1. 리덕스 툴킷
ㄱ.툴킷설치
- yarn add react-redux @reduxjs/toolkit 이라고 터미널에 침.
ㄴ. redux랑 reduxToolkit의 차이
- redux에서 만들었던 actionValue나 actionCreator, Reducer 등이 하나로 합쳐지면서 간소화해짐 그게 createSlice임
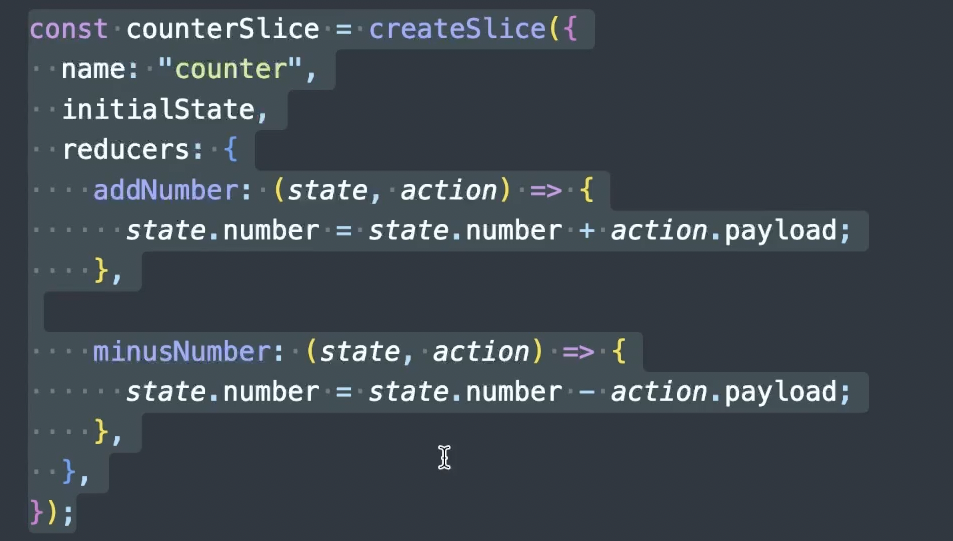
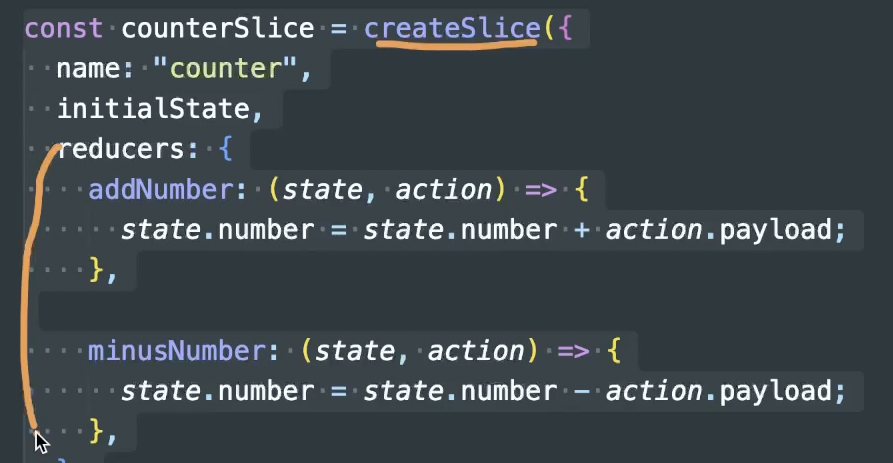
ㄷ. Slice로 Reducers관리
- Slice는 createSlice라는 toolkit의 api를 통해서 만들수 있음.
- 인자로는 name,initialStage,reducers가 들어감
- reducers의 로직이 actionCreator가 된다고 보면되고 actionValue도 함수의 이름을따서 자동으로 생성이됨.
