1. css-in jss(styled-components)
- ㄱ. yarn add styled-componets로 설치하기
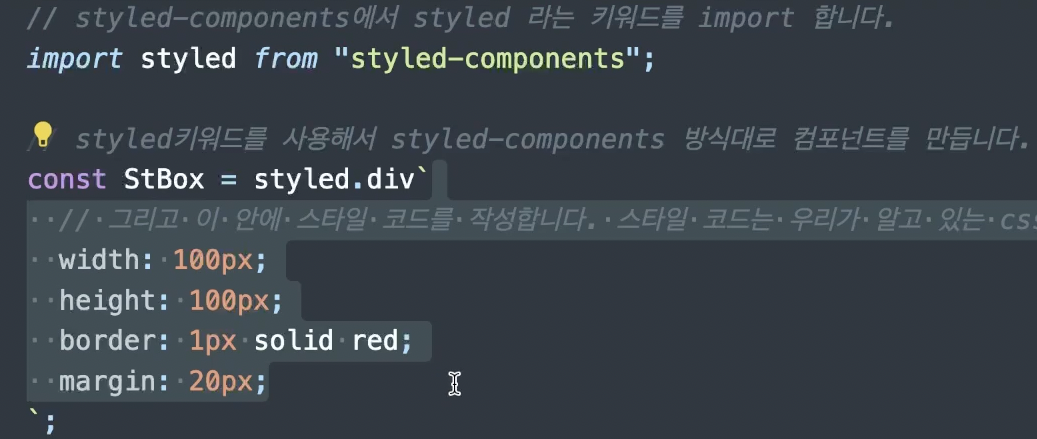
- ㄴ. styled-components 사용법
2. React-Hooks - useState
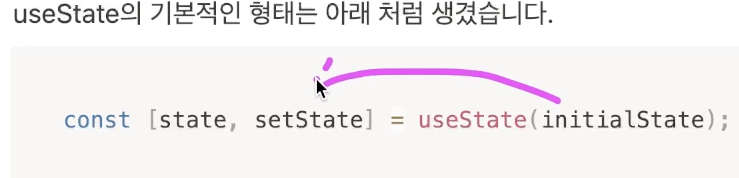
- ㄱ. 가장 기본적인 hook임
- ㄴ. useState안에 함수를 넣어서 사용가능함.
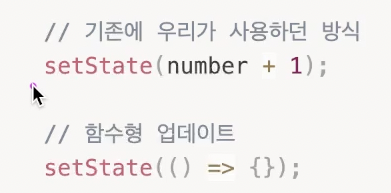
- ㄷ. 기존방식과 다르게 함수형은 한번에 처리함(+1을 3번하라라는 명령을 내리면 기존은 +1씩하지만 함수형은 한번에 +3을 하는차이)
3. React-Hooks-useEffect
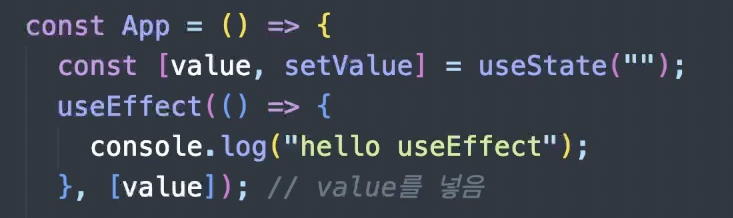
- ㄱ. useEffect는 react component들이 랜더링이 될때(mount라고함)마다 특정작업을 수행하게끔 해주는 Hook임
- ㄱ.그래서 의존성배열이라는걸 사용해서 배열안에 값을넣고 그값이 변경될때만 useEffect를 실행하게 할 수 있음.
- ㄴ. 이렇게 빈[]배열을 넣으면 처음에만 실행하고 그후엔 실행하지않겠다라는 뜻임
- ㄷ. vlaue가 바뀔때마다 useEffect가 실행되고 랜더링이 계속됨
- ㄹ. cleanup도 있는데 이건 component가 없어질때(다른페이지로 이동하거나)사용하는거임 이걸 unmount라고함 component의 lifrcycle이랑 관련있음.
