WIL-1주차 회고
1. 팀페이지중 마음에 드는코드
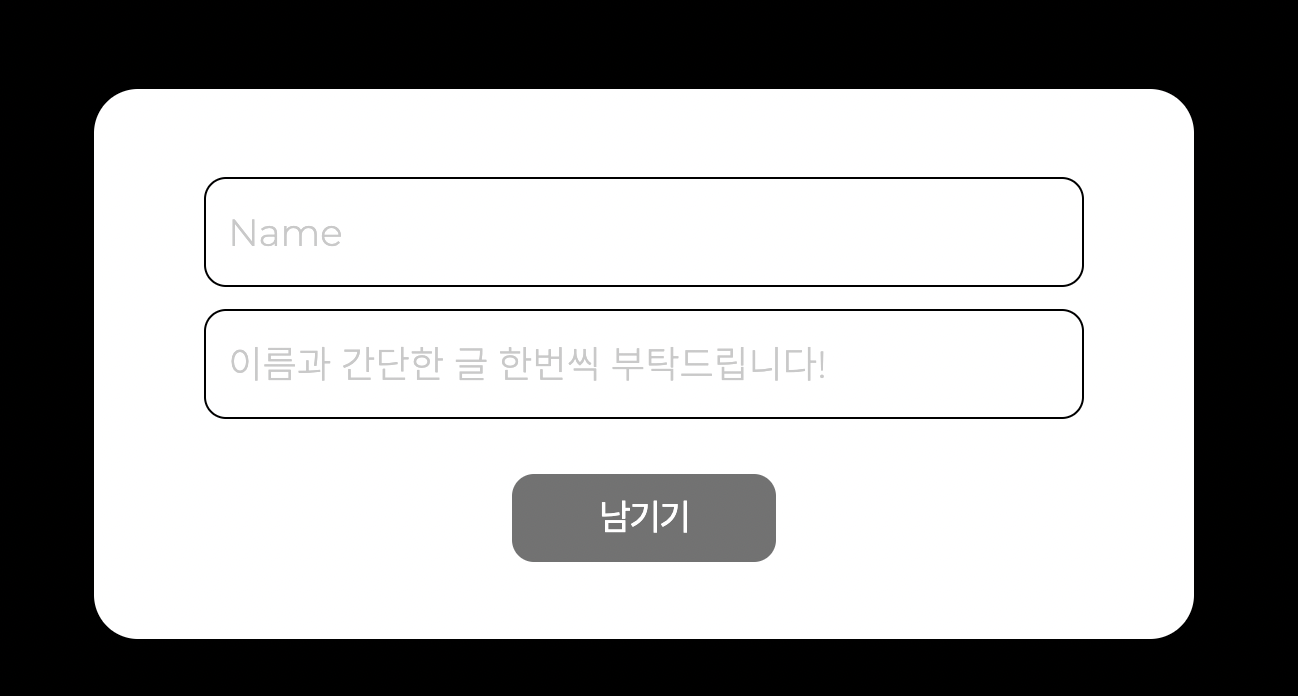
방명록쓰기에서 input type = text : input의 여러종류에 대해 공부해볼것

<div class="txt_comment mb-3">
<input
id="comment" type="text"
class="form-control"
placeholder="이름과 간단한 글 한번씩 부탁드립니다!"/>
</div>
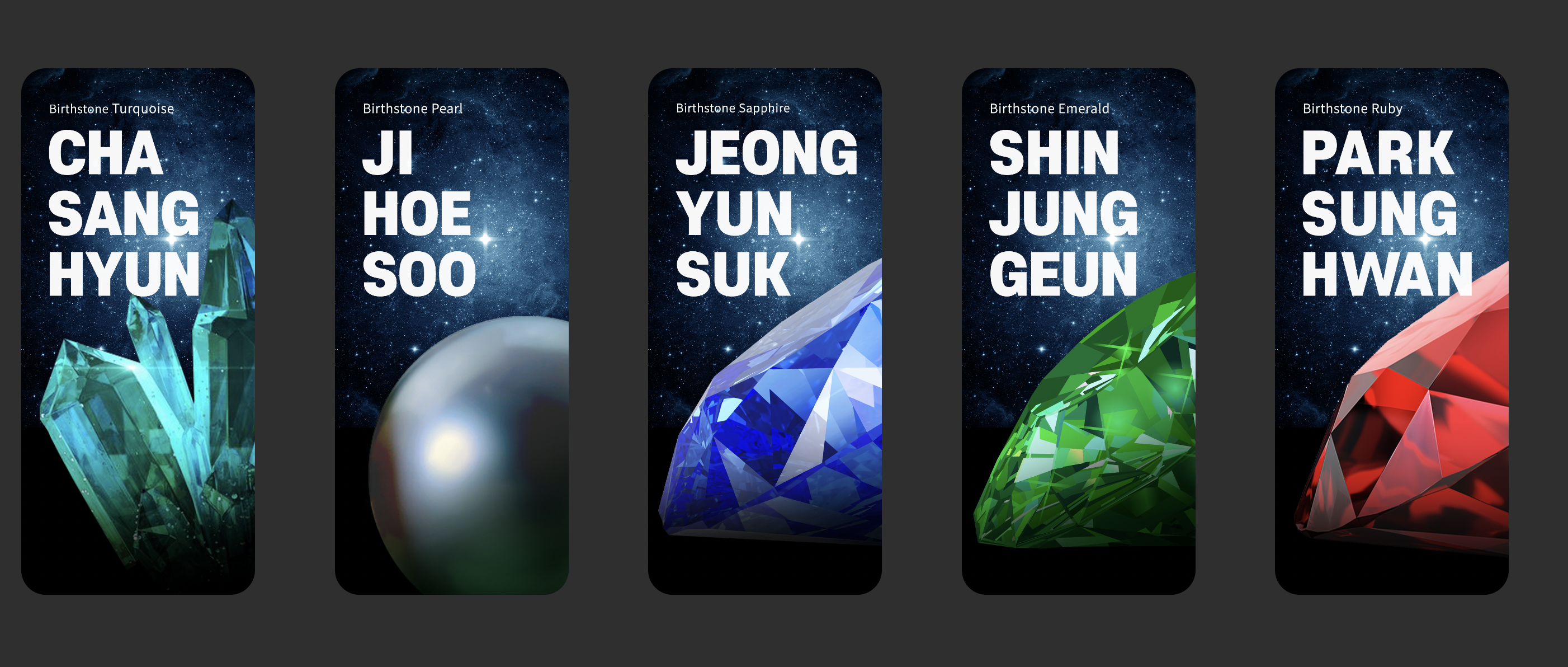
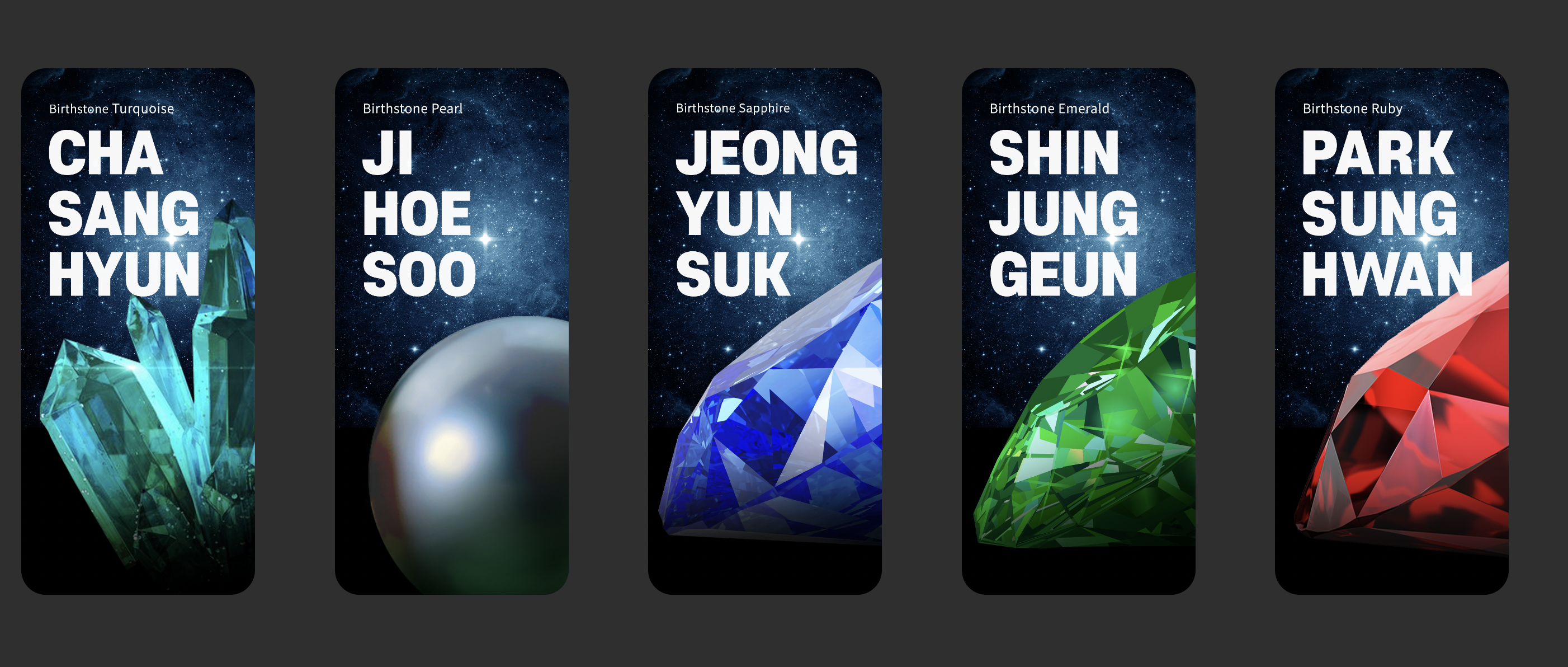
카드 이미지를 배치할때 justify-content:space-between을 사용함
항목은 기본 축을 따라 정렬 컨테이너 내에서 고르게 분포됩니다. 인접한 항목의 각 쌍 사이의 간격은 동일합니다. 첫 번째 항목은 메인 시작 모서리와 같은 높이이고 마지막 항목은 메인 끝 모서리와 같은 높이

.main_box ul{
margin-top:65px;
display:flex;
justify-content:space-between
}
마우스 커서 바꾸기 : cursor: pointer;
.main_box ul li{
cursor: pointer;
width:300px;
}
hover시 box-shodow

.main_box ul li:nth-child(1) img:hover{
box-shadow:0px 0px 30px 10px rgba(0,248,204,0.4);
}