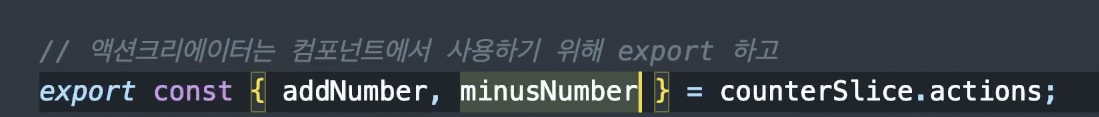
- redux에서는 actionCreator를 내보내줬는데 한번에 내보내줄수있음
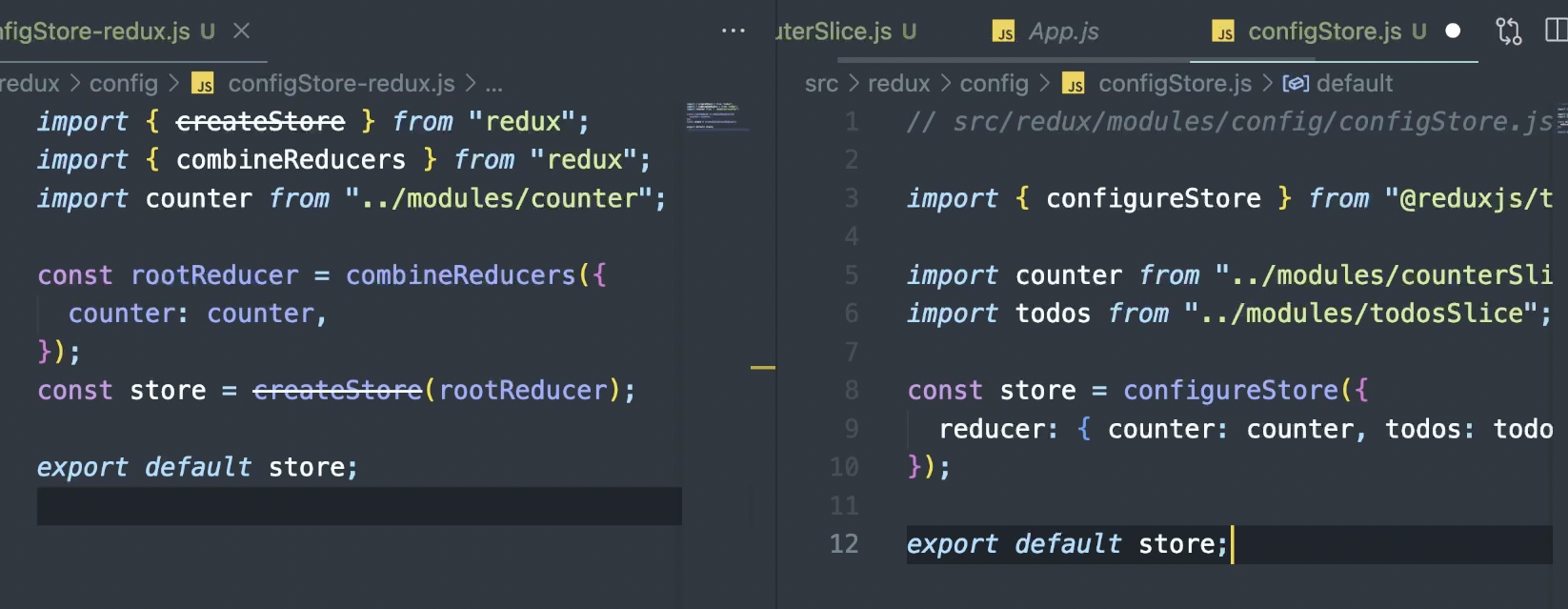
ㄹ. config 작성법
- 왼쪽이 기존redux 작성법이고 오른쪽이 toolkit의 작성법
- 기존작성법은 combineReducer를 통해서 rootReducer로 합쳐주고 createStore에서rootReducer를 인자로넣어서 사용했었지만
- toolktit에서는 configureStore로 모듈을 합치고 store생성을 한번에 할 수 있음 그래서 module이 추가되면 reducer 객체안에 추가만해주면됨
ㅁ. redux dev Tolls
- 크롬에서 확장프로그램 설치하면됨.
- state가 변하는거까지 확인이 가능한 개발자 툴임.
