타입스크립트
1. 자바스크립트 사용시 설치방법
- Node.js 최신버전 설치
npm install -g typescript터미널에 입력2. 리엑트 사용시 설치방법
- 작업할 폴더경로에 터미널을 키고
npm install --save typescript @types/node @types/react @types/react-dom @types/jest라고 입력- 리엑트 프로젝트와 같이 설치하려면
npx create-react-app my-app --template typescript라고치면됨3.타입스크립트 세팅
- .ts로 끝나는 파일명 하나 만들고
- config.json 파일도 하나만들어서
{ "compilerOptions": { "target": "es5", "module": "commonjs", } }이거 붙여넣기 해줌- config.json안에 있는 target으로 자바스크립트의 버전을 선택할 수 있음.
- 타입스크립트는 웹에서 보이지않아서 자바스크립트로 변환해서 봐야하는데 그럴때 터미널에
tsc -w라고 치면 터미널이 실행되는데 터미널이 켜있으면 자동으로 변환됨4. 타입스크립트 기본문법
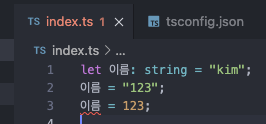
- 타입스크립트는 지정된 타입이 아니면 3번째줄 처럼 에러를 뱉어냄
- 타입을 지정할 수 있는 변수에는 string, number, boolean , null, undefined, [], {}등 다양함
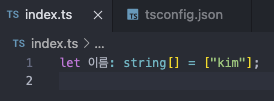
- 배열을 지정할때는 어떤값이 들어가는지도 적어줌
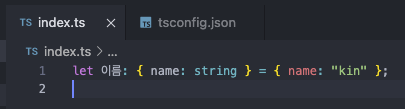
- 객체의 경우 조금더 직관적으로 적어줘야함
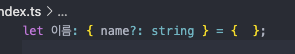
- 객체는 name?를 넣으면 name값이 안들어와도 에러가안남
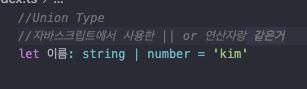
ㄱ. UnionType
- 자바스크립트에서 사용하던 ||(OR)연산자랑 같음
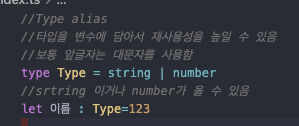
ㄴ. Type alias]
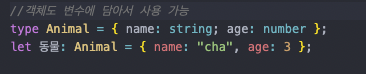
- 타입을 변수에 담아서 재사용성을 높일 수 있음
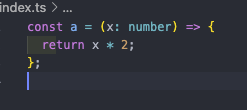
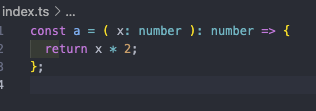
ㄷ. 함수파라미터에 타입지정
- 함수에 타입지정 할 수 있음
- 함수에 리턴값에도 타입지정을해서 리턴되는 값에 타입을 지정함
ㄹ. arry에 쓸 수 있는 tuple타입
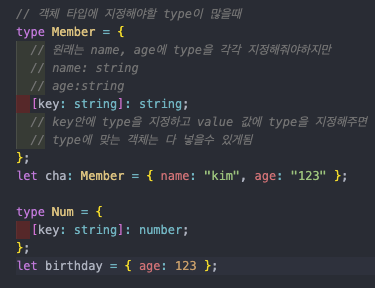
