
들어가는 말
- HTML -> CSS -> JavaScript가 가장 이상적인 공부 순서 인듯 하다!!!!!!!
- CSS도 잘 알아야 JavaScript도 사용할 수 있다.
- HTML과 JavaScript는 모두 컴퓨터 언어 / 그 중에서도 JavaScript는 programming 언어이기도 하다!
JavaScript
Web browser를 제어하는 방법
+) TIL #7에 작성했던 글 도입부 부분과 이어짐! (day/night 모드)
- CSS의 문법들을 파악해야 한다
- JavaScript를 이용해 제어하고자 하는 tag를 선택하는 방법을 알아야 한다.
제어할 tag 선택
"javascript select tag by css selector"
document.querySelector();저기 () 사이에 css selector를 넣는다! (큰/작은 따옴표 사용하기)
ex)
document.querySelector('.jello');-> 모든 tag들 중에 class 명이 .jello 인 tag를 선택하는 선택자
document.querySelector('body');-> 모든 tag들 중에 tag명이 body인 tag를 선택하는 선택자
"javascript element style"
javascript tag들 중 style 관련?!
document.querySelector().style;실습예제
1. night/day 모드
검색 : javascript style backgound-color
document.body.style.backgroundColor = "#";CSS에서는 background-color인데 javascript에서는 backgroundColor로 Color의 C가 대문자!! 꼭 지켜줘야 한다. (아직 이유는 정확히 파악하지 못했음! 추후에 파악하고 꼭 이 문장 수정하기!!!)


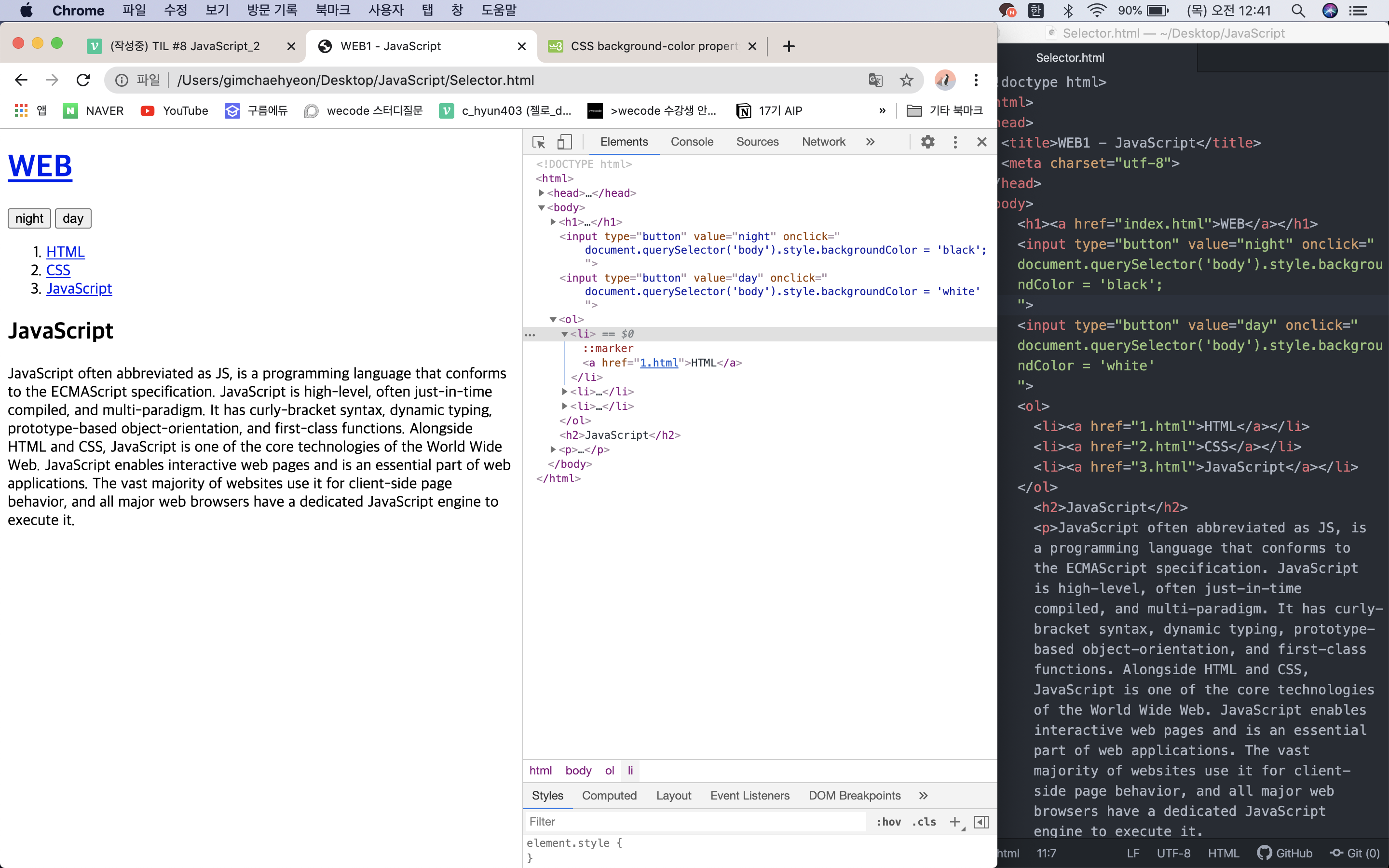
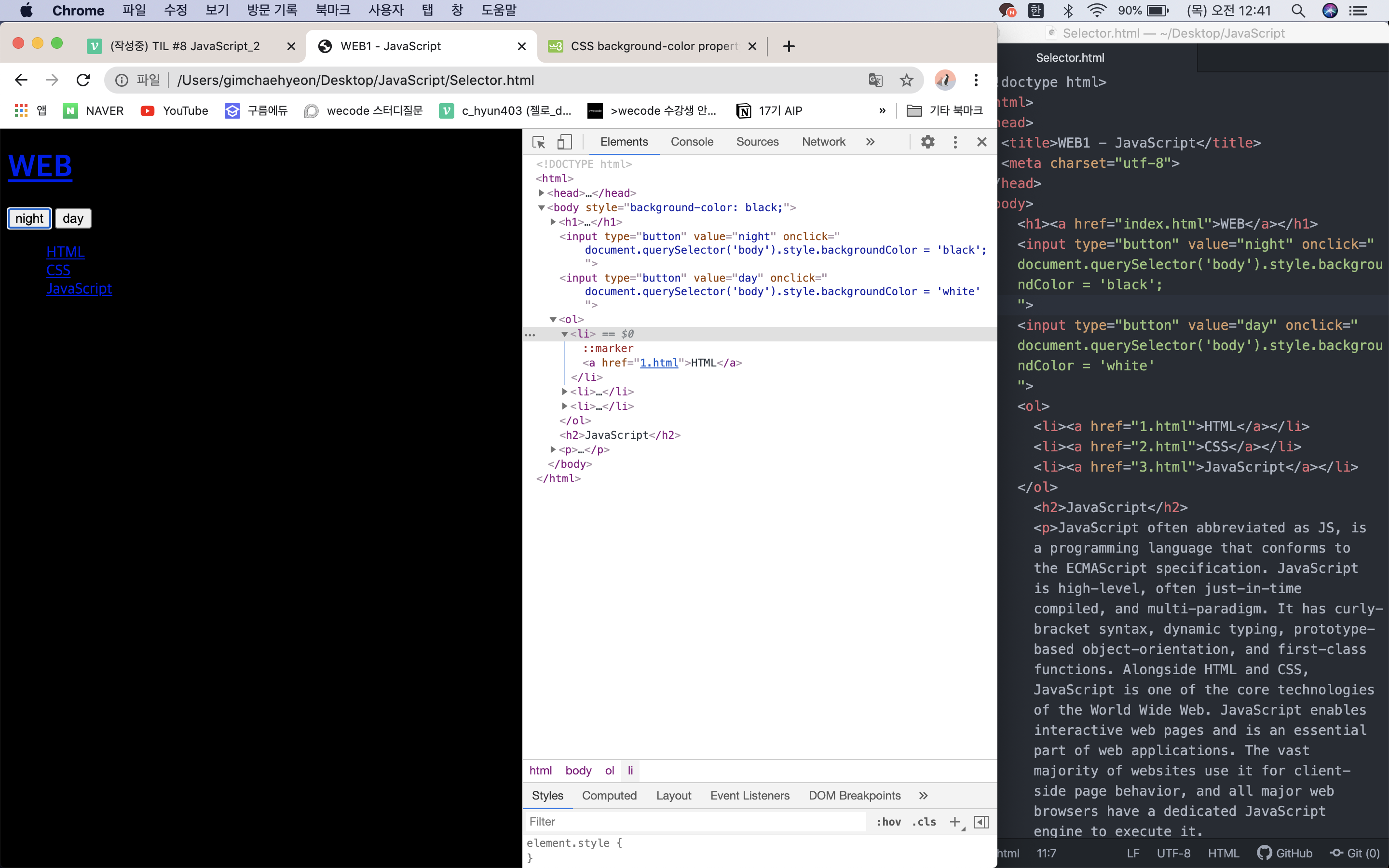
위 그림 순서대로 보면...