.main_content .content_btn #main_about_btn{
width:60px; cursor: pointer; background-color:#fff; color:#000; height:120px;
border-top-left-radius:100px; border-bottom-left-radius:100px; transition:ease 0.5s;
}
.main_content .content_btn #main_comment_btn{
width:60px; cursor: pointer;
height:120px;
background-color:#000; color:#fff; border-top-right-radius:100px; border-bottom-right-radius:100px; transition:ease 0.5s;
}
$(document).ready(function () {
$(".main_about").hide();
$("#main_comment_btn").click(function () {
$(".main_comment").show();
$(".main_about").hide();
});
$("#main_about_btn").click(function () {
$(".main_about").show();
$(".main_comment").hide();
});
});
2. 개인페이지중 마음에 드는코드
key frames rolling을 이용하기

/*여기부터 애니메이션 효과임*/
@keyframes rolling {
0%{
transform: translateY(0);
}
20%{
transform: translateY(-16.6%);
}
40%{
transform: translateY(-33.3%);
}
60%{
transform: translateY(-49.9%);
}
80%{
transform: translateY(-66.5%);
}
100%{
transform: translateY(-83.1%);
/*transform: translateY 이건 와이축으로 이동하는 애니메이션 효과*/
}/* 회전해야할게 5개의 list 나누기 100%이라 나누기5를 해야함*/
}
.name-job-list{
animation-name: rolling; /*이름을 롤링으로 잡아줌*/
animation-duration: 10s; /*몇초마다 회전함*/
animation-iteration-count: infinite; /*무한대로 카운트함*/
animation-direction: reverse; /*애니메이션효과를 아래로 내려가게 리버스해줌*/
}
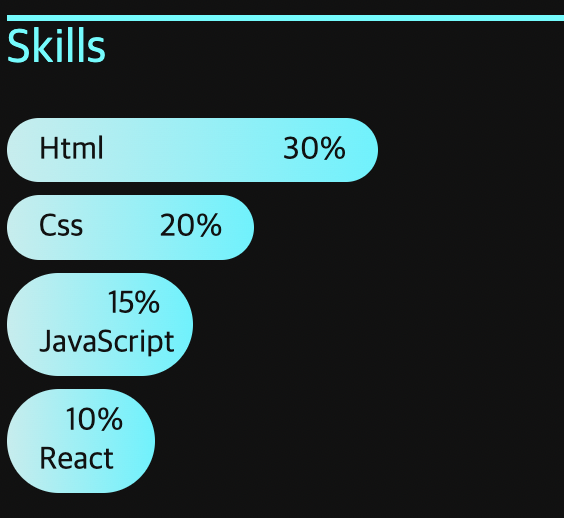
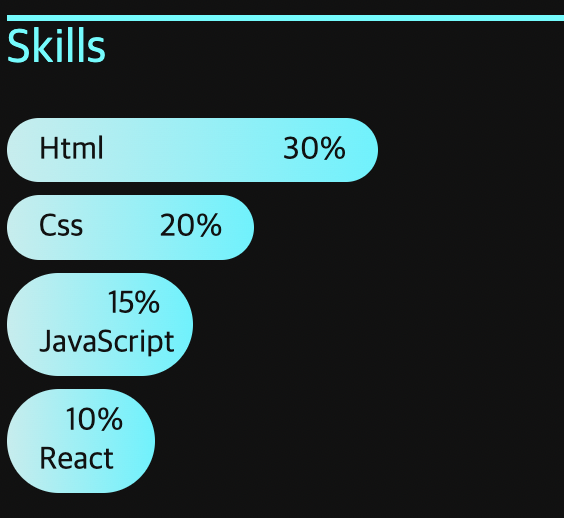
data score로 그라데이션 그래프 만들기

.graph li{
background: rgb(190,238,238);
background: linear-gradient(90deg, rgba(190,238,238,1) 0%, rgba(0,245,255,1) 100%);
color: #111;
padding: 0.4em 1em;
margin: 0.4em 0;
border-radius: 50px;
}
.graph li::before{
content:attr(data-score); /*data core이랑 h3사이에 score값을 불러와서 넣어라*/
float: right; /*넣어준 글자를 오른쪽에 배치함*/
}
.graph li[data-score="30%"]{ /*scroe가 30% 인것을 wideth 30%로 맞춰주게하라*/
width: 30%;
box-sizing: border-box;
}
.graph li[data-score="20%"]{
width: 20%;
box-sizing: border-box;
}
.graph li[data-score="15%"]{
width: 15%;
box-sizing: border-box;
}
.graph li[data-score="10%"]{
width: 12%;
box-sizing: border-box;
}
@media( min-width:768px){
.portrait{
position: fixed;
left: 0;
top: 0;
width: 50vw; /*vw는 view width 이므로 전체장 크기의 가로사이즈*/
height: 100vh; /*vh는 view width 이므로 전체장 크기의 세로사이즈*/
padding: 0;
}
.profile{
margin-left: 50vw;
}
}
3. 회고
- 부족한 부분을 많이 느낌 유튜브나 구글없이 레이아웃정도는 만들고
- 이미지 위치잡기 , 미디어쿼리, 크기설정 정도는 자유롭게 가능하게끔 연습할것