- toolkit을 사용하면 별도의 설치가 필요 하지않지만 그외에서 사용하려면 별도의 코드설정이 필요함
2. Json 서버
ㄱ. json서버
- DB와 API서버를 생성해주는 패키지임 임시적으로 서버로 사용할수있음
ㄴ. 설치
- yarn add json-server라고 터미널에 침
ㄴ. start하기
- yarn json-server --watch db.json --port 3001 을 터미널에 치면
- db.json 파일이 생성이되고 이파일을 db로 삼아서 3001번 포트에서 사용하겠다 라는뜻
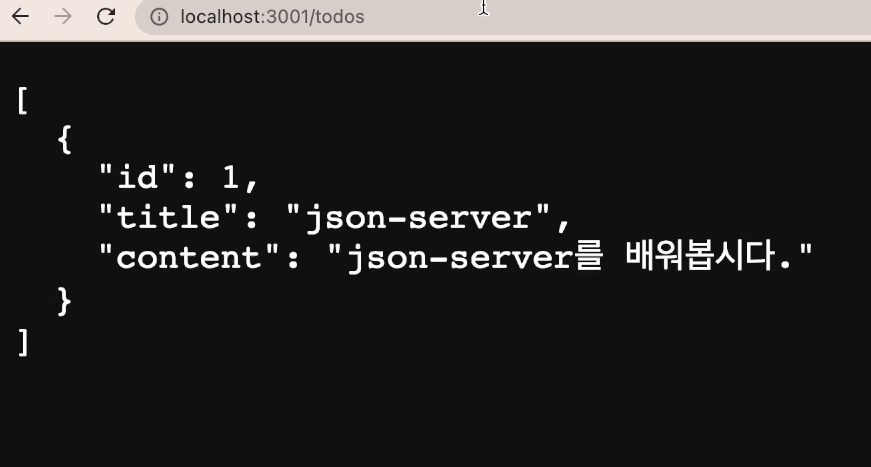
- 이런식으로 배열안에 객체를 넣어서 todos라는걸 만들고
- 3001/todos 라고치면 db파일안에 todos안에 있는갚이 입력됨
이걸 get요청이라고 보면됨
3. AXIOS
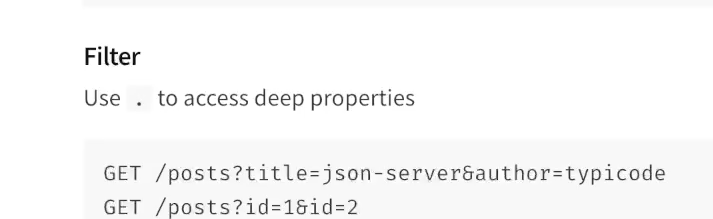
ㄱ.pathvariable,query
- pathvariable을 사용하기 = 정해져있는 아이디같은것들을 사용해서 넘겨줄때는 pathvariable을 사용해서 api를 작성해줌
- query를 사용하기 = ?뒤에 오는것들을 query라고 함. 검색기능 아니면 특정값을 찾을때는 query를 사요함
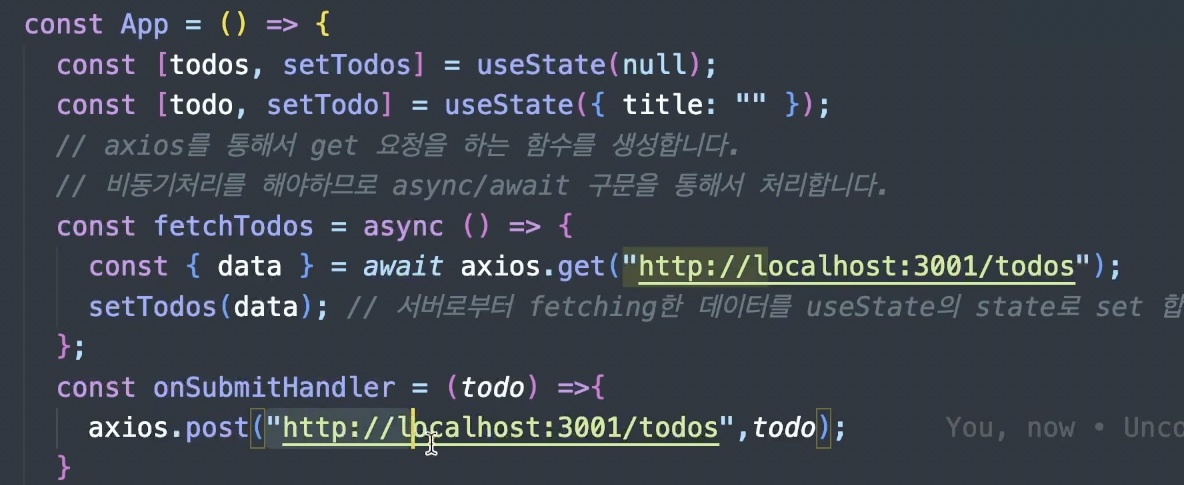
ㄴ. Get
- Axios를 get 하려면 인자로는 url이랑 config를 받으면됨
ㄷ. Post
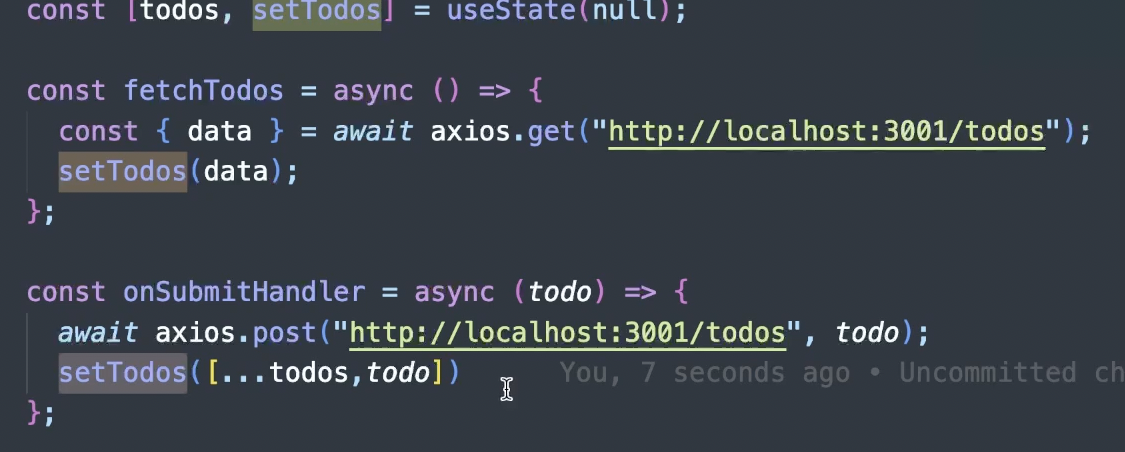
- post 보내는 방법= todo를 데이터서버로 post할수 있음. 하지만 추가하기 버튼을 누르고 새로고침을 해야만 추가가됨 그래서 리렌더링을 해야함.

