1. 오늘배운거
ㄱ. 타입스크립트
- 타입스크립트 공식문서
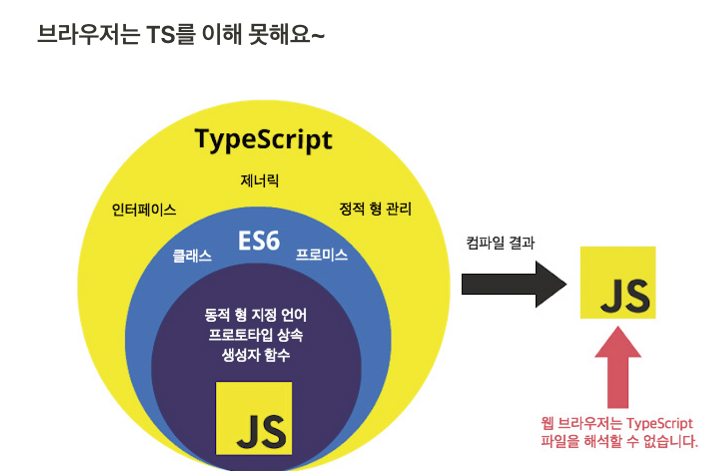
- 타입스크립트는 편의를 위해 자바스크립트에 추가가 되었을뿐 자바스크립트의 모든 기능을 포함하고 있음!
ㄴ. 자바스크립트와 다른점
- Ts는 정적임
- Js는 동적임
- 컴파일 타임 (compile time) : 작성한 소스코드가 어떠한 것(js, binary 등)으로 변환되는 과정
- 런타임 : 프로그램이 실행되는 과정
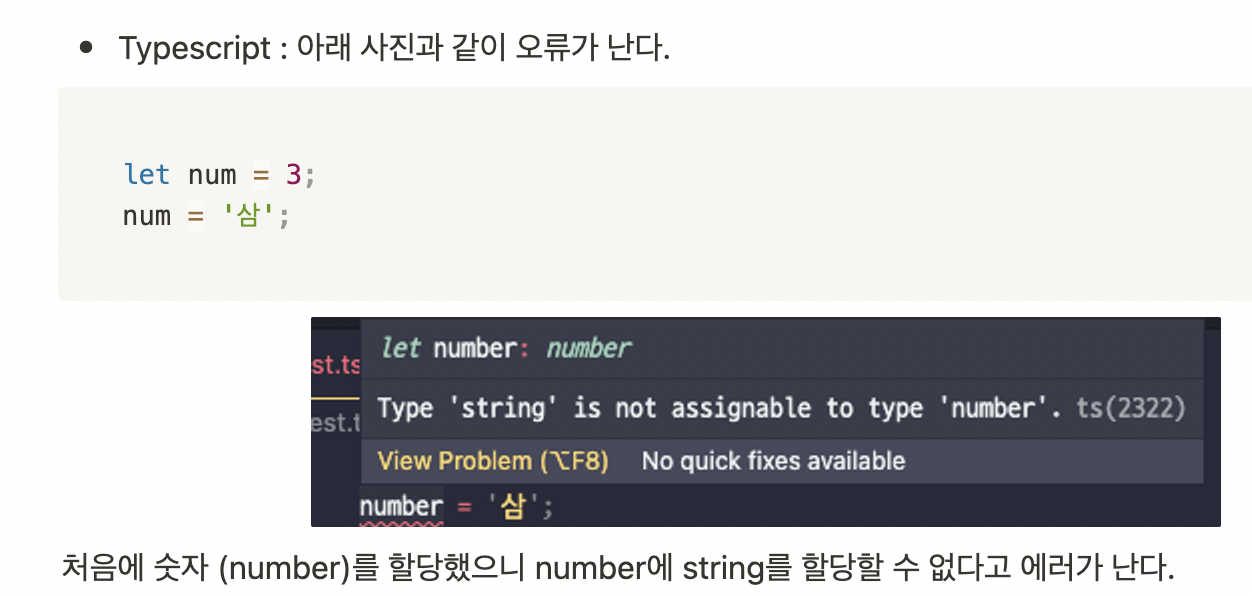
- Ts는 변수의 타입이 컴파일타임에 결정이됨 - vs코드에 작성할때 에러가 나면 빨간줄로 알려줌
- Js는 변수의 타입이 런타임에 결정됨 - 프로그램을 실행해야만 에러를 알 수 있음.
