들어가는 말
JS를 이용해 todolist를 구현해 보기로 했다.
JS 실습 입문용? 과제로 다들 많이 하는거 같아 인터넷에 여러 자료들이 있는데 각각 어떤식으로 코드를 사용했는지가 다 다르다!
나도 내가 구현하고 싶은 구성대로 코드를 짤 수 있어야 하는데,,ㅠ
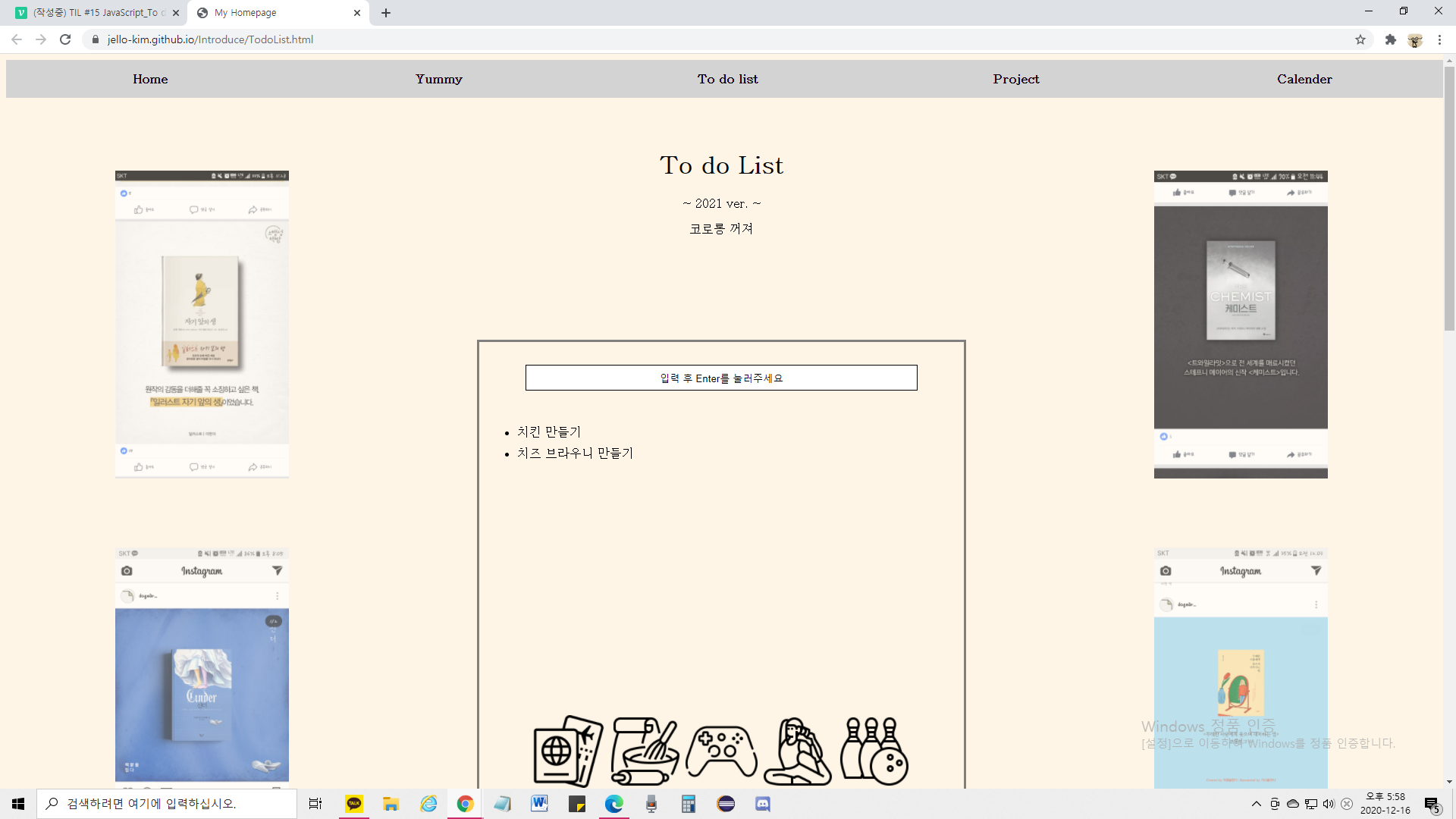
To do List 페이지로 이동하기
코드

HTML
- 나 박스로 텍스트 감싸는거 좋아하네..!!!!!!!!!!!!!!!!!!!!
- 리스트가 길어지면 박스도 같이 길어지도록 했다.
- CSS와 JS를 배우면 배울수록 HTML에 작성하는 코드는 짧아지는것 같다. 정말 기본 틀?? 만 넣으면 되니까! 그대신 그만큼 CSS와 JS 페이지를 깔끔하게 정리해야 수정할때 번거롭지 않을 듯 하다,, 정리!
CSS
- 원래 배경이미지로 여러 사진을 넣어서 마우스를 대면 사진이 조금 커지는 효과를 주고 싶었다! 생각한 대로 구현을 하긴 했지만 아직 사진 사이의 간격을 좀더 조정해야할 것 같다. 화면의 크기에 따라 사진크기도 조정해야하고, 화면의 길이에 맞게 사진의 갯수도 조정해야 한다.
JS
-
버튼 말고 엔터치면 입력되도록 form에다가 addEventListenr를 추가했다.
(이거 구현하느라 넘..힘들었어...) -
todolist에 써서 입력을 하면 밑에 추가는 되는데 문제는 새로고침을 하면 다.. 사라진다.. 애초에 html에 입력한 두가지 항목 빼고는! 이건 입력한 값들을 local storage에 저장시켜야 하는데 아직 이부분에 대한 개념이 정리가 안되서 추후 기능을 추가해야 한다!
추가하고 싶은 기능
- local storage 저장
- text에 반짝이는? 효과 넣기