ㅁ. 객체에 지정할 type이 많을때
- 객체마다 type을 정해줘야히지만 한번에 지정해 줄 수 있음
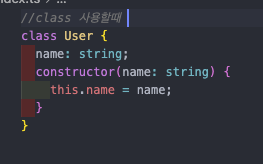
ㅂ. class 타입 지정
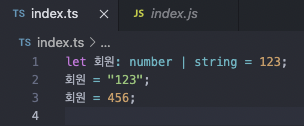
5. 타입을 미리정하기 애매할때(Union, any, unknown)
ㄱ. UnionType
- 타입 2개이상 합친 새로운 타입
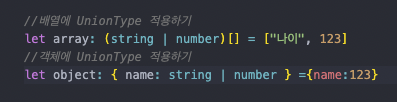
- 배열과 객체에 적용하기
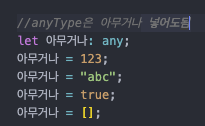
ㄴ. anyType
- 모든 Type을 허용해줌(타입스크립트 기능이 필요 없을때 사용)
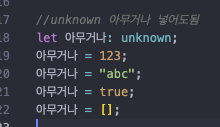
ㄷ. unknownType
- any랑 같이 모든 Type을 허용해줌
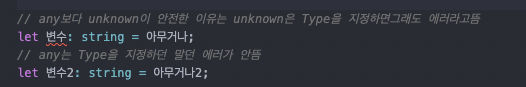
- any보단 unknown이 그나마 안전한이유는 unknown은 그래도 Type이 지정되면 사용못함
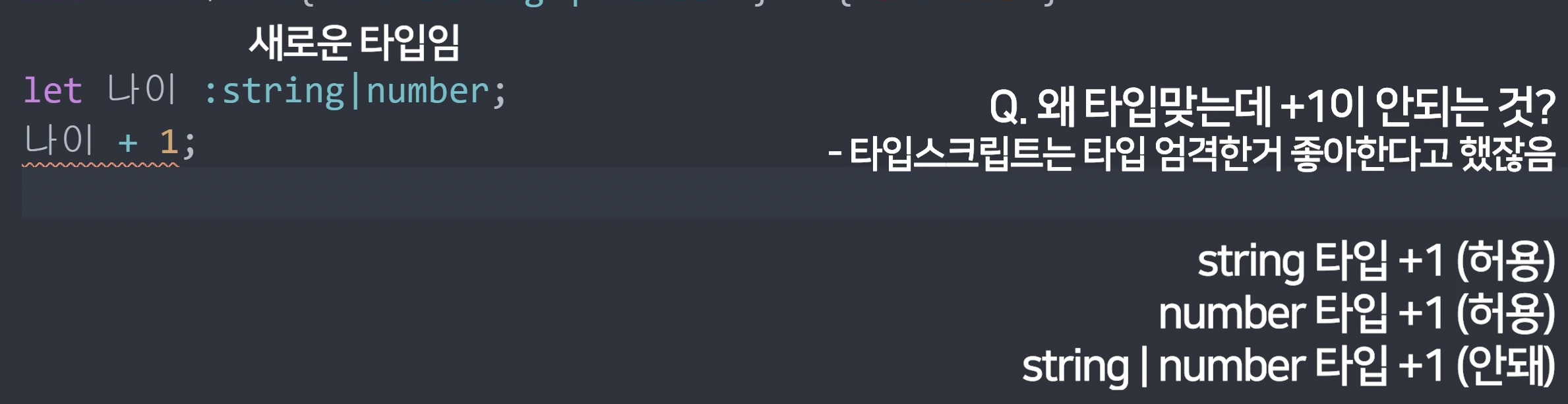
ㄹ. 사칙연산
- 자바스크립트보다 엄격해서 문자+숫자 안됨
6.함수에 타입지정하는법 & Void 타입