ㄷ. 타입스크립트를 쓰는이유
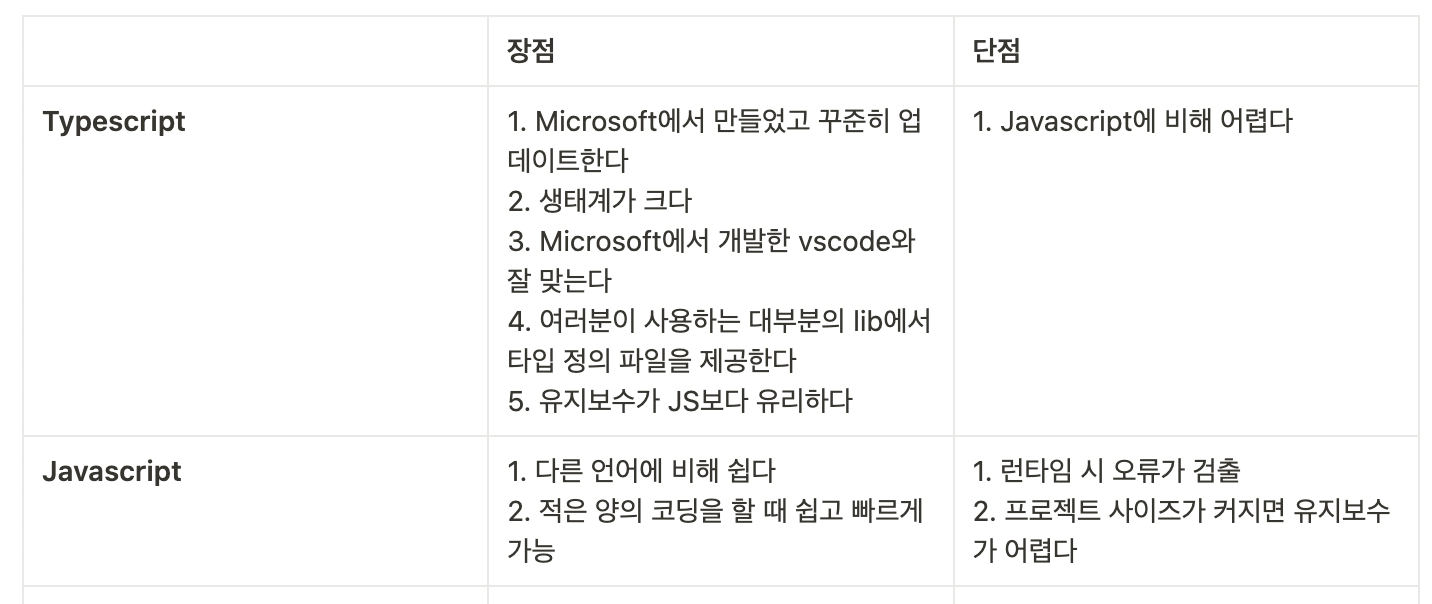
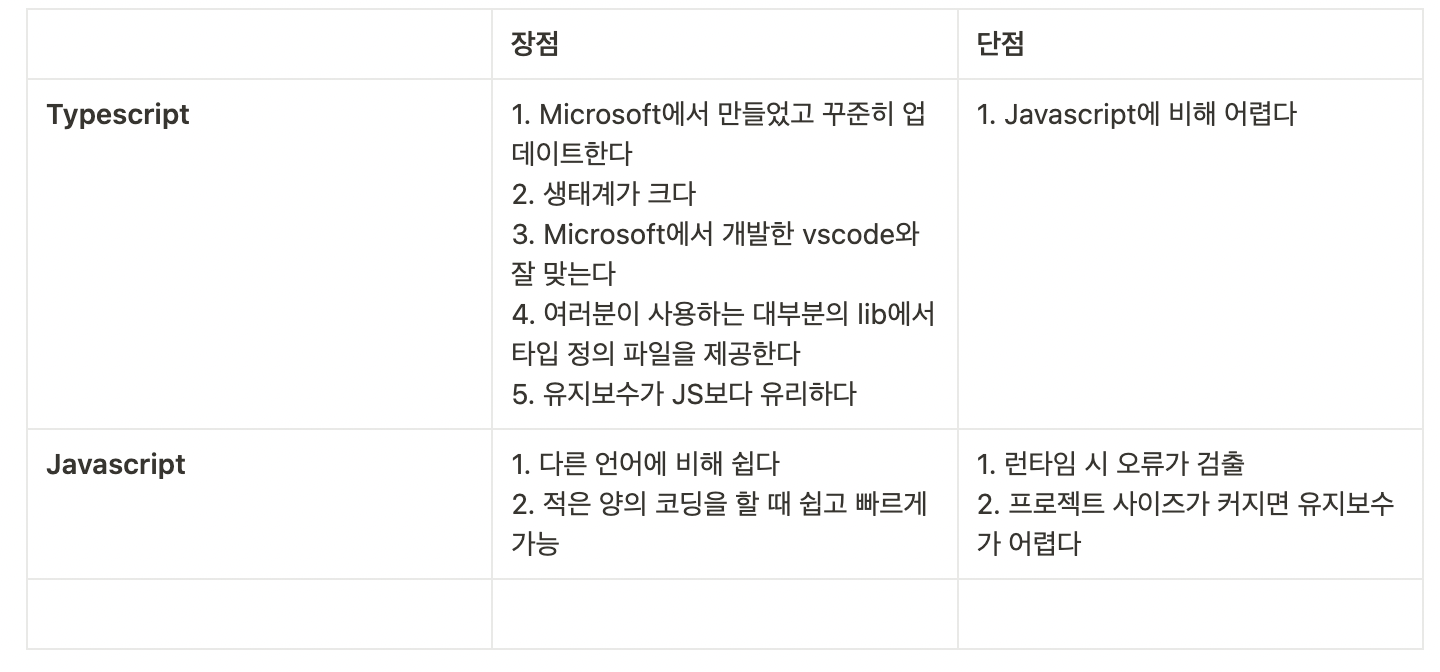
- TS와 JS의 장단점 비교
- 유지보수가 유리함 - 프로그램실행전에 에러를 알수있기때문
ㄹ. 타입스크립트설치하기
- vs코드를 열고 터미널에
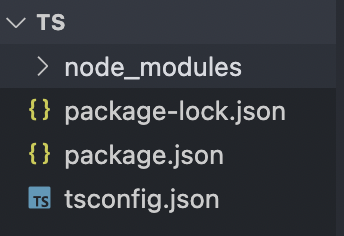
npm init -ynpm install typescriptnpx tsc --init- 이렇게 생성됨