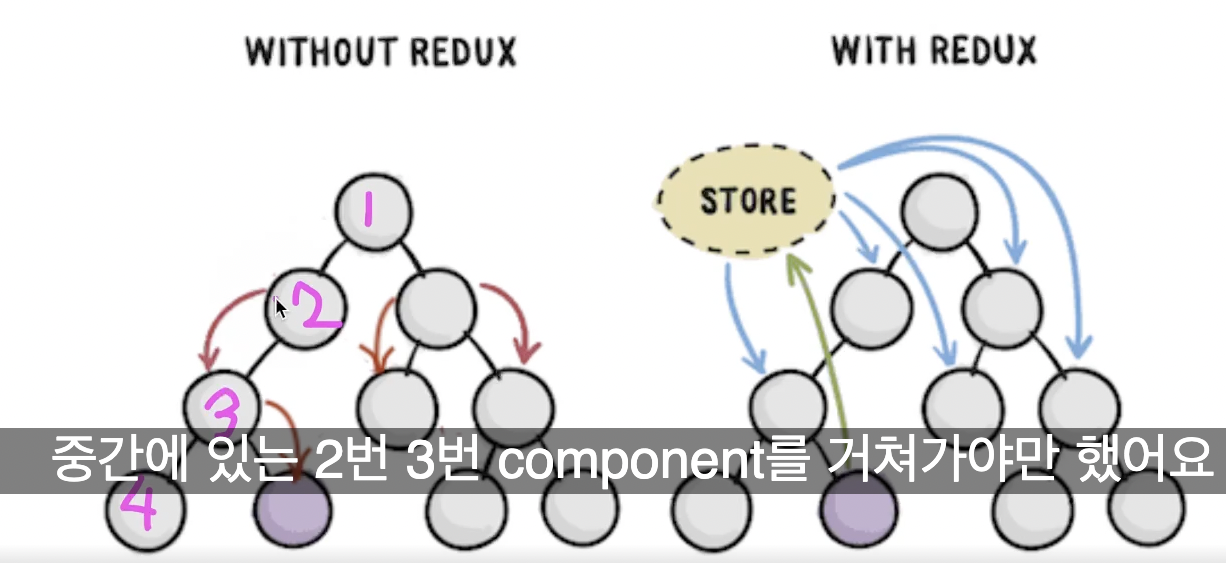
4. Redux(전역상태관리)
- ㄱ. props로 부모자식간의 prop dilling을 하지 않고 모든 component를 사용가능
- ㄴ. redux설치 터미널에 yarn add redux react-redux라고 침
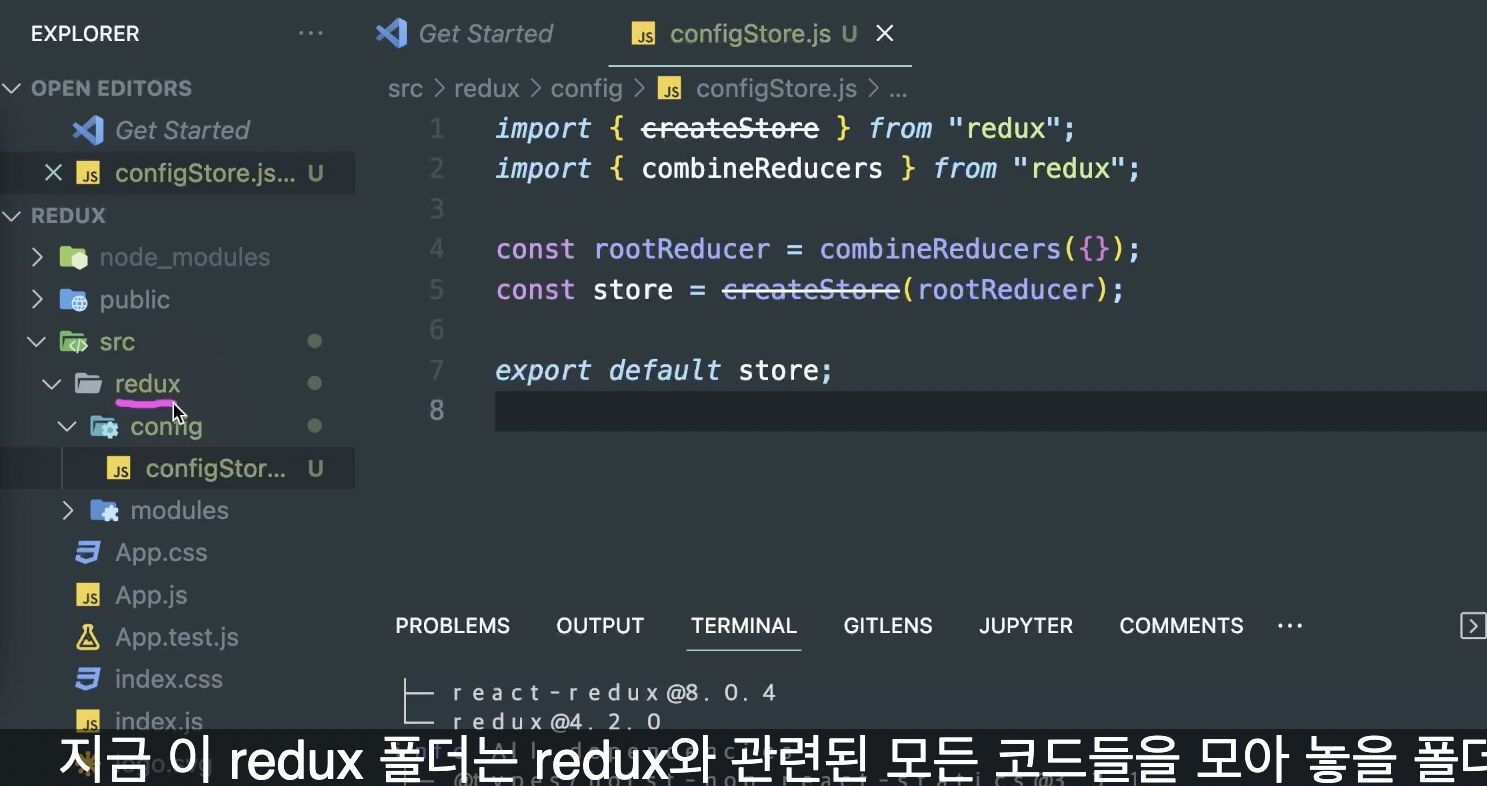
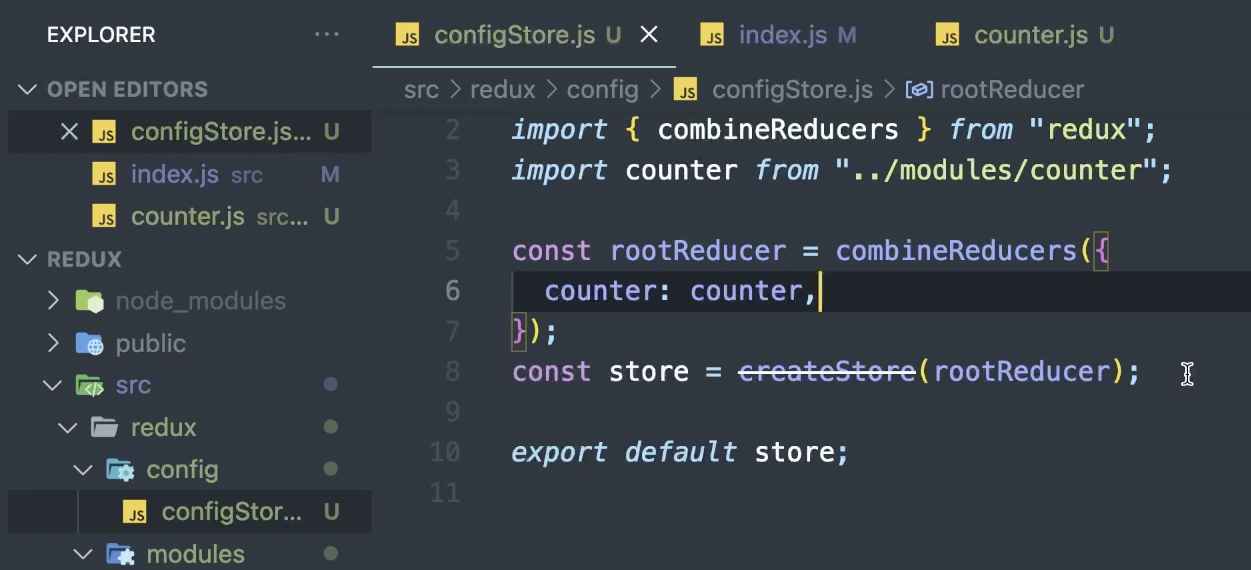