- 리렌더링 해결= 추가한 todo를 setTodo로 보내지 않았기 때문에 리렌더링이 되지않았음 그래서 setTodo를 추가해주면됨.

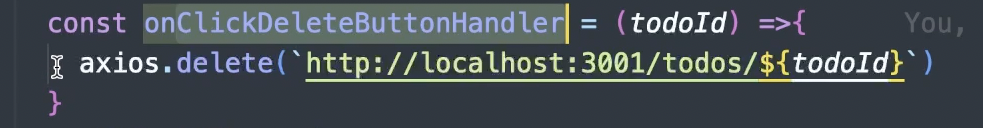
ㄹ. Delete
- 삭제하는방법 마찬가지로 리렌더링하려면 setTodo넣으면됨
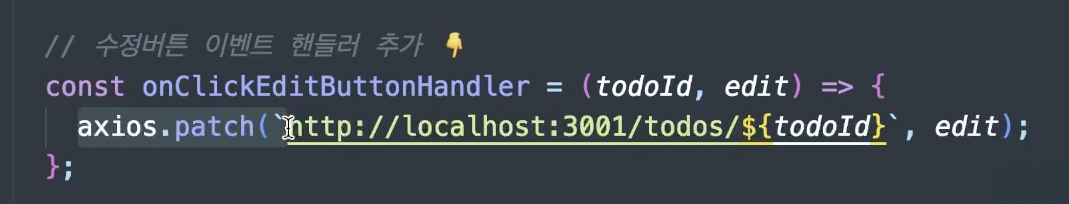
ㅁ. Patch
- 이미존재하는 데이터들을 수정할때씀
4. thunk
ㄱ. Middleware
- action이 reducer로 전달되기전에 중간에 어떤작업을하는것을 미들웨어라고함. 간단히 setTimeout같은거
- 미들웨어중 redux thunk를 가장많이씀
ㄴ. thunk
- 리덕스에서 많이 사용하는 미들웨어 중 한개임. dispatch를 사용할때 객체가 아닌 함수를 dispatch할수 있게 해주는것.
