0. 설치명령어
npm install react-hook-form
React Hook Form은 React에서 폼을 관리하기 위한 간단하고 효과적인 라이브러리 React Hook Form은 최적화된 렌더링을 지원하여, 필요한 경우에만 리렌더링이 발생useForm이라는 메인 훅을 사용하여 폼의 상태를 관리할 수 있습니다. 또한, useFieldArray 및 useController와 같은 다양한 훅들이 제공되어 특정 기능을 더 세밀하게 제어가능Yup, Zod,Joi와 같은 다양한 스키마 유효성 검사 라이브러리와 통합하여 사용 가능
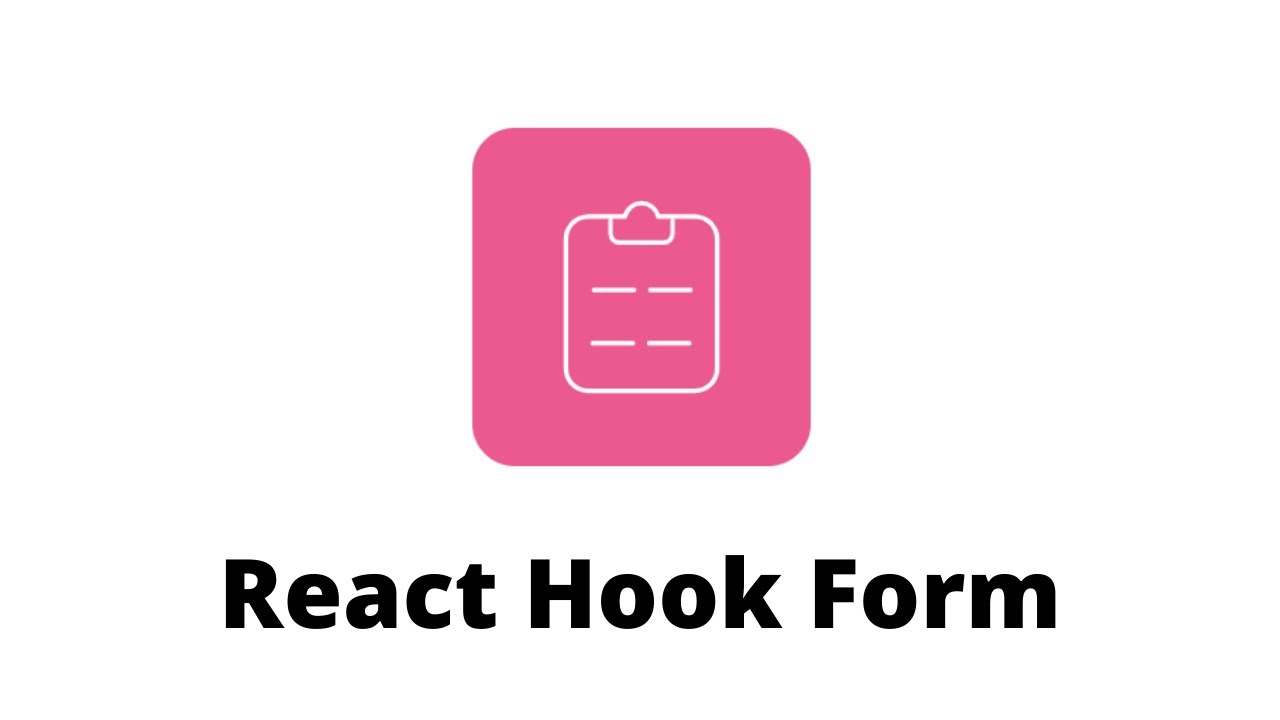
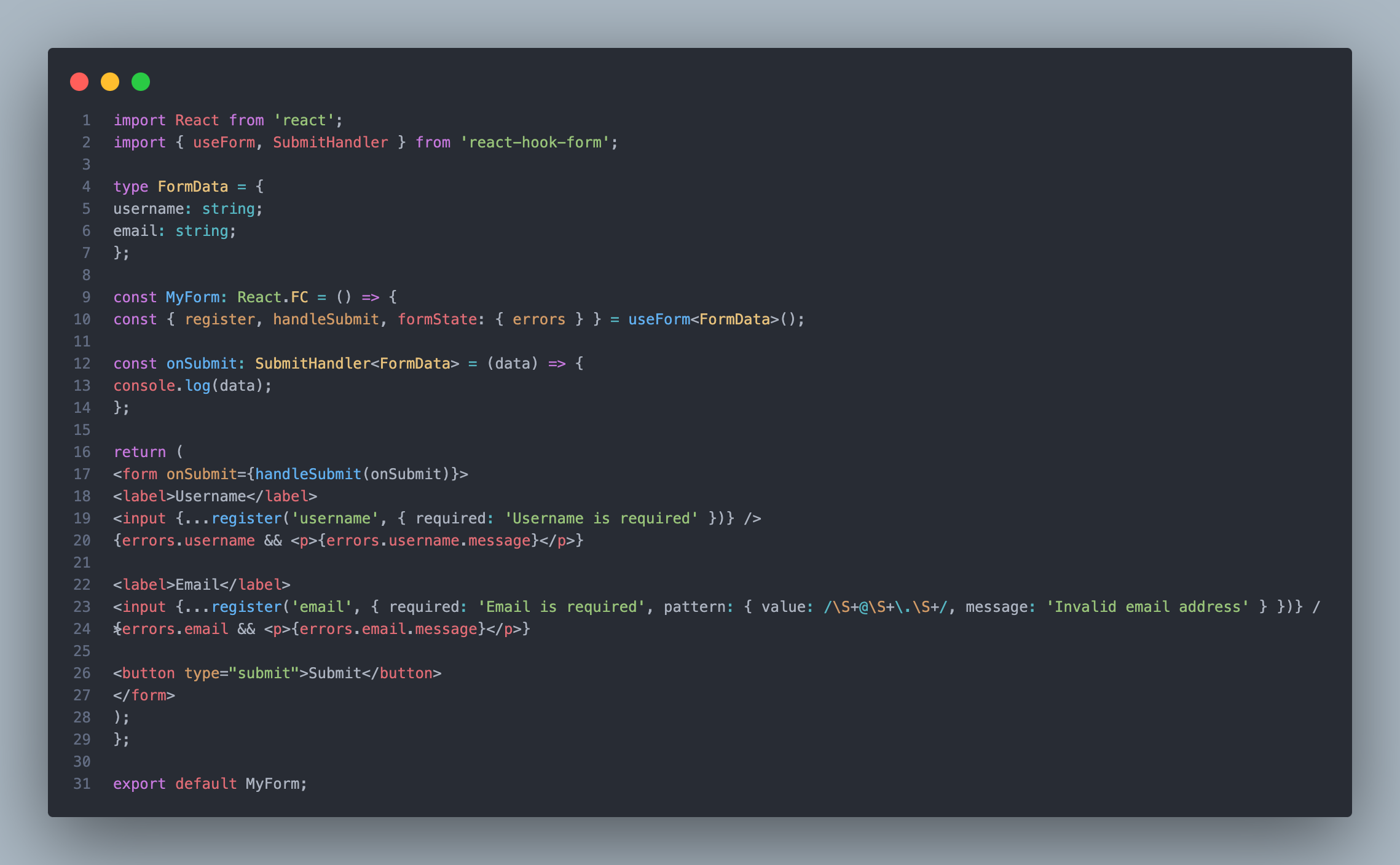
- 아래예제는 useForm, handleSubmit, register등의 훅과 함수를 사용하여 간단한 폼을 만드는 예제임

import { useForm } from 'react-hook-form';const { register, handleSubmit, formState: { errors } } = useForm();register: 입력 필드를 등록하는 함수.handleSubmit: 폼 제출 이벤트를 처리하는 함수.formState: 폼 상태를 나타내는 객체 (예: 에러 메시지, 제출 여부 등)
4. register
register 함수는 입력 필드를 등록하고, 폼 상태에 관련된 정보를 수집합니다.<input {...register('fieldName', { required: 'This field is required' })} />- fieldName: 입력 필드의 이름.