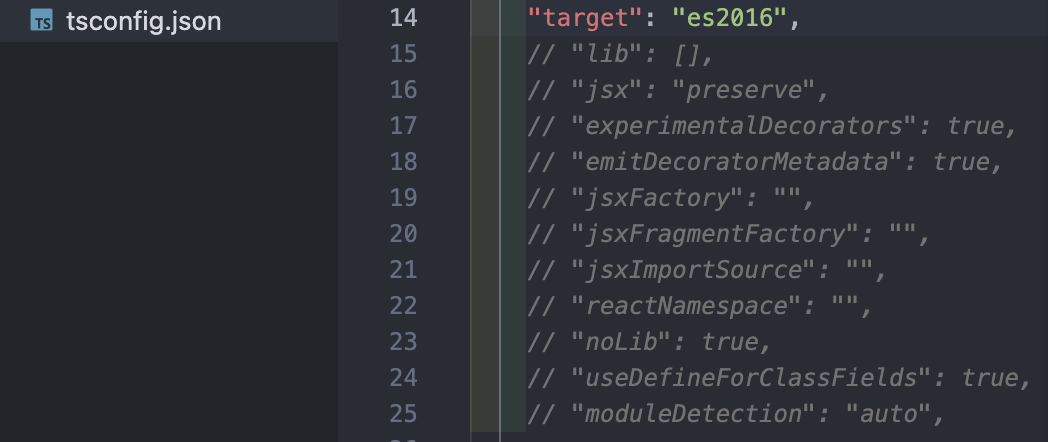
- config.json안에 target부분을 바꿔줘야함
- 어떤버전의 Js를 Target으로 정할건지 선택해줘야함
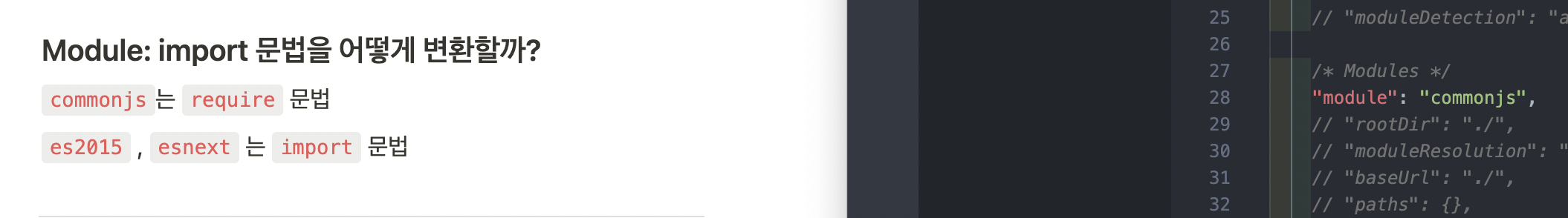
- module 역시 상황에 따라 바꿔줄 수 있음
ㅁ. 타입스크립트 실행하기
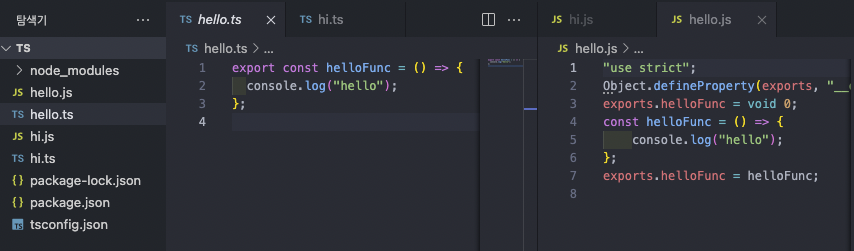
