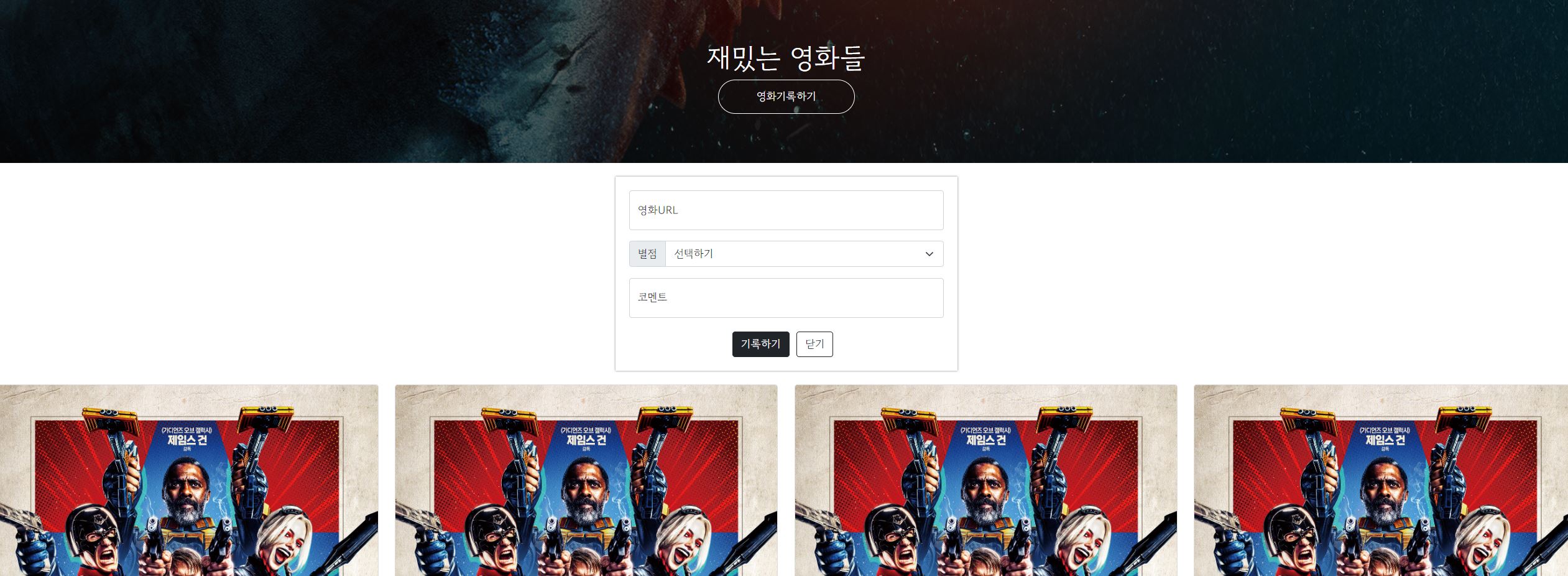
영화기록사이트 만들기
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> <link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet"> <style> * { font-family: 'Gowun Dodum', sans-serif; } .mytitle{ height: 250px; width: 100%; background-position: center; //background img를쓸땐, background-size,background-position 이거도 같이쓸것** background-size: cover; background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg"); color: white; display: flex; //display를 쓸때는 flex-direction,justify-content,align-items 이것들도 같이쓸것 flex-direction: column; justify-content: center; align-items: center } .mytitle>button{ width: 200px; height: 50px; background-color: transparent; color: white; border-radius: 50px; border: 1px solid white; } .mytitle>button:hover { border: 2px solid white; } .mycoment{ color: gray; } .wrap{ max-width: 1200px; // 핸드폰화면으로 본다면 윈도우창이 짤려보이니까 그때쓸수있는 방법임 width: 95%; // 최대로 1200px까지만 커질수 있지만 95%를 유지할수있어. size: 1200px; margin: 20px auto 0px auto; } .mypost{ max-width: 500px; // 핸드폰화면으로 본다면 윈도우창이 짤려보이니까 그때쓸수있는 방법임 width:95%; // 최대로 500px까지만 커질수 있지만 95%를 유지할수있어. margin: 20px auto 0px auto; box-shadow: 0px 0px 3px 0px gray; padding: 20px; } .mybox { display: flex; flex-direction: row; align-items: center; justify-content: center; margin-top: 20px; } .mybox > button { margin-right: 10px; } </style> </head> <body> <div class="mytitle"> <h1>재밌는 영화들</h1> <button>영화기록하기</button> </div> <div class="mypost"> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">영화URL</label> </div> <div class="input-group mb-3"> <label class="input-group-text" for="inputGroupSelect01">별점</label> <select class="form-select" id="inputGroupSelect01"> <option selected>선택하기</option> <option value="1">⭐</option> <option value="2">⭐</option> <option value="3">⭐</option> </select> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">코멘트</label> <div class="mybox"> <button type="button" class="btn btn-dark">기록하기</button> //btn dark를하면 박스가 검은색칠해짐 <button type="button" class="btn btn-outline-dark">닫기</button> // btn outline-dark를 하면 테두리가 검은색 </div> </div> </div> <div class="wrap"> <div class="row row-cols-1 row-cols-md-4 g-4"> <div class="col"> <div class="card"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">제목이들어갈곳</h5> <p class="card-text">내용이 들어갈곳</p> <p>⭐⭐⭐</p> <p class="mycoment">코멘트 들어갈곳</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">제목이들어갈곳</h5> <p class="card-text">내용이 들어갈곳</p> <p>⭐⭐⭐</p> <p class="mycoment">코멘트 들어갈곳</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">제목이들어갈곳</h5> <p class="card-text">내용이 들어갈곳</p> <p>⭐⭐⭐</p> <p class="mycoment">코멘트 들어갈곳</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">제목이들어갈곳</h5> <p class="card-text">내용이 들어갈곳</p> <p>⭐⭐⭐</p> <p class="mycoment">코멘트 들어갈곳</p> </div> </div> </div> </div> </div> </body> </html>