1. 코드는 작성한 채 아직 작동하지 않은 모습 (새로고침 시 보이는 화면)
2. night를 클릭하였을때 body tag 옆에 background-color: black; 이 뜸을 확인
3. day를 클릭하였을 때 body tag 옆에 background-color: white; 가 뜸을 확인
코드 살펴보기 코드가 너무 길어서 엔터 쳤음<body> <input type="button" value="night" onclick=" document.querySelector('body').style.backgroundColor = 'black'; "> <input type="button" value="day" onclick=" document.querySelector('body').style.backgroundColor = 'white'; ">첫번째 input
value가 night인 button을 onclick 했을때... tag가 body인 것의 style에 javascript의 backgroundColor = 'black' 효과가 적용된다.
두번째 input
위와 동일 night->day / black->white
추가 예제) night mode : 배경 검은색, 글은 흰색 / day mode : 배경 흰색, 글은 검은색 설정하기

<body> <input type="button" value="night" onclick=" document.querySelector('body').style.backgroundColor = 'black'; "> <input type="button" value="day" onclick=" document.querySelector('body').style.backgroundColor = 'white'; ">Javascript에서 text-color는 color 라고 한다.
두가지의 효과가 다르므로! 검사항목을 보면 night에 대한 css code가 뜨고, 나중에 누른 day의 code도 함께 써있는 것을 볼 수 있다. (day먼저 누르고 night 나중에 누르면 color: 'white'; background-color: 'black'; 이라 써있다.)
한개의 input에 두가지 효과를 같이 집어넣어도 된다.
<input type="button" value="night" onclick=" document.querySelector('body').style.backgroundColor = 'black'; document.querySelector('body').style.color = 'white'; ">
JavaScript Data type (TIL #7에 이어서 진행!)
비교 연산자와 불리언 (Comparison operators & Boolean)
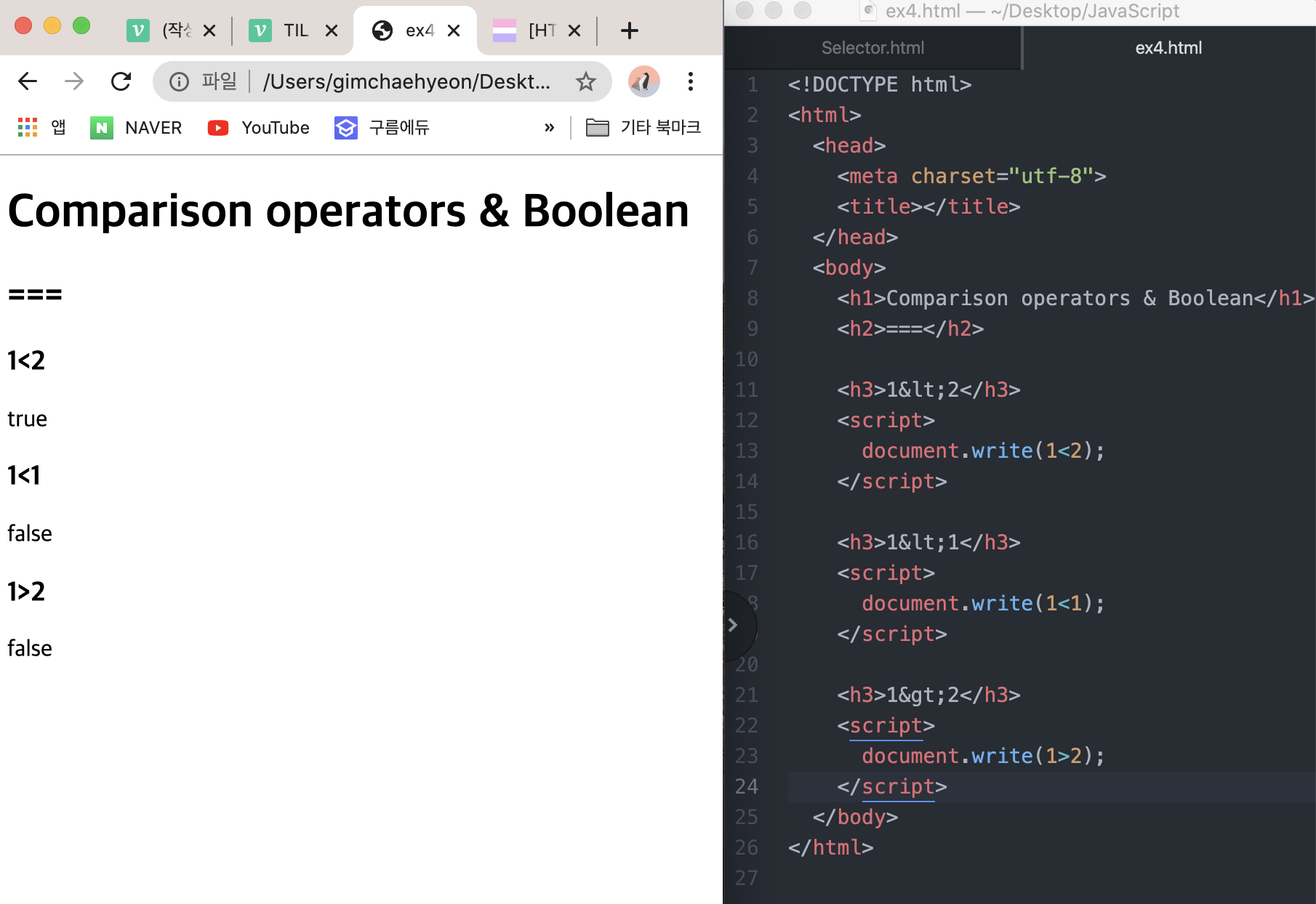
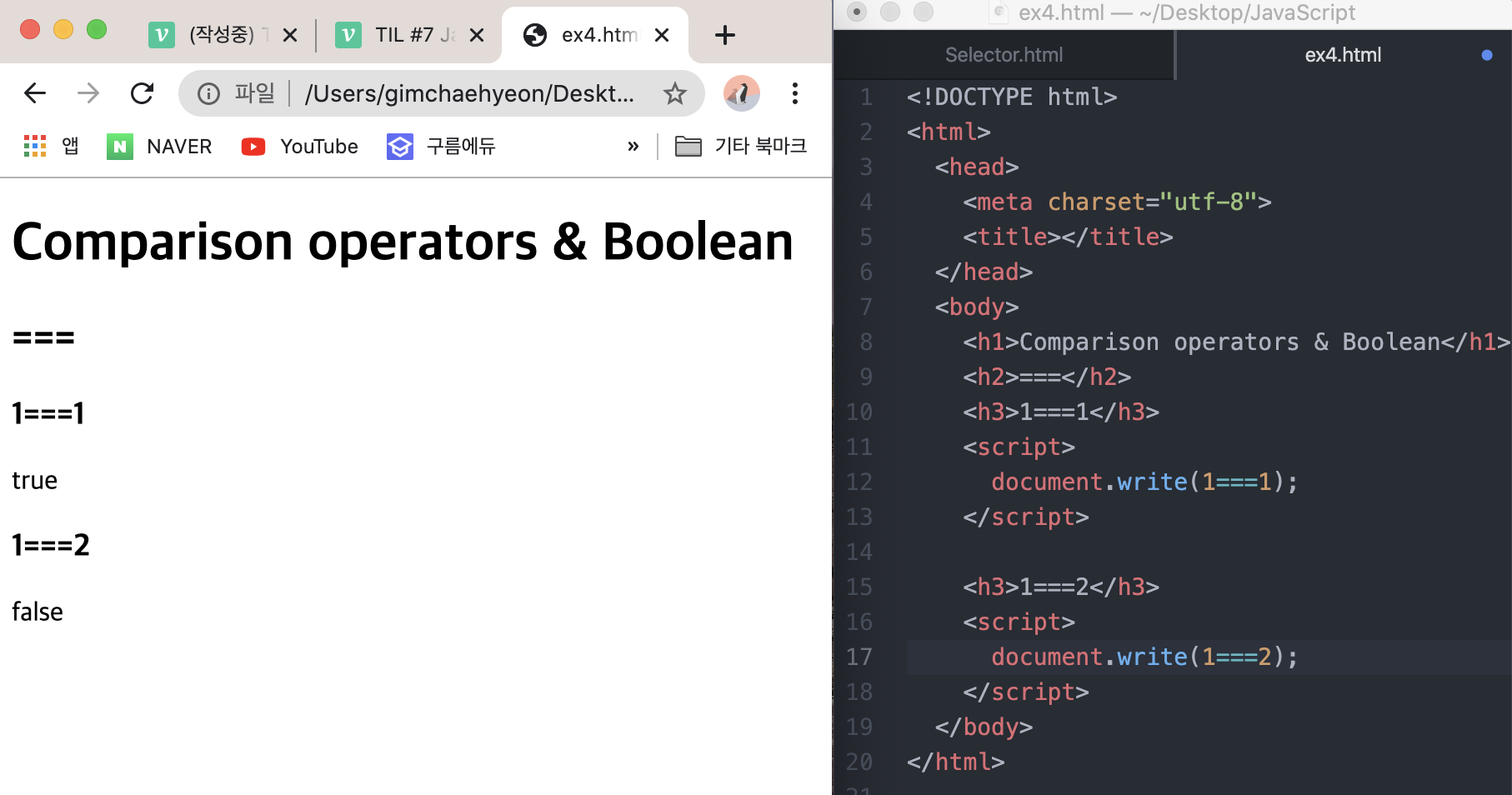