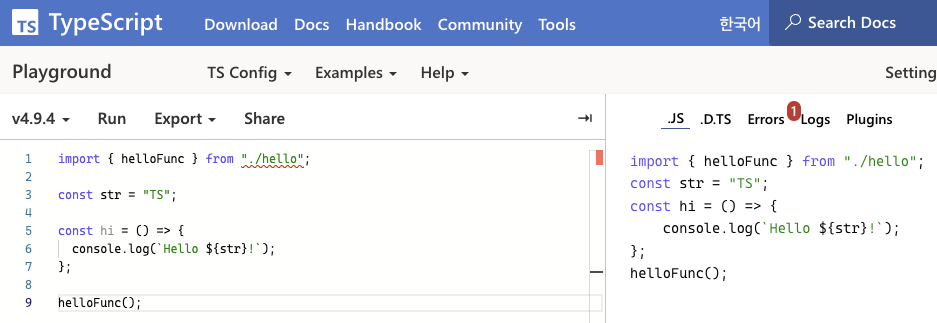
- hi.ts랑 hello.ts 파일을 만들어주고 각각 붙여넣어줌
- 다 붙여넣었으면 저장하고 npx tsc라고 입력하면 같은이름의 js파일이 생성이됨
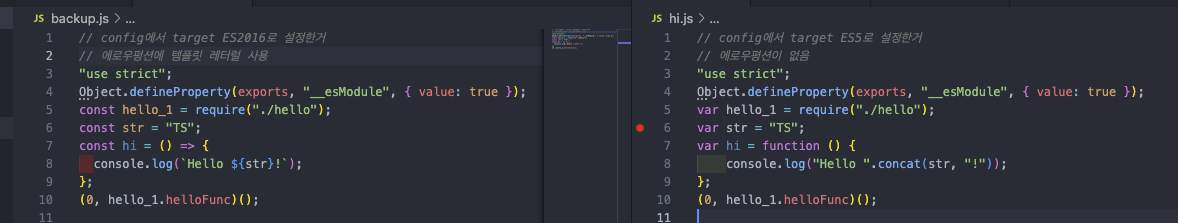
- config파일에서 target을 ES2016(왼쪽)랑 ES5(오른쪽)을 비교해봄
타입스크립트를 자바스크립트로 변경을 굳이 하는이유는 웹브라우저는 타입스크리는 자바스크립트를 이해하지 못하기 때문임!