- ㄷ .그리고 redux라는 폴더안에 config와 modules 폴더를 만들고 config 폴더안에 store.js파일을 만들어서 import 해줌
- ㄹ. config 폴더는 redux의 설정과 관련된 파일을 모아놓을 폴더임(중앙스테이트관리소?) 설정만하고 안건드려도됨.
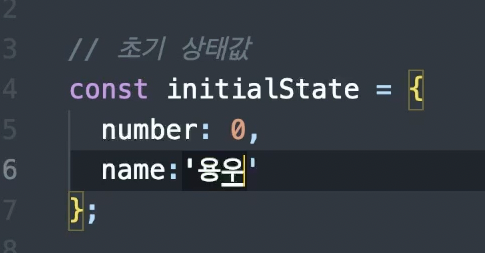
- ㅁ. modules폴더 안에도 js파일을 만들어서 state들을 모아놓을것임
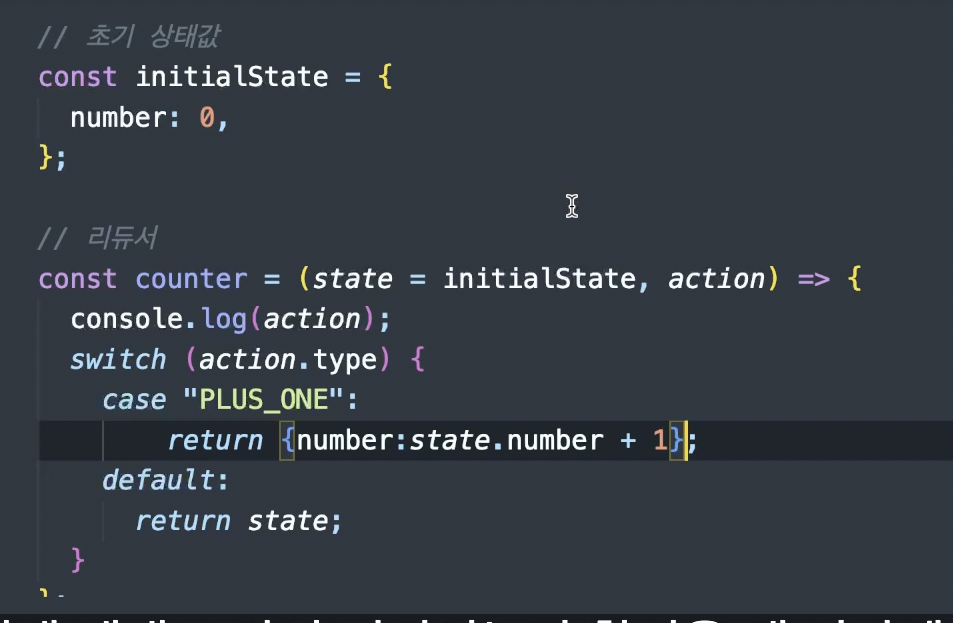
- ㅂ. modules 폴더안에 js파일안에는 이렇게 초기값을 넣어줌 꼭 객체아 아니어도 됨
- ㅅ. 그밑에 reducer를 두는데 state에서 setSatate랑 같은역할임 변경해주는 역할임
- ㅇ. modules에 있는걸 수정하려면 config 파일안에 modlues를 import 해야하고 rootReducer 밑에 불러온 modules을 넣어주면됨 store랑 module를 연결해주고 module이 생길때만 연결해주면됨.
