
오늘은 과제로 있는 자기소개 페이지 제작을 했다...
재밌다!!! 근데 내가짠거 많이 더러워보인다 ^_^... 나름대로 중복되는 코드는 지우고, 멋모르고 썼다가 작동도 안하는 코드는 다시 확인해서 지우고 했는데 CSS 페이지가 꽤많이 길어졌다 ㅎ
꼭 넣을 것
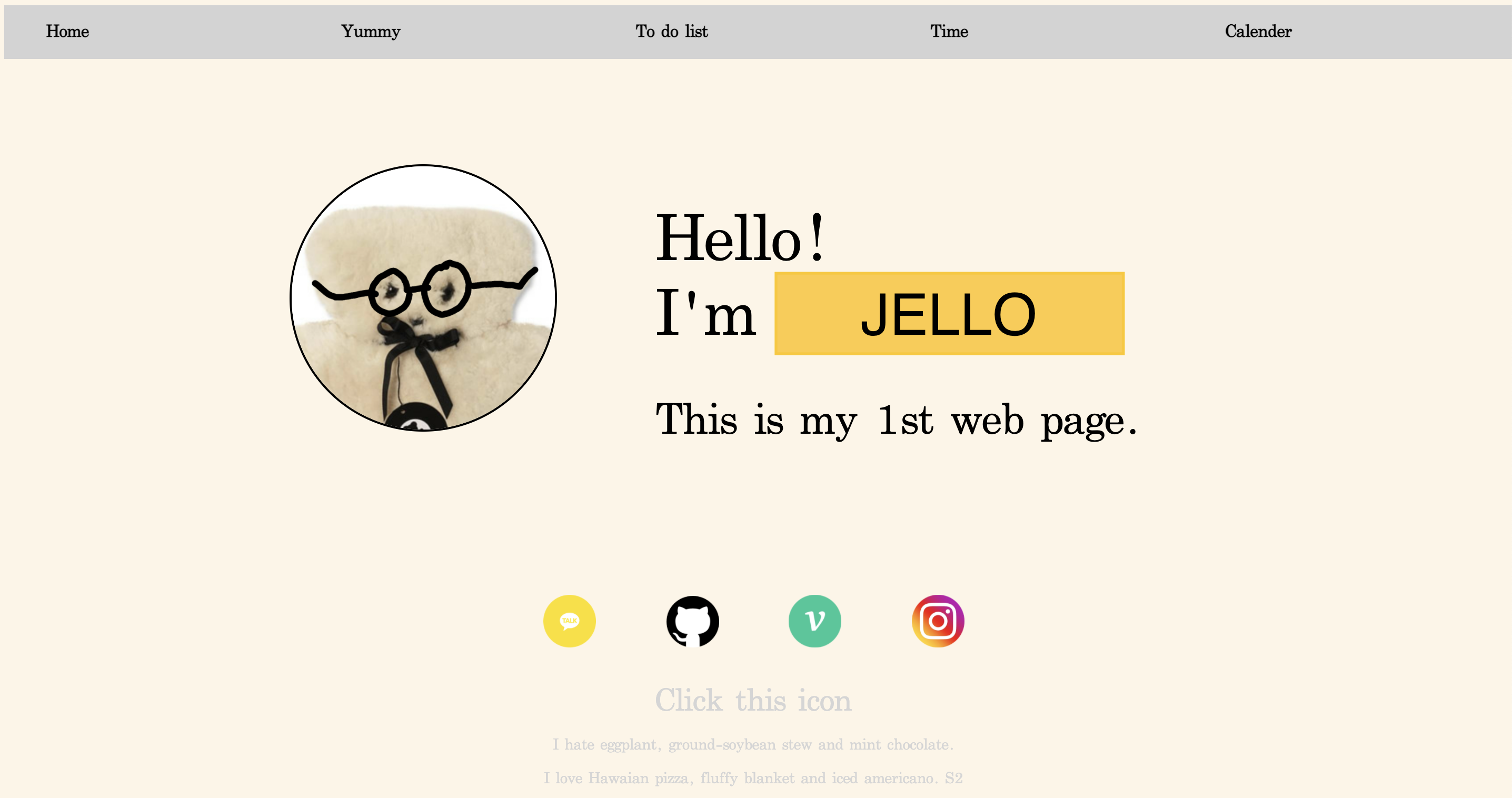
- 상단에 고정되어 있는 네비게이션 바
- 안경쓴 플랫베어와 함께 환영문구
환영문구는 "안녕하세요! 저는 김채현이에요. 반가워요!" 로 하되 "안녕하세요!" "저는 김채현이에요." "반가워요!" 부분으로 나눠 full screen에서는
안녕하세요!
저는 김채현이에요. 반가워요!
로 표시되도록, mobile처럼 작은 화면에서는
안녕하세요!
저는 김채현이에요.
반가워요!
이렇게 표시되도록 미디어쿼리 사용하기.
- 메인? 이라고 불릴만한 큰 화면 아래로는 시야 구분용 선 넣기 (안에는 wecode 링크를 넣어볼까)
- AR이모지 넣어서 간단한 소개정보 나타내기 (그림으로 보여줄까,, 링크이동하고 새 페이지 나오게 해야할까...)
만들기
어제 새벽부터 만들어서 오늘 새벽에 끝났다! 중간에 알바도 갔다오느라 진득하니는 못했는데 시간 진짜ㅏㅏㅏㅏ많이 걸린듯 하네..
어려웠던 부분
- 내가 들었던 강의자료에선 navigation bar에 대한 부분이 없었어서 이부분에 대한 강의를 새로 찾아 들어야 했다.
- 안경쓴 플랫베어와 웰컴문구가 화면의 정 가운데에 오도록 하고 싶은데 일단은 그 두개를 감싼 태그 + 양쪽에 여백용 태그 로 총 3부분으로 나눠서 배열 했다ㅠㅠ 굳이 양쪽에 여백용 태그를 두지 않고도 화면의 정 중앙에 오도록 할 수 있을것 같은데 내일 다시 만져봐야겠다.
- SNS icon을 배열하는데 직렬로 됐다가 두줄로 됐다가 아주 난리도 난리도 아니였다,, 무슨 코드를 원하는거니ㅠㅠ 제발 말좀 해줘 웹 페이지야,,, 일단 어찌하다보니 설정하긴 했음!! 두번 하면 두번째도 헤멜듯 함 ㅎ
- About me 부분에서 글+이모지 형태로 두고, 이 두개가 동시에 screen 크기에 따라 움직이게 하고 싶었다. 처음엔 글 따로, 이모지 따로 설정했더니 도~~~ 저히 이걸 어떻게 만져야 할지 모르겠더라! 다른 페이지 참고하여 글과 링크, 이미지파일을 하나의 li tag에 연결해서 입력! -> 글 정렬도 어떻게 가운데로 했슴,,
- 깃헙 어떻게하는건데ㅠㅠㅠㅠㅠㅠㅠㅠ 넘 어렵쓰 내가올린거 어케보니
내일 더해..