- { required: 'This field is required' }: 유효성 검사 규칙을 설정합니다.
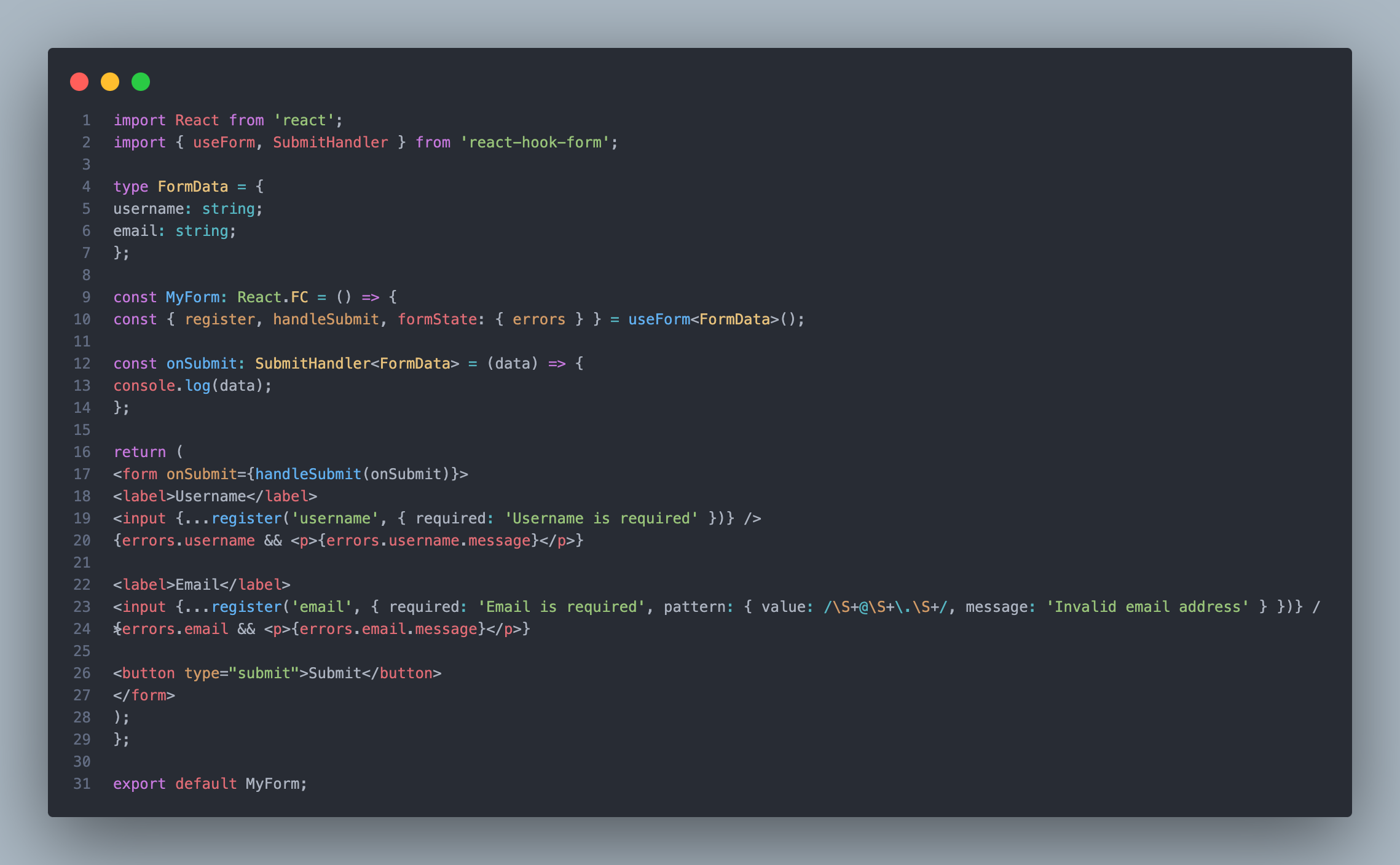
5. handleSubmit
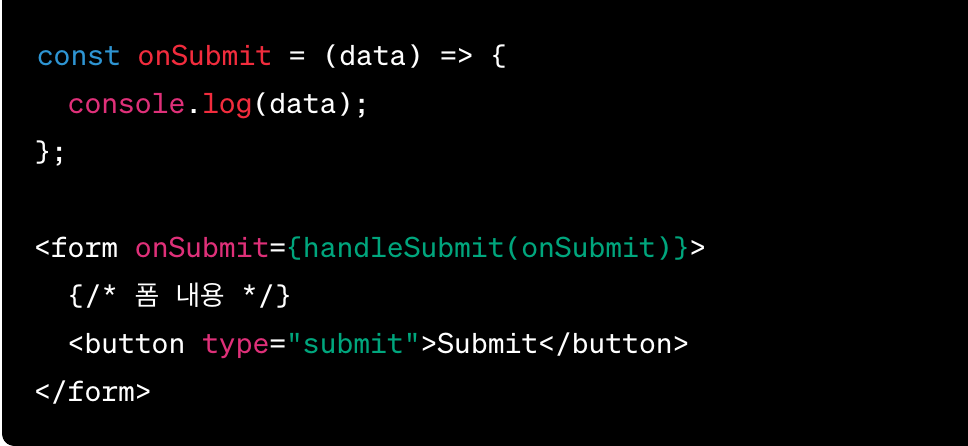
handleSubmit 함수는 폼의 제출 이벤트를 처리하며, 제출할 때 실행되어야 하는 함수를 정의합니다.사용법

onSubmit: 폼이 성공적으로 제출되었을 때 실행되는 함수. 이 함수는 제출된 데이터를 받습니다.
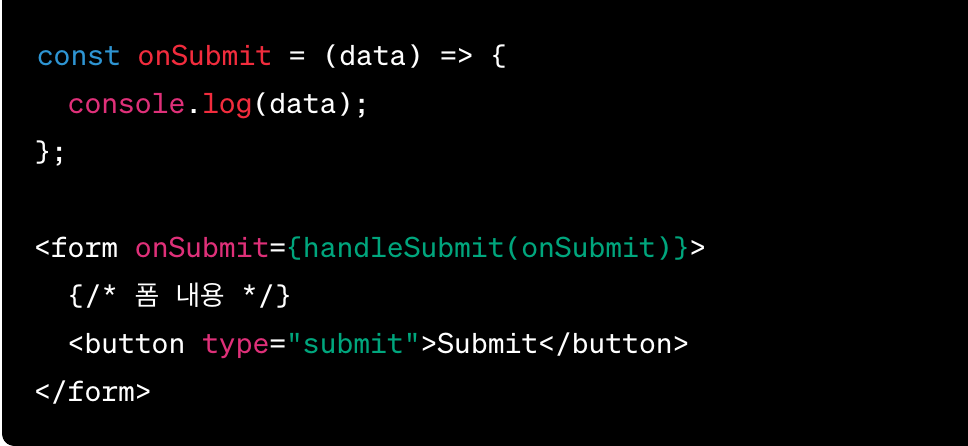
6. watch
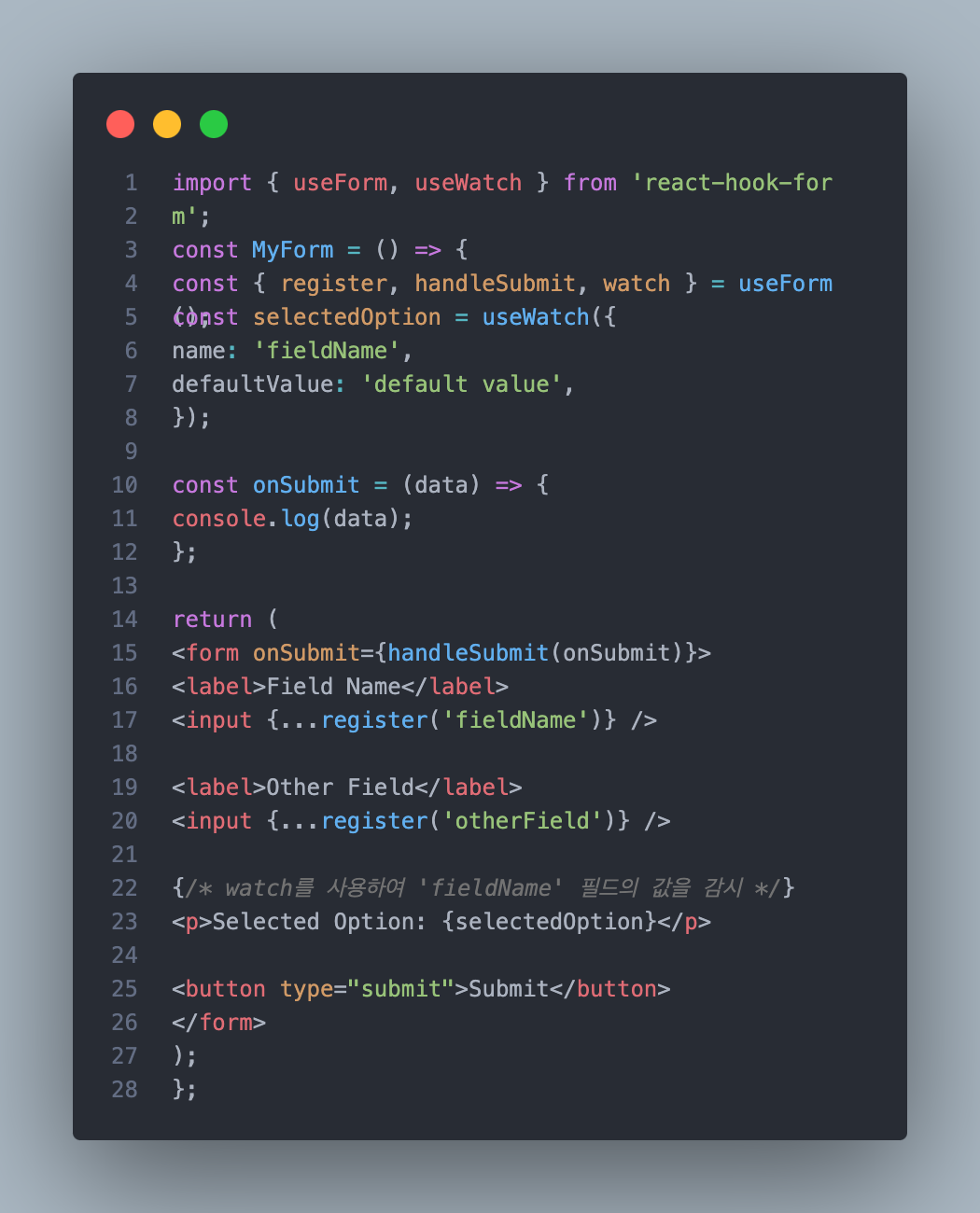
watch는 React Hook Form에서 사용되는 메소드 중 하나로, 폼 필드의 변경을 감시하고 특정 필드의 값을 얻을 수 있는 기능을 제공- 특정 입력 필드의 값이 변경될 때마다
다른 UI 요소를 업데이트하거나 다른 로직을 수행하고 싶을 때 사용
사용예제

7. 유효성 검사
ㄱ. required : 필드가 비어있을때 오류 발생
<input {...register('fieldName', { required: 'This field is required' })} />
ㄴ. min ,max : 최소, 최대값
<input {...register('fieldName', { min: 5 })} /><input {...register('fieldName', { max: 10 })} />
ㄷ. maxLength : 최대길이
<input {...register('fieldName', { maxLength: 10 })} />
ㄹ. pattern : 정규식 패턴설정
<input {...register('fieldName', { pattern: /^[A-Za-z]+$/i })} />
ㅁ. validate : 사용자 정의 검사
const validateCustom = (value) => { return value === 'example' || 'Input must be "example"'; }; <input {...register('fieldName', { validate: validateCustom })} />