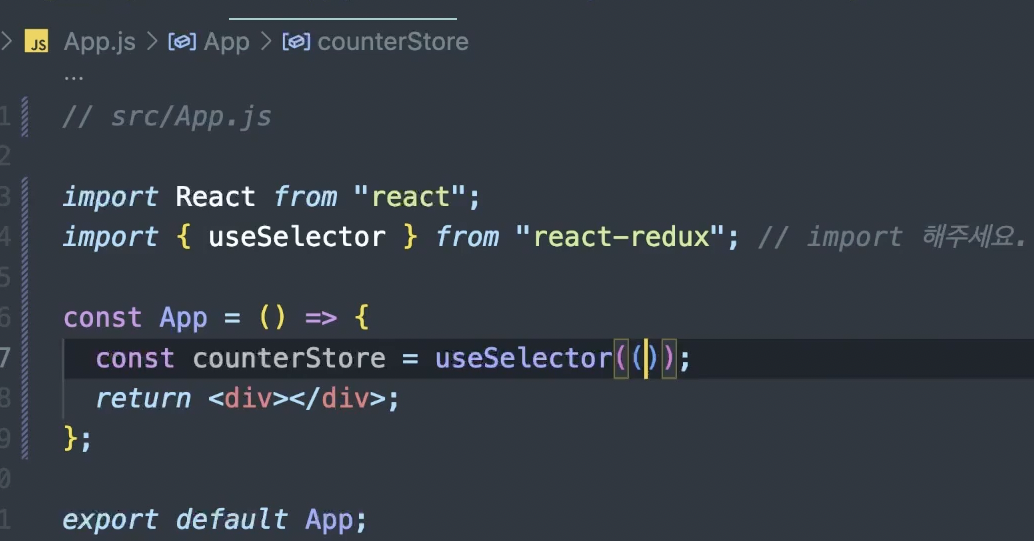
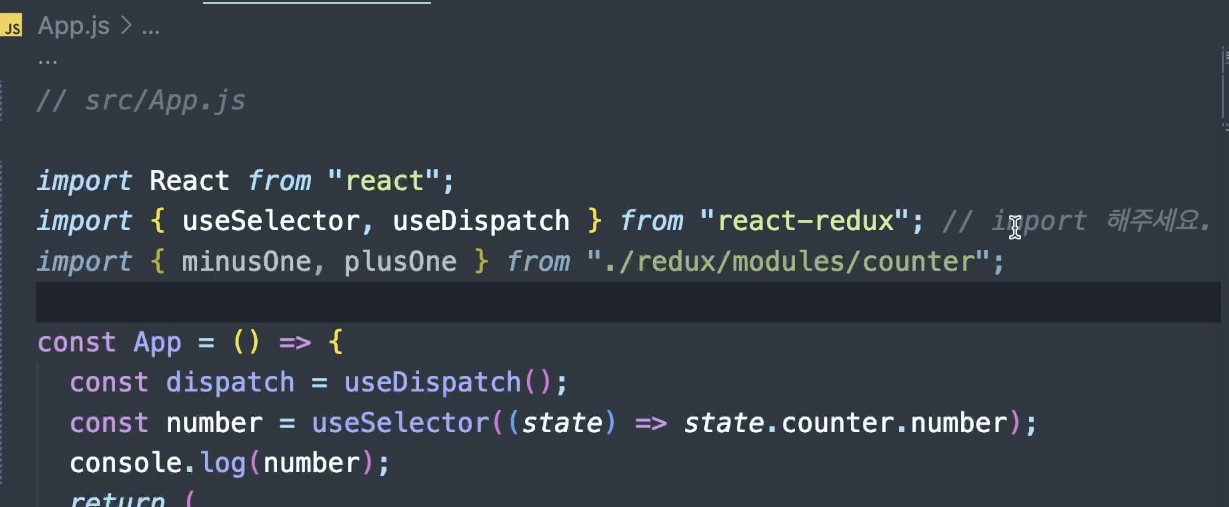
- ㅈ. 연결이 잘됐는지 확인하려면 component에서 store를 직접 조회하면되고, 그럴때 사용하는게 useSeletor 라는 React의 Hook을 사용하면됨
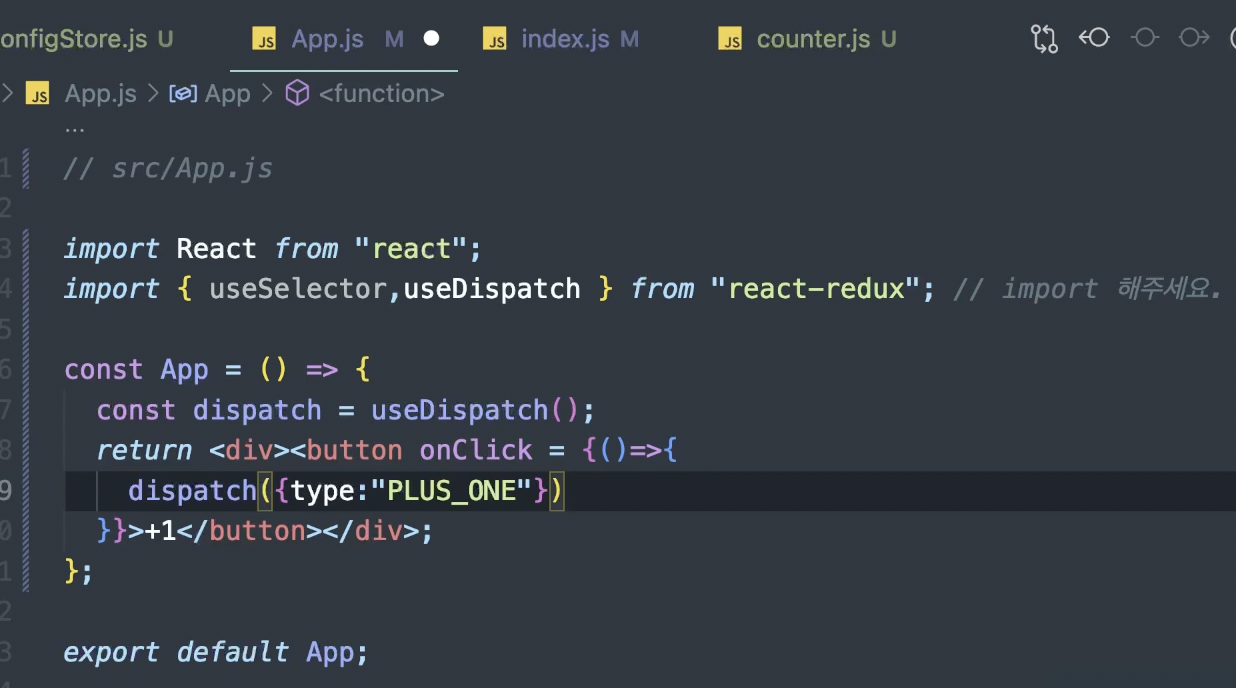
- ㅊ reudcer로 state를 변경하려면 reducer로 명령을 내려야하는데 그 명령을 action 이라고함 그럴땐 type이라는 key를 가진 객체를 넣어서 형식을 맞춰줘야함.
그리고 만든 action 객체를 reducer로 보내려면 useDispatch라는 hook을 사용해야함
보낸값을 해줌- ㅋ. action에 대해서 상수로값을 주는 PLUS_ONE라는 value들이 있고 그걸 반환하는 action Creator 가 있음
사용하려면 action을 사용하려면 import해와야함
그리고 하드코딩했던 곳을 action creator를 호출함- ㅌ payload에 대해서