1. 오늘배운거
ㄱ. Next.js설치
npx create-next-appㄴ. _app.js파일
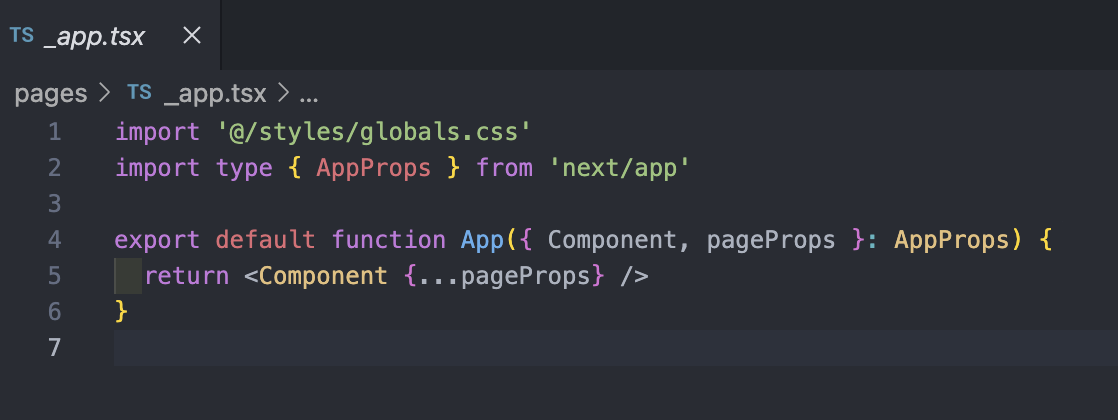
- 가장먼저 렌더링이되는 파일임 익숙한 app.js와 다르게생김
ㄷ. 페이지이동
- Link 태그랑 Router로 페이지 이동하는데 둘다 import를 해줘야 사용이 가능함
- Link 태그로 이동하기
<Link href={'/페이지이름'}>페이지이름</Link>- Router 태그로 이동하기
<div onclick={()=>{router.push("/페이지이름")}}>페이지이름</div>ㄹ. Dynamic Routes
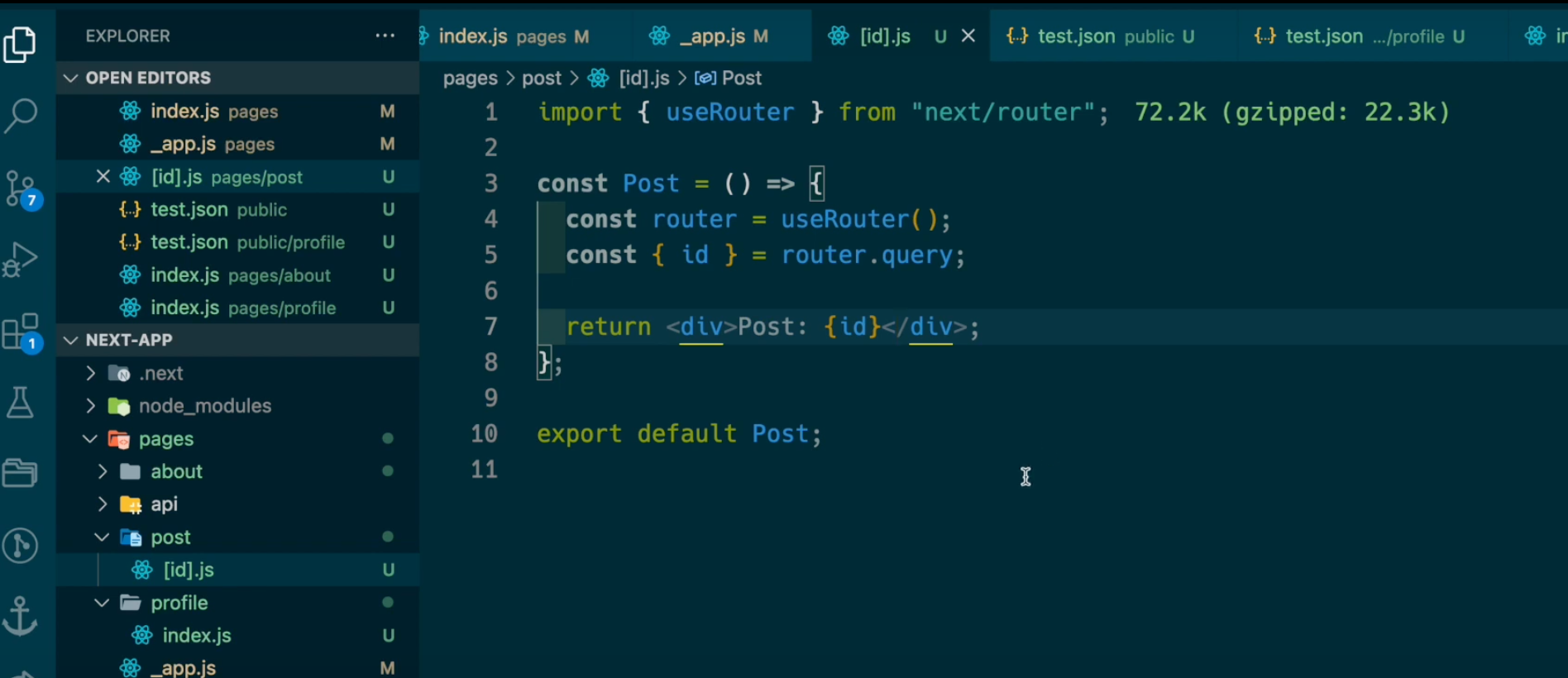
- [id].js라는 파일을 만들고 아래와같이 작성하면됨
ㅁ. API Routes
- Next.js 프로젝트에서 Node 서버 없이 api를 만들어 배포할 수 있도록 만들어주는 기능입니다. DB에 접근하거나, 시크릿 환경 변수에 접근하는 등에 사용할 수 있습니다.