Ts -> Js로 빠르게 변환해주는 웹사이트
ㅂ. 함수타입
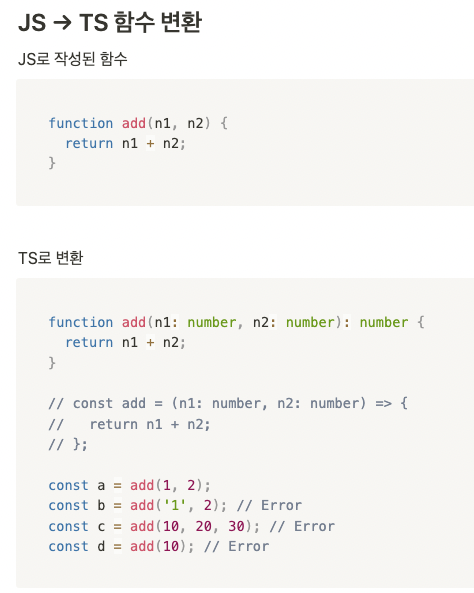
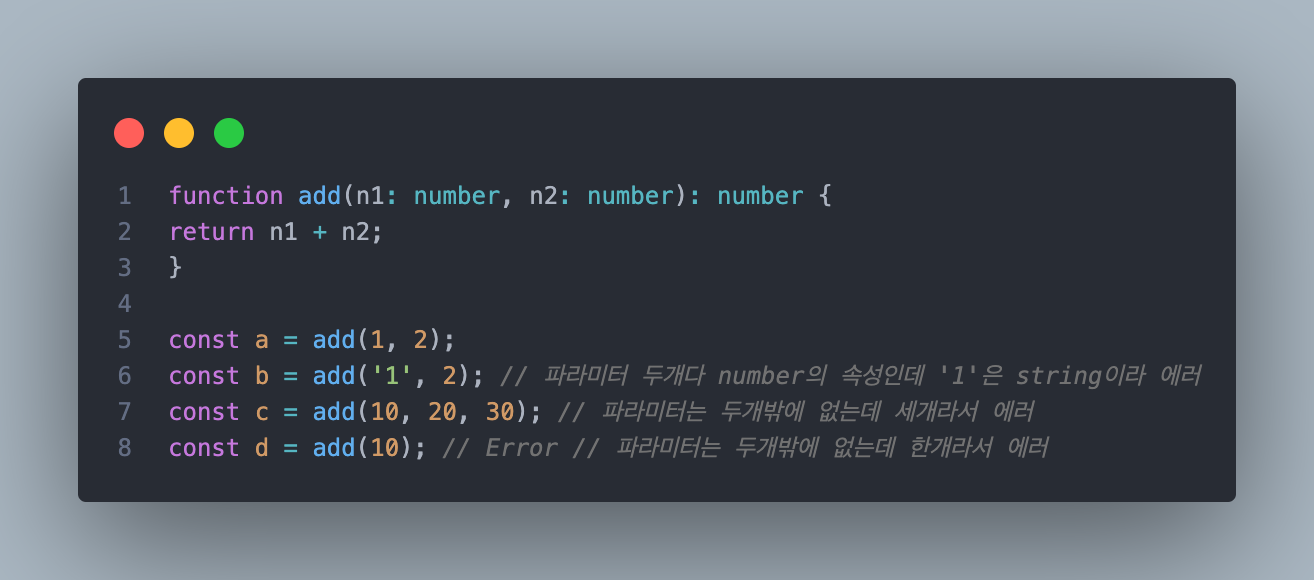
- Js로 작성된 함수와 Ts로 작성된 함수
- 함수의 파라미터
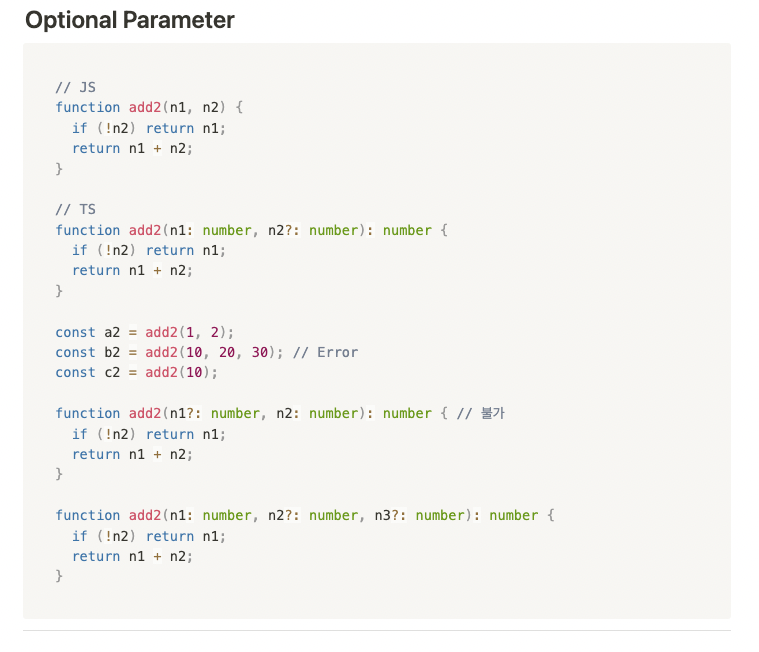
Optional Parameter
를 쓰면 필수로 받아오지 않아도 되는 파라미터에 ?를 사용해서 옵셔널로 지정하면 함수를 실행할때 설정된 파라미터를 전달하지않아도 에러없이 정상작동됨Default Parameter
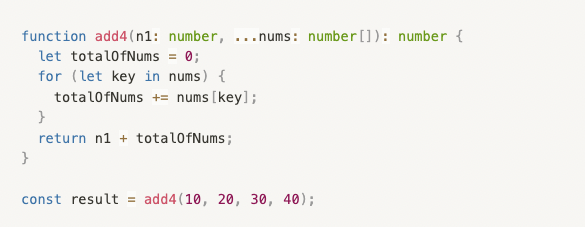
인자에 파라미터값을 지정해주는것으로 n2의 값이 없다면 0이 할당되는 조건문을달고 a3는 3이 할당되지만 c3은 10+0이므로 10이 할당됨Rest Parameter
ㅅ. Enum타입
- 자바스크립트에는 없고 타입스크립트에만 있는 타입
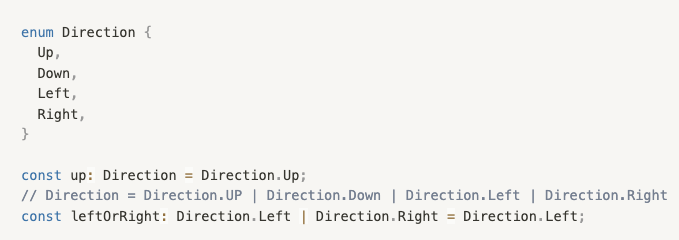
숫자형이넘
- 숫자형이넘의 기본값은 Up부터 Rigth까진 0,1,2,3 으로 주어지지만
- Down=100을 주면 0, 100, 101, 102로 수동적으로 값을 할당할 수있음