실습예제 
'===' 의미 : 좌항과 우항이 서로 같느냐?
-> '1===1'이므로 true라고 출력된다.
-> '1===2'가 아니므로 false라고 출력된다.
=== 이라는 비교 연산자는 좌항과 우항의 관계에 따라서 true 혹은 false 중 하나의 값을 만들어 내는 연산자 이다! 그리고 true와 false를 묶어서 가리켜 Boolean 이라고 한다.
추가 예제 (+ HTML에서 부등호의 표시)
- a<b : a<b (lt = less than)
- a>b : a>b (gt = greater than)
- &쓰고나서 nbsp; : 띄어쓰기 (스페이스바를 두번 눌러도 출력은 띄어쓰기 한칸으로 된다! 그럴땐 &+nbsp;와 띄어쓰기를 번갈아 사용하거나, &+nbsp;만 여러개 쓰면 된다.
- & + amp : &
- & + quot : " 하나
이제까지 배운 data type
- Number
- String
- Boolean
이 중 1과 2는 data가 무수히 많지만 3은 true/false 두개의 data로 이뤄져 있는 data type이다.
조건문
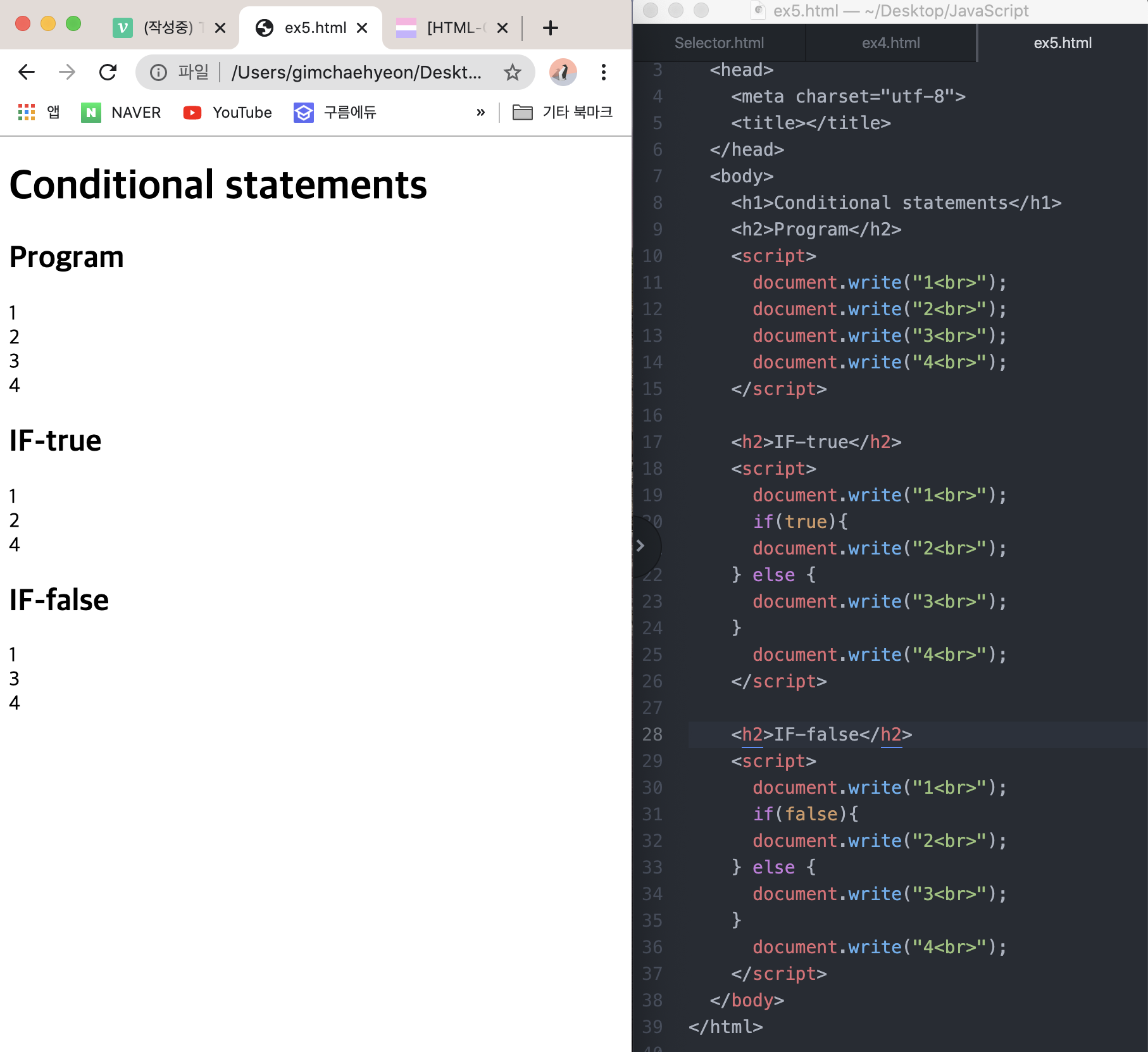
간단 예시 
- Program은 1 2 3 4가 차례대로 출력되게 되어있다.
- if 안에 true가 있어 if문의 것이 출력된다.
- if 안에 false가 있어 if문이 아닌 else 문이 출력된다.