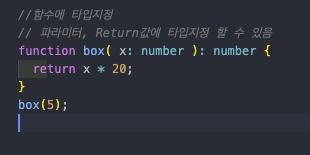
ㄱ. 함수에 타입지정
-함수의 파라미터와 return부분에 타입을 지정함
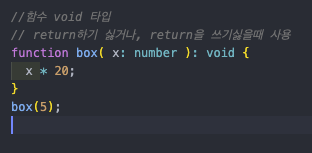
ㄴ. void 타입
- return쓰기 싫을때 return 하기싫을때 사용함
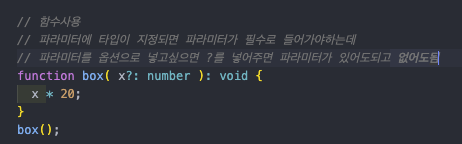
ㄷ. ? 타입
- 타입이 지정된 파라미터가 있으면 파라미터는 필수적으로 적어줘야함
- 옵션으로 파라미터를 사용하고싶다면 ?를 사용해줌
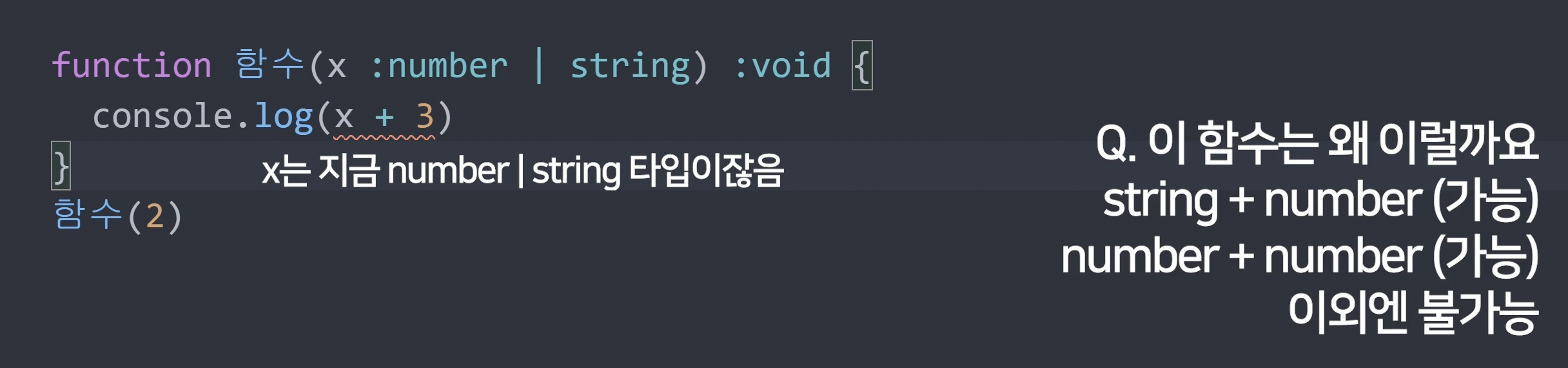
ㄹ. union 타입의 사칙연산
- 파라미터값안에 string이 있어서 사칙연산이 안됨
ㅁ. 문제풀이
// 결혼가능한지 안한지 함수 // marry라는 함수를 만들고 // 파라미터에 money, house ,cham를 넣어주고 // console.log()안에 입력된값이 600점 이상이면 결혼가능을 아니면 불가능을 function marry(money: number, house: boolean, charm: string): string { let scrore: number = 0; scrore += money; if (house === true) { scrore += 500; } if (charm === "상") { scrore += 