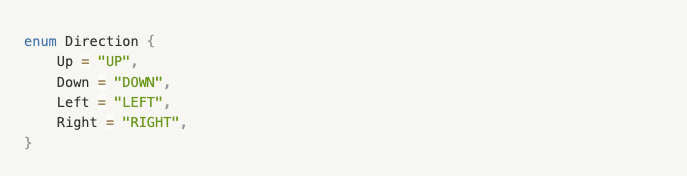
문자형이넘
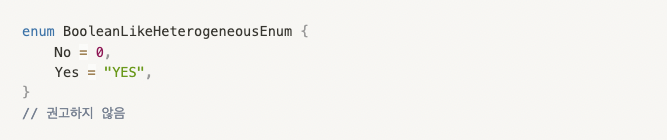
복합형이넘
ㅇ.Union타입과 Type Alias
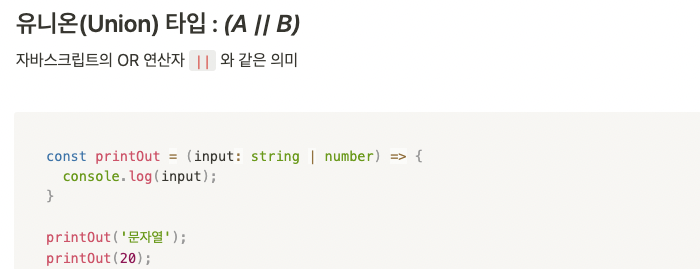
Union타입
- Union타입은 자바스크립트의 OR연산자||와 같은의미임
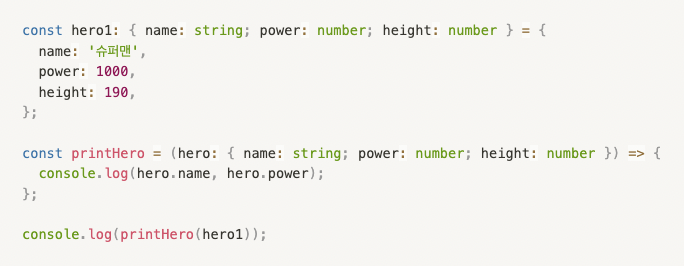
Type Alias (사용자 정의 타입)
- 이런 타입을 새로 작성하는건 매우 귀찮고 재사용성이 불가능하기 때문에
- 이렇게 간단히 작성하는걸 Type Alias라고함
ㅈ. Interface & Intersection Type
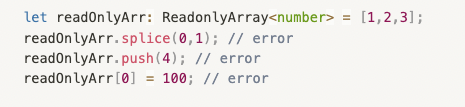
ReadOnly속성
- ReadOnly의속성으로 string을 주고 person1에'js'라는이름을주고 person1에 이름을 바꾸려고하면 error가 뜨게됨!
- ReadOnly의 속성으로 수정은 안되고 읽기만됨 push splice등 수정 다안됨
indexType
