개인페이지 만들기
개인페이지에 들어가면 좋을거같은기능
1. 나를 간단히 소개할 기능에대해 찾아볼것
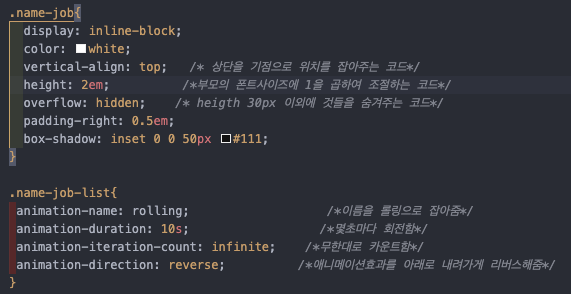
- list를 작성해 나를 소개할 글을 class 로 묶는다.
- 작성된 list의 위치를 잡아준후 vertical-align: top을 이용해 자세한 위치를 설정한후 overflow :hidden으로 숨겨준다.
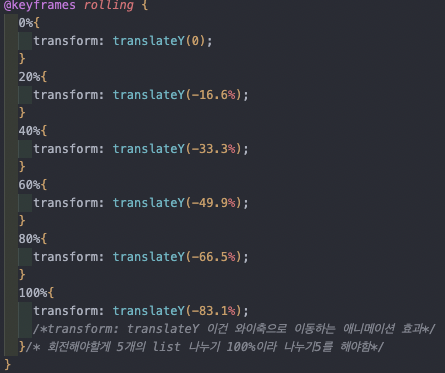
- keyframes rolling을 이용해 회전 구간을 만들어준후 100%를 나눠 trnasform trnaslateY를 이용해 회전시켜준다
- 그후 animatin-name: rolling을 이용해 이름을 회전시킨다.
- animation-duration: 10s로 시간을 정해주고
- animation-iteration-count: infinite로 끈임없이 반복될것을 명령한다.
2. 인스타, 블로그, 팀페이지 이미지에 링크를 연결할것
- 알맞는 이미지를 찾은수 이미지 스프라이트로 묶는다
- 이미지 스프라이트로 여러개의 이미지를 묶어 하나씩 보이게 할수 있다.
- 넣을 이미지마다 class값을 정해준후 포지션을 지정해 hover 기능을 사용해 마우스 커버가 닿으면 색깔있는 이미지를 보여준다.
3. 반응형웹사이트로 만들것
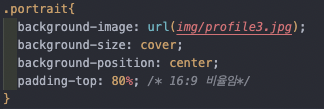
- 이미지를 불러온후 size와 position, padding-top으로 크기와 위치를 조절한다.
- @media를 이용해 min와 max값을 설정해준다.
4. 그외 재밌어 보이는 기능 추가해보기
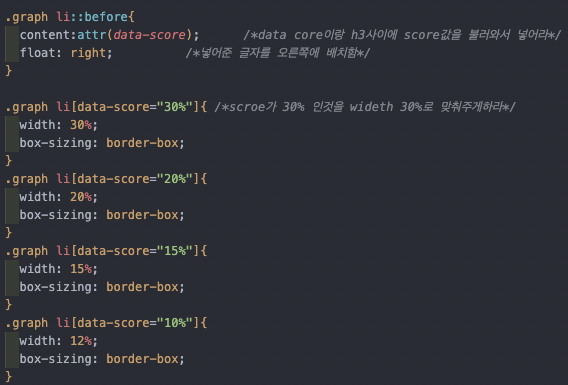
- data score를 이용해서 그래프로 나의 스킬을 퍼센트로 보여줄수 있게 작업함
- css 그라이데이션으로 색상을 지정해줌
- 음악이 나오는 사이트를 만들것
5. 부족한점 개선해야할점
- media 쿼리로 반응형을 만드는 과정이 어려웠음 조금더 공부해서 익숙해질것
- 사진의 크기가 조정되지 않아서 애를 먹었음 이점도 더 노력해야함.
- 이미지 스프라이트를 사용할때 class 값을 지정하지 않아서 시간을 많이잡아 먹음 ㅠ
6. 새로운 기능을 배운것
- media 쿼리를 처음 사용해봄 (min과 max)
- keyframes rolling 으로 회전이 되는걸 처음 해봄
- 그라데이션 값으로 그래프를 만들어본것
- 이미지 스프라이트 기법을 사용해본것