내일배움캠프(TIL-128 Steam Plus)

1. 오늘 배운거
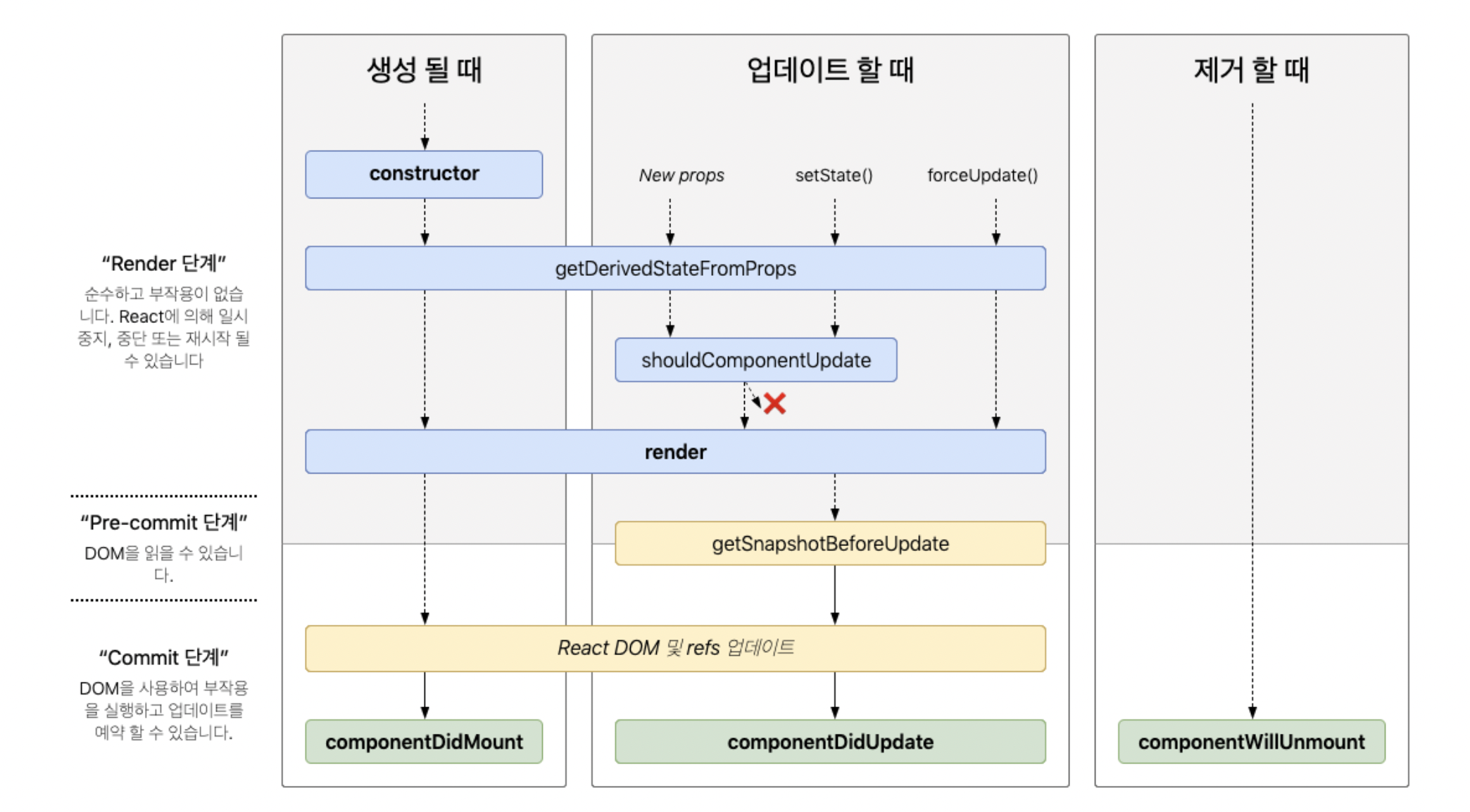
ㄱ. useEffect = React Hook에 대해
- useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook임, 즉 컴포넌트가 마운트가 됐을때와, 언마운트 됐을때 그리고 업데이트가 됐을때 특정작업을 실행할 수 있음!
- 마운트란 컴포넌트 생성때부터 최초 렌더링이 일어나기까지의 과정임
- 언마운트란 렌더링된 컴포넌트가 삭제되기 까지의 과정임
useEffect의 구조 
- useEffect의의 사용방법은
import React, { useEffect } from "react"로 import하고 useEffect(()=>{ 실행할 함수 },[]);이런식으로 사용함
- 컴포넌트가 처음에 렌더링 될때 한번만 실행시키려면 빈배열만 넣고
useEffect(() => { console.log("맨 처음 렌더링될 때 한 번만 실행"); },[]);
- 배열을 삭제하면 리렌더링 될때마다 실행이됨
useEffect(() => { console.log("렌더링 될때마다 실행"); });
- 컴포넌트가 업데이트될때(props, state변경등)`useEffect(() => {
console.log(name);
console.log("name이라는 값이 업데이트 될 때만 실행");
},[name]);
- 특정값이 업데이트될때만 실행되게 하고싶으면 배열안에 실행조건을 넣으면됨
const mounted = useRef(false); useEffect(() => { if (!mounted.current) { mounted.current = true; } else { console.log(name); console.log("업데이트 될 때마다 실행"); } }, [name]);
ㄴ. React Recoil
- React 전역상태관리이고 , Recoil의 경우 각각의 전역 상태에 대한 atom이 생성되고 해당 상태를 구독하는 구성 요소만 리렌더링 된다. 따라서 불필요한 리렌더링을 방지할 수 있음
2. 느낀점
3. 아쉬운점
4. 회고.