0. Real Easy
1. 프로젝트 소개
- 단독으로 진행한 프로젝트라 서버, DB에 대한 이해나 사용방법이 미숙함을 이해 해주세요...
- 직방, 다방, 네이버부동산의 기능을 하나로 통합하여 제공하여 공인중개사의 업무 효율을 극대화하는 플랫폼
- 예를 들어, 기존에는 하나의 매물을 3개의 플랫폼(직방, 다방, 네이버부동산)에 각각 등록해야 했지만, 리얼이지에 매물을 등록하면 한 번의 작업으로 3개의 플랫폼에 동시에 매물이 등록됩니다.
- 그외 조회, 삭제, 수정도 가능합니다.
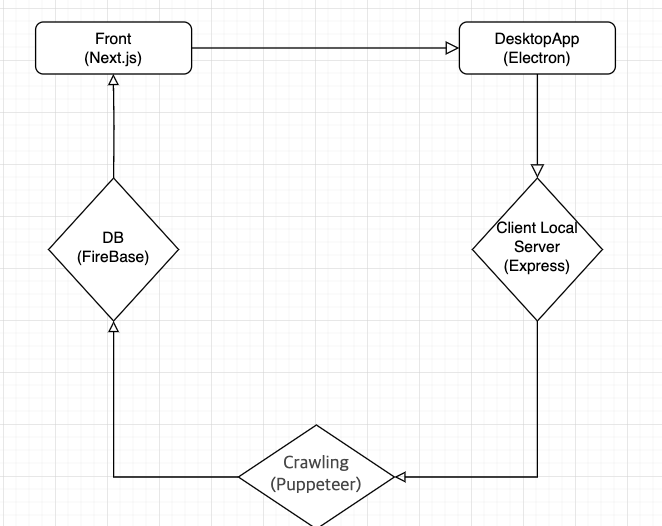
2. 기술스택
- Front : Next.js, Context-API, Meteral-Ui, Reat-Dnd, Electron, Formik
- Back : FireBase, Express, Puppeteer
- Next.js, ConText-API, Meteral-Ui등 을 사용해서 리얼이지 페이지를 만들었습니다
- Velsel을 사용해서 배포하였습니다.
3. Electron & 서버
- AWS-Light-Sale을 사용하여 서버를 사용해봤는데 비용과 시간적이슈 등 문제가 있었습니다.
- 그래서 Electron을 사용하여 Express로 유저의 로컬에서 4000번 포트를 열어서 서버관련 문제를 임시로 해결했습니다.(MVP버전이라 시장성 검증이 우선이었습니다.)
- Electron 앱을 실행하면 만들어준 리얼이지의 페이지를 Electron 앱에서 보여주었습니다.
- 이렇게 배포된 Electron 앱을 유저에게 다운받게하고, 자동업데이트를 통해서 버전을 관리하였습니다.
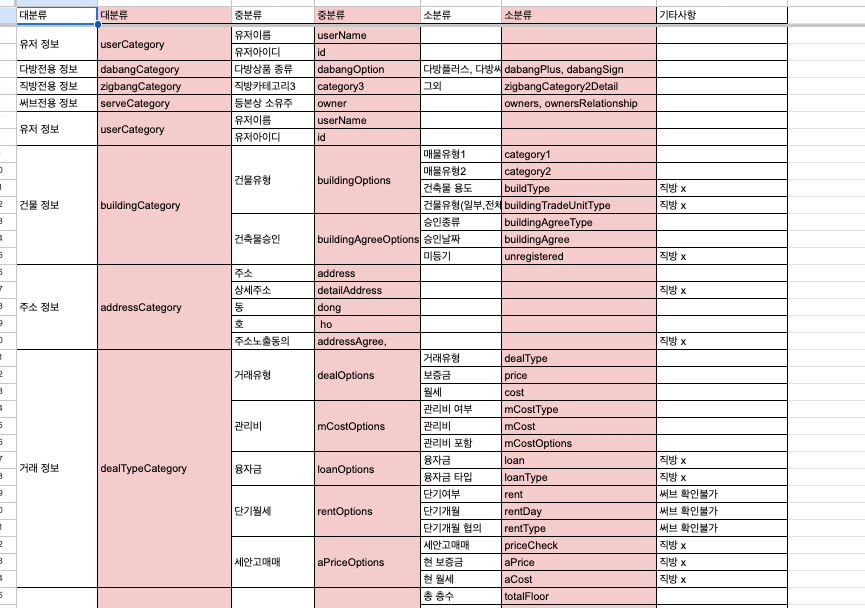
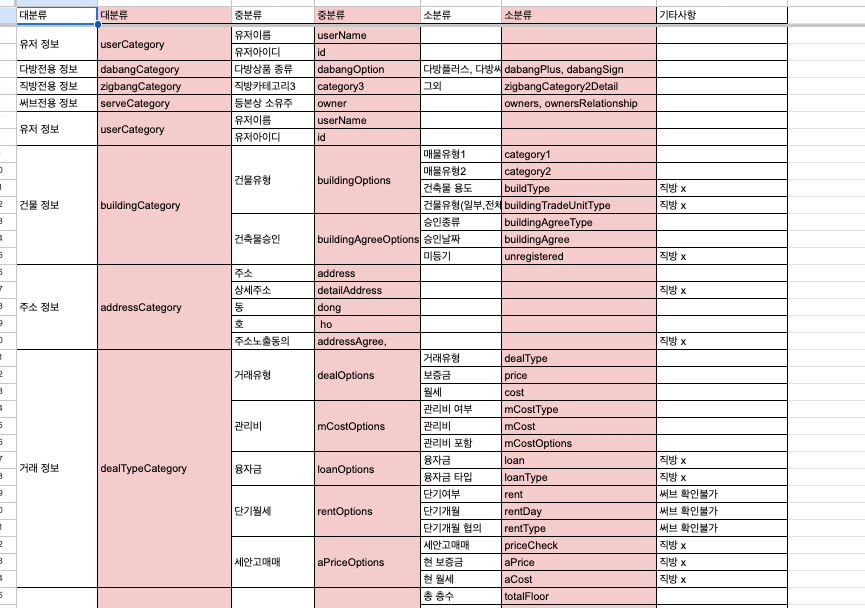
4. 크롤링
- 매물조회로 예를 들면 ) 유저가 Electron 앱을 통해서 매물조회를 클릭하면 서버에 Requset Query로 "readPost"와 "유저의 고유아이디"를 보내주고
- DB에 있는 "유저의 고유아이디"와 서버에서받은 "유저의 고유아이디"를 비교하여 유저의 데이터를 통해 Puppeteer을 사용하여 DOM을 직접 조작하며 유저가 활성화한 플랫폼에 로그인하고, 매물에 대한 크롤링을 시작했습니다.
- 크롤링이 끝나면 데이터 표준화한 리얼이지만의 데이터 값으로 저장해주고 DB에 보내주었습니다.

5. DB
- DB는 FireBase를 사용하였고 사용이유는 무료였고, 단독으로 하는 프로젝트보니 사용해본 서비스중에 쉽게 사용할수 있는걸 택했습니다.
- 그외에도 로그인 세션유지, 매물등록시 FireStore를 사용하여 이미지의 URL을 임시로 만들어 서버로 전송해주기 등 FireBase를 선택해야만 하는 이유가 있었습니다.