100; } if (scrore >= 600) { return "결혼가능"; } else { ("불가능"); } } console.log(marry(50, true, "상"));7. Narrowing & Assertion
ㄱ. Narrowing 문법
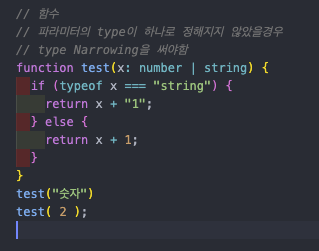
- 파라미터의 type이 하나로 정해지지 않았을경우 Narrowing을 써야함
- if문 안에 typeof라는 자바스크립트 문법을 사용함
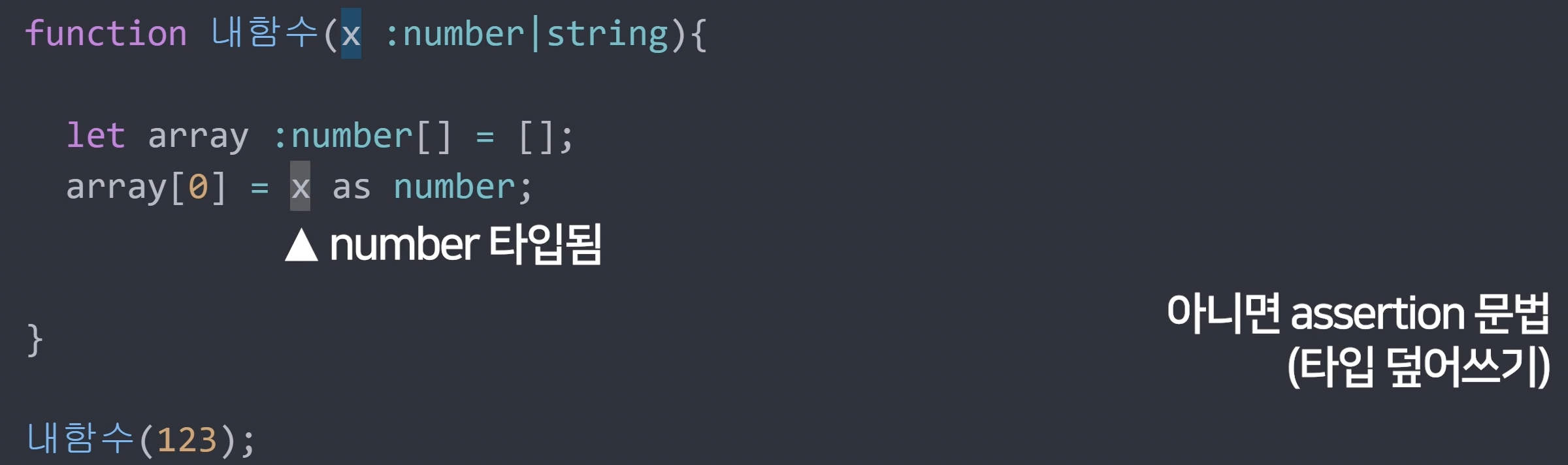
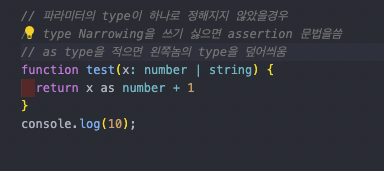
ㄴ. assertion 문법(타입덮어쓰기)
- Narrowing 쓰기싫을때 쓸수있음 as type 적으면 왼쪽에 있는놈의 type을 덮어씌움
- as type
ㄷ. assertion의 문법의 용도
- Narrowing(타입이 정해지지않았을때) 할때 사용함
- 무슨타입이 들어올지 100% 확신할때만 사용함
8. type이 길면 변수에 담자
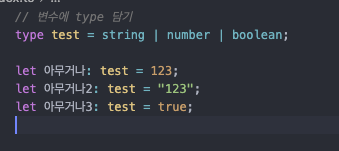
ㄱ. 변수에 타입담기
- type alias라고함
ㄴ. 객체도 변수에 담아서 사용
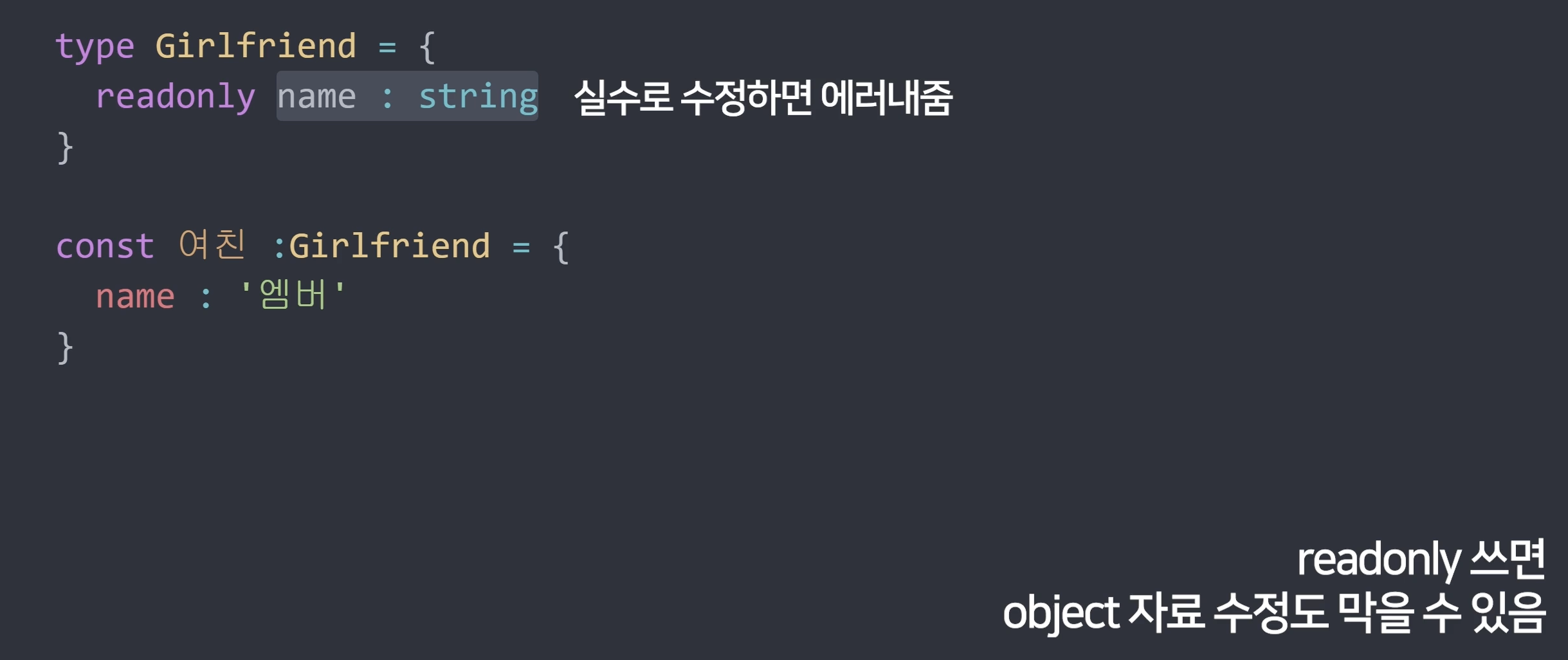
ㄷ. const & readonly