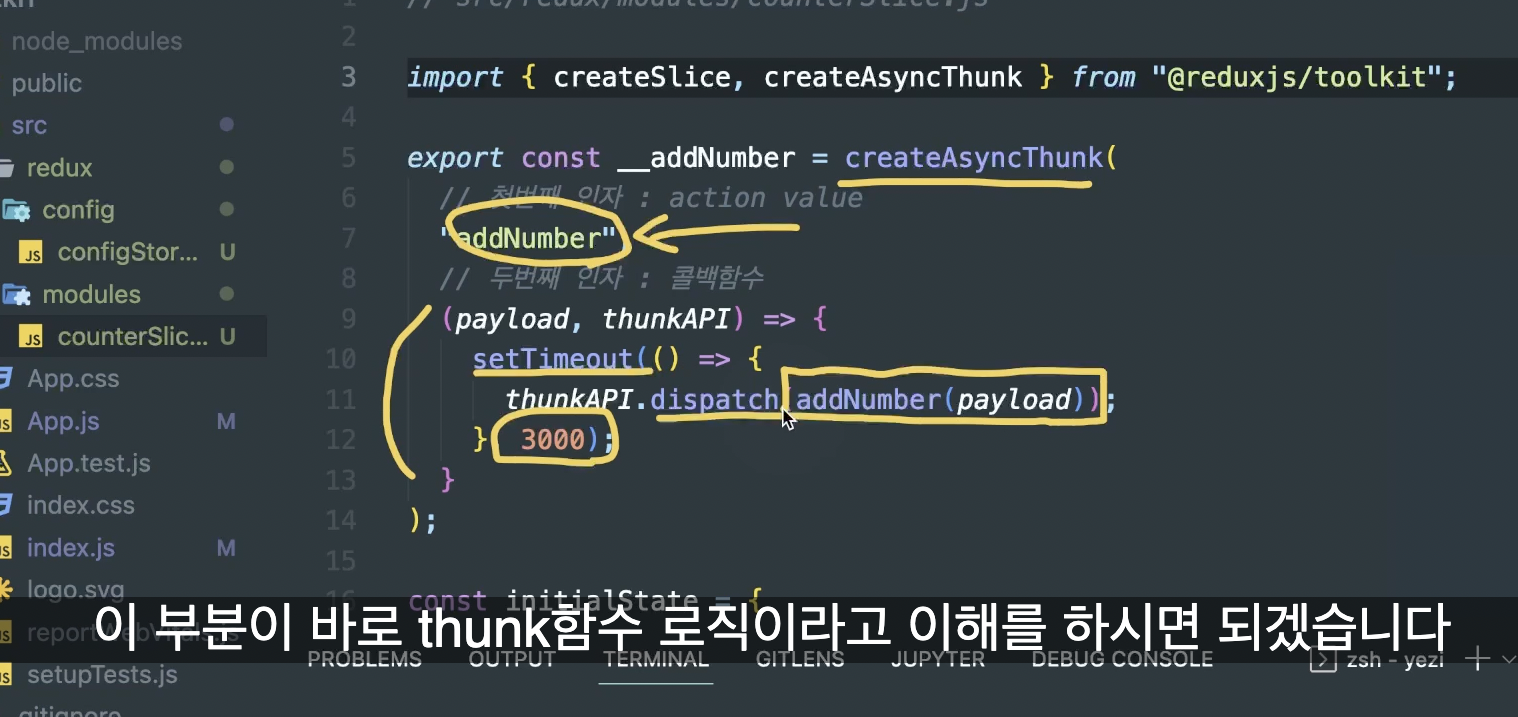
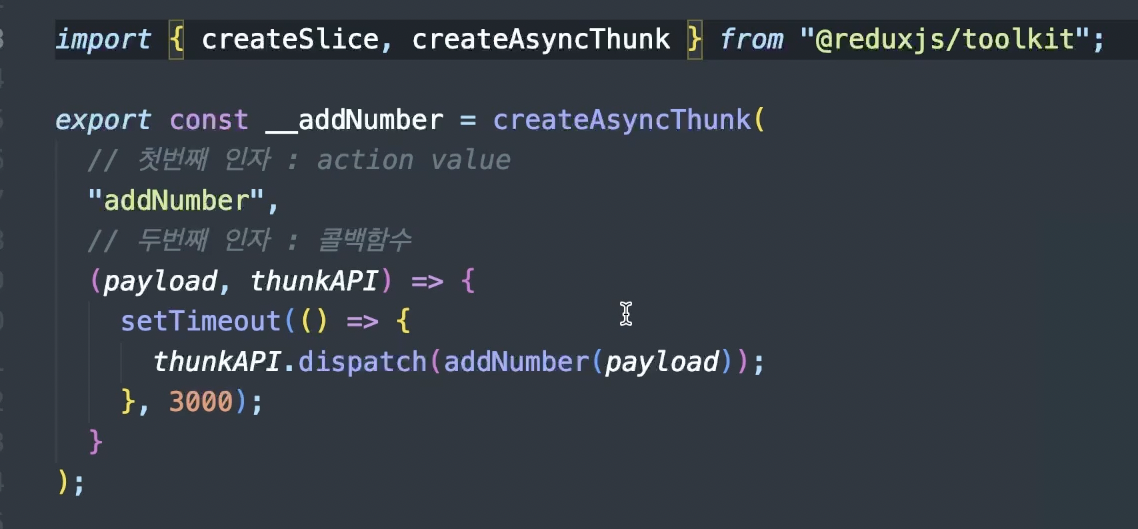
ㄷ. thunk 사용하기
- createAsyncThunk를 사용하면 thunk를 만들수 있음.
4. customHook
- 반복되는 로직이나 중복되는코드를 customHook을 통해서 관리할 수 있음.