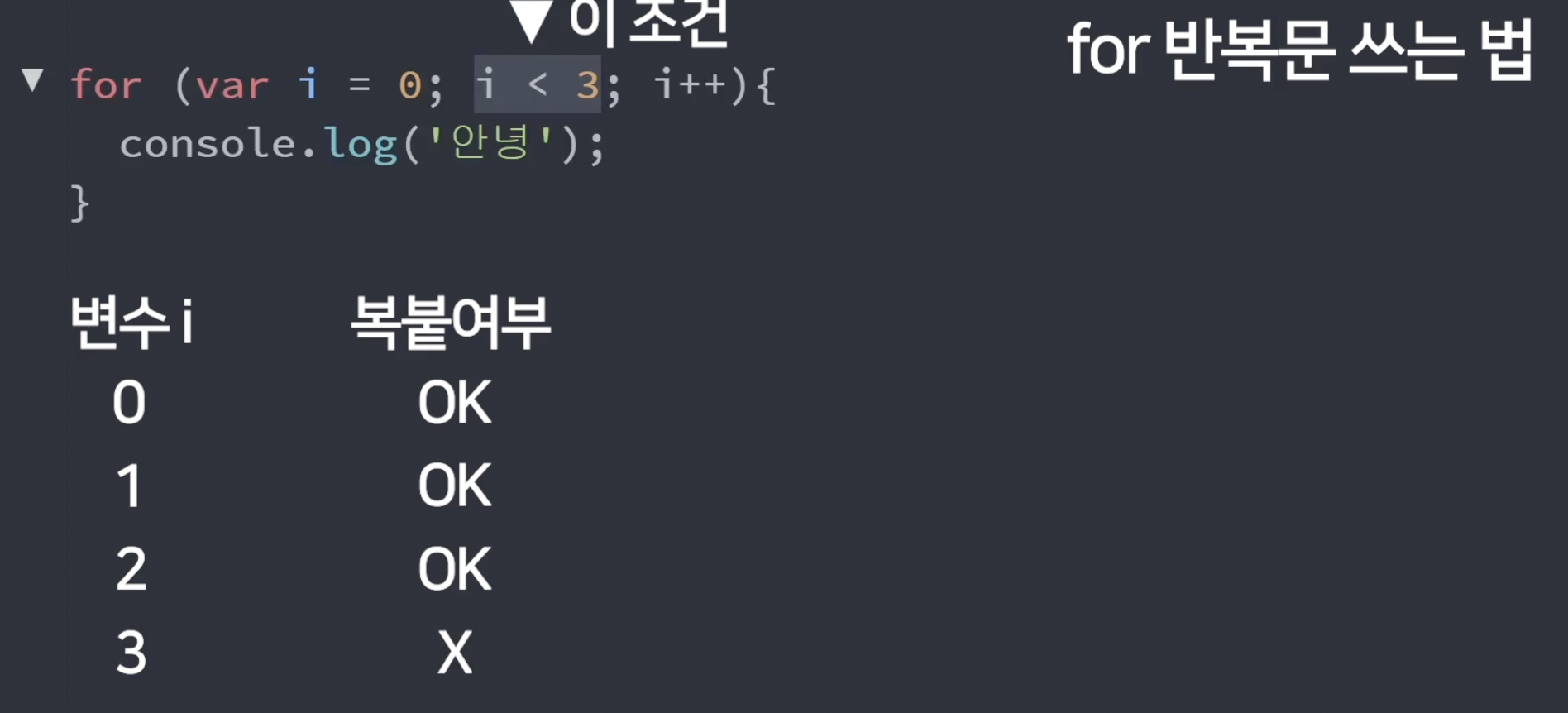
반복문 사용법
탭만들기
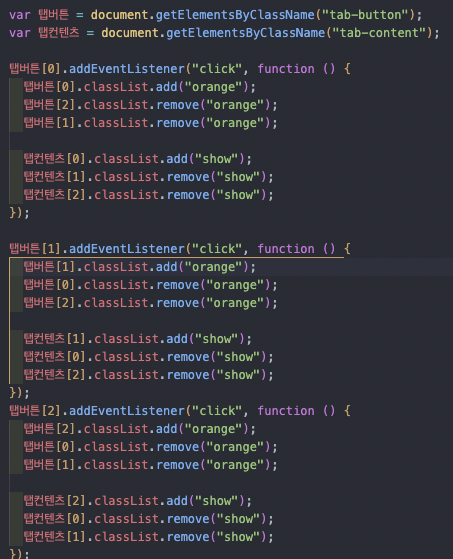
버튼?누르면 class 추가하고 나머지는 제거하기
1.버튼?누르면 orange 추가하고
2 모든버튼에 있던 orange는 제거
3.버튼?누르면 show 추가하고
4.모든버튼에서 show는 제거
5.반복되는걸 변수를 써서 줄여보고
6.반복되는것들은 반복문을 써서 줄여보자반복문을 쓰기전 코드
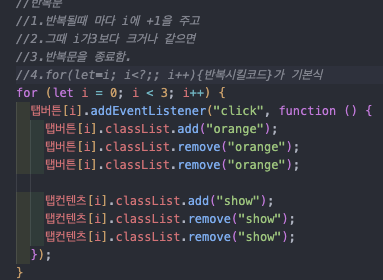
반복문을 쓴후 코드
1.반복될때 마다 i에 +1을 주고
2.그때 i가3보다 크거나 같으면
3.반복문을 종료함.
