1. 오늘배운거
1.React-Native-DarkMode구현하기
ㄱ.ThemeProvider
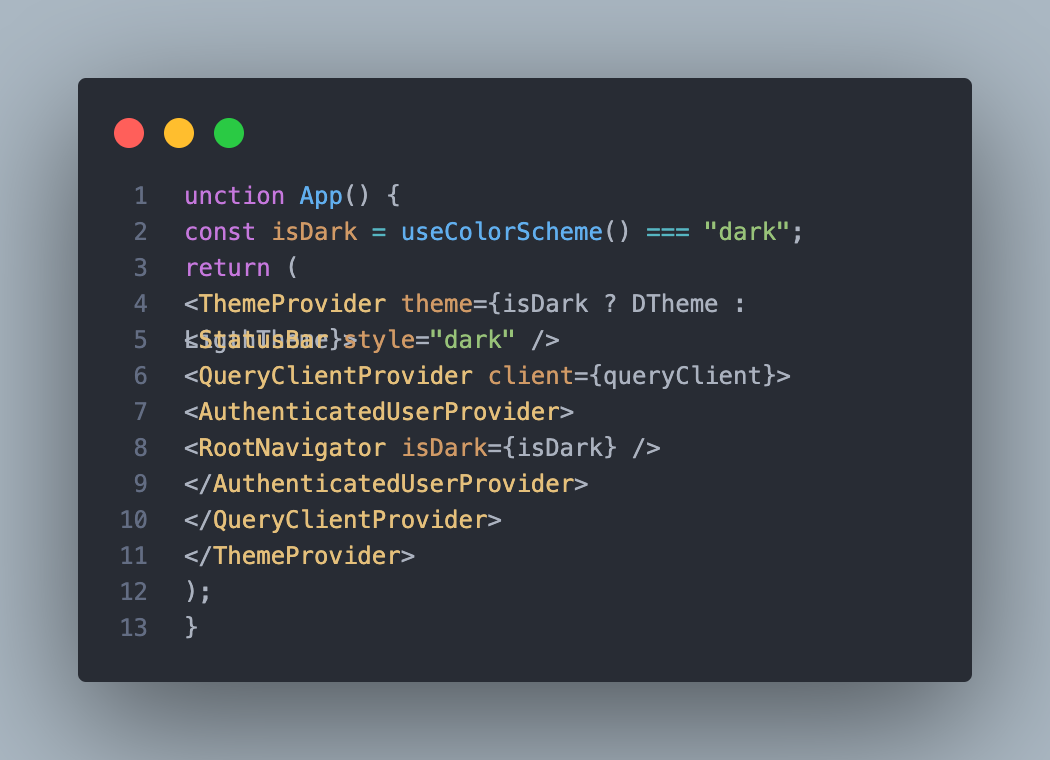
- App.js파일 최상단에
<ThemeProvider theme={isDark ? DTheme : LigthTheme}>넣어주기- isDark가 true면 DTheme이고 아니면 LigthTheme가 되게하기
ㄴ. isDark
const isDark = useColorScheme() === "dark";를 만들고 props로<RootNavigator isDark={isDark} />넘겨주기ㄷ. RootNavigator
- RootNavigator에서 ({isDark})props로 받아오고
return ( <NavigationContainer theme={isDark ? DarkTheme : DefaultTheme}> <AuthStack /> </NavigationContainer> ); }해줘서 isDark가 true면 DarkTheme이고 아니면 DefaultTheme해주기- DarkTheme이고 아니면 DefaultTheme는 리엑트 네이티브안에 원래 내장되어있음!!
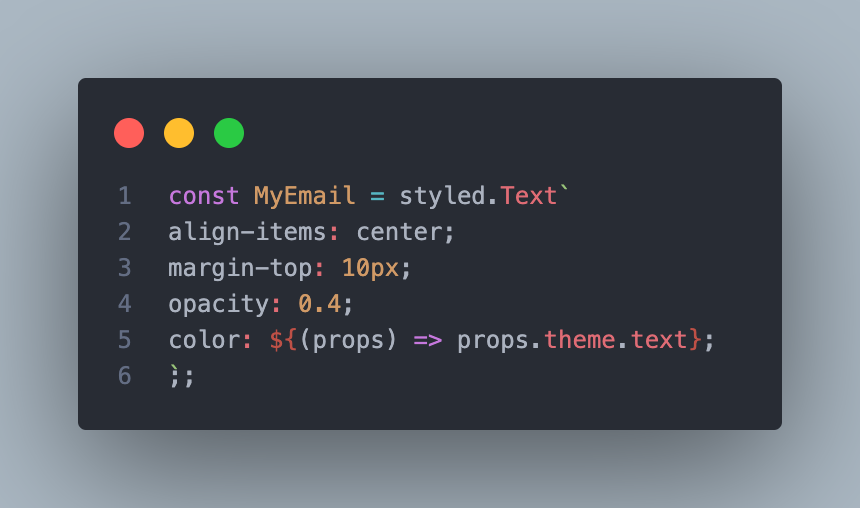
ㄹ. 적용하고싶은 이모션에 props 해주기
- MyEmail이라는 이모션에 color를 props로 받아온 theme의 text를 적용해주면됨
- text는 Ligth일때는 BLACK의 색상이고 DTheme일때는 WHITE임
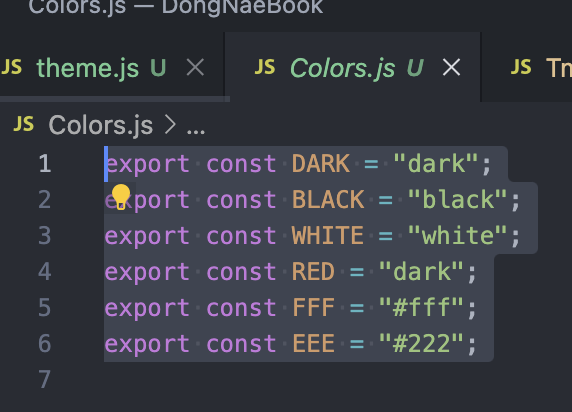
- 컬러는 이렇게 정해줄수있음
2. 아쉬운거
- 아쉬운거 없음! 이해가 조금 늦어서 시간적으로 촉박했다는거?
3. 회고
- 재밌음! 근데 오류가 나는걸 정확한 위치를 알수 없어서 조오오금 어려움