1. Arrow function
ㄱ. 장점
- fucntino(){} 보다 Arrow function이 보기 쉬움 ()=>{}
- 파라미터가 1개면 소괄호 생략가능함
const 함수 = (a)=>{return a +10}이걸const 함수 = a=>{return a +10}이렇게 가능- 코드가 한줄이면 중괄호도(return도) 생략가능함
const 함수 = a=> a +102. 변수에대해
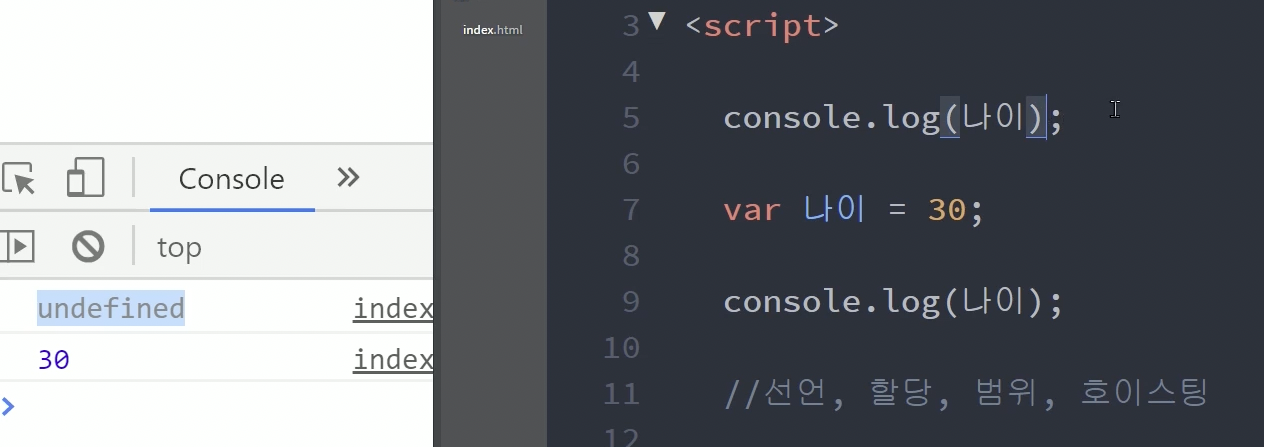
ㄱ. Hoisting현상
- 변수의 선언을 변수 범위 맨위로 끌고오는 현상 변수를 만들게되면 선언부분을 강제로 맨위로 끌어올림
- 나이라는값이 선언도 되지 않았는데 undefined라고뜸 즉 선언은 됐지만, 할당이 안됐다고 함. 이거처럼 선언이 되지않았는데 Hoisting현상으로 맨위로 끌어올려지는걸 Hoisting현상이라함
3. 함수업그레이드
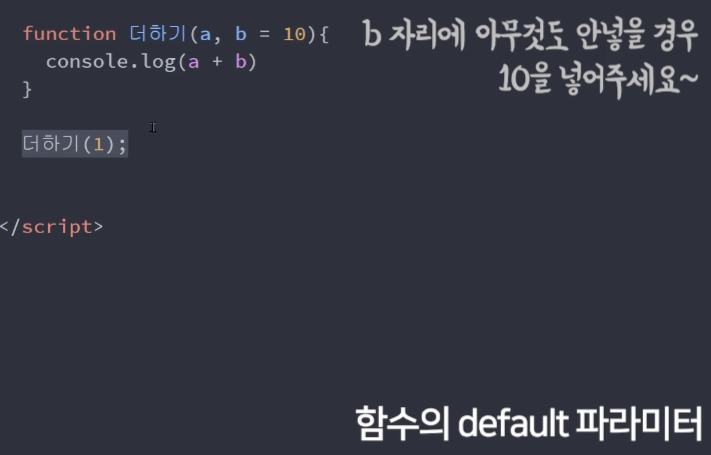
ㄱ. Defalut 파라미터
- 파라미터에 Defalut값을 줄수 있음(함수도 가능).
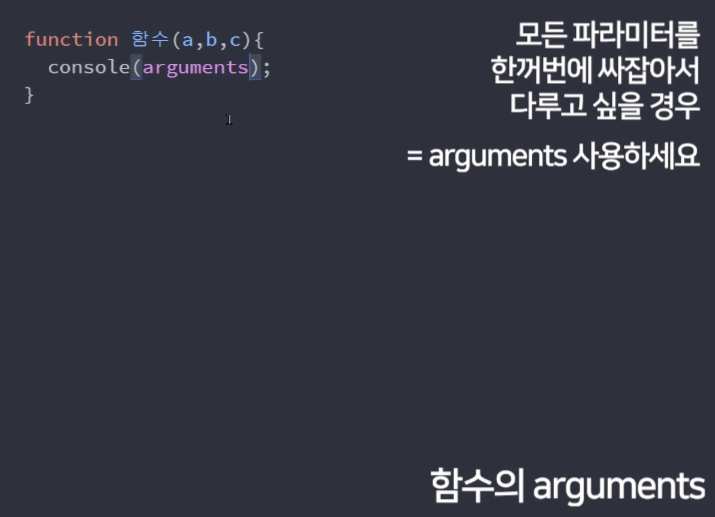
ㄴ. 함수의 arguments
- 함수의 파라미터를 전부다루고싶을때 사용함
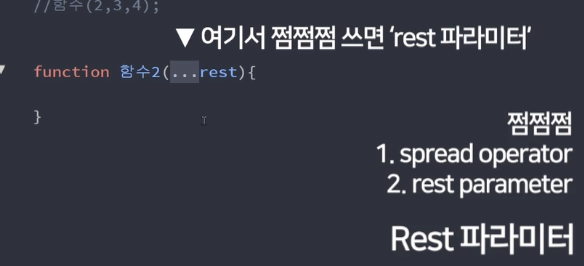
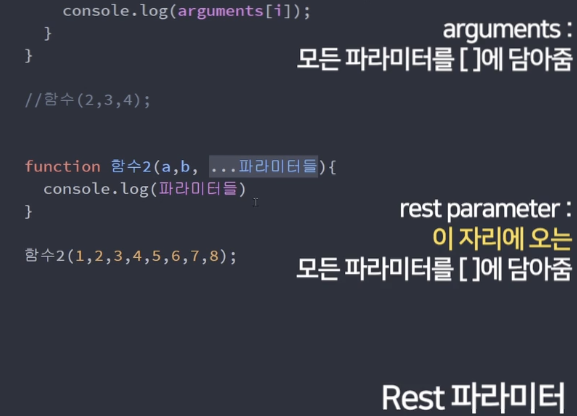
ㄷ Rest 파라미터
- Rest 파라미터는 arguments랑 비슷하지만 조금다름
- arguments랑 다른점은 arguments은 모든 파라미터를 []에 담아주지만 Rest는 선택적으로 []에 담을수 있음