4.for(let=i; i<?;; i++){반복시킬코드}가 기본식ㅇ.이벤트버블링 event bubbling
- 이벤트 버블링이란 상위Html로 이벤트가 퍼지는것임
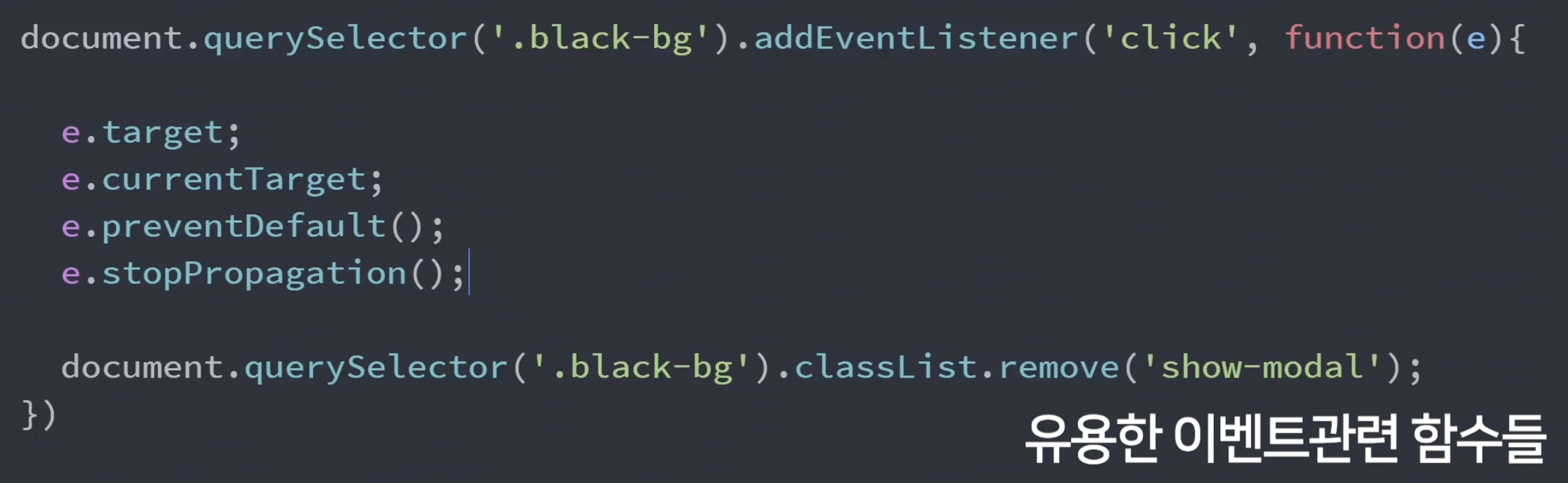
- 사용하는방법은 addEventListener('click', function (e){코드}이런식으로 (안에e를 넣어줌)
- e.target은 유저가 실제로 누른곳을
- e.currentTarget은 이벤트리스너가 달린곳을
- e.preventDefault은 이벤트 기본동작을 막아줌(이벤트가 submit이면 submit을 막아줌)
- e.stopPropagation은 상위요소로 이벤트버블링을 막아줌
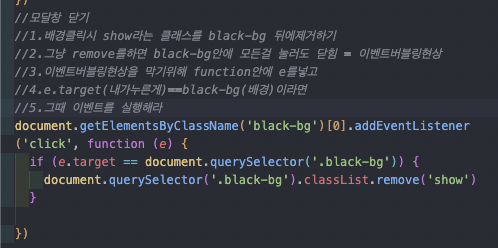
모달창닫기
- e.target으로 내가누른곳을 정확히 짚어주고
- 조건문으로 그게 ~와 같다면 이벤트를 실행하게함
ㅇ.addEventListener 1개만 만들기
- addEventListener를 줄이면 ram 용량을 많이 안먹기 때문에 줄이는게 좋음