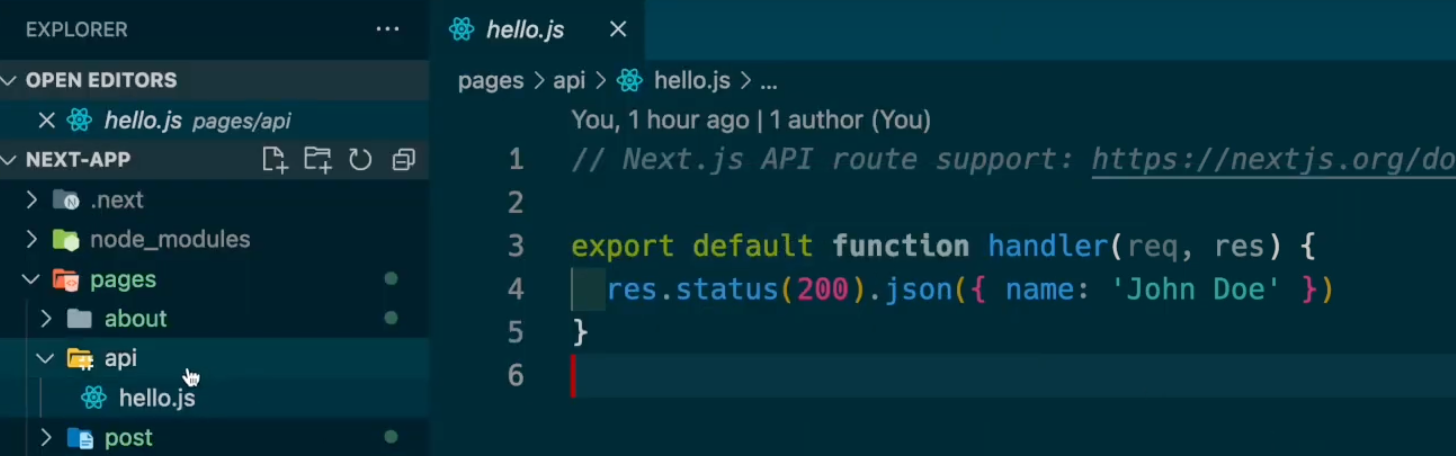
- api폴더에 hello.js라는 파일의 db를 만들어서 사용할수 있음
- Dynamic route도 지원을 하고있음.
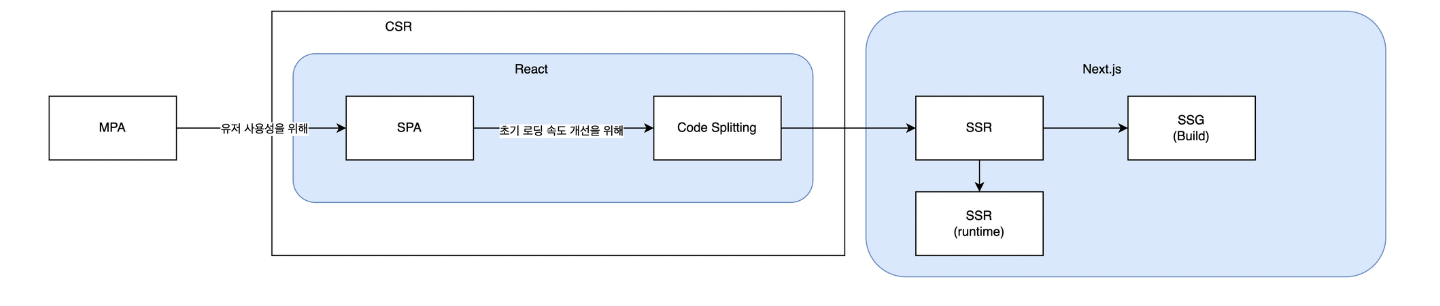
ㅂ. SSR , SSG
- SSR : Server-Side Rendering은 요청을 할때 런타임에 HTML파일을 만들어서 응답을 보내주고
- SSG : Static-Site Genaration은 빌드가 되는순간 HTMl파일을 만들어서 응답을 보내줌
ㅅ. Data Fetching part 1
- Rendering이란? Javascript를 이용해서 HTML 코드를 만드는 행위, 기존 SPA를 만들 때 사용하던 CSR에서의 rendering 표현에 가깝습니다.
- Pre-rendering이란? Client에 HTML이 이미 로드가 된 이후가 아닌, 이전에 Javascript를 이용해 HTML을 만드는 것을 말합니다. 언제 HTML을 만드느냐에 따라서, Server-Side Rendering과 Static-Site generation으로 나뉩니다.
- Build할 때 rendering 된다면? Static-Site generation (SSG)
- runtime에 rendering 된다면? Server-Side Rendering (SSR)
- runtime이란? 애플리케이션이 빌드 및 배포된 후 사용자의 요청에 대한 응답으로 애플리케이션이 실행되는 기간을 말합니다.
2. 느낀점
3. 아쉬운점
4. 회고