- const로 선언한 변수는 재할당은 안되지만 객체안에있는 내용은 바꿀수 있는데 이때 TypeScript로 Type을 지정해주면 객체안에 수정도 막을수 있고
- readonly로 읽기만 가능하게 해서 에러를 띄워줌
하지만 .ts파일에서 에러가나도 .js파일가면 변환이 되어있음
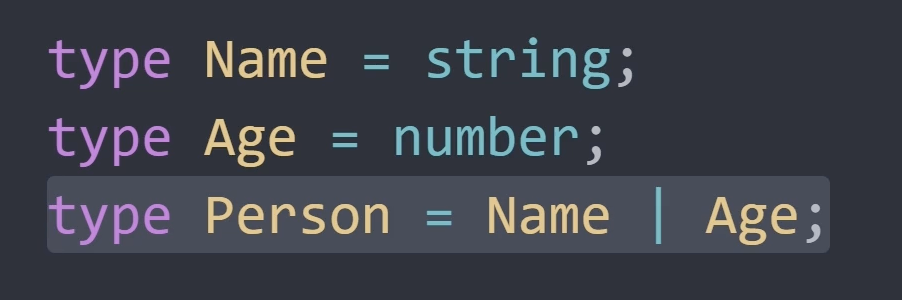
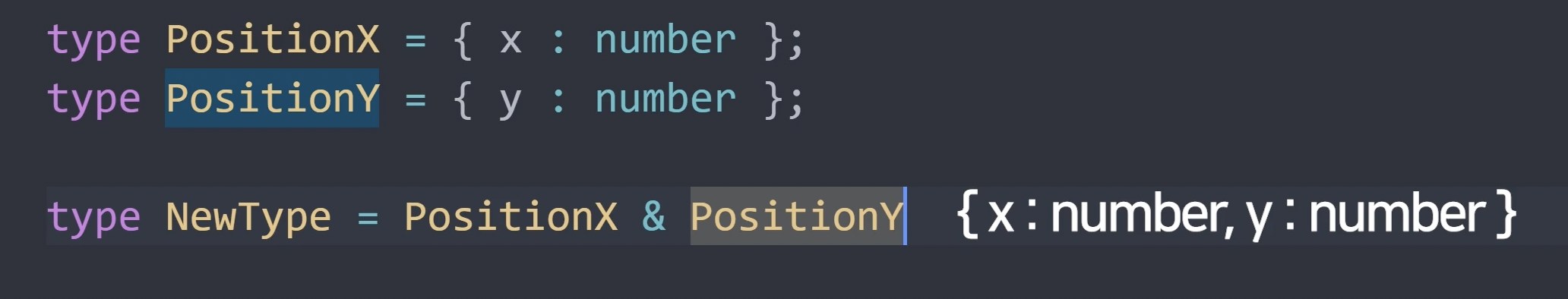
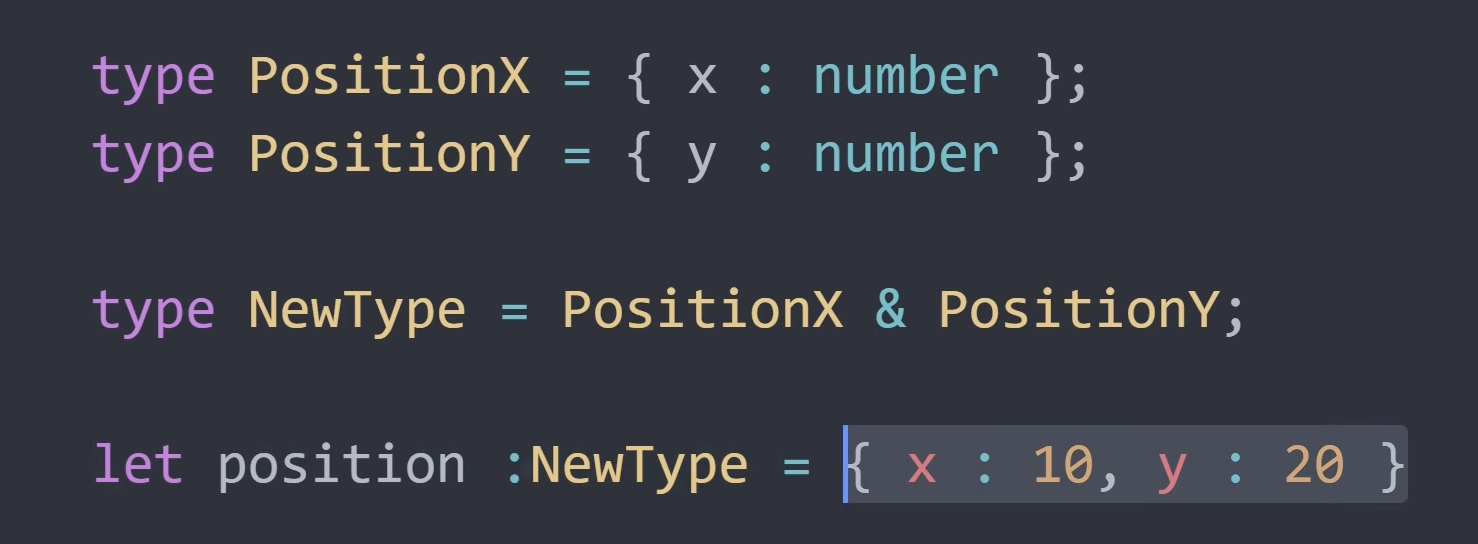
ㄹ. type 합치기
- 변수도 union type으로 합치기 가능
- 객체도 & 연산자로 합칠수 있음
9. 리엑트에서 타입스크립트쓰기
ㄱ. 설치하기
- npx create-react-app 프로젝트명 --template typescript
ㄴ. 사용하기
- jsx 파일들은 tsx로 사용해야함.
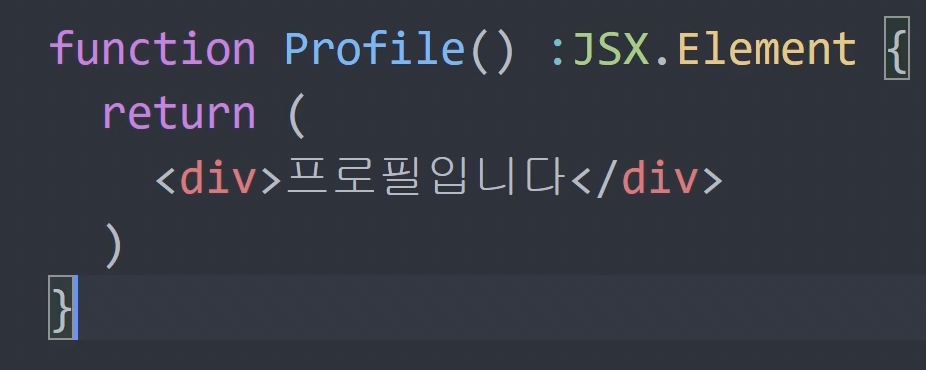
- 컴포넌트에서 jsx을 문법을 사용할때 html 문법을 사용하면 잡아주는 Type은
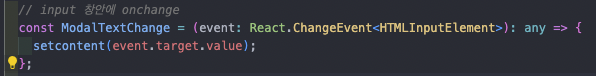
:JSX.Element이고ㄷ. Input에서 event할때
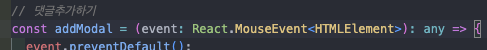
ㄹ. Onclick할때 event