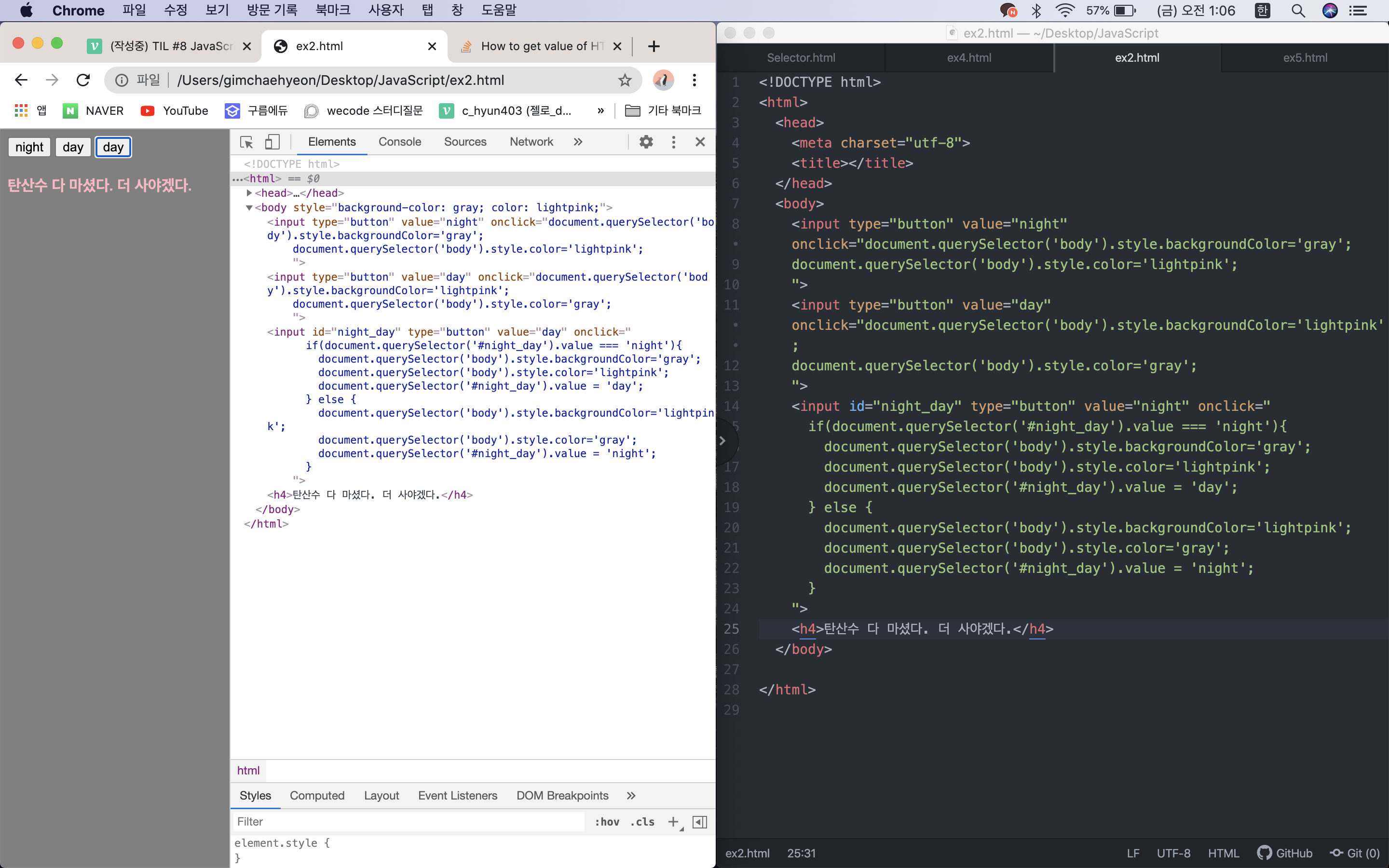
실습 예제 (toggle button으로 day/night mode 설정하기)
첫 화면 (toggle button은 제일 우측 nigth 라 적힌 버튼이다)  코드 살펴보기
코드 살펴보기
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor='gray';
document.querySelector('body').style.color='lightpink';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor='lightpink';
document.querySelector('body').style.color='gray';
document.querySelector('#night_day').value = 'night';
}
">id selector로 night_day라고 명명. button type으로 처음 value는 night라고 표기되게 한다.
처음 클릭했을 때
querySelector인 #night_day의 value === 'night' 임을 성립하므로(true) if 문의 것이 출력된다. (백그라운드는 gray, 글은 lightpink로 바꾸고 value값을 day로 표기되게 한다.)
value값이 day로 변경된 상태
이후로 day 버튼을 클릭하면 이때 #night_day의 value ==='night'인 것이 성립하지 않으므로(false) else 문에 있는 것이 출력된다. (백그라운드 lightpink, 글씨는 gray, value값은 night로 표기되게 한다.)
 처음 toggle button을 눌렀을때
처음 toggle button을 눌렀을때
element에서
<body style="background-color: gray; color: lightpink;">
.
.
<input id="night_day" type="button" value="day"https://velog.velcdn.com/images%2Fc_hyun403%2Fpost%2Fc2101a80-b2bc-4bfe-bd89-4cafb7bce15c%2F%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA%202020-12-11%20%E1%84%8B%E1%85%A9%E1%84%8C%E1%85%A5%E1%86%AB%201.06.26.png"> 이후 toggle button을 눌렀을때
element에서
<body style="background-color: lightpink; color: gray;">
.
.
<input id="night_day" type="button" value="night" onclick="...>
으로 바뀌었음을 확인 할 수 있다. (else문이 적용됨에 따라 바뀌었다.)