- index Type으로 key에는 string 값이들어올수 있고 key안에는 string이나 number만 들어갈 수 있는 규칙이 있음
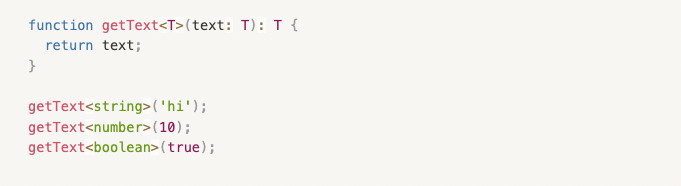
ㅊ. 제네릭
- 제네릭이란 타입을 함수의 파라미터처럼 활용하는것
- 이런 기본형식을
- 이렇게 간단히 작성할 수 있음!
- 그리고 <>안에 들어있는 string이나 number boolean도 생략이 가능함.
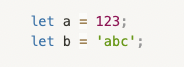
ㅋ. 타입추론
- 타입을 넣지않아도 자동으로 타입을 넣는걸 타입추론이라함
- a에는 number이 자동으로 타입이 추론되고 b에는 string으로 타입이 추론됨
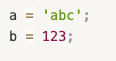
- 그래서 a에는 string을 넣지못하고 b에는 number을 넣지못함
- 그래도 let은 재할당이 되지만 const는 재할당도 안돼서 더 엄격함
2. 느낀점
3. 아쉬운점
4. 회고

































와..! 글을 너무 이해하기 쉽게 잘 쓰셨어요..! 혹시 타입스크립트 관련 강의를 들으시는게 따로 있다면 공유를 부탁드려도 괜찮을까요..?ㅎ..ㅎ